
<課題>採用サイトLP制作|デザイン・コーディング(PC/SP)
SHElikes MULTI CREATOR PROJECTの課題として架空クライアント依頼という設定で、LPのワイヤーフレーム・デザインカンプの作成~コーディング(PC版・SP版)を行いました。
制 作 期 間 :約3週間(デザイン1週間、コーディング2週間)
制 作 範 囲 :情報設計・ワイヤーフレーム・デザインカンプ・コーディング(レスポンシブ)
使用ツール:Photoshop、Visual Studio Code
◆要件(※架空の要件設定です)
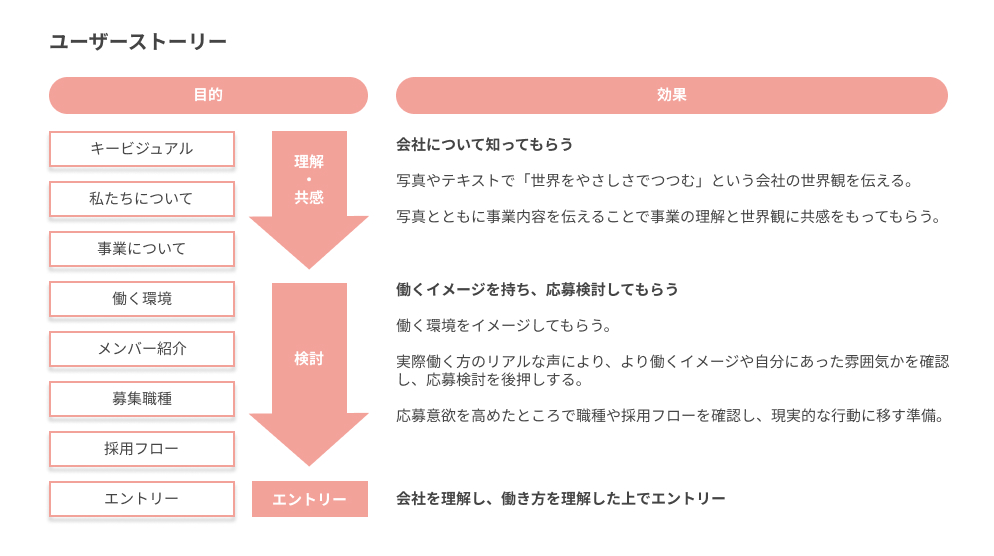
■目的
LPを通してエントリーをしてもらうこと
(採用強化のためできるだけたくさんの応募がきて欲しいが、エントリーがあれば 誰でもいいわけではなく、カルチャーフィットする方に応募してもらいたい)
■ターゲット
・転職希望の方
・報酬面よりもTSUTSUMUが作っていきたい世界に強く共感してくださる方
・ 各職種において全くの未経験よりは経験を重視したいが、それよりもカルチャー フィットしている方
■ペルソナ(下記ペルソナを参考にトンマナを検討)
・2歳の子どもがいる30歳女性
・いずれ二人目の子どもも考え、働きやすい会社への転職を考えている
◆設定した配色
・「世界をやさしさでつつむ」の世界観に合わせ、クリーム色ベースで安心感ややさしさナチュラルさなどを表現し、メインのピンクで柔らかなやさしさをイメージしました。また黄色やオレンジのアクセントで世界に生まれた出た元気さや明るさをイメージしました。
◆完成デザイン

◆工夫したポイント
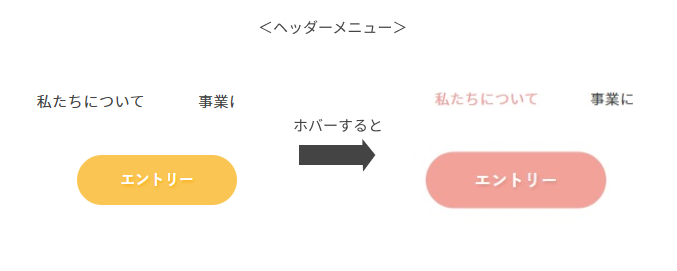
・ボタンホバー時の動作
薄い色合いのため、拡大・カラー変更するように動きを付け操作時のわかりやすさを意識しました。

・SPのメニュー固定
SP向けに対してもハンバーガーメニューをどこで開いてもメニューを見やすく表示できるようにメニュー内を固定表示化しました。

・スライダーのボタンデザイン変更
デザインの変更や位置の調整も行い、スライダーの認識をしやすく意識して作成いたしました。

・エントリーボタンの文言変更
ボタンテキストを「エントリーページへ」とすることで、いきなりエントリーとならないことがわかり応募者がエントリーボタンを押しやすいように変更しました。

◆今回の課題を通して学んだこと
・事前のマークアップやフォントの大きさなどPCとスマホでしっかりと検討・ルール化することで制作スピードが変わると感じました。ホバーの動きなども事前にしっかりと検討しておかないと余白や書き出しが不十分となってしまうので、事前の検討が重要だと実感しました。
