
DailyCocoda! #021~#030
Cocoda!(https://cocoda-design.com)のDailyチャレンジの制作物です。
Dailycocoda! とは
株式会社almaが運営する、UIデザイン学習サービスCocoda!の課題の一つです。
毎日決められた画面・ターゲットユーザ・コンセプト・雰囲気が提示され、そのお題に合わせてUIデザインを行います。
作品
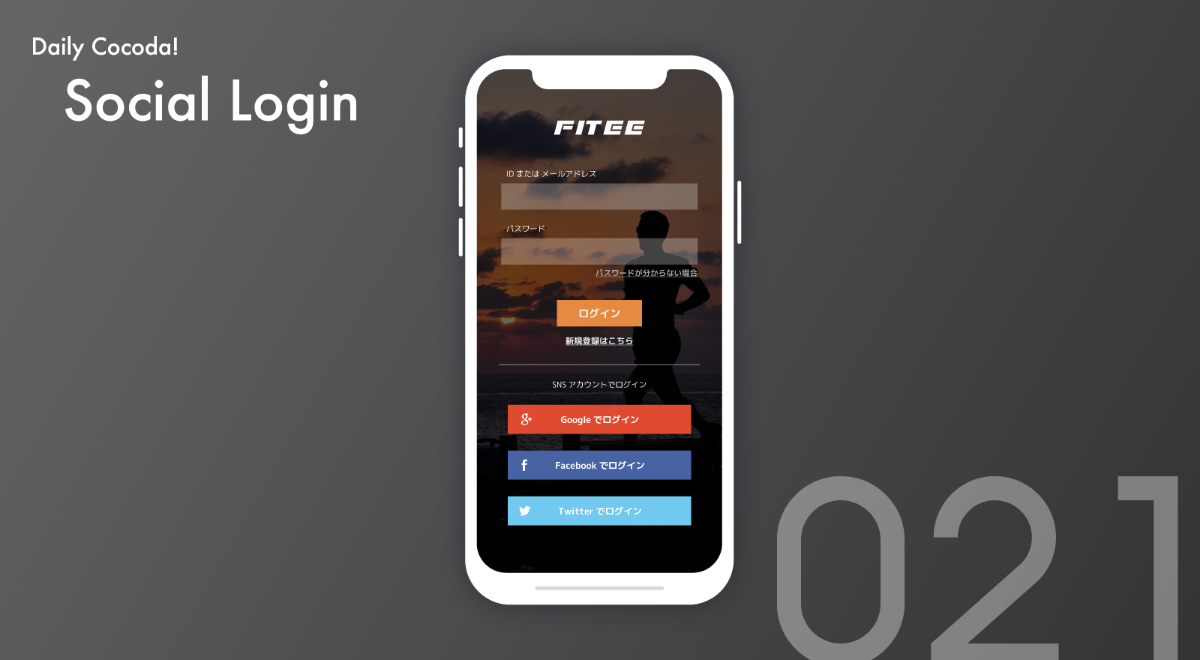
#021 ソーシャルログイン画面

設定
誰向け:フィットネスに関心のある20代後半
コンセプト:自分にあったトレーニング方法が分かるフィットネスアプリ
雰囲気:スポーティ、スマートな
ポイント
スマートさをクールさを出すため、ソリッドなログイン画面にしました。
SNSアカウントはgoogle、facebook、twitterの3つにしました。
写真を背景にしているので、文字が白色しか映えにくい(他の色が使いにくい)のが難しいところでした。
#022 アプリ紹介画面(web)

 設定
設定
誰向け:家計簿アプリのアプリ紹介ページ
コンセプト:アプリの魅力を伝える情報 / ダウンロード導線
雰囲気:カジュアル、親しみのある
ポイント
LPは伝えたい内容によって機能や見た目が大きく変わるので、似たようなアプリのLPを参考に作りました。
あまり強烈な色は使わず、普段使いしてもらうために優しい色合いにしました。
LPの構造は、大見出し → ターゲット像 → 機能紹介 → 読み終わってからダウンロードしてもらうためのダウンロードリンク になっています。
時間上、今回は割愛してしまいましたが、ヘッダー、フッター、イラスト、見出し部分の動画などを入れるとよりWebページらしくなるかなと思いました。
#023 フィード画面

