LPトレース:いちごブランド
SHElikes MULTI CREATOR COURSEの課題で、いちごブランド『ケロケロいちご』さんのLPをトレースしました。スタイルガイドの作成と、PCとSPのレイアウトの違いの分析を行いました。(制作時間:20時間/Photoshop)
-目次-
1. このLPを選んだ理由
2. トレースしたLP
3. スタイルガイド
4. PCとSPでレイアウトが異なる箇所の分析
5. 工夫した点
6. 制作を通して学んだこと
1. このLPを選んだ理由
いちごブランド『ケロケロいちご』さんのLPをトレースしました。ブランドの世界観がしっかりと表現されたLPとなっており、配色やフォント・その他装飾などで、どのような工夫のもとそれが可能となっているのかを分析・言語化したかったため、このサイトを選びました。
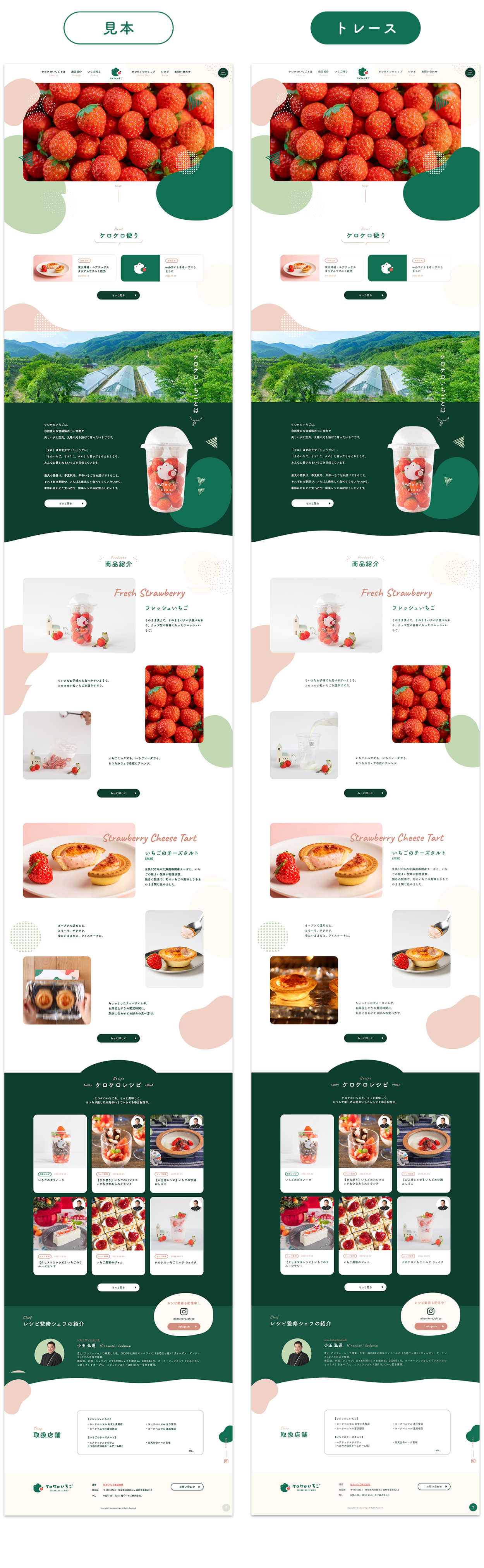
2. トレースしたLP

3. スタイルガイド

4. PCとSPでレイアウトが異なる箇所の分析

ターゲット・目的の設定理由
1)20〜40代の女性:ターゲット②③に当てはまる可能性が高い属性と考えられるため
2)子育て世代の人:「ちいさなお子様でも食べやすい」「小さなお子様でも一緒に楽しくつくることができます」など、子供と一緒に食べることを想定した文言が見られるため
3)季節を問わず美味しいいちごを食べたいと思っている人:「春夏秋冬、年中いちごをお届けできること」をブランド最大の特徴としているため
元々はケーキ屋さんなどに業務用いちごとして販売していたという経緯から、一般の人にも自社ブランドを認知してもらう、1年中いちごを美味しく食べる方法を知ってもらうなどの目的があると考えました。
5. 工夫した点
1)トレース
検証ツールで各要素のフォント・色・文字間・サイズ・余白を確認し、見本と完全に一致するよう微調整をしました。また、各ボタンに影がつけられていたため、こちらも再現しました。
2)スタイルガイド、PC/SPの違い分析
LPで使用されている色やフォントを使い、デザイン4原則を意識して作成しました。
ブランドの世界観を表現している要素たちの分析を中心に「なぜこのあしらい、配置にしているのか?」「なぜこの箇所はPCとスマホでレイアウトが違うのか?」など、そのデザインに至った理由まで言語化しました。
6. 制作を通して学んだこと
1)Webデザインの特徴(配色/フォント/文字サイズ)
配色は大まかに3色に分けられる程度の色数で行い、まとまりが出るよう工夫されていること、フォントについても何となく好きなものを使うのではなく、少ないフォントを役割に応じて使い分けていることを学びました。また、Webサイトにおける見出しや本文のサイズ感についても検証ツールを通して学ぶことができました。
2)全てのデザインには根拠がある
小さい所にも余白の法則性があったり、情報を得るという点では一見必要ないですが、サイトの可愛らしさ、ナチュラルさを演出する装飾が多かったりと、細かい部分にもこだわりが詰め込まれたLPでしたが、その細かいこだわり1つ1つに根拠があり、それらがサイトを訪れた人の情報の受け取りやすさやワクワク感を生み出していることが分かりました。
3)レスポンシブデザイン
PCに比べて横幅が狭いSP用サイトのデザインをする際には、サイトを訪れた人の物理的負担(スクロールする回数など)が少ないレイアウトを考える必要がありますが、ブランドの世界観に没入してもらいたい際や、商品を体験した自分を具体的にイメージしてもらいたい際には、カルーセルの使用や要素の省略をせずに、敢えてPCと同じ数の要素を1カラムで表示させる手法もあることが分かりました。