出張申請サービスのUIデザイン
要件定義から入り、目的からUIへと変換しデザインしました。OOUIの設計思想に基づいて情報を抽出し、UIに反映させ検証を行いデザインをブラッシュアップさせる制作プロセスをまとめました。
- プロジェクト内容:自主制作
- 担当:要件定義書、情報設計(OOUI)、UIデザイン
- 期間:1ヶ月 (2023年1月〜2月)
今回のお題
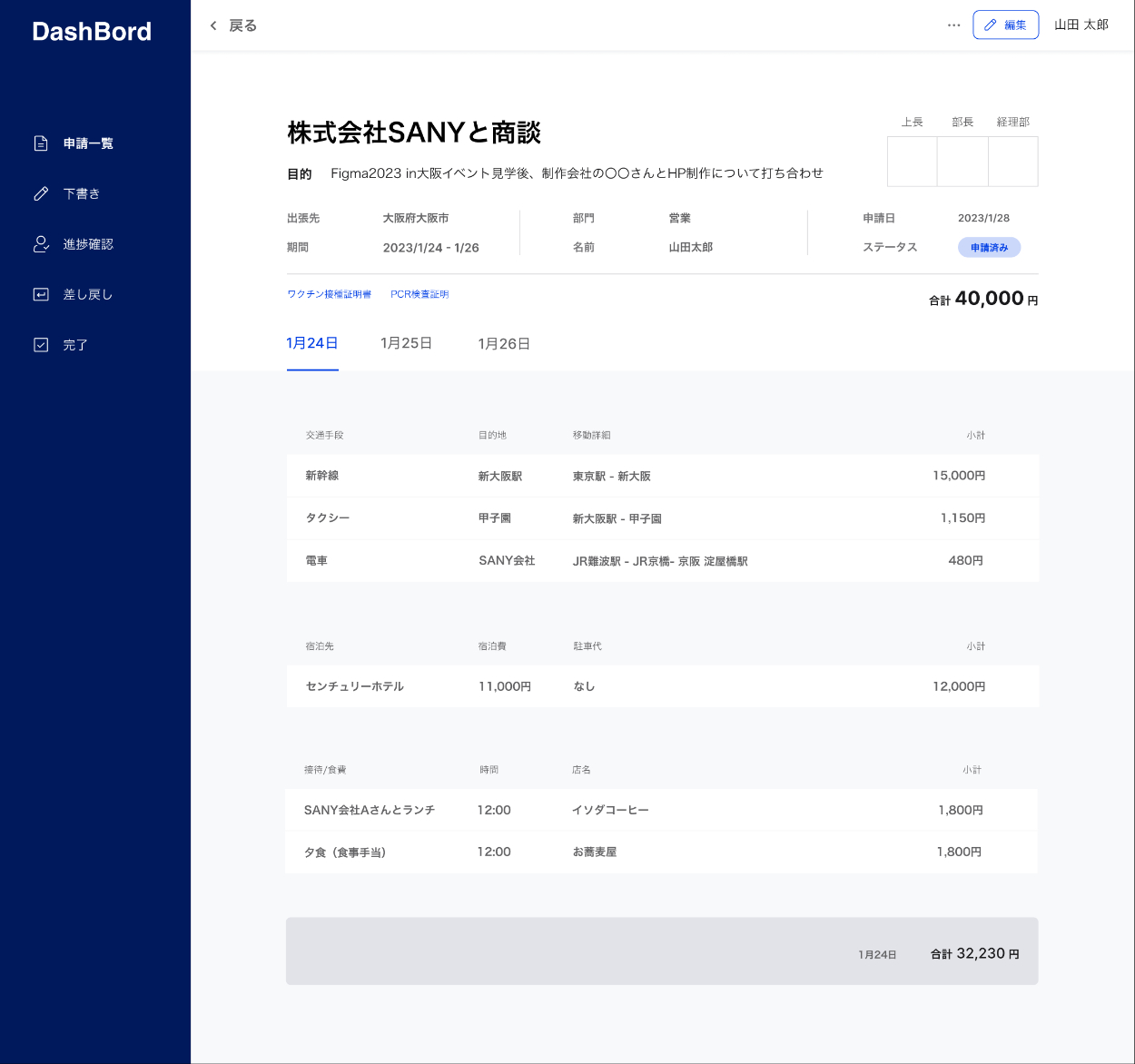
“出張申請サービスの「申請詳細ページ」を作成しよう”
出張に掛かった費用を会社に申請する際、その出張の内容を確認するための詳細ぺージを作成します。
達成すべきこと
・内容を確認できるよう申請内容=コンテンツをデザイン
・”必ずやってほしい”タスクが達成できる動線を確保して情報を設計
制作物はこちら
プロトタイプ Figmaデータ 要件定義書
【プロセス】
下記の流れに沿って作成しました。
- 要件定義 -ユースケース、行動フローからユーザーを定義-
- 情報設計(OOUI) -UIに必要なオブジェクト、タスクを抽出 -
