
【UIデザイン】熊野古道地図アプリ
外国人に人気のある熊野古道を歩くときに使えるログアプリ。自分が今どこを歩いているか、順路は間違っていないかをサポートしてくれるようなアプリのデザインを行いました。
作品URL(最新デザインのみ)
作品概要
外国人に人気のある熊野古道。しかし、まだまだ外国人にとっては不便な部分があるので、少しでも熊野古道を歩く外国人の方々に安心して楽しんでもらえるようにしたい。その用途で使われることを想定した歩いたログを取れるアプリ。
目的・ターゲット
目的
外国人が巡礼する際の体験をより良いものにして、コアなファンを増やす。
巡礼している時の課題をこのアプリを通じて、解決する。
課題
外国人にとっては地図が紙の地図しかない。(日本人はyamapなどがある。)
巡礼路に迷いやすい道があり、紙の地図ではなかなか困難である。(現在地と地図の位置関係がすぐにできないことがある。)
実際に迷ってしまう例もある。
道や日程をデジタルで管理できるものがない。(巡礼前に詳細な日程を決めれることが安心繋がる。)
ターゲット
- 日本に訪れた外国人観光客
- 初めて熊野古道を歩く人
- 巡礼路を把握したい人
- 迷わないか不安な人
ターゲット選定の背景
2017年の記事によると細かいスケジュールを決めないで、ノープランで熊野を訪れる外国人旅行者が増えている。
2011年に1,217人→2018年には43,824人
国外・国内の宿泊者比較は50/50
制作に使ったソフトやアプリ
figma、Notion
制作期間
30時間ほど(進行中)
担当範囲
リサーチ、インタビュー、UIデザイン
制作プロセス
①歩いた人へのインタビュー/課題抽出
②ターゲット選定
③アプリでの課題解決法
④コンセプト選定
⑤必要機能洗い出し
⑥UI調査
⑦UIデザイン→レビュー(繰り返し)
①歩いた人へのインタビュー/課題抽出
まずは熊野古道を歩いた経験のある人へのインタビューから行いました。
実際にここでは英語では紙の地図しか存在しておらず、外国人が多く来ているが道に迷ってしまう人がいたり、外国人にとって不便になってしまっているというような課題を抽出することができました。
