
バナートレース
OVERVIEW
SHElikes MULTI CREATOR PROJECTの課題、バナートレースに取り組みました。ターゲット・目的・配色・観察と分析をまとめました。使用ツール▶︎イラストレーター・フォトショップ(制作時間:トレース90分)
● トレースしたバナー
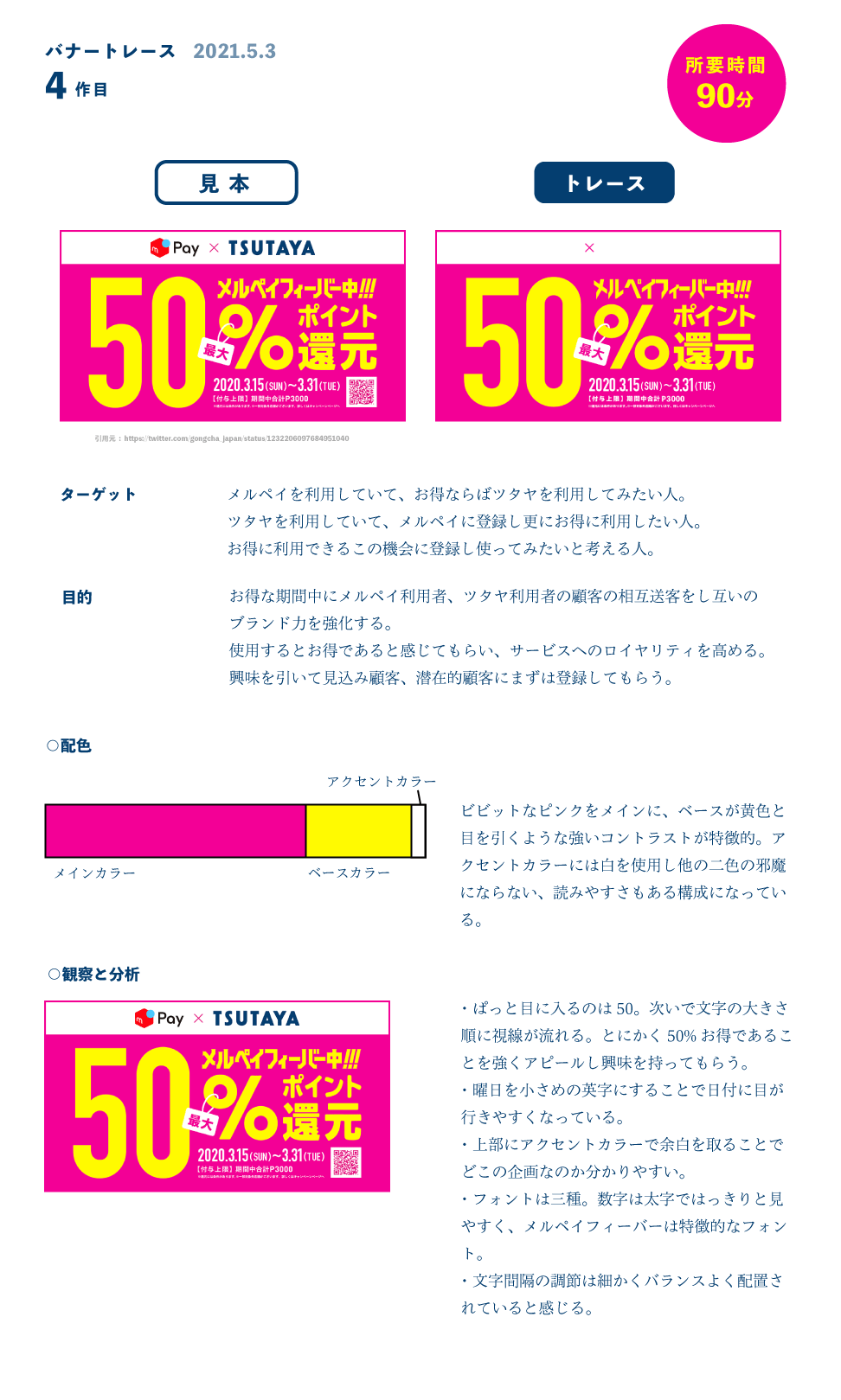
メルペイ×TSUTAYAのバナーをトレースしました。

● 工夫したところ
① 文字間隔を合わせるため一文字ずつ調整
カタカナや漢字、数字など文字間隔が異なったため調節を行いました。
② 図形、ペンツールを使用しての作成
パーセントの角度が同じフォントが見当たらなかったため、図形で作成しました。
また、最大の札をどのように作成するのか考え、ペンツールで紐を作った後、%の○をハサミで半分に切り取って紐に重ねる方法を取りました。
③ デザイン原則を意識したまとめ作成
バナートレースで学んだことを生かし、どのくらい余白を取ると見やすいかを考え作成しました。
バナーの色を使用して全体のバランスを考え、整列近接を意識して配置を行いました。
● 学んだところ
- バナートレースに4作取り組み、デザインツールの基本的な使い方を身につけました。
- デザイン原則の活用のされ方を学びました。
- 使用されている文字のサイズや太さはどのくらいなのか、またどの様な情報設計から作られているのか?を考察することの重要さを知りました。
- 同じように並んだ文字、数字でもカタカナが多ければ間隔の開け方に差があること。ロゴや商品の色味を使用し、まとまりのあるデザインが多いこと。また、余白が大きく取られているものが多いことに気付きました。
- メルペイは文字間隔が綺麗、読みやすく特徴的なフォント、目立たせたい数字のサイズは思い切っていてバランスも綺麗。こういう手法で作るのかとそれぞれ感じるところがたくさんありました。
