【練習案件】UI改善提案
OVERVIEW
SHElikesの課題で、オンラインスクールの支払いエラーサインを作成しました。 (制作時間:15分)
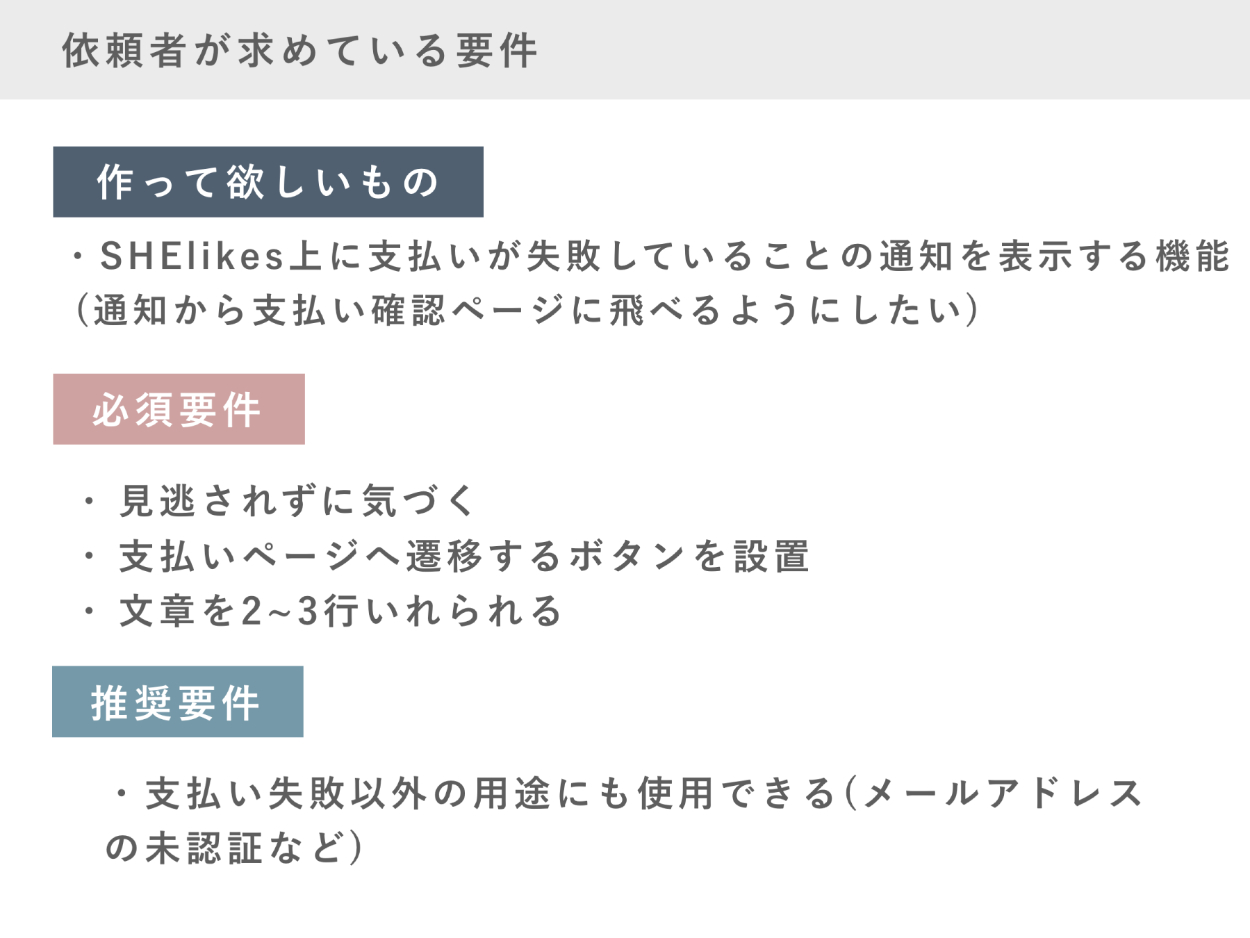
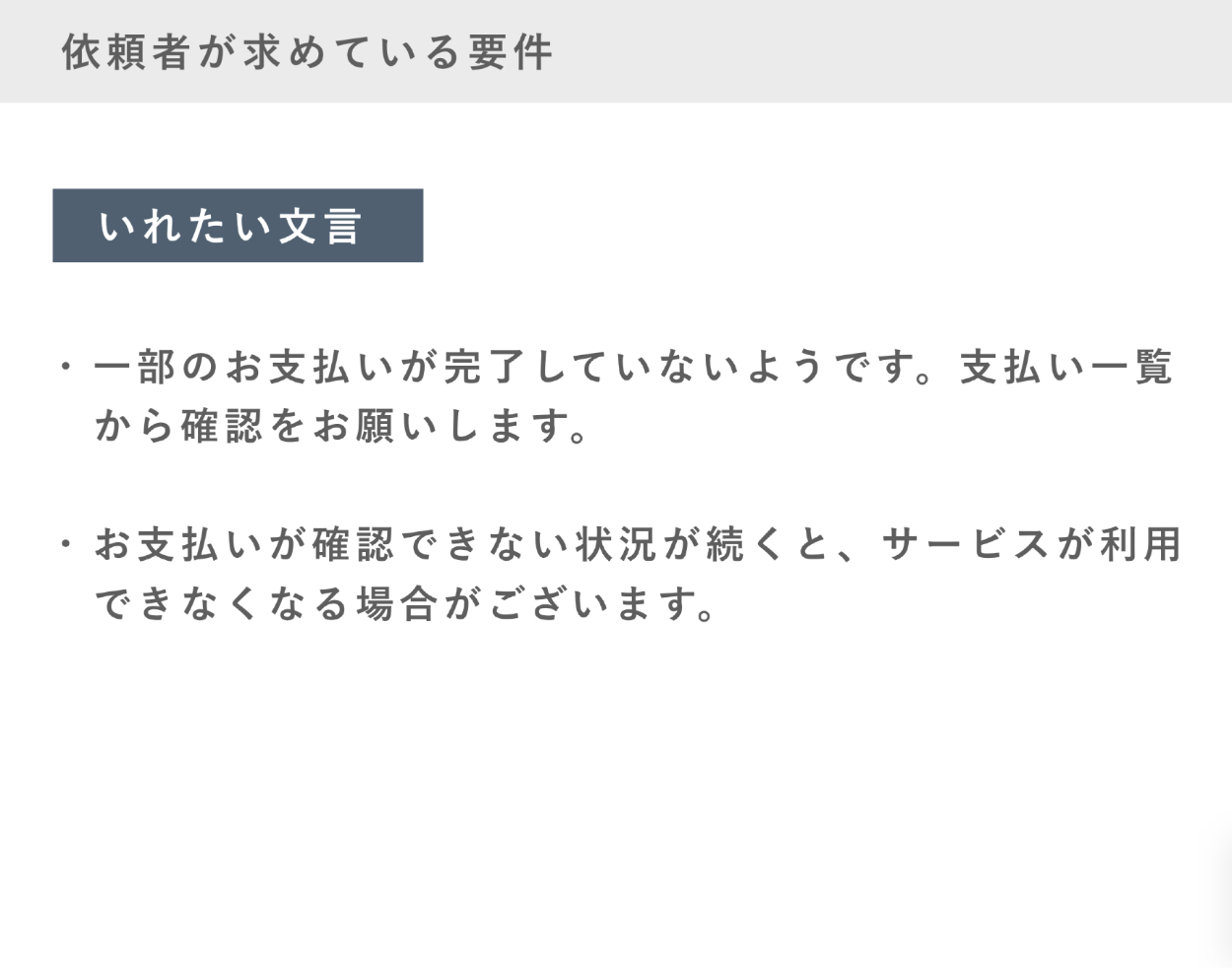
1. 要件・課題


-----------------------------------------------------------------