また、インタビューのほかにも熊野古道を運営?している団体のサイトや資料にも目を通して、外国人旅行客に着目しているなど今後熊野古道がどこを目指しているかや現在どのようなコンテンツが揃っているかなども把握しました。
②ターゲット選定
課題を抽出した後はターゲットを絞りました。ターゲットは冒頭で書いたターゲット(外国人がメイン)にして進めていくことにしました。
③アプリでの課題解決法
抽出した課題、ターゲットなどを元にアプリでどうやって課題を解決できるかを考える必要がありました。(アプリを通して、ユーザーはどうなれば良いか。)
【アプリで解決できること】
- 道に迷いにくくなる。
- コースから逸れた時にアラートを出せる。
- 道のりの管理が簡単になる。
- 熊野古道全体コースの簡単に見れる。(現在のサイトは全体を把握するのが難しい。)
- 外国人向けに整備されていることをアピールできる。(外国人ユーザーが訪れやすい。)
- 迷いにくいだけではなく、残りの距離などを瞬時に判断でき、歩くことに集中できる。(より巡礼自体を楽しんでもらうことに繋がる。)
このように課題のメインであった道に迷ってしまうことの解決以外にも解決できそうなことがあるので、これを元にコンセプトを決め、必要機能を洗い出していくことにしました。
④コンセプト選定
ターゲットユーザーや課題解決法がある程度出てきたら、コンセプトを選定することにしました。
ワード的には「迷わない」ということが大切かと思いました。巡礼中に迷わないことはもちろんどの巡礼地を歩くか、自分はどの巡礼地がいいのかをユーザー自身が判断できるように選択に迷わないことも大切だと思いました。
「デジタルの力で迷いのない巡礼を。」というようなコンセプトを掲げてデザインをすることにしました。
⑤必要機能の洗い出し
この段階までくると課題解決法を元に必要機能をまとめることをしました。
まとめたのは大機能と大機能を実行するために必要な小機能を洗い出しました。
大機能①:巡礼地日程作成機能
4つの巡礼地から選択
スタート地点を選択
日程や必要な情報を入力→保存
など
大機能②:ログ機能
巡礼スタート
巡礼中の現在地、順路表示
設定順路から逸れた場合のアラート
など
⑥UI調査
UIの調査では、主に山のログをとるアプリやマップアプリ、配車アプリなどの地図UIを使用するアプリの調査を行いました。
