【架空案件】LPデザイン・実装
OVERVIEW
自分でテーマを設定し、架空のバレエ教室の新規オープン時のサイトのサイト設計・デザイン・実装まで行いました。
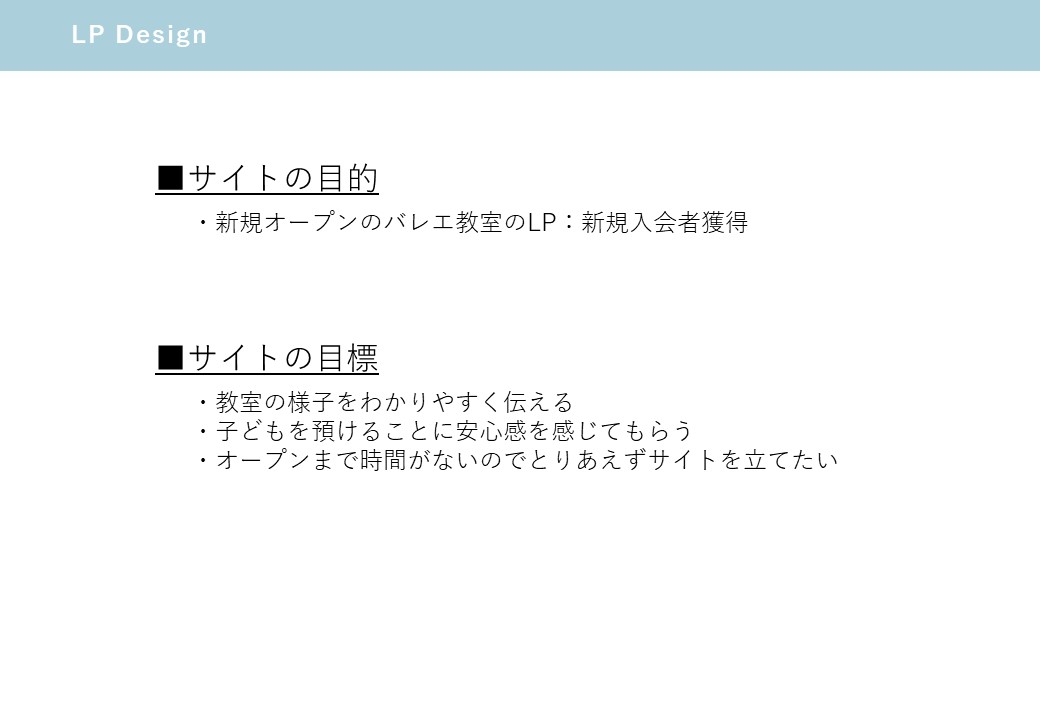
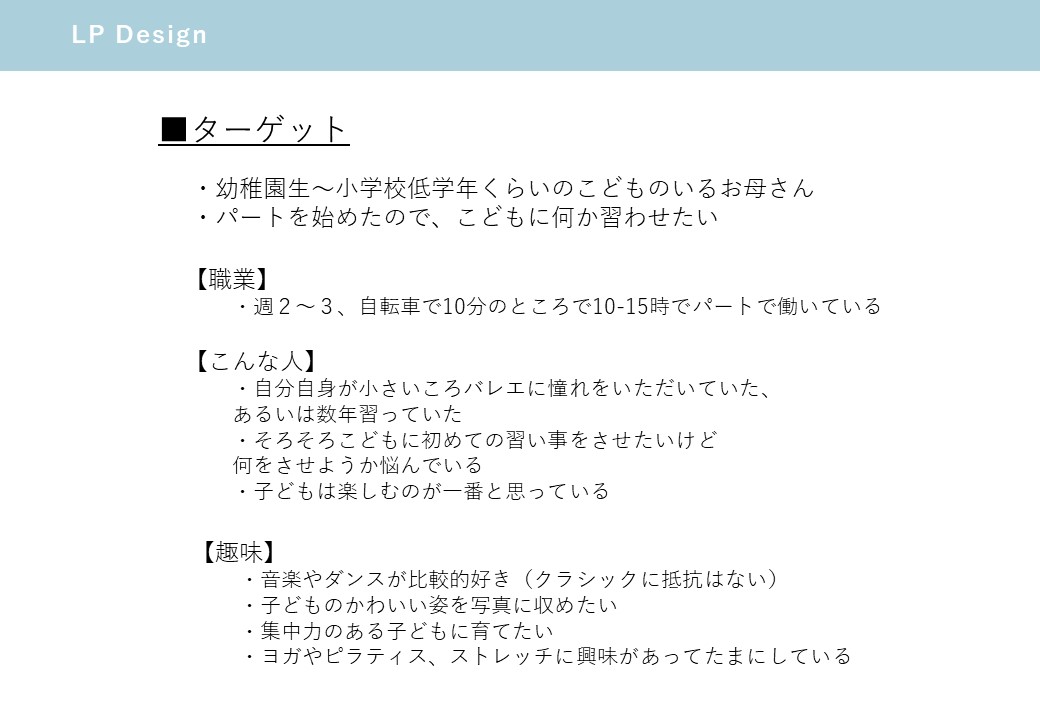
■情報設計
上野の住宅街に新規オープンするバレエ教室で、サイトを作りたいけれども管理・運用まではまだ手が回らないクライアントから依頼されたと仮定して、情報設計をしていきました。



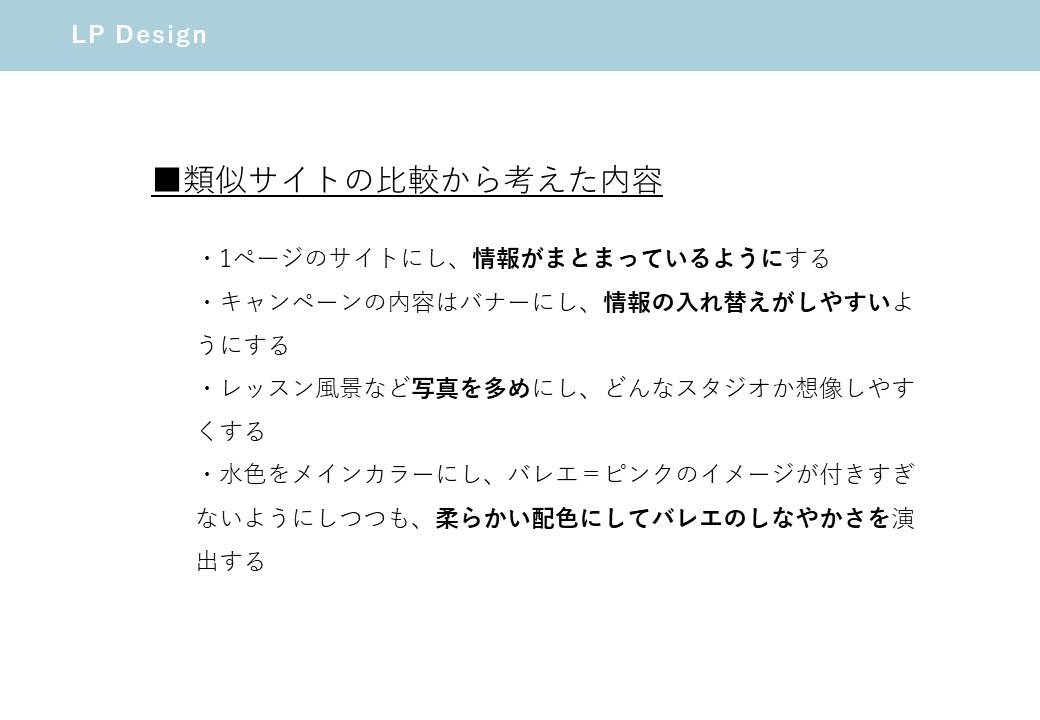
