【パーソルキャリア株式会社様】代理店募集ページ(Webサイト)
パーソルキャリア株式会社様におけるdodaの代理店募集ページの作成を行いました。(ターゲット選定、要件定義、デザイン、コーディング)
| サイトURL
https://www.saiyo-doda.jp/agent/
| クライアント情報
パーソルキャリア株式会社
事業概要:求人情報サービス、転職フェア、ダイレクト・ソーシングなどの多彩なサービスを通じて正社員採用を支援
| Webサイトの目的
・dodaの代理店ビジネスに興味を持ってもらう
・新規代理店希望の問い合わせ増加
| サイトの方向性
・事業が安定しており、代理店ビジネスにおけるサポートが充実した会社であることをアピール
・「代理店ビジネス」をわかりやすく伝え、ビジネスモデルを理解いただく
・スタイリッシュだが、代理店ビジネスに携わったことのない方にもわかりやすく親しみやすい雰囲気
| 工夫した点(全体)
・異業種の方にも興味を持ってもらえるようビジョンの打ち出しや分かりやすくビジネスモデルを伝えることを意識しました。
・数ある代理店募集の中でもパーソルキャリア株式会社様が選ばれる理由を深掘りし、訴求ポイントを決定しました。
①FV

FVの画像は「パートナー契約を結ぶ」を連想させるために握手をしている画像を使用しました。全体の配色はブルー(#3480C3)とグリーン(#309955)とアクセントカラーに(#ED7D40)を使用しています。ブルーはdodaのロゴカラー、グリーンは求人広告ビジネスが初心者であるパートナーをイメージしています。ブルーとグリーンをグラデーションにすることでビジネスパートナーとして交わっていくことを表現しました。余白を多く取ることでスタイリッシュでスマートな印象を与えるFVにしています。
②ourvision

書いてある内容が即座に判断できるよう見出し部分の「目指すこと」はブルーで強調し、伝えたいメッセージに目線が集中させるために余白を大きく、シンプルなレイアウトにしています。
メッセージ部分のキャッチコピーにはカッコのあしらいをつけて目立たせることで(パートナー様とdodaを通じて日本中の企業様の中途採用を支援する)、細かい文章を読まなくても伝えたいメッセージが一目でわかるようにしました。また代表の名前に手書き風文字を使用することでエモーショナルな雰囲気が出るようにしました。
③aboutpartner

FVと全体の配色同様、求人広告ビジネス初心者をイメージしたグリーンをパートナー様のアイコンカラーに使用。真ん中に大きくビジネスモデルの図を挿入することで、異業種の方がしっかりとビジネスモデルを理解いただけるようにしました。
④reason

細かい文章を読まない方にも要点が伝わるよう、選ばれる3つポイントを要点→詳細の流れで記載しました。上部に配置した3つのポイントの番号の背景にはパーソルキャリアのロゴのである「P」を意識した矩形を配置しています。
サイトに来訪した方にできるだけ具体的にパーソルキャリアの支援内容(=差別化ポイント)をイメージしてもらうため、3つのポイントはそれぞれ2カラムレイアウトにして、写真と文章の双方で訴求しています。テキストの下には支援内容の具体例をアイコンのように記載し、一目で支援内容が分かるようにしました。
⑤cta
 来訪者にアクションを起こしてもらうコンテンツなので、他のコンテンツと差別化を図るために背景をベタ塗りグラデーションにして目立つようにしました。寒色系の背景、暖色のボタンにすることでボタンが前面にあるような立体感も出しています。
来訪者にアクションを起こしてもらうコンテンツなので、他のコンテンツと差別化を図るために背景をベタ塗りグラデーションにして目立つようにしました。寒色系の背景、暖色のボタンにすることでボタンが前面にあるような立体感も出しています。
⑥service