フローに関しては山のログをとるアプリがどのようにユーザーにアプリ内で行動させているかやマップアプリはどのようにユーザーに目的の場所を調べさせているかなどを見たりしていました。
UI部分に関しては文字のサイズ感やボタンなどはもちろん地図上にで選択した目的のものはどのように表示されているかなどを見て、今回のアプリの参考にしました。
⑦UIデザイン→レビュー(繰り返し)
【ver1.0】
UI調査を終えるとデザイン制作の工程に入りました。ここからはデザイン⇨レビューの繰り返しになります。
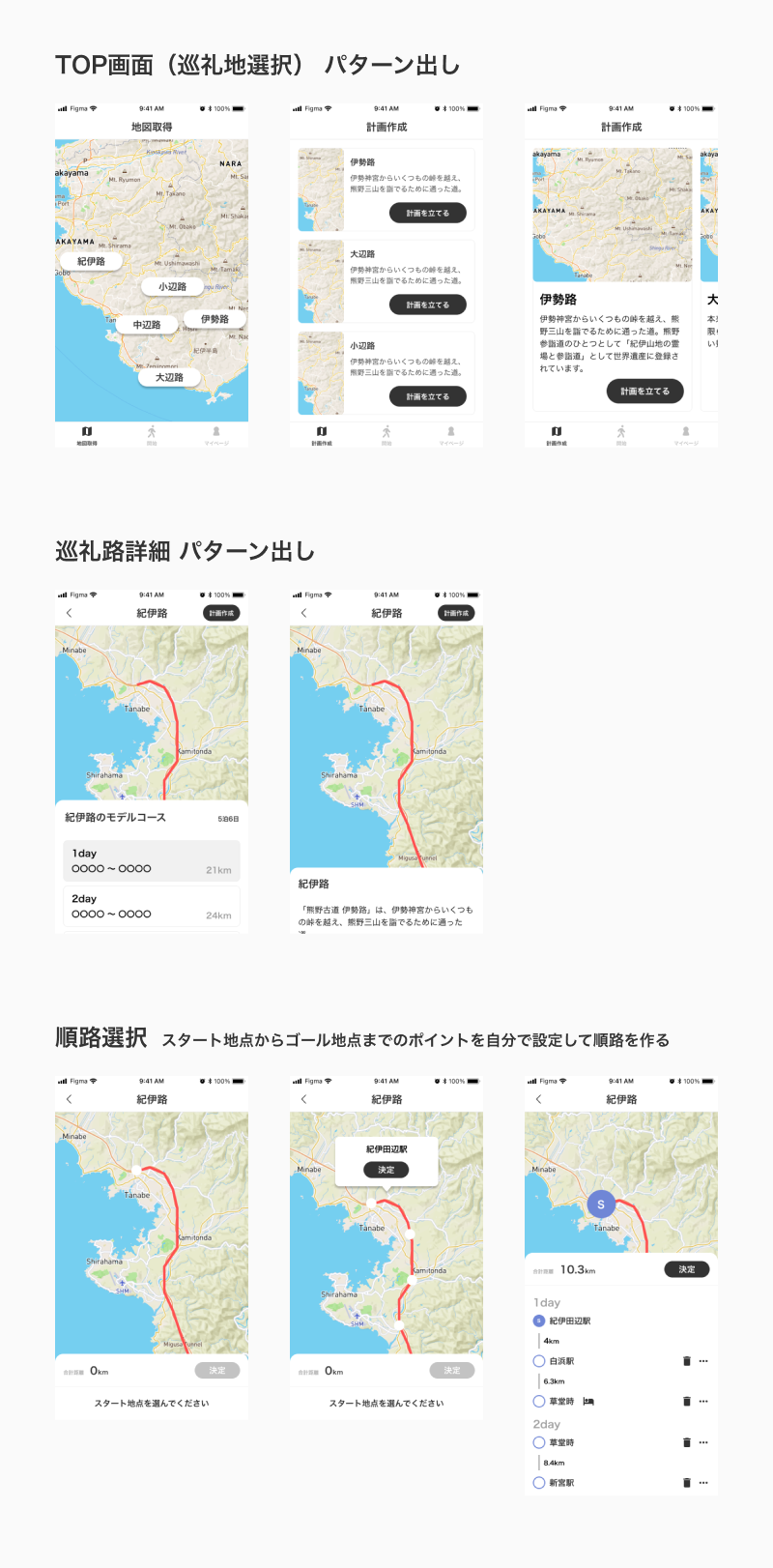
まず必要機能やUI調査をもとに最初に作ったデザインのパターンはこのような感じになっていました。(流れなどのレビューが大きな目的のため、この段階ではデザインはそんなに固めないようにしていました。)
TOP画面では巡礼路を選ばすためのページになっています。
TOP画面で巡礼路を選択すると地図上に選択した巡礼路が目立つように線が引かれて、巡礼路の全体像を確認できるようになっています。巡礼路のモデルコースの表示や説明などをパターンとして用意しています。
巡礼路詳細画面で計画作成ボタンを押すとポイントを選択し、巡礼の工程を作れるようになる画面に遷移します。ここで工程を作り、登録するというのがver1..0です。

ここで最初にインタビューした人にできたデザインを見てもらうと、「熊野古道全体に対して巡礼路やモデルコースの位置を把握したい」や「最初に順路を作成する手間を省いた方が使うハードルが低くなる」などの意見をもらいました。確かに自分で見ても、このアプリの強みを見つけられないし、UI調査したアプリの一つにかなり引っ張られている感があったので、レビューをもとに改善を行いました。
【ver2.0】
まずは1.0とのフローの違いはこちらになります。
ver1.0フロー
巡礼路選択→巡礼路の詳細地図が表示→スタート地点・ゴール地点選択
ver2.0フロー
巡礼路選択→モデルコース選択・表示→巡礼路の詳細地図が表示→スタート地点選択
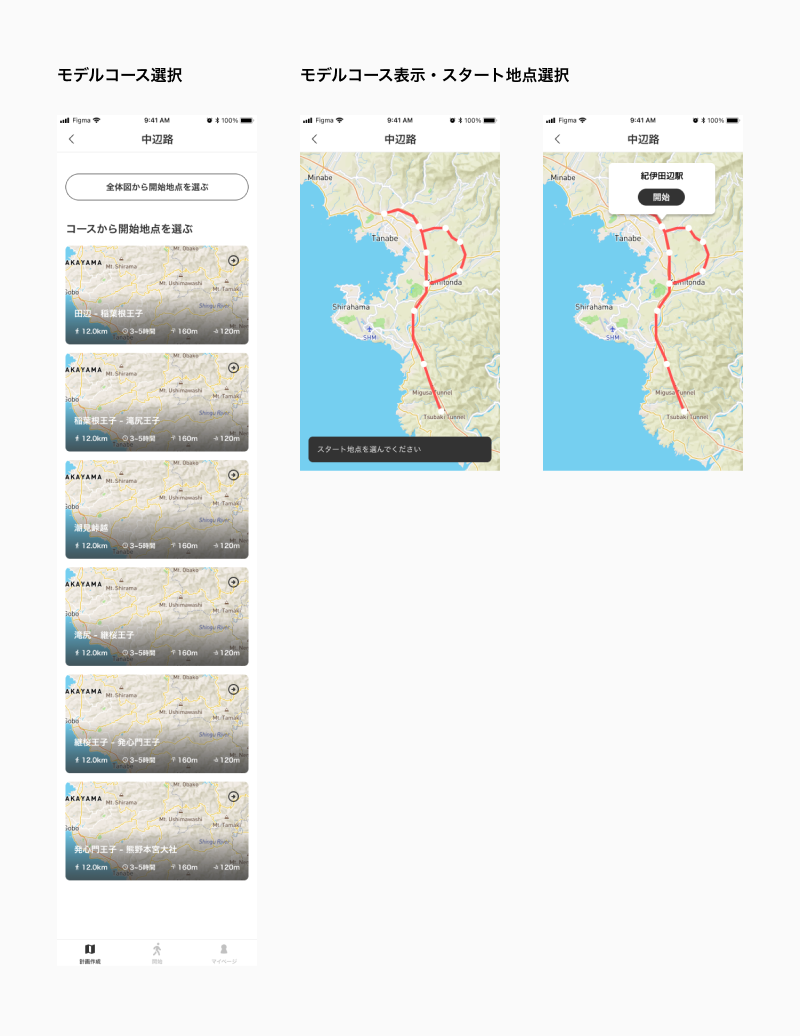