設定
誰向け:最近子供が生まれて子育て奮闘中の20代主婦
コンセプト:子育て情報を発信するメディアアプリ
雰囲気:自然と会話を起こしたくなる雰囲気
ポイント
このアプリのポイントは、「お父さん・お母さん両方の関心ごとがフィードに流れる」です。
2人のアカウントを連携させると、お互いにいいねを押した記事を確認することができます。
「お風呂の入れ方がわからない」と悩むお父さんが、子供の安全なお風呂の入れ方を読んで勉強していることがお母さんにもわかります。
「身体に良いものを」と頑張るお母さんがたくさんのレシピを調べていることがお父さんにもわかります。
ちょっとしたきっかけで、例えばお互いの関心のありそうな記事を見つけた時に教えてあげたり、会話のきっかけになります。
お互いが子育てについて悩んで、勉強していることが伝わるといいなと思い作成しました。
#024 通話中の画面

設定
誰向け:リモートで働くフリーランス
コンセプト:ビジネスシーンで使用できる通話アプリ
雰囲気:どこにいてもオフィスで会議に出ているような雰囲気
ポイント
自分が仕事でビデオ通話している時のことを考えました。
PCでビデオ通話する場合は文字によるチャットと会話の両方を使いますが、スマホは「ハードウエアとしてのキーボードがない」、「画面が小さい」ため、スマホの場合は大半が会話になると思われます。
画面全体に映像を表示し、必要なボタンや自分の表示を全て下に集約しました。
また、相手がPCでチャットしてきた内容を左下に表示し、違うデバイスでもストレスのない画面を目指しました。
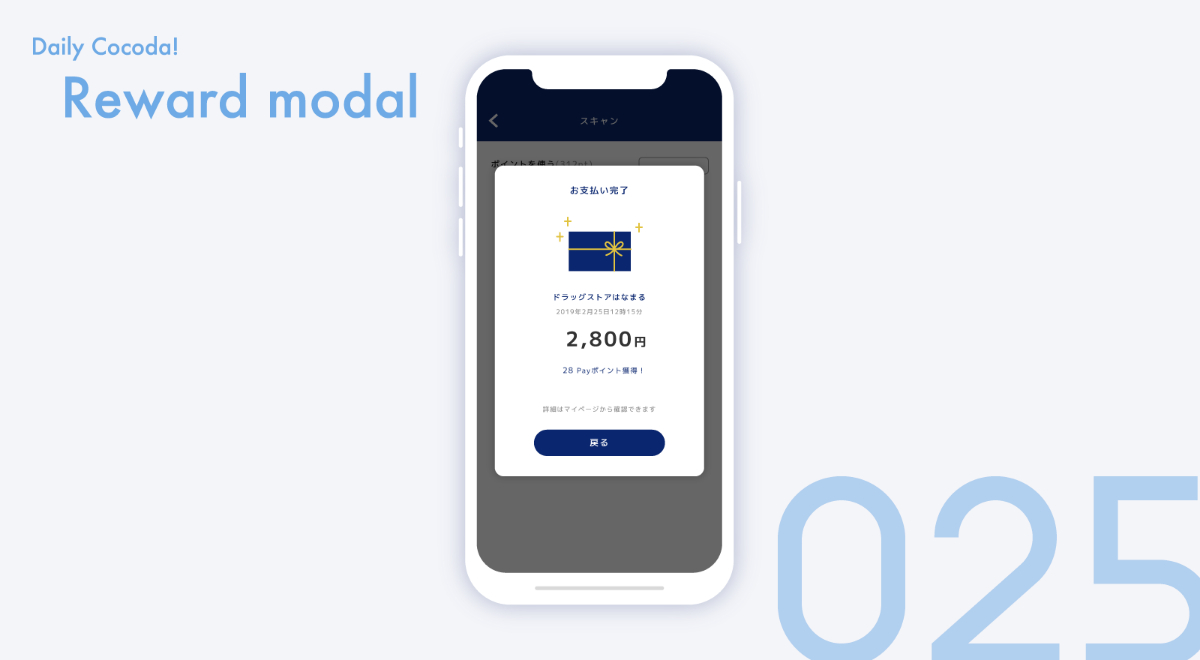
#025 リワードモーダル

