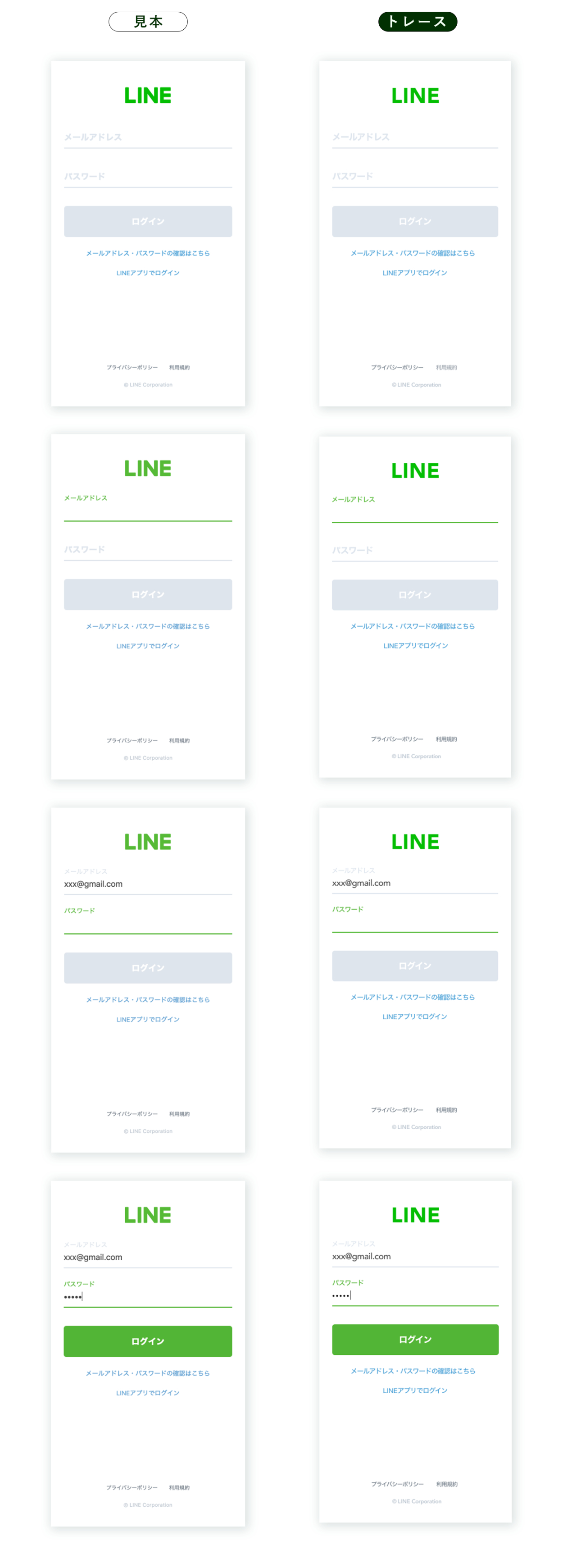
①トレースした画面
LINE 株式会社が提供するログイン画面をトレースしました。(ロゴは除く)

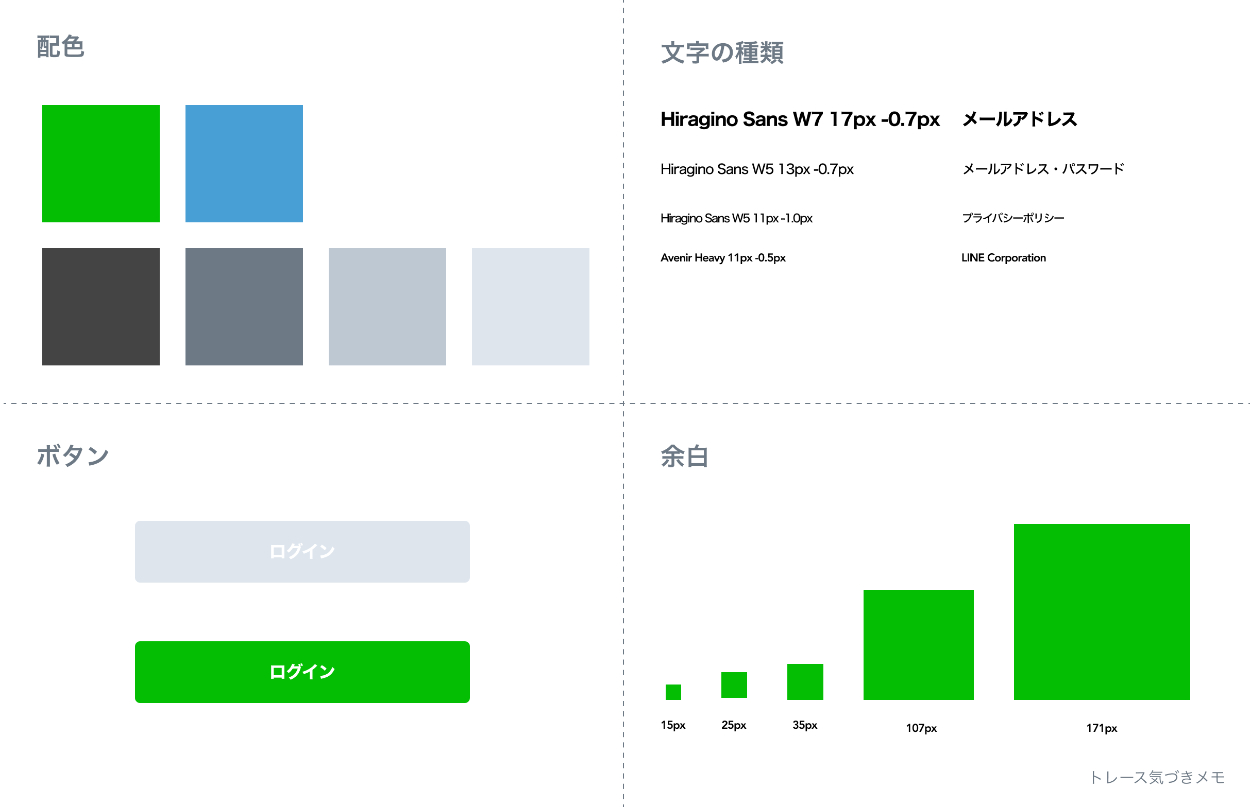
②デザインガイドライン

③工夫したこと
■ 細かな位置調整
見本を横と下敷きに配置し、ピクセル単位やカーニングでズレがないように意識しました。文字やボタンや線の大きさは、かなり細かく調整しながらトレースを行いました。
■ フォントサイズや余白の感覚を掴む
トレースを行いながら、フォントサイズの違いを分析しました。各セクション間や文章間の余白もどれくらい取られているのか、感覚を掴みながら取り組みました。
④制作を通して学んだこと
■ 配色の方法
アクセントカラー(ログインボタン)がロゴのカラーから取られていることで、ページ全体の統一感が出ることを学びました。全部の記入が完了すると、灰色からロゴカラーに変化することで、わかりやすいデザインになっていると感じました。灰色は何種類か使用して使い分けていることを学びました。
■ 余白の取り方
余白の取られ方について、ある程度の規則性はありつつも、かなり幅広いことに気付きました。幅が小さい余白に関しては、15px, 25px, 35pxなど規則性がありました。