- デザイン Ver1.0の作成
- 制作したデザインの課題を整理
- デザイン Ver2.0の作成
- デザイン Ver3.0の作成 -UIのブラッシュアップ
- プロトタイプ作成
1.UIの要件定義を作成
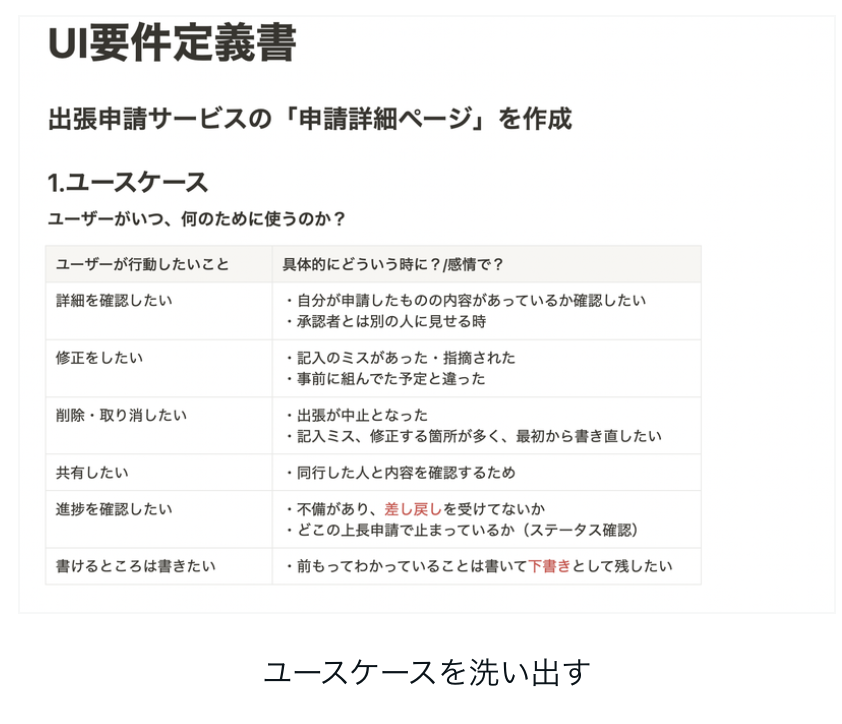
ユースケース
誰が・いつ・どこで使うかを決める。そもそもユーザーが何を目的として訪れるページかを考えます。感覚で作成するのではなく定義することで抜け漏れを防ぐ役割もあります。

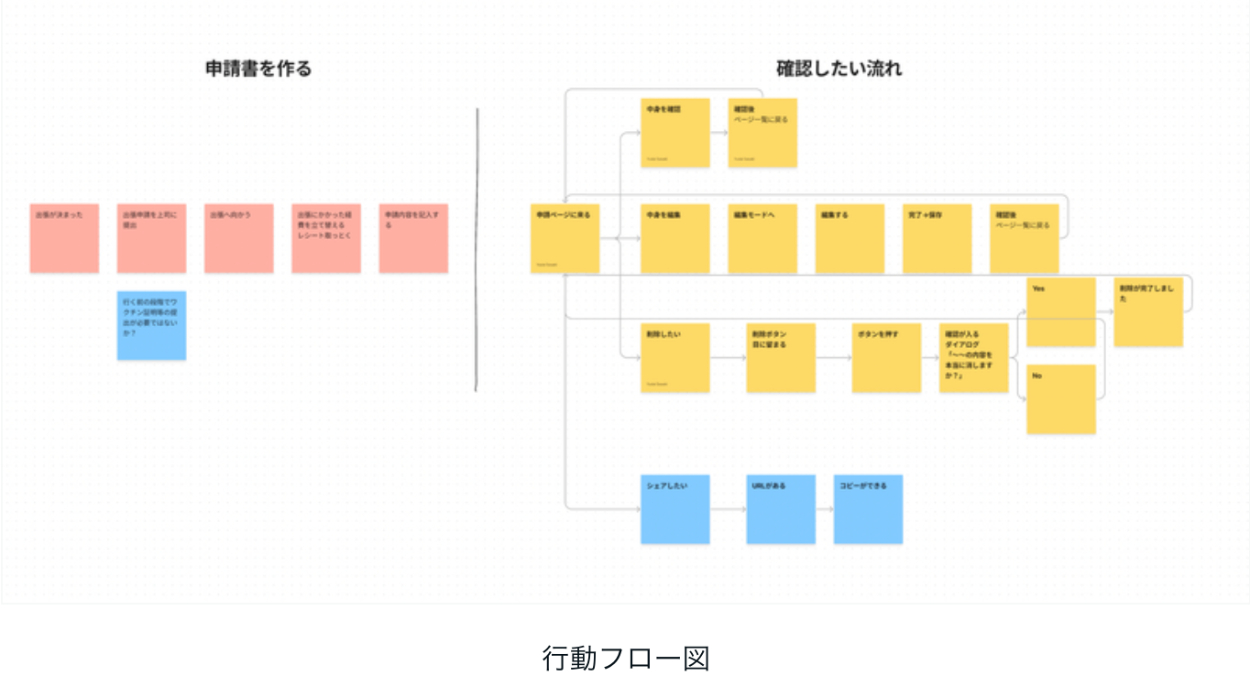
行動フロー
行動フローで実際にページで置き換えたらユーザーはどういうアクションを起こす必要があるか、行動の流れとステップを可視化して整理します。
具体的な起こして欲しいアクションに対し、じゃあどんなUIを表示するべきかを検討します。実際にユーザーが辿ると良さそうな行動を整理していきます

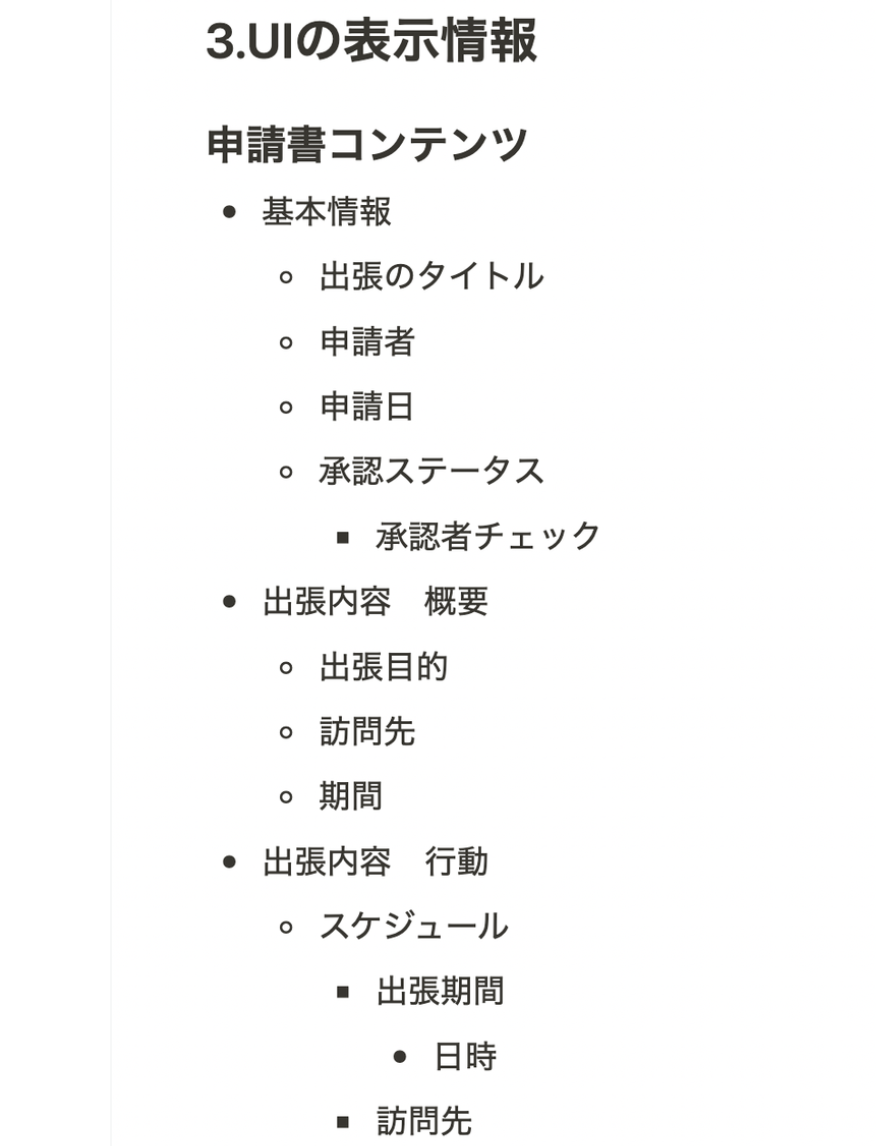