設定
誰向け:アプリ一つで完結する決済アプリ
コンセプト:はじめてのお買い物が完了した時のモーダル
雰囲気:これから買い物が楽しくなるような雰囲気
ポイント
QRコードを読み取り、支払いが成功すると出る画面です。
可愛いけれど、お金を扱うアプリなのでしっかりした感じを出したくてシックなデザインにしました。
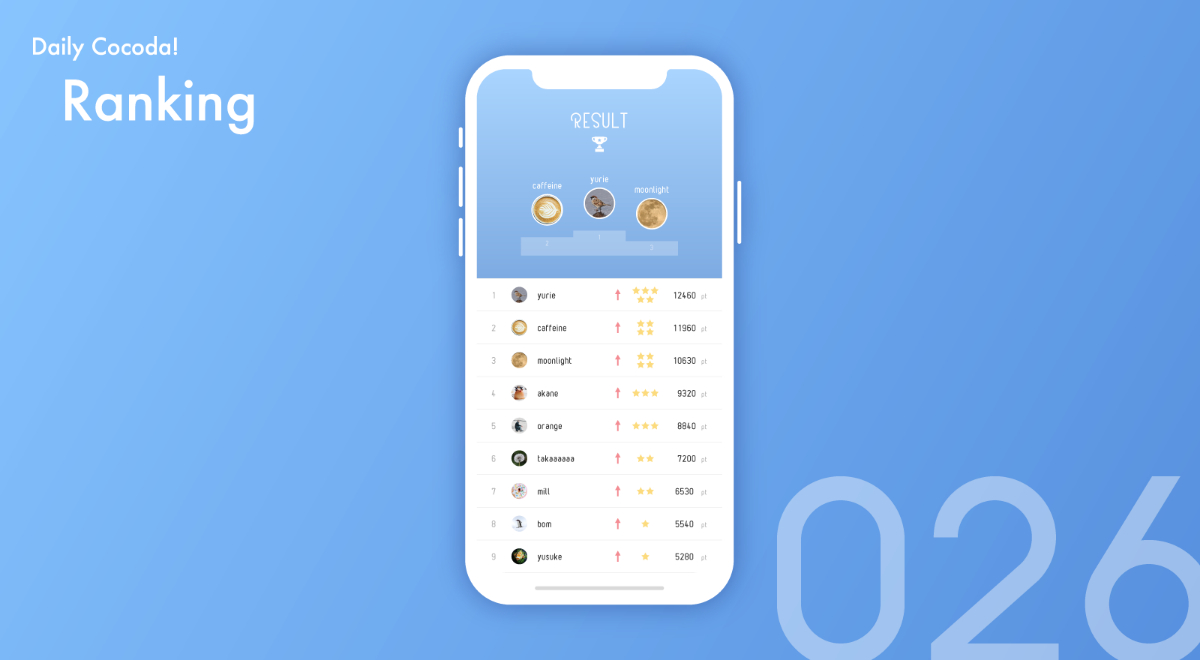
#026 ランキング画面

設定
誰向け:エンタメ好きな高校生
コンセプト:みんなで楽しめるクイズアプリ
雰囲気:みんなでゲームで盛り上がっているような雰囲気
ポイント
爽やかでオシャレなパズルクイズのランキング表をイメージして作成しました。
順位に応じて星をゲットできる仕組みです。(順位が低いと星を取られます)
順位・獲得したポイント・星の情報は下の段にまとめ、上の段は名前とアイコンのみにし、すっきりとさせました。
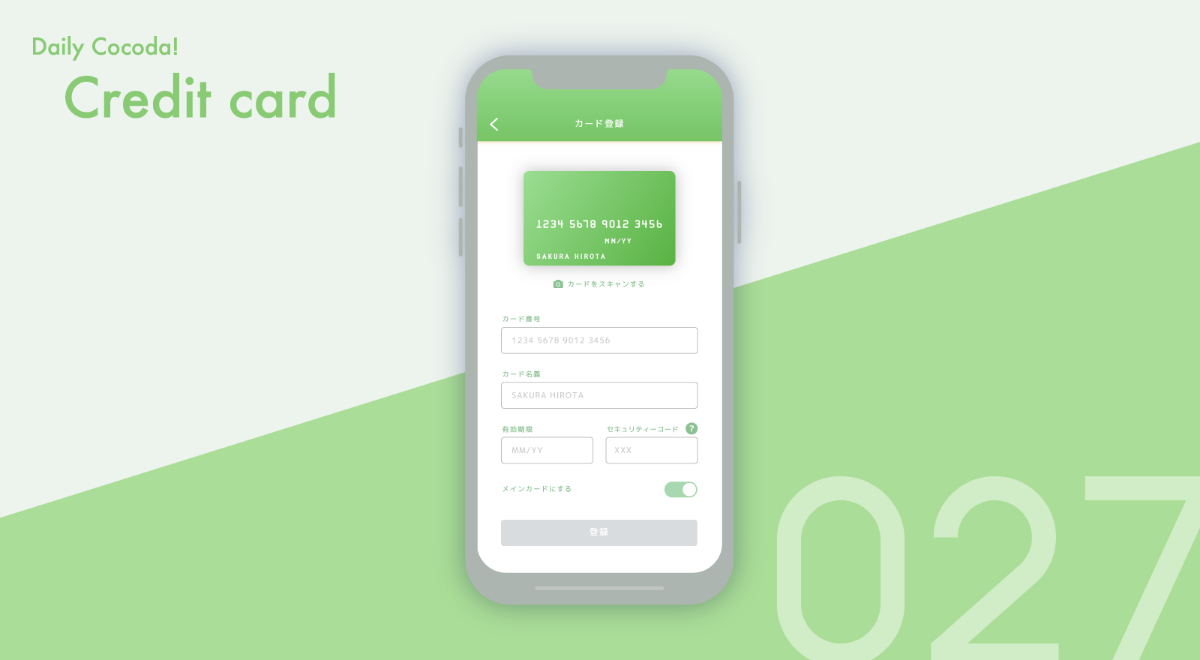
#027 クレジット情報の入力画面

