
UI/UX 改善提案|ECサイト
架空のクライアント様からの依頼という設定で、既存のECサイトに対して改善提案を行いました。ペーパープロトタイプ、デザイン案、クライアントへ提案する資料をfigmaにて作成しました。
|制作概要|
制 作 期 間 :約1週間(平日3時間、休日6時間)=約27時間
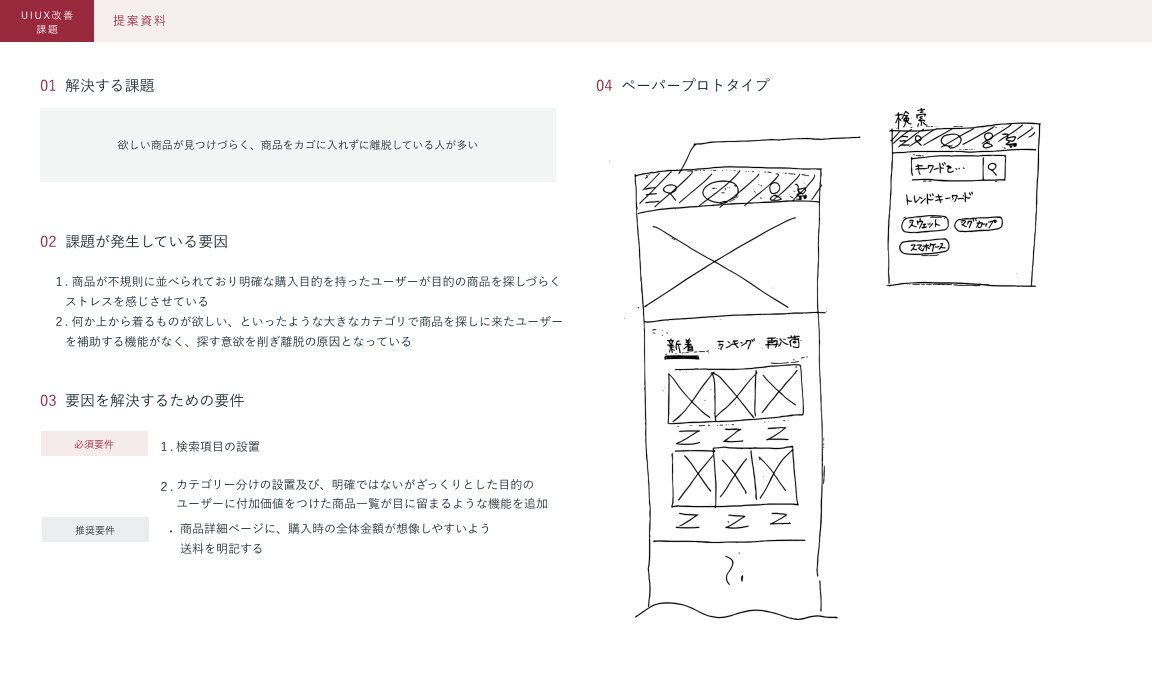
1▷課題要因の考察、解消するための必須要件・推奨要件の整理
他社のUIリサーチ、ペーパープロトタイプの作成(2日)
2▷UI作成(3日)
3▷提案資料の作成(1日)
4▷ブラッシュアップ(1日)
制 作 範 囲 :ECサイトデザインデータの分析・仮説要因立て
提案書の作成
使用ソフト:figma
