作品概要
想定されるターゲットを意識して、賃貸検索アプリのデザインを行いました。
最初にどのような情報が必要かや情報の優先度を整理して、UIをデザインすることを心がけました。
目的・ターゲット
目的
ユーザーの理想に近い賃貸を見つけてもらうために、賃貸アプリ開発を行う。情報の設計などをしっかりと考え、ユーザーにとって使いやすいアプリにする。
ターゲット
男性・25歳・SE・一人暮らし男性
デザイン性や築年数などを重視して、家を選ぶ。
新しいものや自分の知らないことに興味を持つことが多い。
制作に使ったツール
figma
制作期間
18時間
制作プロセス
①コンセプト設定 → ②調査 → ③画面レイアウト作成 → ④画面デザイン
①コンセプト設定
目的とターゲットなどからコンセプトの設定を行いました。
ターゲットは一人暮らしの若い男性でデザイン性や築年数を重視するという設定をしているので、それに合わせたデザインのコンセプトが必要になります。
ターゲットはデザイン性やかっこよさを意識すると思い、美的センスを感じらる洗礼されたデザインにすればユーザーは使ってくれると考えました。具体的にはフォントの大きさを大きすぎずにしたり、カラーも多く使わないように、マージンなどを多めに取るといったシンプルで綺麗めなデザインにします。
ここから「洗礼されたあなた好みの賃貸が見つかる」というコンセプトを掲げることにしました。ターゲットの性格的には、新しいものや自分の知らないものに興味を持つので、まだユーザーが知らない情報へもアクセスできるような導線を用意することと賃貸の見つけやすさを意識してデザインを行うという道筋が出来ました。
②調査
さまざまな賃貸のアプリが世の中にはリリースされているので、それらを調査しました。
実際に見比べてみるとレイアウトや情報の優先度などはやはりほとんどのアプリで共通する点があったので、それらを参考にすることにしました。
③画面レイアウト作成
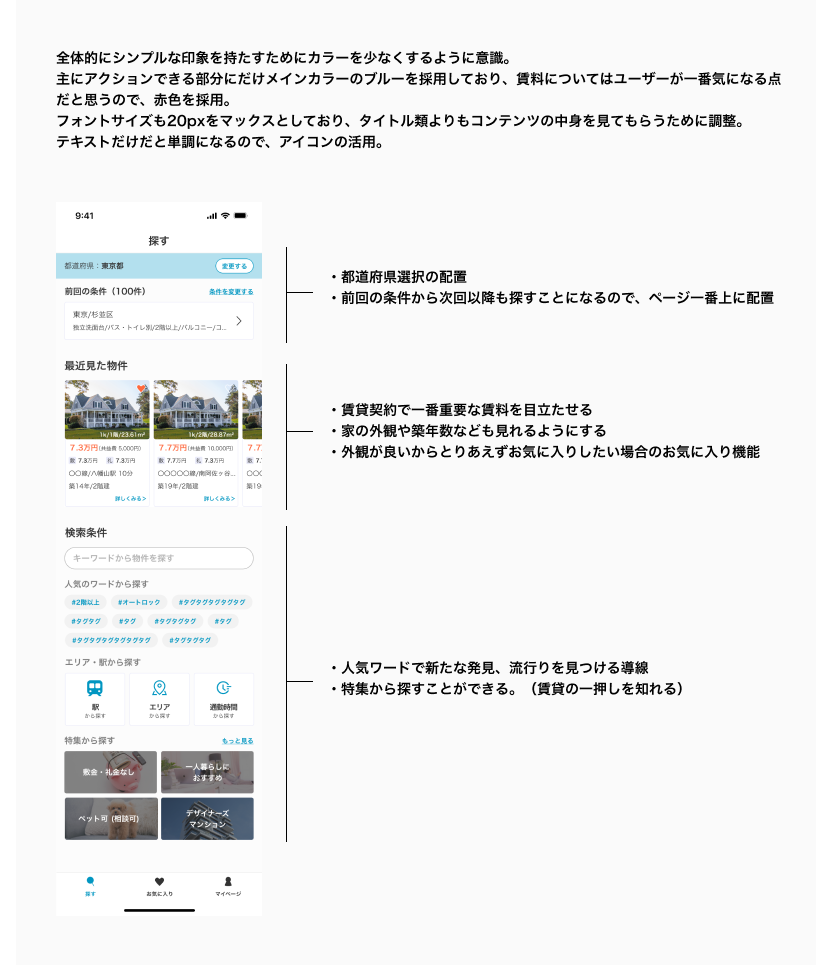
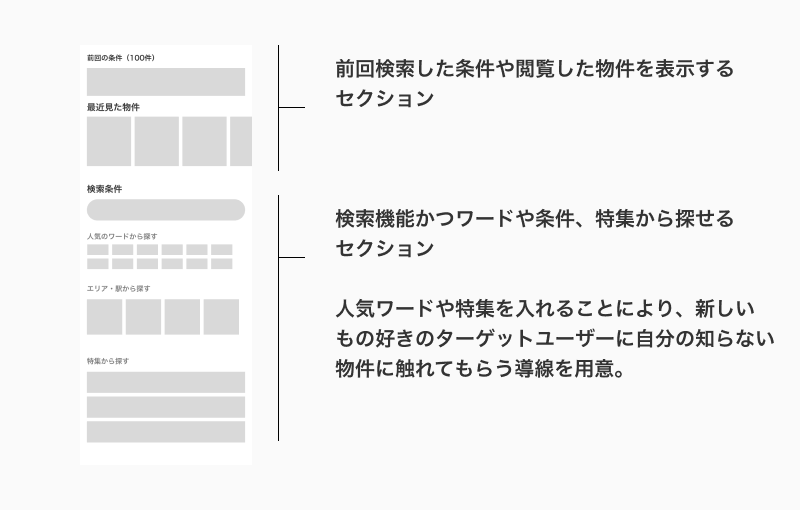
まず初めにTOPページにどのようなコンテンツがいるかを考えました。実際にリリースされているアプリなどの調査の結果とユーザー視点から考えると、一番最初に前回の条件や履歴などを配置するのが良いと感じました。
実際に賃貸を探すときには自分のこだわりというのは頻繁に変わらないので、アプリを開いてできるだけすぐに前回の検索条件や履歴を見れる必要があります。
その次に続いて、新たに検索をすることができるコンテンツを用意しました。この部分の意図としては、ターゲットの人が「新しいものや自分の知らないことに興味を持つことが多い。」という側面を持っているので、人気のワードや特集などから検索できるという価値をこのアプリに見出しました。

このようにターゲットに対して、このアプリはどのようなレイアウトにすれば良いかを考え、それぞれのページのレイアウトを考えました。
④画面デザイン
画面のレイアウトを考え終われば、次はデザインを詰める工程に入りました。
ここでは①コンセプト設定で出したコンセプトを中心にサイズ感、色合い、余白などを考え、それをデザインに落とし込みました。
物件情報のデザインで言うとユーザーが一番気にする点として、価格だと私は感じたので、家賃を一番目立たせるデザインにしています。また、デザイン性や築年数に重きをおくユーザーをターゲットにしているため、写真であったり、築年数の記載もパッと見でわかるようにしています。
そのほかにもクリックできる部分にはメインカラーであるブルーを採用し、それをアプリ全体で統一しています。(ブルー=アクションだと思わせる。)