設定
誰向け:はじめて決済アプリを使ってみる20代男性
コンセプト:手続きもお支払いもワンタップな決済アプリ
雰囲気:未来の支払いを体験しているような雰囲気
ポイント
カメラでのスキャン入力と、手入力した時の両方の流れを考えました。
スキャン入力の場合は、カード画像がスキャンしたものに変わります。また、セキュリティーコード以外の情報が自動で入力されます(修正可能)
手入力した場合は、カード画像に入力した情報が反映されます。
入力内容に間違いがないか画像で確認ができるので確認しやすくなると考えました。
楽なイメージを出すため、明るく軽いカラーを選びました。
#028 404ページ

設定
誰向け:美容にこだわりの強い女性
コンセプト:自分にあった美容院を予約できるサイト/アプリ
雰囲気:女性誌「Sweet」のような大人ガーリーな雰囲気
ポイント
美容院予約アプリの登録していたページがなかった場合を想定しました。
飾りの多いフォントを使用し、アイコンではなく写真のコスメを表示させました(ランダムで変更になると面白いかなと思います)
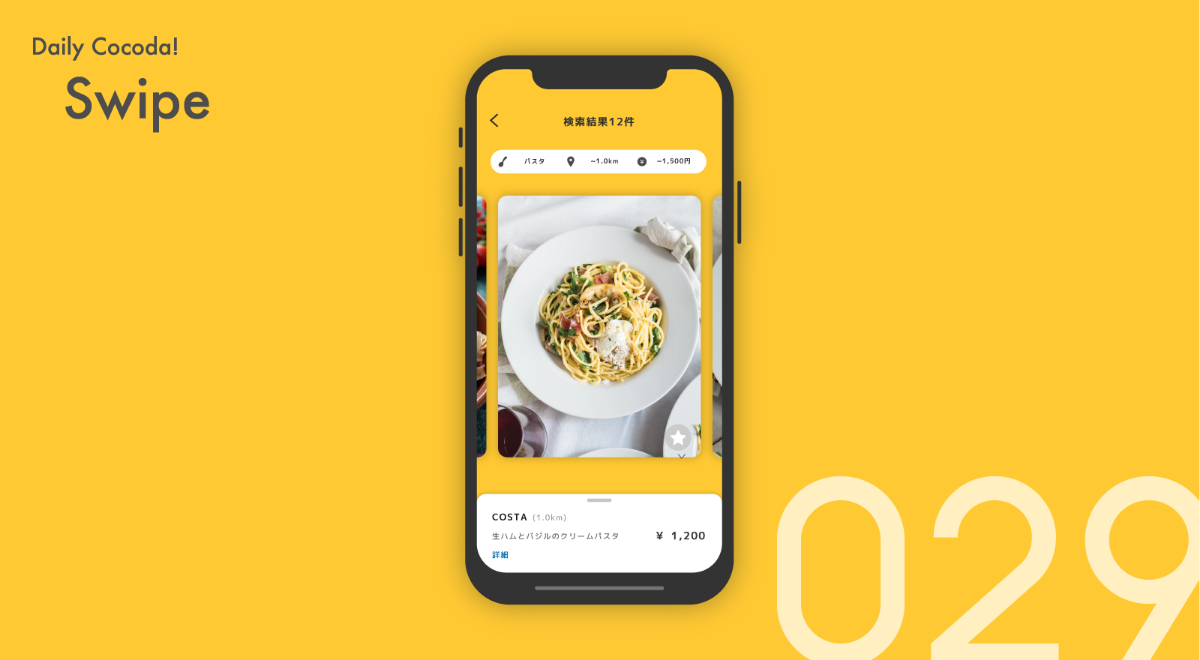
#029 スワイプ画面