|目次|
1. 要件
2. 制作物
3. 工夫したところ
4. 制作を通して学んだこと
1.要件
(※架空の要件設定です)
■クライアント名
【 SHE株式会社 】
「ひとりひとりが自分にしかない価値を発揮し、熱狂して生きる世の中を作る」をビジョンに据え、ミレニアルズの私らしい生き方を叶える「ミレニアルライフコーチングカンパニー」。主な事業としては、ミレニアルズの私らしい働き方を叶えるプラットフォーム「SHElikes」、ワーク&ライフスタイルをアップデートするクリエィションパートナー「SHE creators」の2つを成長エンジンとし、自分らしい生き方の実現に向けたサポートを行なっています。
■サービスについて
【 SHE loves 】
現在はSHEのCIを展開したグッズがメインだが、今後コスメや日用品、家具など生活に関わる商品の開発をしていく予定。
■取り組み目的
UIを改善することで顧客の購買体験をよくするとともに売り上げを伸ばしたい
■ターゲット
- SHElikesの会員
- まだ会員ではないがSHEに興味がある人
- SHEの世界観が好きな人
■トンマナ&UIルール
既存のデザインルールに従ってください。
詳細はデザインデータ(figma)でお渡しします。
■解決したい課題
- フォームでの離脱率が大きくカートに商品が入っても購入完了まで至っている人が少ない
- 欲しい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
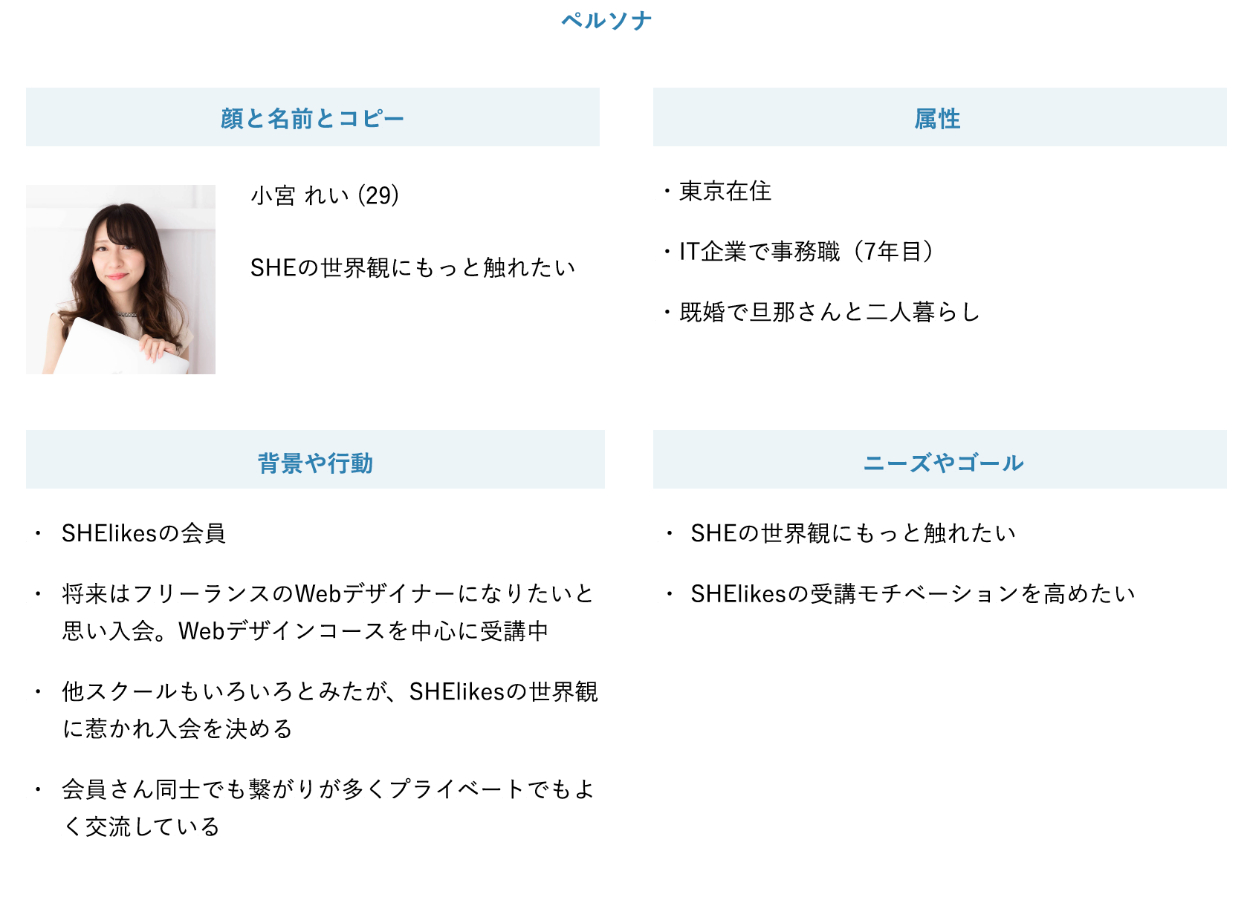