【ver2.0のモデルコースの選択と表示、スタート地点選択画面】

ver1.0はスタートとゴールをどちらも決める必要があったのですが、ver2.0ではスタート地点だけを決めるだけでよくなったという点がフローの大きな点です。実際に巡礼路には正規の順路でも分かれ道があり、それをver1.0ではどの道を行くかを事前に決める必要がありました。巡礼を楽しむにはその時の感覚に身を任して、分かれ道を選択してほしいので、スタート地点のみを選択するという機能を導入することにしています。
このスタート地点だけを選択するようにするというアイデアは「最初に順路を作成する手間を省いた方が使うハードルが低くなる」という意見から発展して考えられたものなので、意見をうまく聞き入れて自分なりによりよいものにしていくことがデザインをする上では大切だと感じました。
また巡礼路選択後に、モデルコースを表示することで自分が歩きたいコースを簡単に見つけれるようにしています。ただこのUIでは熊野古道全体に対して、どこに位置しているのか?という課題が解決できていないので、またここからUIの改善をしていきました。
【ver2.1】
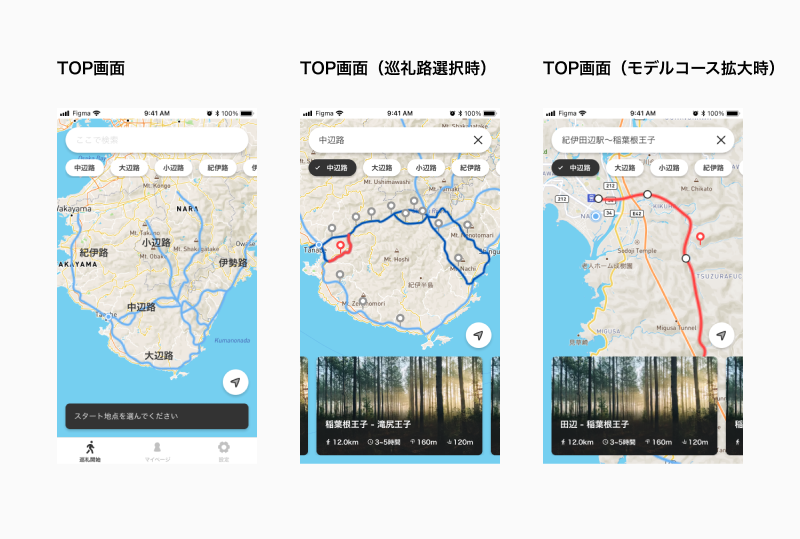
フローはver2.0と変わらないのですが、UIをここでは大きく変えています。
Google Mapなどのようなイメージに近い地図の使い方に変えました。具体的には、ver2.0までは巡礼路を選択すると次のページに遷移して、モデルコースリストを表示するデザインを画面は基本遷移させずに地図上の情報だけが切り替わるといったデザインに変更をしました。(拡大・縮小にも対応想定のデザイン)
巡礼路を選択するとその巡礼路だけ目立つようにしたり、モデルコースをカルーセル表示にし、スライドさせると地図上のモデルコースの色も変化するようなデザインを採用しています。

【ver3.0】(現状の最新版)
ver2.1を熊野古道を歩いた経験のある人、二人に見てもらいレビューをもらったところ、実際に地図の機能をもっと充実させた方が使いやすいという意見が出てきたので、地図上に必要なものを表示させる、検索できるようにデザインを修正しました。これまでは巡礼路名や巡礼ポイントしか検索の想定をしていなかったのですが、実際に歩く人にとって、宿泊施設の位置であったり、トイレの位置、レストランの位置などが地図上で見れる方が良いのでその部分もデザインに落とし込む必要がありました。
