
架空LPデザイン制作・実装(リクルートサイト)
SHELikes MULTI CREATOR PROJECTにて、LP制作・実装の課題に取り組みました。
【所要時間】合計約57時間(情報設計:2h、デザイン制作:20h、コーディング:35h)
【使用ツール】Illustrator、Photoshop
| 目次
・制作範囲
・制作物
・要件
・情報設計
・制作のポイント
・今後に活かせる点
======================================================================
| 制作範囲
・ペルソナ、情報設計の検討
・LP、SPワイヤーフレーム作成
・LP、SPデザインカンプ作成
・HTML/CSSによる実装
| 制作物

| 要件
■クライアント情報
<クライアント名:TSUTSUMU株式会社>
ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や家族みんなが幸せになるフォトブックを展開している。軸はベビー用品だが、今後ママ・パパ、家族向けのサービスも展開していく予定をしている。
■目的
LPを通してエントリーをしてもらうこと(採用強化のためできるだけたくさんの応募ができて欲しいが、エントリーがあれば誰がいいわけではなく、カルチャーフィットする方に応募してもらいたい)
■ターゲット
・転職希望の方
・報酬面よりもTSUTSUMUが作っていきたい世界に強く共感してくださる方
・各職種において全くの未経験よりは経験を重視したいが、それよりもカルチャーフィ
ットしている人がターゲット
■トンマナ
明確なトンマナがまだ決まっていないので、事業内容にあうトンマナを自由に提案していただきたい。
→★上記クライアント情報より、「会社のカルチャーにフィットした人材」の獲得がゴールであると考えた。
| 情報設計
■ペルソナ
クライアントからの要件を元に、ペルソナを検討した。

「カルチャーフィットする人に応募して欲しい」という企業の目的、また「多様な働き方に合わせたサポートが整っている」というポイントから、企業の理念と柔軟な働き方を重視している人がターゲット層であると考えた。

ペルソナのニーズやゴールから、採用サイトに求める情報として「会社のビジョン」「働く社員の声」「働く環境」を挙げた。
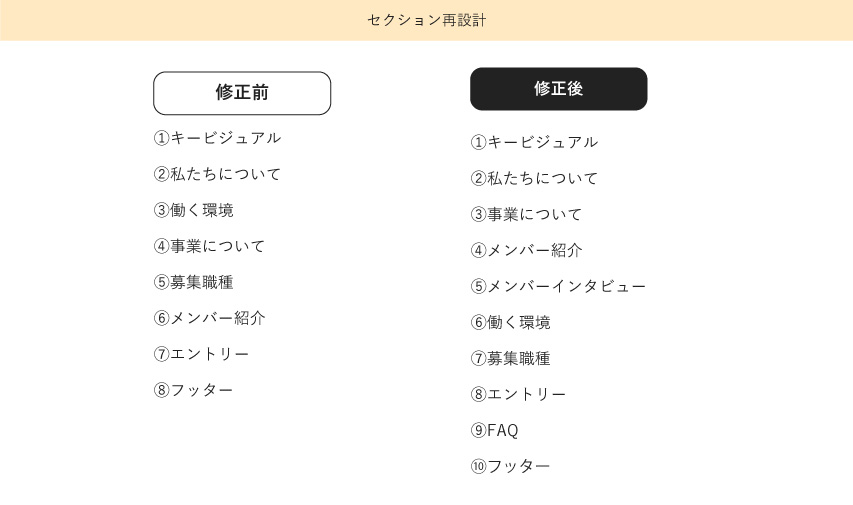
■ユーザーストーリー/セクション再検討
LP制作の目的・ゴール、ペルソナをもとにユーザーストーリーを作成した。またそれに合わせ、セクションの再検討を行った。


ユーザーストーリを実現できるよう、セクション順を変更した。またユーザーが業務内容や社員の雰囲気、想いをより理解できるよう「メンバーインタビュー」セクションを追加している。
| 制作のポイント
要件書から企業のカルチャーにフィットした人にエントリーしてもらうため、企業や従業員の想いや雰囲気が伝わることが重要だと考え制作を行なった。
■キービジュアル
「家族みんながやさしさでつつまれる世界を創る。」という企業の想いを適切に表現できるよう、家族が笑顔で過ごしている写真を選択した。また「つつまれる」を表現できるよう、写真を囲む要素を配置した。

