
【課題】バナートレース
SHElikes 【MULTI CREATOR COURSE】実践課題で、バナートレースに取組みました。バナーの目的・ターゲット・配色・観察と分析の結果をまとめました。(制作時間:トレース50分 / まとめ60分)
| トレースしたバナー
トレースしたバナーのターゲット・目的を分析しました。
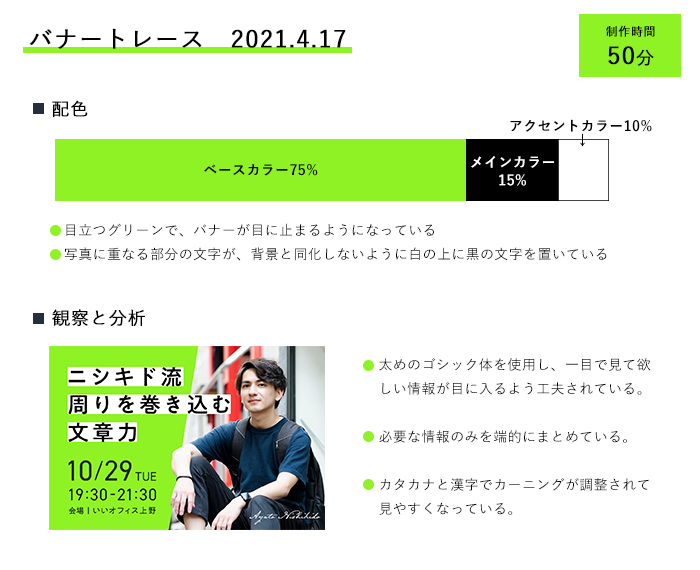
配色やレイアウト、使われているフォント等を分析しました。

| 工夫したところ
⒈ カーニングの細かい調整
正確にトレースするために、漢字とカタカナで一文字ずつカーニングの調整をしました。
目立たせたい日時の部分は、数字の間が詰まって見えないようカーニングを細かく調整し、均等に見えているか確認しながら微調整をしました。
2. 配色と文字の読みやすさを意識したデザイン
分析シートは、トレースした見本バナーの配色でまとめました。14pxの文字に対して行間を24pxに設定し、読みやすい行間を意識しました。
3. 「デザインの4つの基本原則」を意識した分析シート
余白を揃えデザインの要素を整列させました。

近接を意識し、項目ごとのまとまりがわかるよう余白をつけました。
本文のみフォントをミディアム、本文以外はボールドを使用し強弱をつけました。
| 制作を通して学んだこと
01 必要な情報がひと目でわかる工夫
バナーは1枚に必要な情報をまとめなくてはならないため、フォントや配色にメリハリをつけ極力シンプルなデザインにすることで、ひと目で情報がわかるバナーになることを学びました。またブラックのフォントが使われている背景に白を置くことで、視認性を高めより視覚的に情報を伝えるデザインになる工夫もされていました。
02 バナー分析の着眼点
ただトレースするだけでなく分析することにより、バナーの着眼点を学ぶことができました。このバナーはどんな目的があり誰に情報を伝えたいのか、そのためにどんなフォントや配色にし情報設計するときにどの情報をいちばん目立たせたいのか、日頃SNS等でバナーを見つけたときに分析する力がつきました。