■ペルソナ

2.制作物
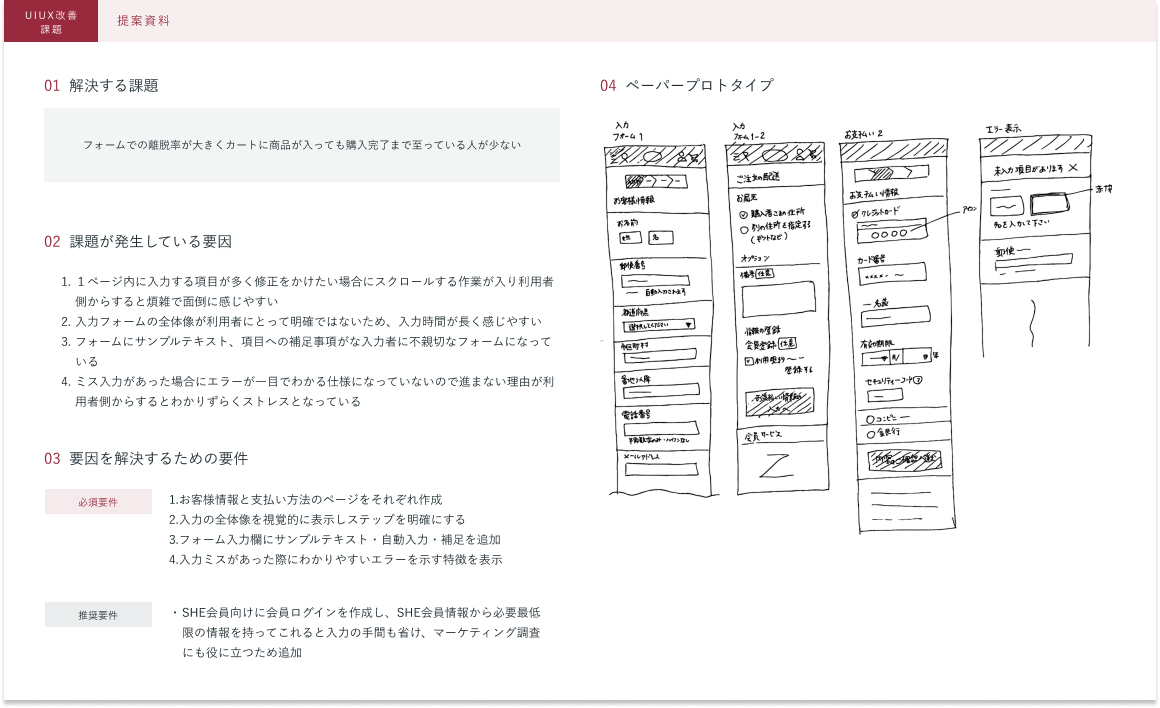
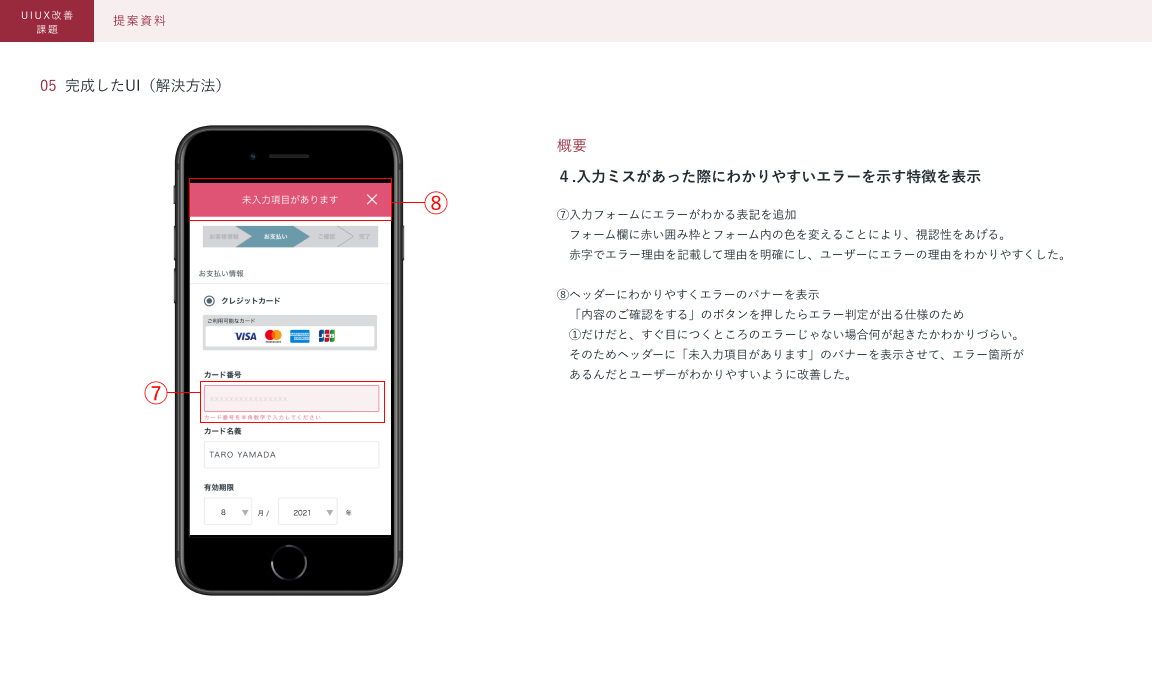
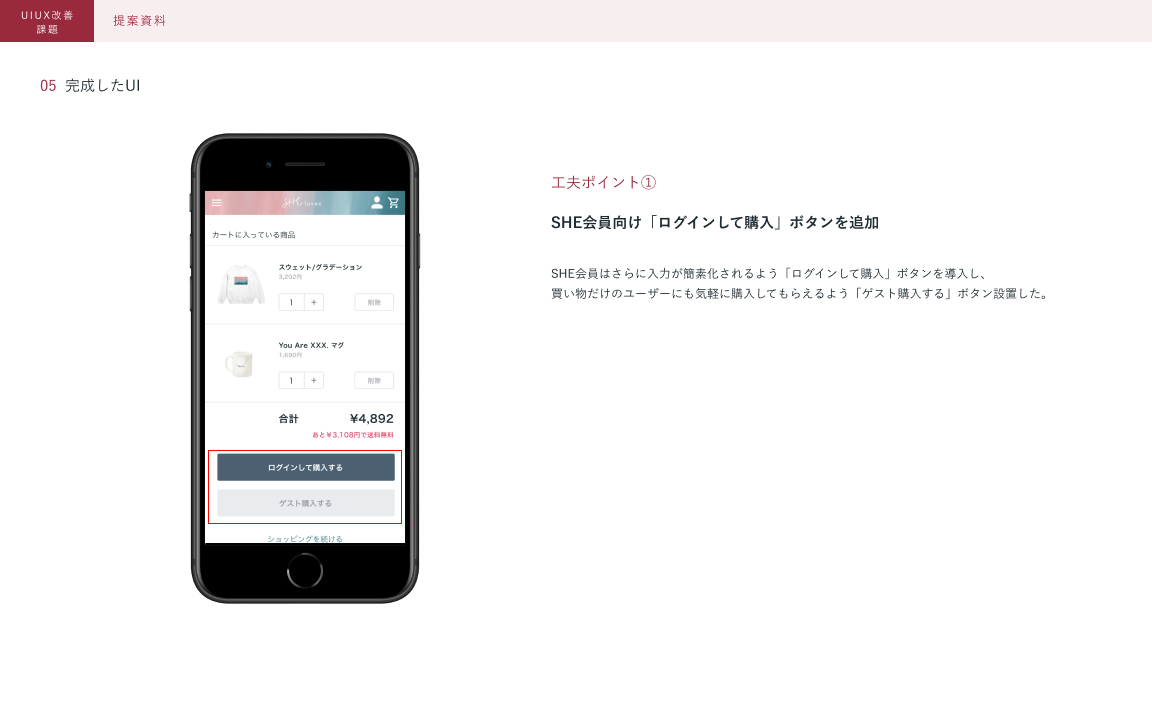
クライアントからの課題に対して、仮設要因をたて、解決アプローチを提案する資料を作成しました。
■提案資料①




■提案資料②




3.工夫したこと
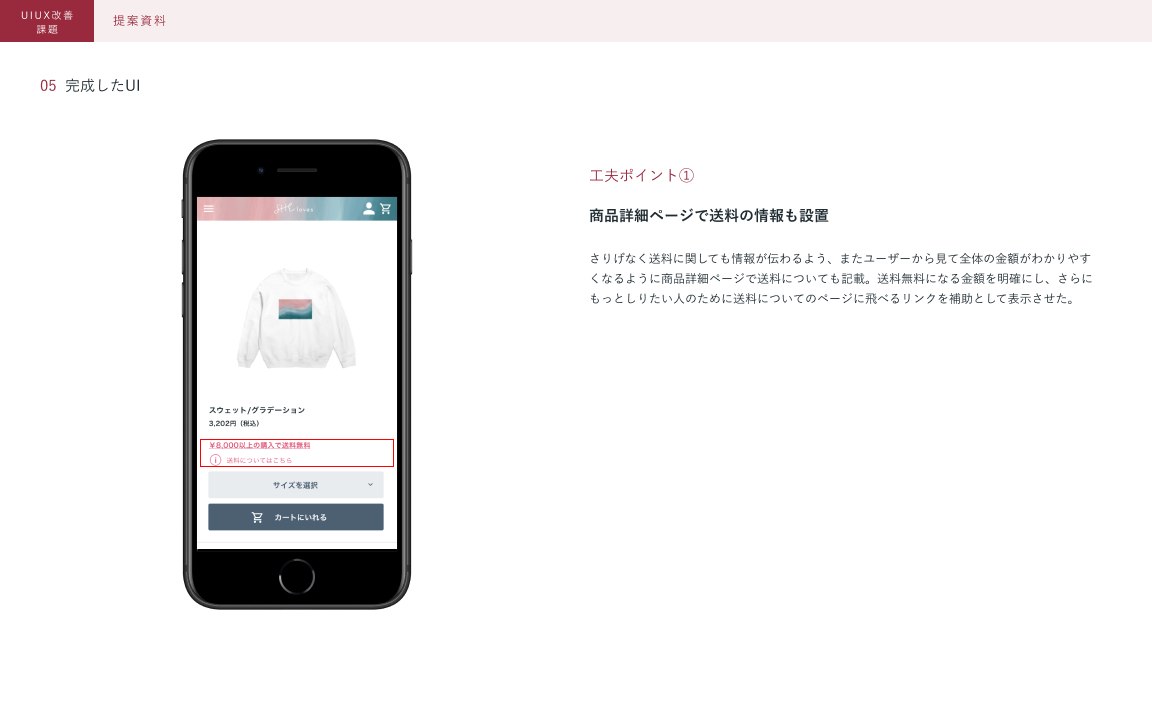
▼クライアントのトンマナに沿った上で、ユーザー目線に立った提案
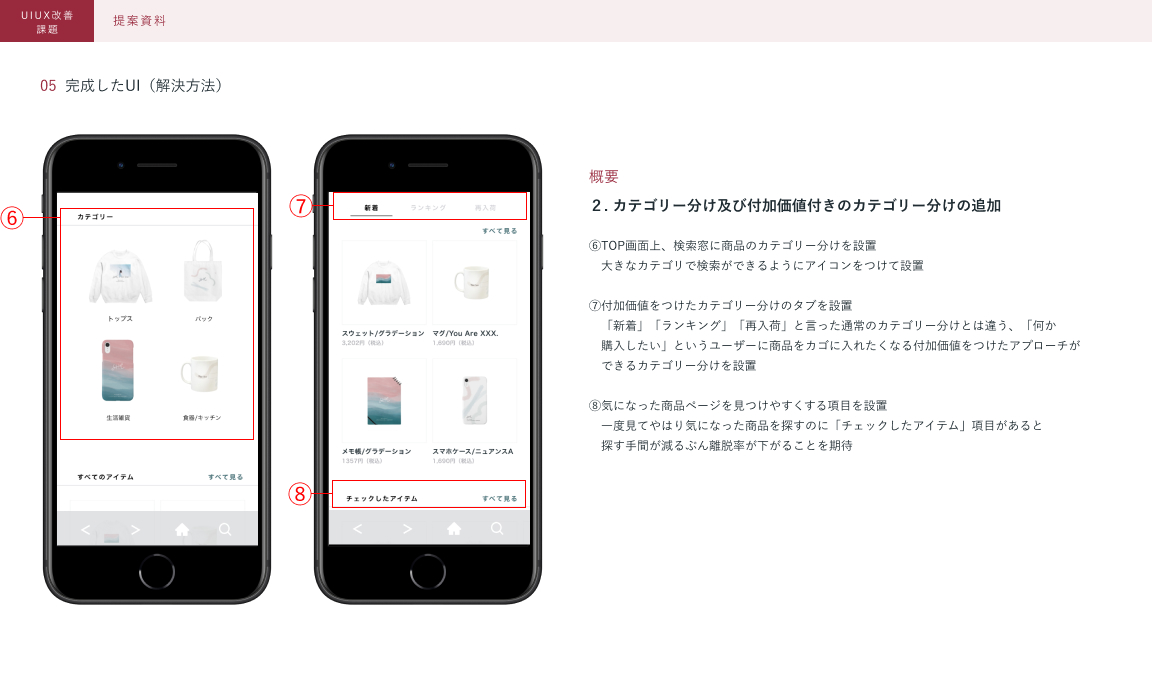