オブジェクトを書き出す
ユースケース、行動フローから表示すべき情報を書き出します。
既存にあるものも参考にし漏れがないかを確認し、書き出すことで優先度を考え何を表示するか、何をグループ化するかをまとめました。

タスクを出す
詳細ページでユーザーがやりたいこと・やるべきタスクを書き出します。
作成した行動フローをから言葉を定義していきます。
書き出した行動の優先度をつけ、実際に画面実装に必要なものは何かを考えます。

2.UI Ver.1.0を作成
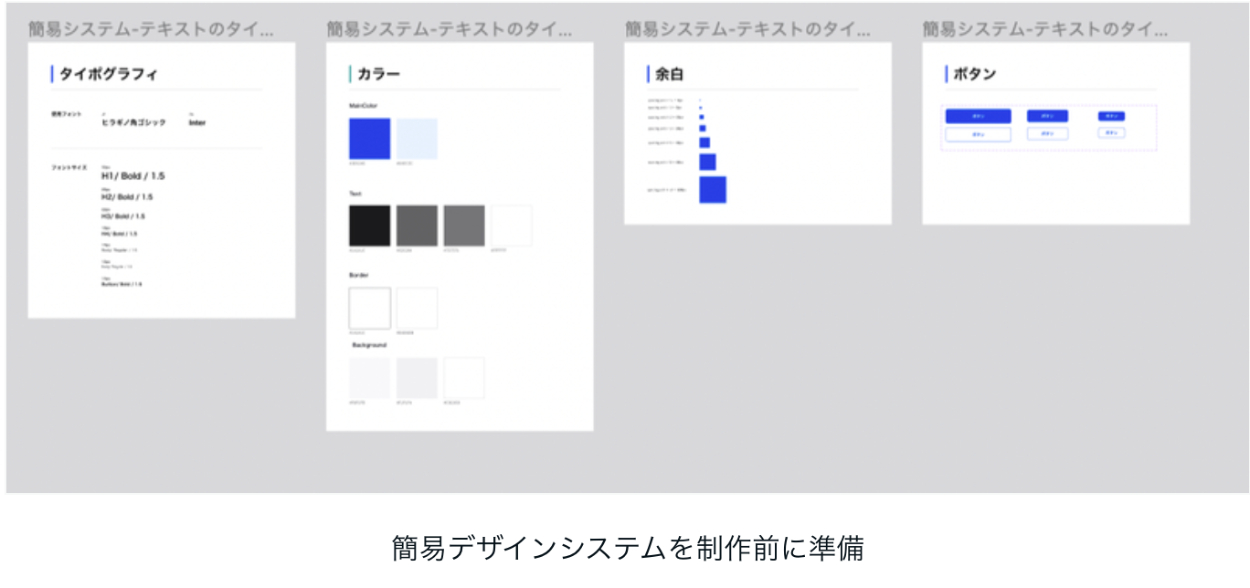
簡易システムを最初に定義。
最初の段階で決めておくことで情報設計がしやすくなり、見た目の統一感がでて情報がわかりやすくなります。
スタイルに設定することで後でサイズ調整をすることも容易になります。
テキストサイズ、カラーなどは作りながら固めていき、最初の段階である程度のスタイルを決めています。

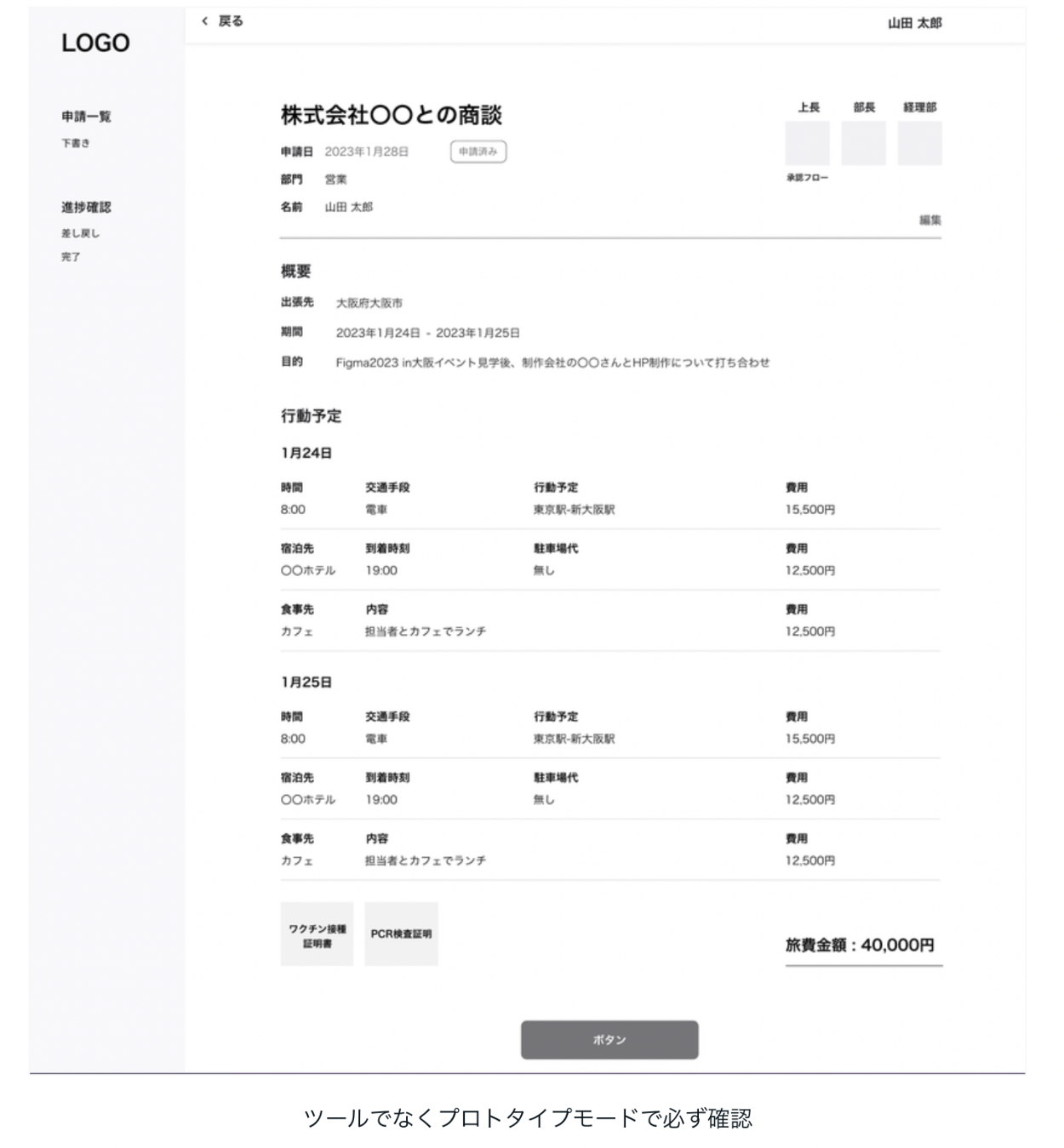
