
架空UI/UX改善提案(ECサイト)
SHElikes MULTI CREATOR PROJECTにて、UI/UX改善提案課題に取り組みました。ペーパープロトタイプ、Figmaを使用したデザインカンプ、改善提案資料を作成しました。
【所要時間】合計約10時間(情報設計・プロトタイプ作成:4h、デザイン制作:6h)
【使用ツール】Figma
| 目次
・要件
・UI/UX改善提案
・工夫したポイント
・今後に活かせる点
======================================================================
| 要件
| UI/UX改善提案
既存のECサイトのブランドイメージ・クオリティを保つために、既存のデザインルールに則り、トンマナを揃えながら改善提案を行った。クライアントの課題に対して、その課題が発生する要因を仮設検討し、解決策を提示した資料を作成した。
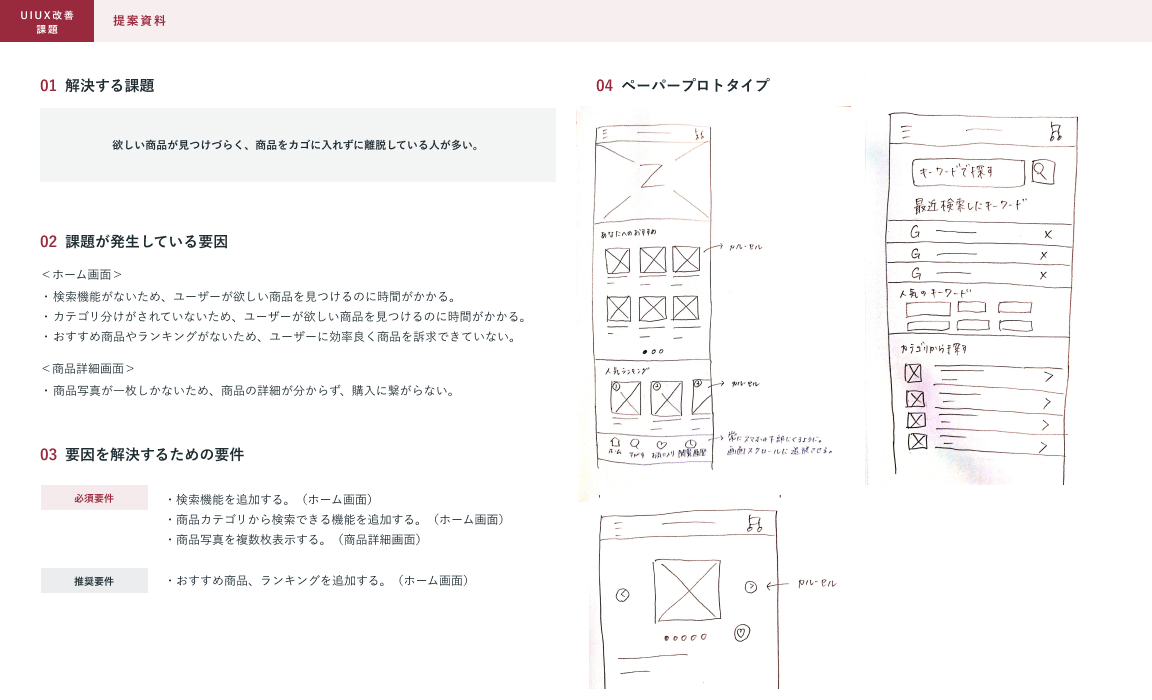
■課題①:欲しい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い。




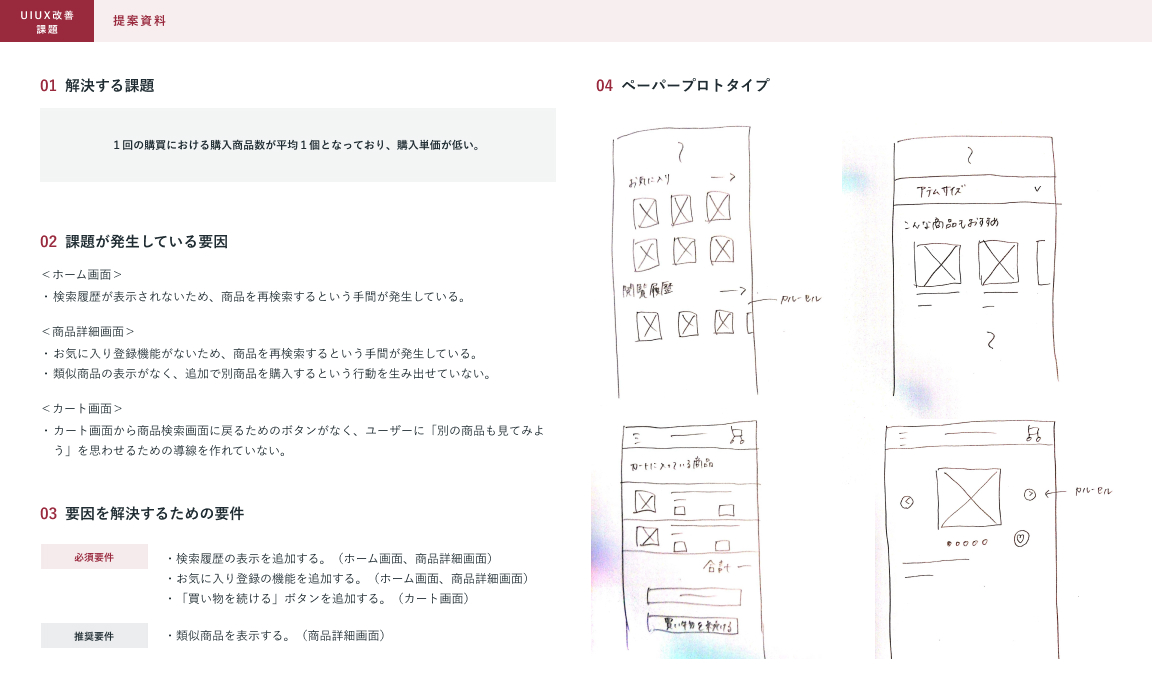
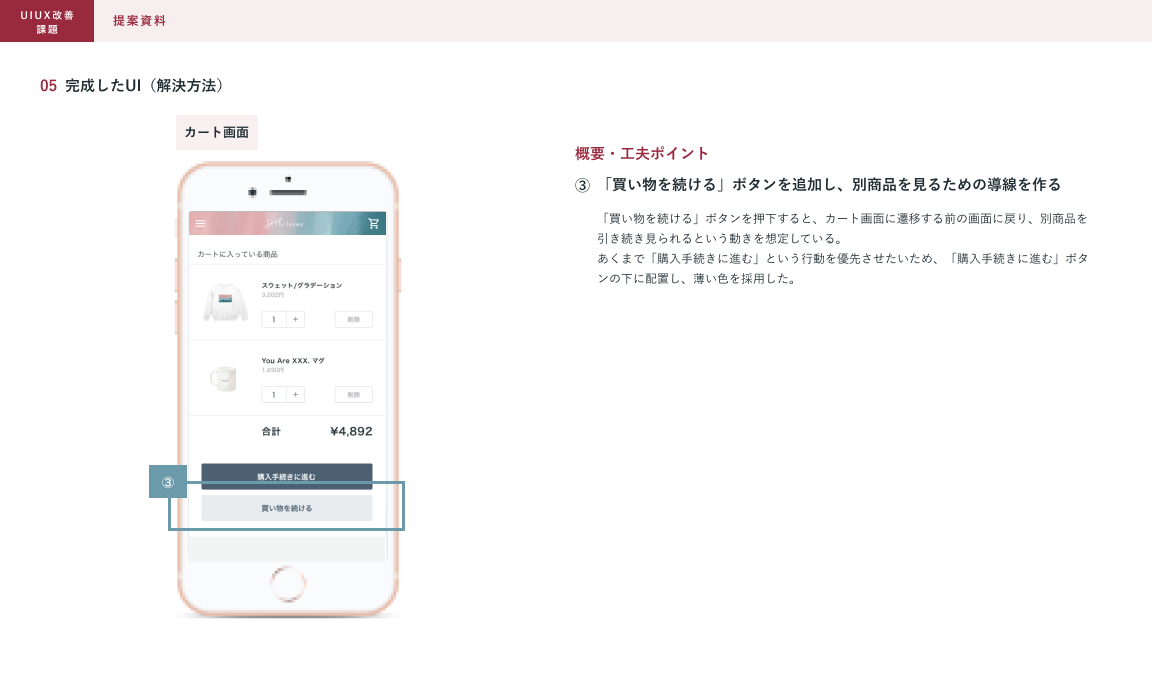
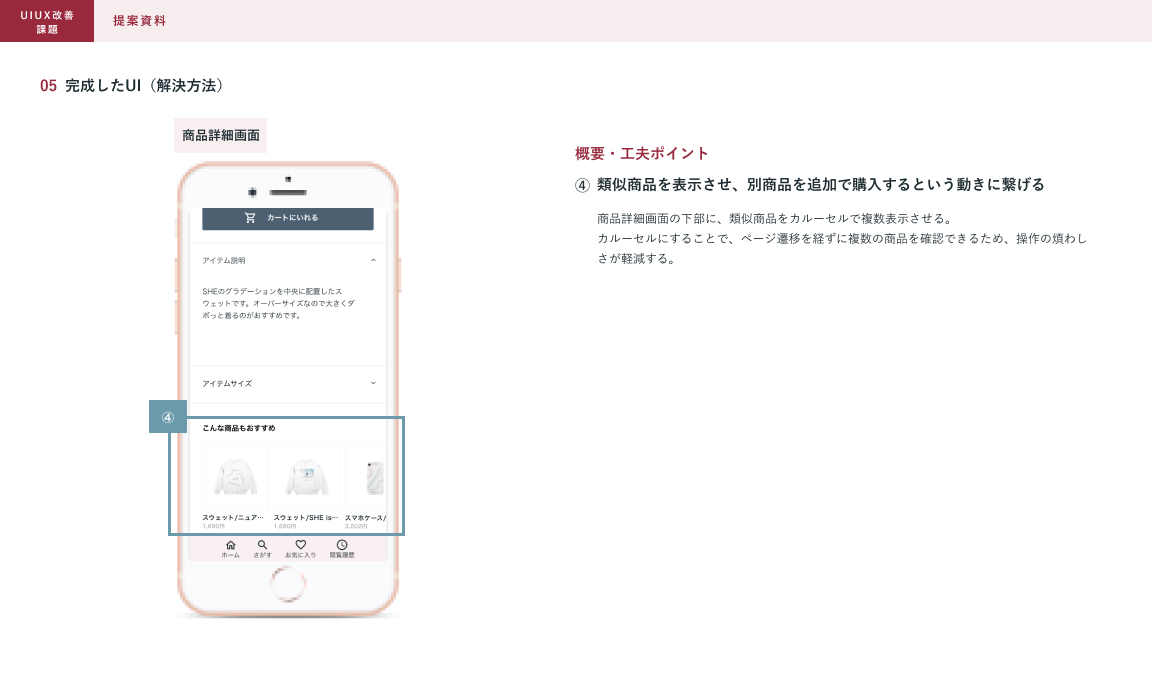
■課題②:1回の購買における購入商品数が平均1個となっており、購入単価が低い。





| 工夫したポイント
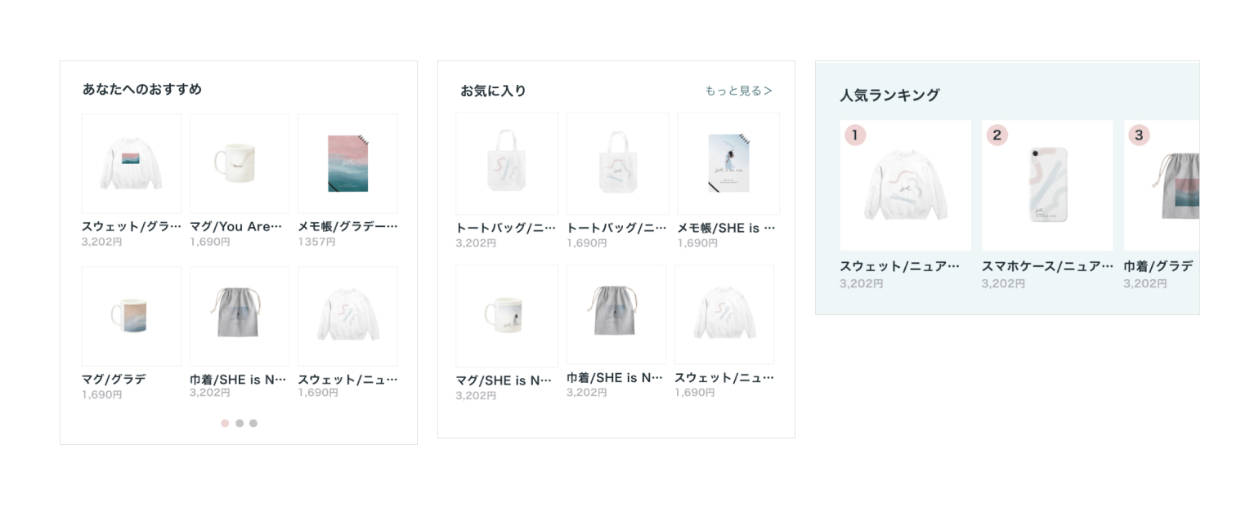
■ホーム画面
ホーム画面におすすめやお気に入り、人気ランキングといったユーザーが購入してくれる可能性の高い商品の情報を載せ、購入への導線とする。画面遷移の煩わしさにより、ユーザーがECサイトから離脱することが考えられるので、商品の購入に繋がる情報はホーム画面に載せることとした。
