
【自主制作】UIデザイン練習
DailyUIの「Cocoda Training」というサイトを使い、毎日お題に沿って、ターゲットに合わせたUIを作成しています。(各々2時間を目安に作成) 使用ツール:Figma、photoshop
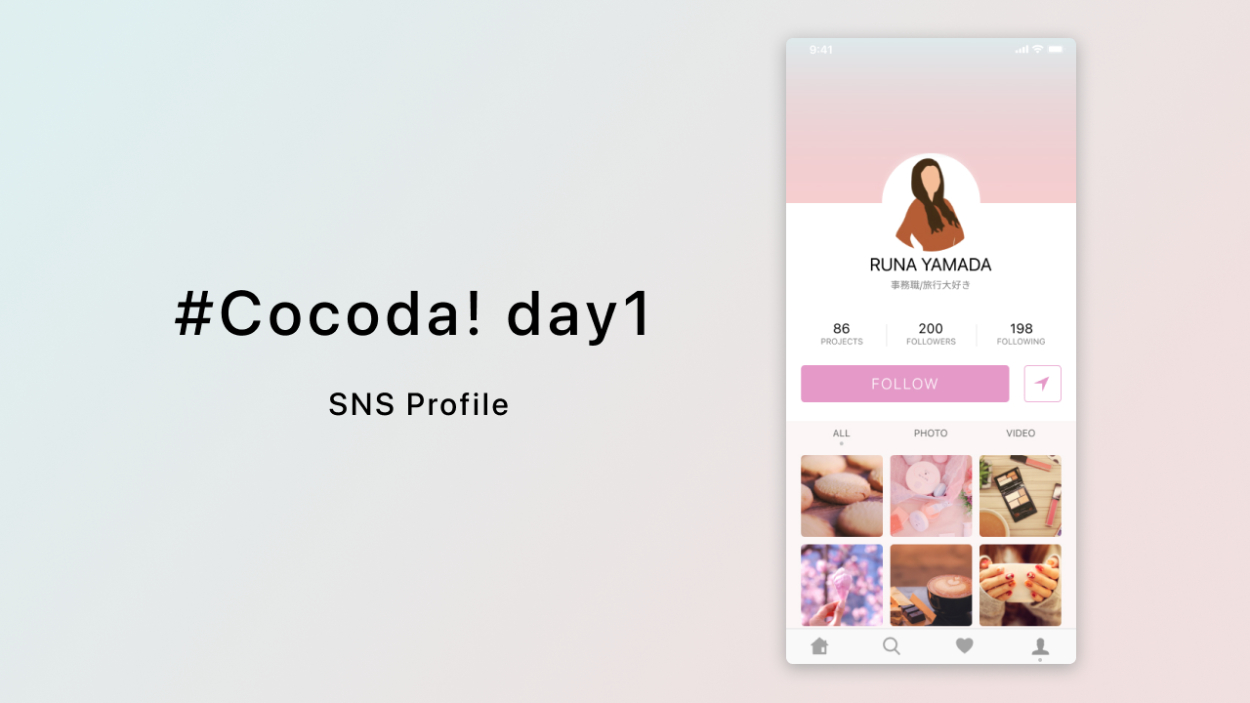
day1:SNSのプロフィール画面

ターゲット
・プライベートも楽しむ働き盛りの女性
・26才女性
・キーワード #JILLSTUART #LUMINE #きれいめ #パステル #ネイル
工夫した点
1. 女性らしさを表すピンクを基調としたトンマナ設計。情報の優先度で色分けしました。
・フォロワー数表示:数は黒文字、単位はグレーで表記。
・ボタン:フォローボタンはピンクベタ塗り、メッセージボタンは白色メインで表示。
2. ニーズに合わせたレイアウト
「生活の中で撮る写真をオシャレに見せたい!」とのことだったので、おしゃれな生活感がパッとみて伝わるように一覧で写真を見られるページ配置にしました。
学んだこと
SNSのプロフィール画面は、目的に応じてレイアウトが異なることを学びました。
例えば、キャリア系のSNSの場合は、これまでの経歴ページや、実績の評価、お問い合わせページ、作品の掲載が中心になります。一方でライフスタイル系のSNSでは写真やフォローボタンが大事になってくると感じました。
ターゲット/趣味嗜好と、目的を明確にすることが、UIデザインをする上で重要になることを学び、今後も意識していきたいです。
ーーーーーーーーーーーーーーーーーーーーーーーーーーー
day2:音楽アプリの新規登録画面

ターゲット
・オシャレ好きな男子大学生
・22才男性
・キーワード:#フットサル #電車通学 #今日暇? #みんなが聞いてる音楽聴きたい
工夫した点
1. ニーズに合わせて、リコメンド機能を搭載する想定
「新しい音楽に出会いたい!」との声があったので、ユーザーの好みに近い曲をリコメンドする機能をつけようと考えました。そこで、新規登録の時点で好きなアーティストを数組選んでもらえるようなページを配置しました。
2. 新規登録をスムーズに行う工夫
新規登録の際に、エラーが起こったり工程が多かったりすると、UXが落ちてしまうと考えため、1ページずつ入力画面を変えることにしました。
実際に自身が他のサービスを利用した際に感じたことを反映してみました。
学んだこと
iOSテンプレートの使用、コンポーネント機能を使用することで効率化できることがわかりました。今回はページ数が多かったため、効率化が求められました。その際に、ボタンはコンポーネント機能を利用したり、規約同意のページではiOSのテンプレートを使うことでかなり効率化できました。
ーーーーーーーーーーーーーーーーーーーーーーーーーーー