定義したデザインシステムを使用し、作成したVersion1.0の各画面が下記のものです。Ver1はブラッシュアップすることを前提にしていて、構造の段階でまだ改善余地があり、配色は構造が決まった後の最終工程で考えます。

3.UI情報設計をブラッシュアップ
作ったワイヤーフレーム(ラフ)をもとに、改善を進めていきます。
要件を具体にしながらそこで得た気づきを後の改善時に「本当に必要か?」「なぜ必要か?」「優先度は?」などを考えどうすれば良いUIになるか検討していきます。

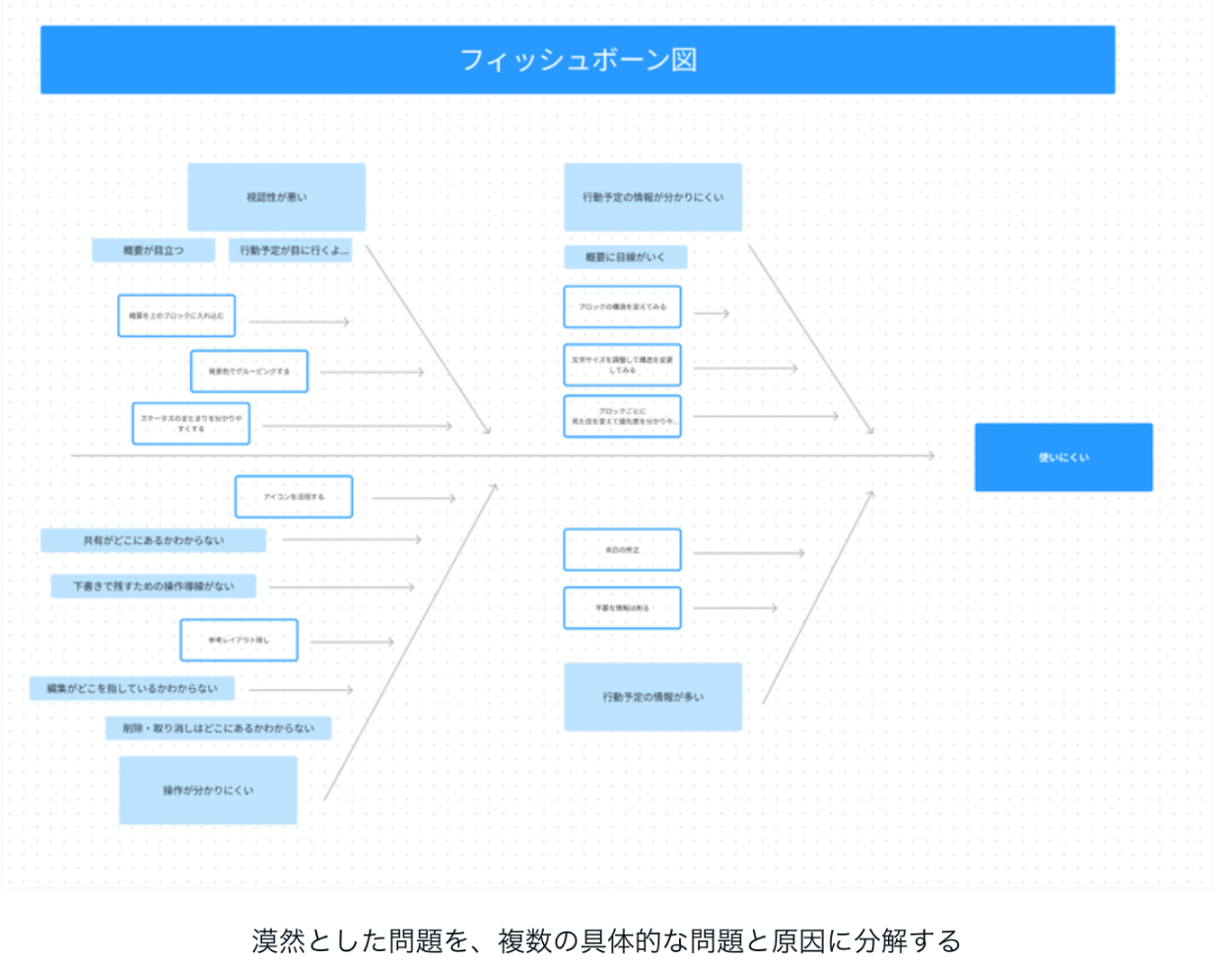
「フィッシュボーン図」で課題解決のアイデアを考える
使用しにくいを解決するために原因となっている項目を洗い出します。
ここでは優先度の高い「行動予定が目立たない」ことを分解していきます。
行動予定が見やすいことで申請者の確認のしやすさと共に承認者の利用しやすさにも大きく影響を与えると考えました。
承認者は複数の申請に全て目を通し行動予定と金額のチェックを行わなければいけません。行動予定が見づらければストレスの負荷が大きいと考えました。