各サービスの背景にサービスのイメージ写真を用いて、文章だけでなく視覚的にもサービスの内容が伝わるようにしました。黒の背景を重ねることで写真に重ねた文章を読みやすくしています。本サイトに来訪する方は商品について既知であることが多く、商品に関する内容は情報の優先順位が低いことから全体的に白と黒の落ち着いたデザインにしています。
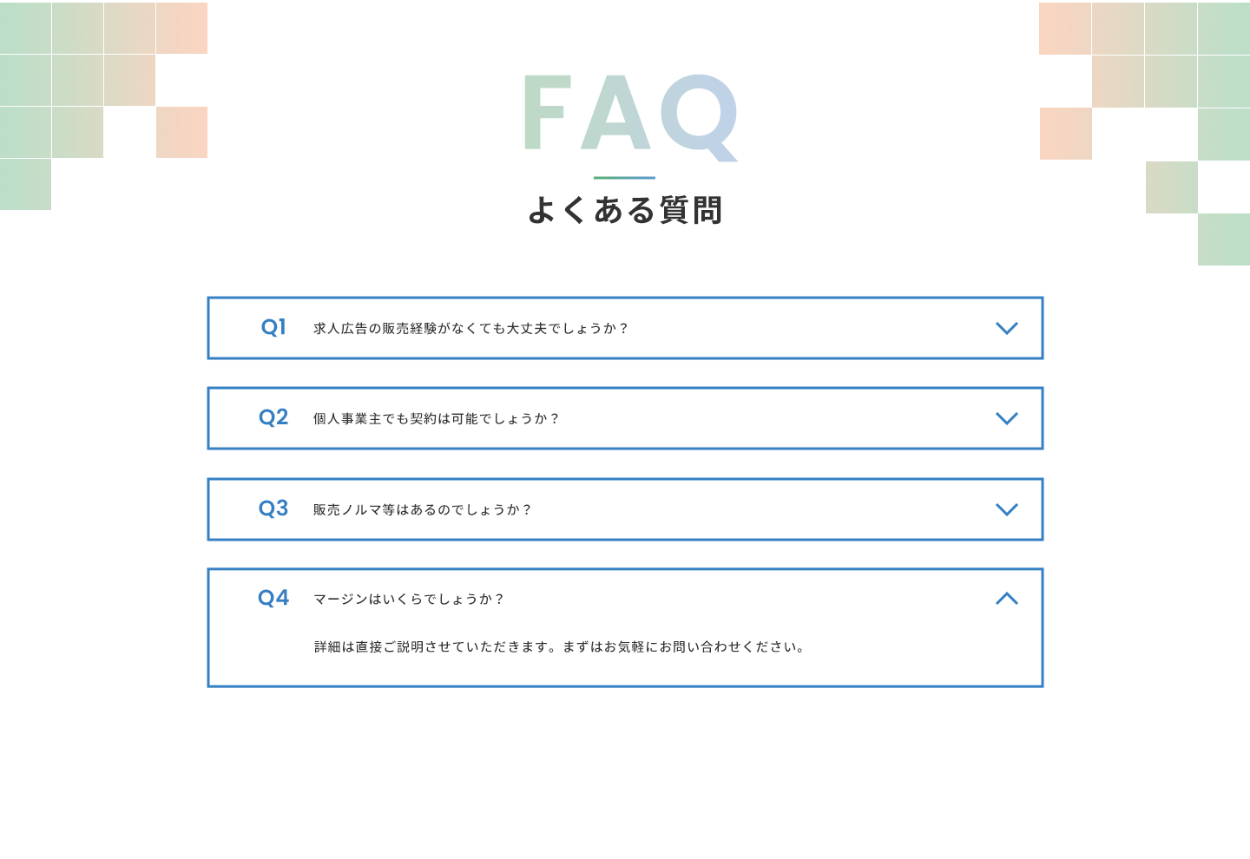
⑦faq

パートナービジネスの概要を知っていただいたのちにFAQで不足事項を補う、という意味合いを込めてパズルのようなデザインのあしらいを入れました。
他のコンテンツが寒色中心になっているのに対して、ここではパートナービジネスを前向きに検討してもらえるよう、暖色のオレンジを多めに使用しています。
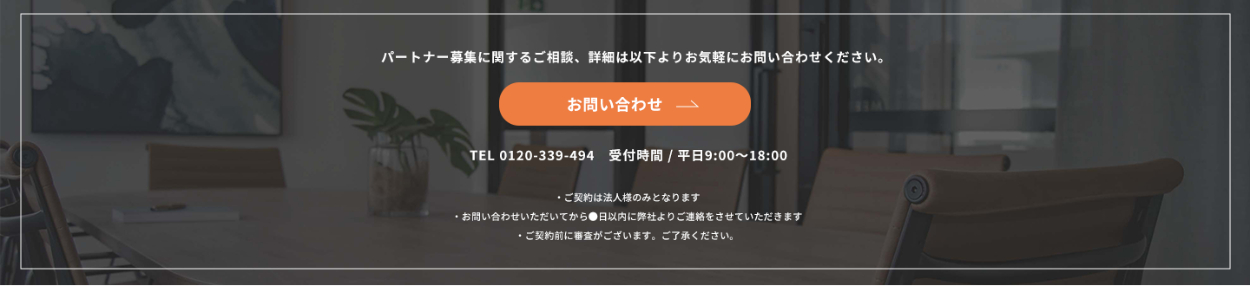
⑧contact

”まだ出会っていない、これから始まる新しい出会い”をイメージし、人のいない会議室を背景写真に利用しました。また勢い任せに問い合わせるのではなく、熟考いただいてから応募をして欲しいという思いを込めて、黒を多めに使用し落ち着いたデザインにしています。背景に白の枠線を重ねることで全体的に引き締め、他の項目から独立した印象になるよう工夫しました。
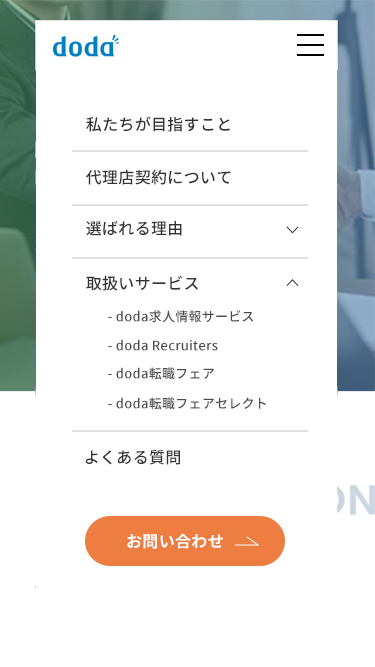
⑨SP_グローバルナビゲーション

ナビゲーションメニューのメニュー間に細いグレー線を入れることで、少ない余白でも項目間の分かれ目が一目で分かるようにしています。サブメニューは開閉式にすることで、ナビゲーション全体が長くなりすぎないようにコーディングしました。サブメニューは段落を下げ、頭に-を入れることでサブメニューであることをわかりやすくしてます。
| 対応デバイス
PC/SP