
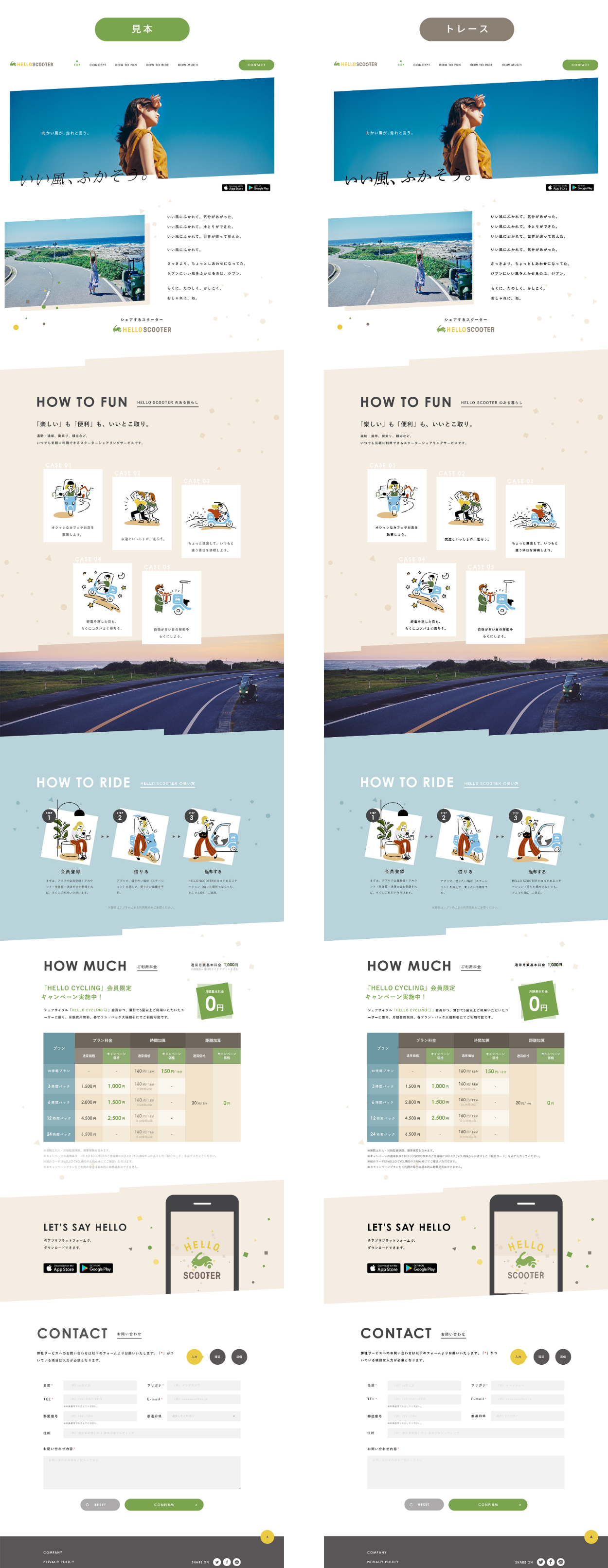
■トレースしたもの

■スタイルガイド
 ■PCとスマホデザインの違いの分析
■PCとスマホデザインの違いの分析

■工夫した点
1.色の丁寧な抽出
多くの色が使われているサイトだったので、細かな違いをよく見てトレースしていきました。
同系色を使うことで、色数は多くてもまとまりあるサイトにできることやopacityを使ってより多層的に見えるように工夫できることを学びました。
2.表の作成
表は正確かつ早く作成できる方法を学び、何度か作り直しながら作成していきました。
枠線はなくても微妙に色を変えたり、余白を正確にとったりすることで、見やすい表を作成していきました。
■制作を通じて感じた重要ポイント
1.LPにおける適切なフォントサイズが決まっていること
見出しや本文、注意項目など、どのくらいのサイズでどのような印象になるのか、指標となる値の感覚を養っていきました。
スタイルガイドではサイズが大きく感じても、実際にサイトにデザインしていくと程よくまとまっていくことがわかりました。
2.ユーザビリティを考慮したスマホデザイン
PCからスマホにデザインする際、要素の段落ちだけではなく、PCのクリックとは異なり、指でタッチすることを踏まえたサイズやデザインにすることの重要性を学びました。
今回トレースしたサイトの表のように、横幅が広い図の見せ方や問い合わせ欄の適切なサイズについて知ることができました。
