
【制作詳細】
制作時間:約7時間
制作期間:約5日
制作範囲:情報設計・ワイヤーフレーム・デザイン
【成果物】
【要件定義】
- 制作目的:イベント開催の告知、申し込みページへの誘導
- ターゲット:webデザイナー歴1~2年の初心者デザイナー。最近スクールを卒業してwebデザイナーとして働き始めたがまだまだ不安がある人。フリーランスを目指しており、同業の方とのつながりがほしい人
- 掲載場所:Twitter
- サイズ:幅1146px、高さ600px
- 必要な要素:「Webデザイナー交流会 for Beginner」、「みんなでわいわい」、「開催日 4月10日(火) 19:30~21:30」、「参加費無料」
- 遷移先:申し込みページ
- 方向性イメージ:温かみが伝わるピンク系、オレンジ系などの暖色
- 伝えたいこと:トークセッションもあるが、メインは参加者同士で交流ができること
【情報設計】
考えたペルソナ
27歳女性。東京都在住。Webデザイナーとして転職したばかり。ゆくゆくはフリーランスになりたいと思っているため、勉強や副業を続けている。女性のWebデザイナーの友人が少ないため、情報収集のためにも少しでも増やしたいと思っている。
【デザインコンセプト】
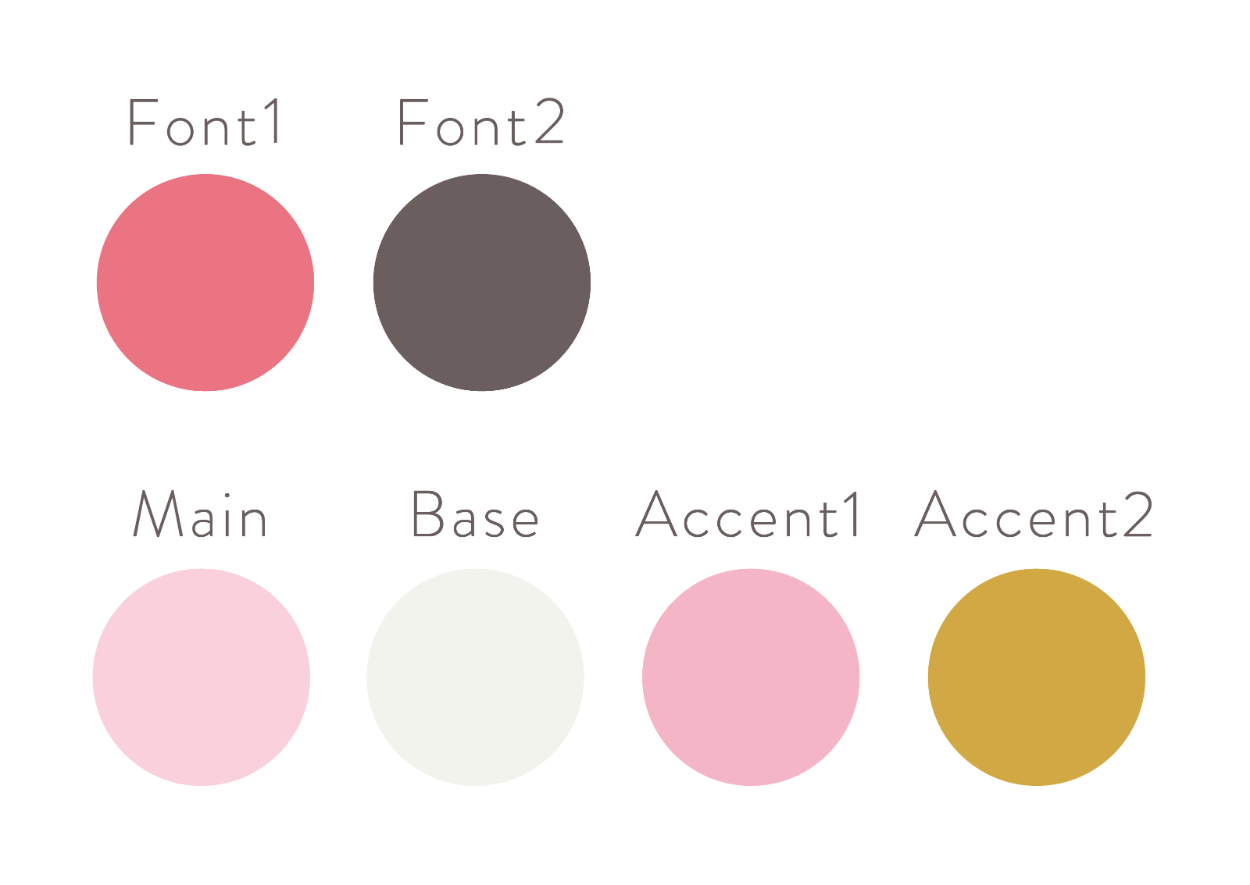
使用カラー
 暖かみが伝わる色とのことで、クリーム色、ピンク色、茶色を主に使用しました。
暖かみが伝わる色とのことで、クリーム色、ピンク色、茶色を主に使用しました。
あしらい
・マスキングテープを使用して、女性向けを意識しました。
・春の4月開催のため、ピンク色の三角形のあしらいをところどころにいれ、春の風を感じるようなデザインを意識しました。
・わいわい感を出すためにあしらいで吹き出しを使用しました。
【こだわったポイント】
・Twitterの広告ということで、私自身勉強用アカウントでよく見るハッシュタグを記載してみました。また、文言も「交流」を連想できそうなものにしました。
・情報のグループは3つにして、わかりやすいようにしました。
・全体的に丸みのあるフォントや手書き風フォント、英字はサンセリフ体を使用して、やわらかい雰囲気を出せるようにしました。また、英字も筆記体ではおしゃれ度があがり、敷居が高く感じるかと思い、読みにくい筆記体は避けました。
・WEBデザイナー交流会は目立つようにぱきっとしていて、かつ遊び心があるような文字を使用しました。
・元の写真が全体的にクールな印象を与える色味だったため、上に薄いピンクの長方形を重ねて雰囲気が合うようにしました。
・わいわい話しているような部分が想像できるようなところを主体としました。
・Zを意識して文字のグループを配置しました。
【この制作を通して学んだこと】
・情報の整理が重要なことを学びました。なにを一番伝えたいかを明確にして一番目立つようにすることが大切。
・人の視線の動きに合わせて情報を配置すると迷わず情報が頭の中に入ってくること。Zの動きが自然な視線の流れ。