設定
誰向け:よく外食する働きざかりの20代
コンセプト:スワイプで近くのお店を選べるアプリ
雰囲気:手軽でポップな雰囲気
ポイント
気軽な外食検索アプリです。
食べたい料理のジャンル、現在地からの距離、値段を入力して検索すると、近くにある店の料理が並びます。
直感で食べたいと思う料理の写真をスワイプで選びます。
店よりも料理重視の方にオススメです。
写真を大きく見せたかったので、かなり機能は減らしています。
地図などの詳細情報は、フッターを引き出すと見ることができます。
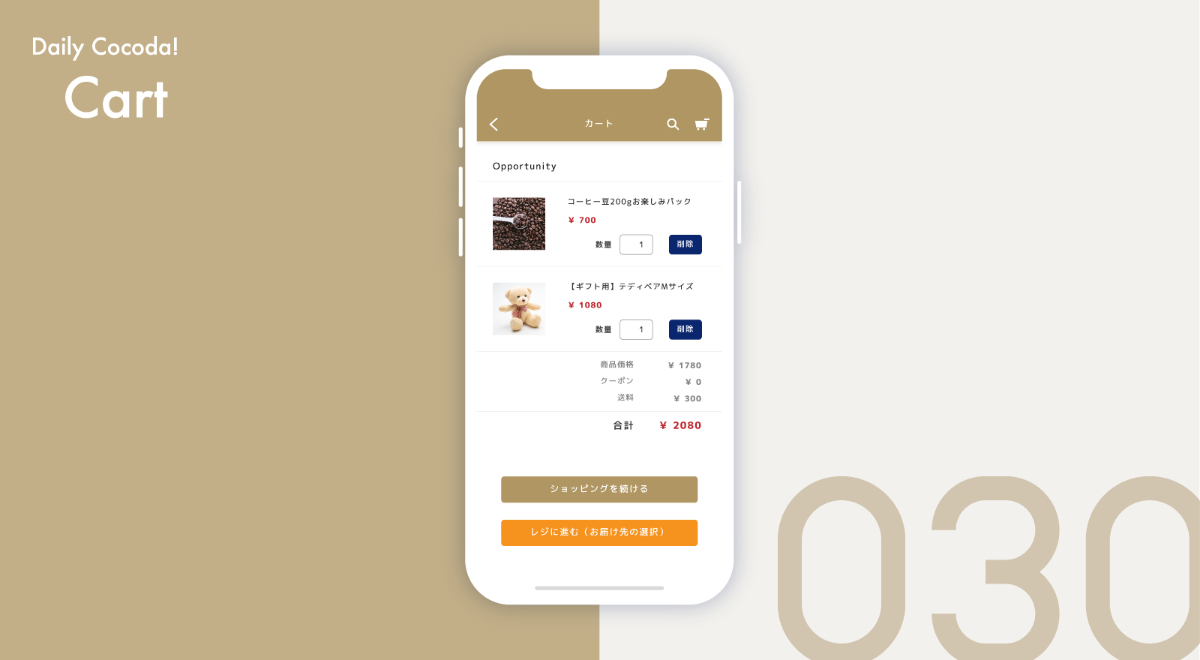
#030 カート内の画面

設定
誰向け:新しい物好きな30代主婦
コンセプト:全てが揃うオンラインショッピングサイト
雰囲気:ナチュラルな雰囲気
ポイント
複数の店の商品を統合して買い物できるアプリを想定しています。
カート画面はお金の情報がかなり出てくるので重要になる金額とそうでない金額を色やフォントサイズで分けています。