行動予定に目線がいくようなレイアウトにするための問題と改善案も書いていきます。

改めて現状のデザインを見直すと、Ver.1のデザインはタイトルから概要までのコンテンツ高さの割合が大きく、もっとコンパクトにした方が良さそう。現状は行動予定より上のタイトルに視線が集まります。
そしてもう1つは概要から行動予定に視線へいく際、セクションが変わるアクセントがないため、視線が流れてしまい、情報が伝わりづらいと感じました。
また行動予定の各項目は整った印象はありますが逆に変化がなく、わかりにくい。バージョン2.0は構成箇所を重点に改善していきます。
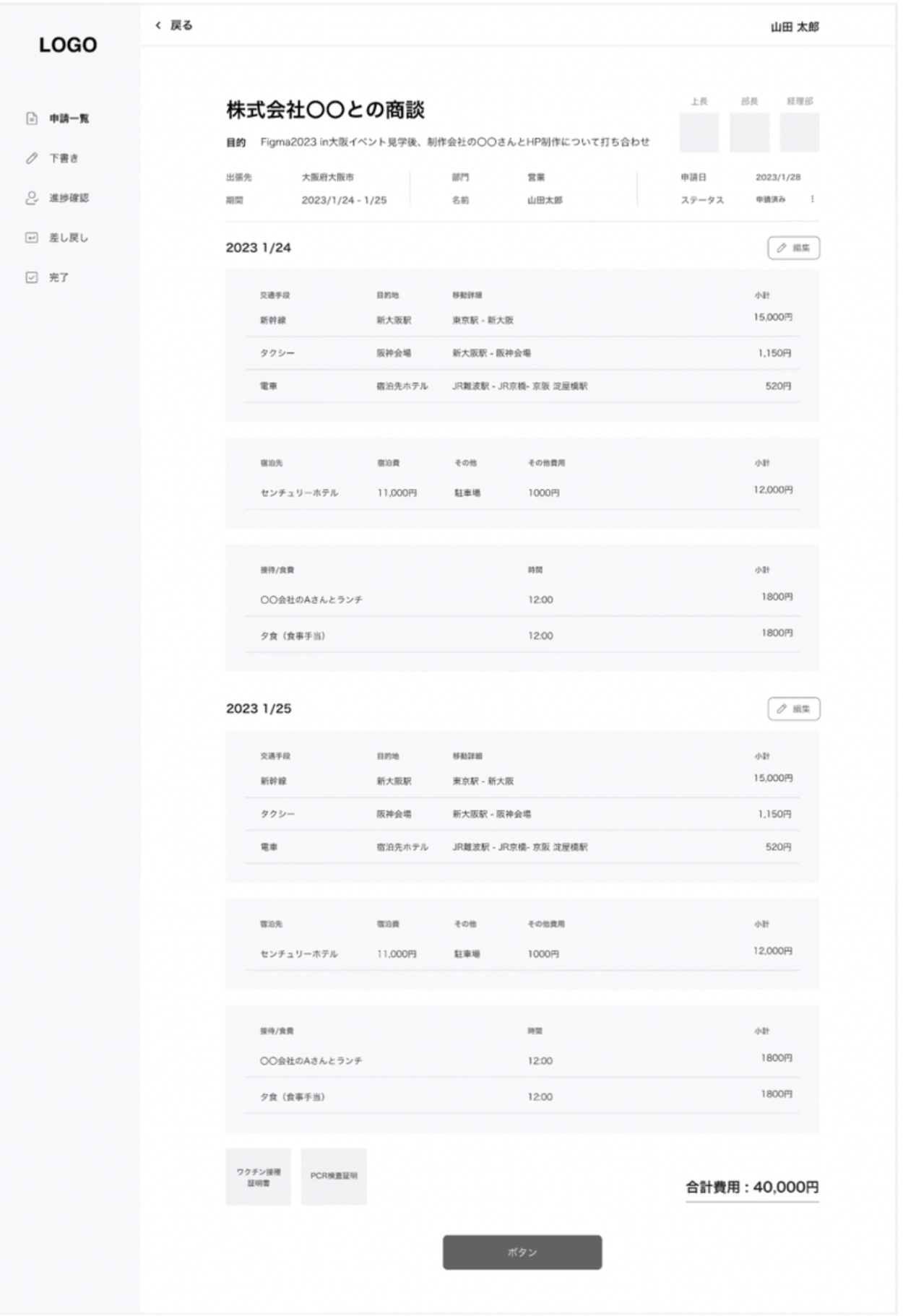
バージョン2.0の完成
文字がなくても理解できそうな「概要」と「行動」を削除し情報の整理をしています。
行動予定は「日付」を大項目とし、そこに「交通手段」「宿泊先」「接待/食費」のブロックでまとめました。