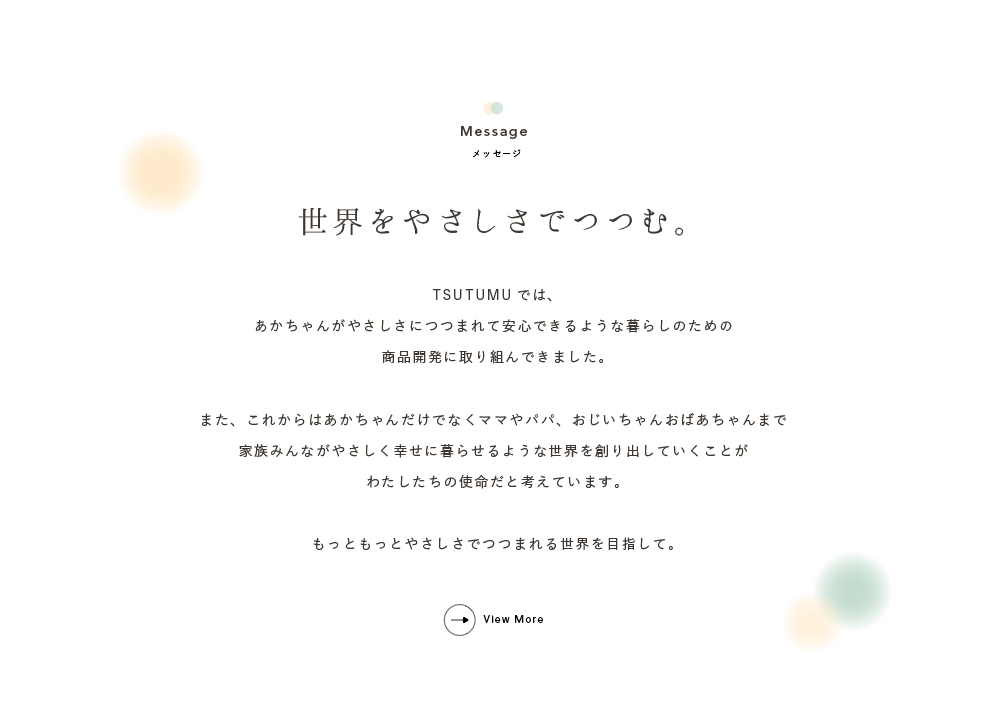
■メッセージ
企業のメッセージを伝え、企業が望む人材を獲得できるよう、背景を白にし、テキスト以外の要素を配置しないシンプルな構成とすることで、ユーザーの目線をしっかりと企業メッセージに誘導できるような構成とした。
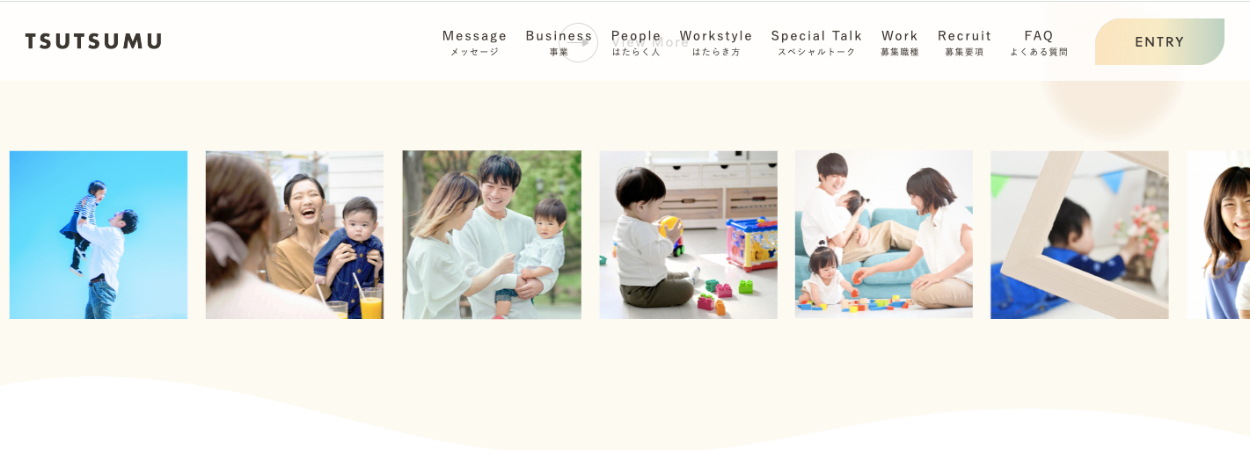
■写真の設置
事業紹介の部分にカスタマーの写真を設置することで、事業の雰囲気や社会にどのような価値を届けているのかということを伝える。

■社員紹介
どのような想いを持った社員が働いているのかが一目で分かるよう、コピーを配置した。またクライアントからの要件書では、男性社員の紹介がなかったが、多様な人材が集まるよう、男性社員の紹介も掲載した。

■レスポンシブ対応
ユーザーの集中力を削がないよう、スクロール量を抑えるために一部をカルーセルにした。カルーセルにした場合でも、必要な情報をキャッチアップしてもらうため、ナビゲーションを設置したり、左右の要素を見切れさせるなどの工夫を行っている。

■あしらい
「つつむ」というキーワードから連想できる「温かさ」「丸み」を表現するため、円のあしらいを採用した。またサイト全体の雰囲気に合うよう、不透明度を下げ、ぼかしを入れた。

■トンマナ

■タイポグラフィ

| 今後に活かせる点
①クライアントからの情報の深掘り
クライアントからの要件をもとに目的、ゴールを設定し、それに合うような情報設計をすること。クライアントの考えをヒアリングなどを通して言語化して詳細な要件に落としていくことが必要になると考える。
②コーディング、レスポンシブ対応を意識したデザインカンプの作成
納期も鑑み、コーディングやレスポンシブ対応を意識したデザインカンプを作成すること。実際の現場ではコーダーと情報共有しながらデザインカンプを作成することが必要になると考えられる。
③hoverやアニメーション
ホバー時の要素の動きやアニメーションが、次のアクションやサイト全体のクオリティに繋がる。様々なサイトを参考にし、どのようにすればユーザーのアクションに繋がりやすくなるのか、サイトの質を高められるのかを引き続き勉強していきたい。