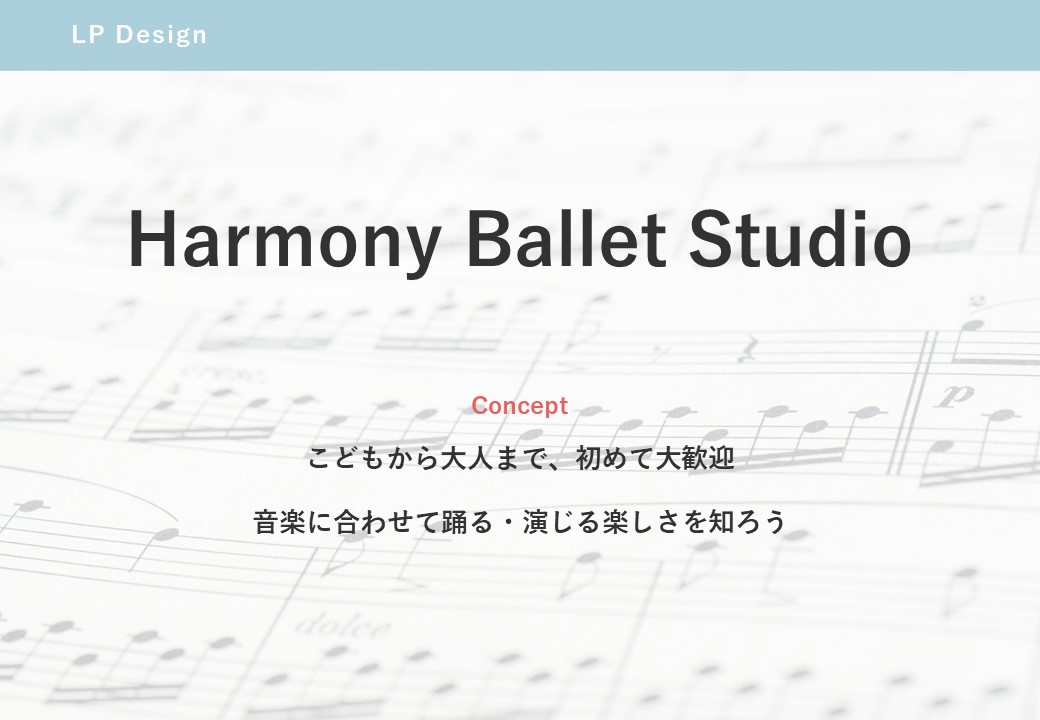
■デザイン


■工夫したところ
1.適したフォントの選択
女性らしい柔らかな印象を残したいので雰囲気を伝えたい部分は明朝体、情報を的確に伝えたい部分は視認性の高いゴシック体を使用し、サイトに適したフォントを選択した。
文字色は読みやすくも目に優しいように、黒よりも少しグレーがかった色をしようし、サイト全体のやわらかい印象も損なわないようにした。
2.画像の明るさ調整
こどもを通わせたり、初めてのバレエをしたくなるように、明るい雰囲気を出すために、画像の明度を全体的に上げて親しみのある教室であるように見せた。
まだ生徒がいなくて生徒の写真がフリー素材の分、楽しそうな様子の画像を探して当てはめた。
■制作を通じて学んだこと
1.表をhtml・cssでかけること
適切なタグを使用し、表をかく方法を学んだ。画像を使用しないことで、レスポンシブでもデザインが崩れにくくなった。
2.アニメーションの動きもサイトの印象に関わること
スクロール時やホバー時の動きの速度などもサイト全体の印象に大きくかかわることを学んだ。今回はやわらかい印象を残すためにスクロール時の変化を緩やかにしたが、スピードを速めればポップな印象になるので、調整が必要であることが分かった。