まとめた理由として出張の内容によっては宿泊や接待/食費が発生しないパターンがあると考え、出張の内容に応じて柔軟に表示することができるようブロックでまとめたレイアウトが良いと考えました。

4. Ver.3 UIの質を上げる
改めてVer.2を見直して気になった箇は前回と同様コメントを残していきます。
気になった箇所は3つ
1.長期出張だと情報が縦に並びわかりずらい
2.テーブルUIの視認性が悪い
3.「編集」のボタンが毎回続くのは主張が強い
3に関してはわかりやすくするためにアイコンのみの表現に変更してみます。
日付をタブ設定にするため構造を変更
構成も変更しました。前回は出張のタイトル→概要、そして行動予定が入り、最終的に金額が表示される流れでしたがVer.3では費用金額を上に移動させました。
理由としては「概要から、出張期間に目が行きその期間の合計費用が先にあることで行動内容を金額と照らし合わせてチェックがしやすいのではないか。」と考えたのですが、いざ視覚化したら合計金額が単日合計か出張全体か分かりづらくなってしまいました。

承認フローを考えブロック分けをする
承認フローは上長→部長→経理を想定しています。
上長と部長側からすると、黄色のエリアで出張の全体像が捉えらることで、詳細な行動内容に間違いないか確認することで、構造的に理解しやすいと考えました。
上長は部下が申請した出張申請や予定管理ツールと照らし合わし、行動内容に不備がないかをチェック。経理は申請された費用と領収書を相互に確認し金額の不備がないかチェックを任されると想定します。
なので承認者側が見たい情報を整理することで、承認者側のミスを減らすことができるのではないかと考えました。
日別でタブにすることで出張が長期化した場合でもページ全体がコンパクトになり、単日の行動内容と費用が見やすくなりました。

5.UIのパターン検証とデザインの仕上げ
ここから配色に取り掛かり、文字サイズの見直していきより伝わりやすいデザインへとブラッシュアップします。
気になる点は複数パターンを出し、検討します。
様々なパターンをデザインの段階で検討し意見をシェアすることで不要な開発を減らすこともできます。
パターンを出してブラッシュアップした項目
1.概要の情報 - アイコン・ラベルを追加しいてみる