またできるだけ画面遷移を少なくするため、カルーセルを用いている。(「お気に入り」は一覧表示の中から購入する商品を決めるというユーザーの動きを想定しているため、「もっと見る」より一覧に遷移するようにしている。)

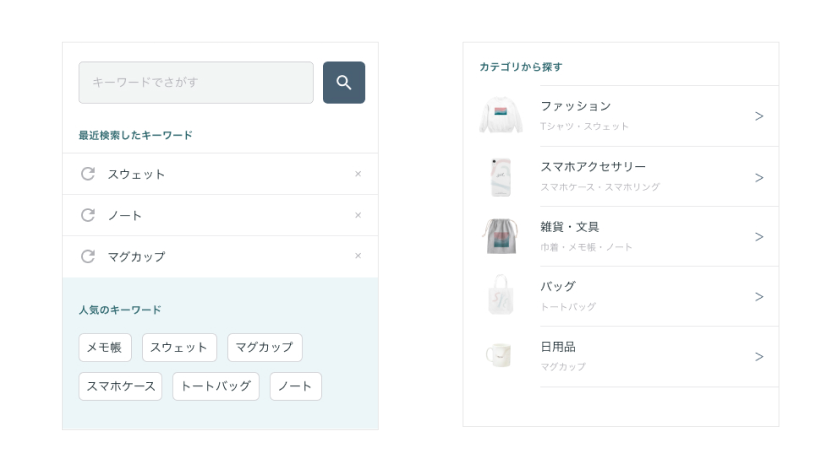
■検索画面
あらかじめキーワードを表示させておくことでユーザーの手間を省く。
また検索履歴を残すことで、頻繁に検索する商品をワンクリックで検索することが可能になる。
具体的に欲しい商品がなく、キーワード検索ができない場合も考えられるため、あらかじめ「人気のキーワード」や「カテゴリから探す」を用意し、検索という動作に繋げる。

■ナビゲーションバー
サイト内で使用できる操作を常に一覧で表示することで、スムーズに次の操作に移ることができるため、ユーザーのストレスを減らし、サイトからの離脱を防ぐ。
(サイトの操作性が一度に把握できない場合、このサイトで何ができるのか、どのようなサイトの見方が効率的なのかが分かりづらいため、ユーザーにストレスを与えると考えられる。)

| 今後に活かせる点
①ユーザーの視点に立ちサイトの構成を検討する
自分がユーザーであることを想定し、思考や行動を考える。その中で既存のサイトに対してどの部分に不便を感じるのかということを改善内容に落とし込んでいく必要がある。
②類似サイトを参考に、一定の型を見つける
類似サイトを複数見ることで、各要素のパターンを発見することができる。ユーザーが操作に慣れている既存のUIをベースにすることで、ユーザーの混乱を回避することができる。
③1つの課題に対して複数の画面での検討を行う
1つの課題に対して、その原因は複数の画面にわたることがある。各画面で改善要素がないか丁寧に検討することで課題解決に繋がる。