また、外国人をターゲットにしているので、android用の画面とデザイン、英語の反映も行っています。
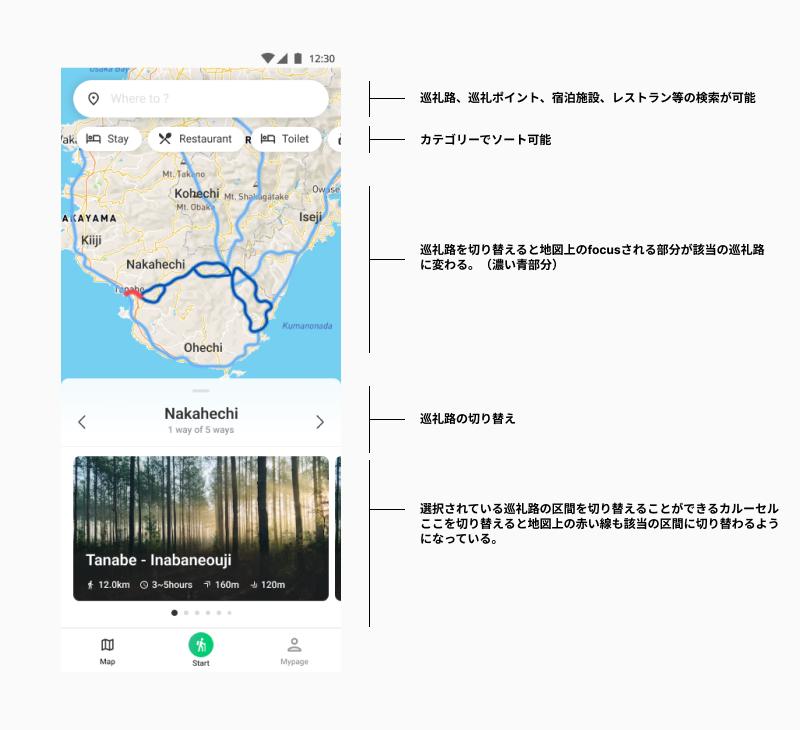
そして検討したTOP画面が↓になります。

画面上部では検索系の要素を配置しています。地図アプリで検索機能を使う場合、宿泊施設やレストランなどを調べることが多いので、その下にはそれらを地図ですぐ表示できるようなソートボタンを用意しています。
また画面下部には、巡礼地の切り替えとその巡礼地内の区間の切り替えをできるようにしています。このトップ画面で持したかった一番の機能として、全体の地図に対して、それぞれの巡礼路がどこに位置しているかなど位置関係をユーザーに理解させたかったので、このような構成となっています。
検索ボックス下のボタンでカテゴリーをソートした場合は下記のようなイメージになります。地図上でも位置を確認できますし、一覧に切り替えてどんな施設があるのかを確認できることも想定しています。

また、ナビの緑のボタン(startボタン)をタップすると現在地からのログが取れるようになっています。実際にこれまでのバージョンではスタート地点を巡礼地のポイントに設定する必要があったがそれをなくし、現在地からスタートさせるようにしています。
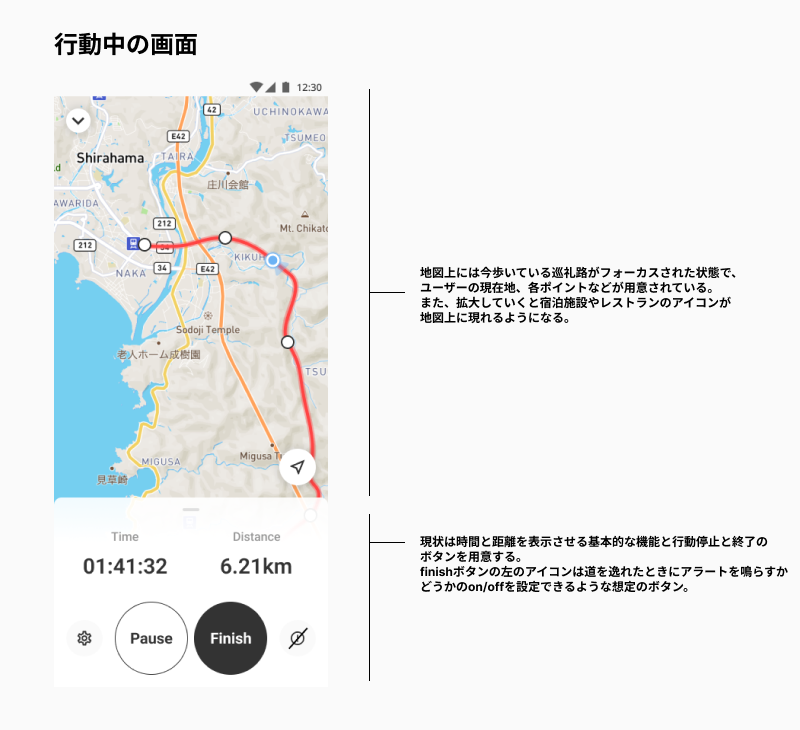
スタートさせると地図をダウンロードするかの確認などを挟み、下記のような画面に遷移します。
自分が歩いている巡礼路にフォーカスがあたり、わかりやすい状態になっています。この巡礼路から規定の距離を離れてしまうとアラートが出る仕組みをとり入れたいと思い、finishボタンの横にアラートを出すかのon/offを切り替えることができるアイコンを用意しています。

現状はこちらのバージョンが最新となっていますので、ご興味があればfigmaデータもご覧ください。figmaURL(最新バージョンのみのファイルとなっています。)