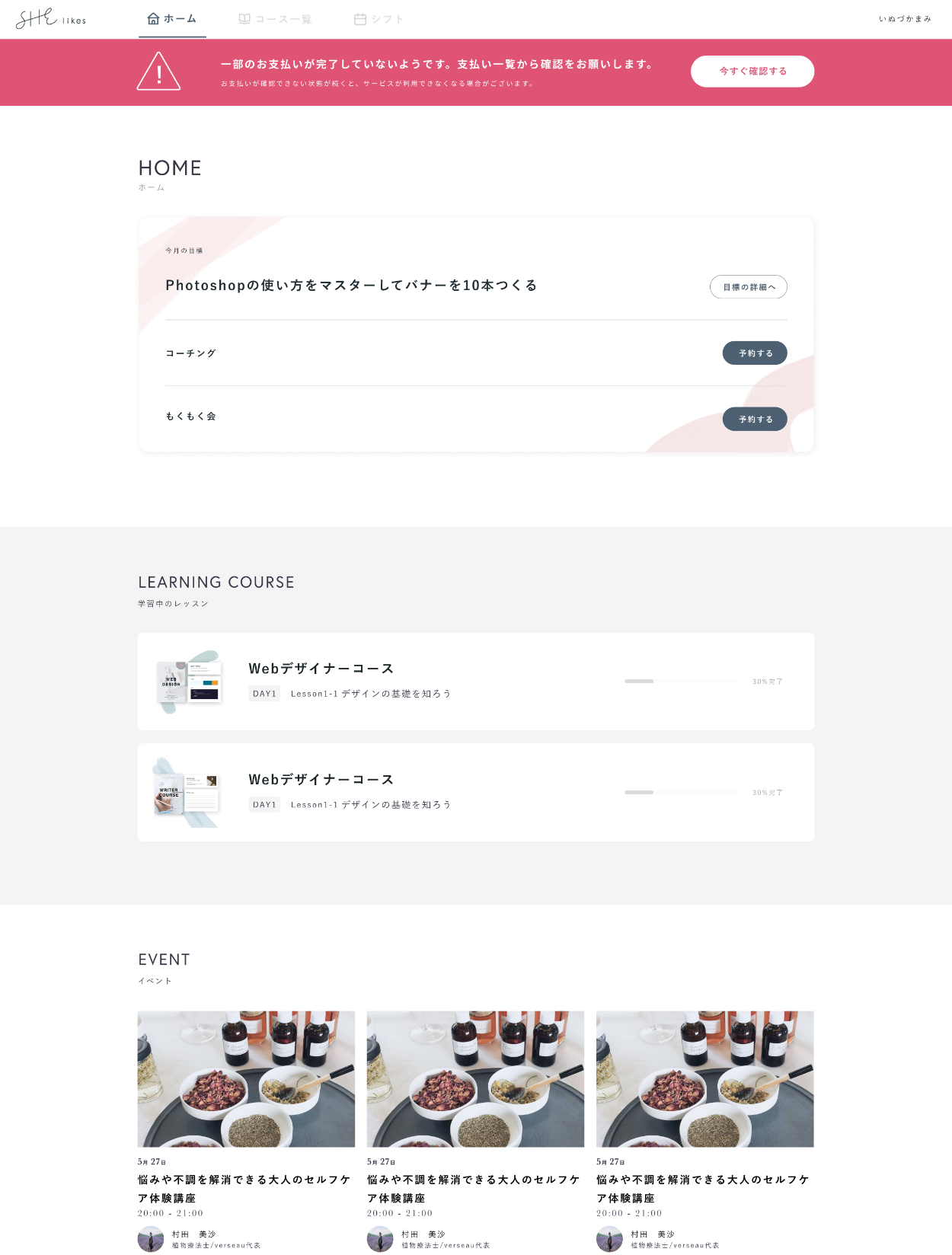
作成したUI提案

工夫した点
1. 情報設計
支払い失敗に気づきにくいという課題があったため、「ログインする→支払い未完に目がいく」の順番になるよう、ページの一番上に持ってきました。
さらに、支払い失敗の文言はフォントを大きめにして、情報の優先度を意識しました。
2.注意を引くトンマナ
背景色をアクセントカラーにすることで、他の箇所と比較して「エラー表示」として目立つように設計しました。
3.他にも使える汎用性のあるデザイン
推奨要件にあった「支払い以外のエラー文言でも使えるようにしたい」をかなえられるように、文章を入れ替えられるシンプルなデザインにしました。
学んだこと
配置、色使い、フォントの大きさで情報の優先度を表すことで、瞬時に目に入るように改善されることがわかりました。UI UXデザインにおいて、作成したら終わりではなく、ユーザーの声や数値を見ながら改善していくことが重要になってくると考えます。