- 新しく追加するUIイメージも既存のUIルールやトンマナに沿って作成を行いました。
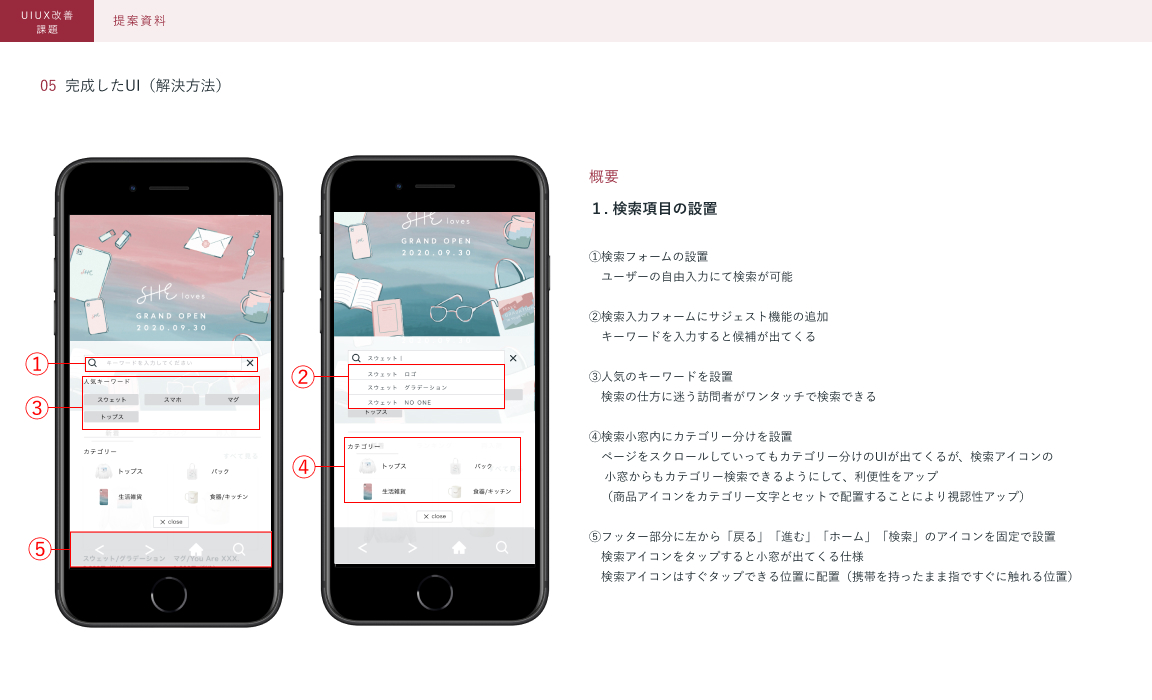
- 検索窓の作り込みは、ユーザー目線に立って利用しやすい並び、携帯を持った時の指の可動域を考慮し修正案を設計しました。
▼余白、文字間
- ガイドを設定し均一な余白を意識、また文字のカーニング調整を細部まで行い、情報の整列、まとまりに気を配りました。
4.制作を通して学んだこと
▼figmaの使用方法、チーム共有できる利便性
- 基本的な操作はもちろんですが、チームで共有してコメントを残したり、同時に作業することができる機能を学びました。
▼ECサイトのUIUX一定のパターン
- 類似サイトをリサーチする中である一定のルールや、パターンを知ることができました。
▼立場によって違うUIUXの考え方
- 利用者側としては、いかに手間がなくサイト内を確認、利用できるか、見た目がいいか、購入しやすいかという箇所が大事だということを学びました。
- 利用される側(ECサイト管理者側)としては、コーディングの観点で無理のないUIデザインになっているか、離脱されにくいセクション設定、補足・補助ができているか、など初めて意識する部分で学びがとても大きかったです。
▼クライアントへの提案資料作成時に気をつける点
- プロトタイプを綺麗にデータ化する方法、提案資料作成時の見やすいデザイン、デザイナーとしての資料の作成方法を学びました。(提案資料でもデザインの原則を意識すること)