2.アクションUI - わかりやすいボタン設置
3.コンテンツに集中させる - サイドバーの配色
4.テーブル UI/表
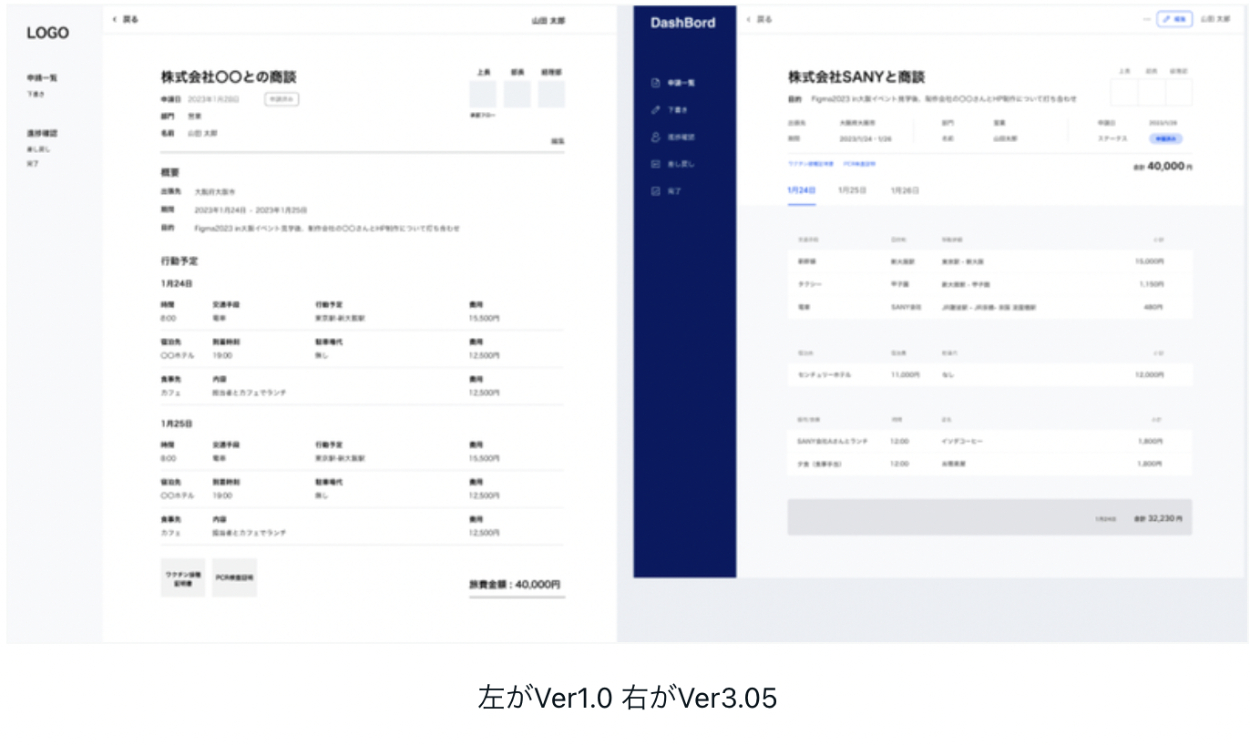
上記の点を踏まえ最終的にVew3.05が完成しました。
今回学んだこと
ここまでプロセスを踏むことで「なぜこうしたのか」理由を説明することができ、デザインの説得力が上がります。チームでの議論を活発化することができるでしょう。
又、ページを作る上で申請者側の視点ばかりでなく、承認者側の視点も忘れてはいけません。
都度ユースケースや要件定義書を見直し、誰の、何のためのデザインかを何度も振り返る大切さを学びました。
要件を踏まえどのようにビジュアライズするか、このスキルも会得するには何度も繰り返して時間がかかるでしょう。
「誰が何のために使うか」、それをどうビジュアルにつなぐかを考え、今回の手法を一歩づつ着実に踏んでいき、今後のデザイン制作に挑んでいきます。
noteにより詳しい内容を書いてますので読んでいただけると幸いです。