おうちで水族館
OVERVIEW
「日常に生き物を身近に感じる体験を」 家にいながら水族館の情報を楽しめる、どこでも海の生き物について学べる、実際の水族館にも足を運びたくなる。 水族館情報webサイトのデザインと実装をしました。
●期間
2020.9~10 週末作成
●コンセプト
●webサイトの目的
日常で生き物や水族館とつながる場所を作ることで、癒されつつ家族や友人と楽しく学べる場所を提供する。
●ターゲット
- メインターゲット
お子さんがいる20~40代の親と10歳以下の子ども。
遠出はできないけど子供に生き物と触れる経験をさせたいと思っている - サブターゲット
生き物に興味がある10~20代で友人・恋人同士。
遠出はできないけど遊ぶきっかけが欲しいと思っている
●デザインの方向性
- メインターゲット
- 安心感、知性、ナチュラル、ポップ、親近感、明るめ
- サブターゲット
- シンプルでおしゃれ、冒険感、放課後や夜のイメージ
●使用技術
- フロント:HTML,CSS,javascript
- サーバ:Node.js
- DB:MySQL on AWS
- WebAR Kit:8thwall
- デプロイ:Heroku
●ポイント
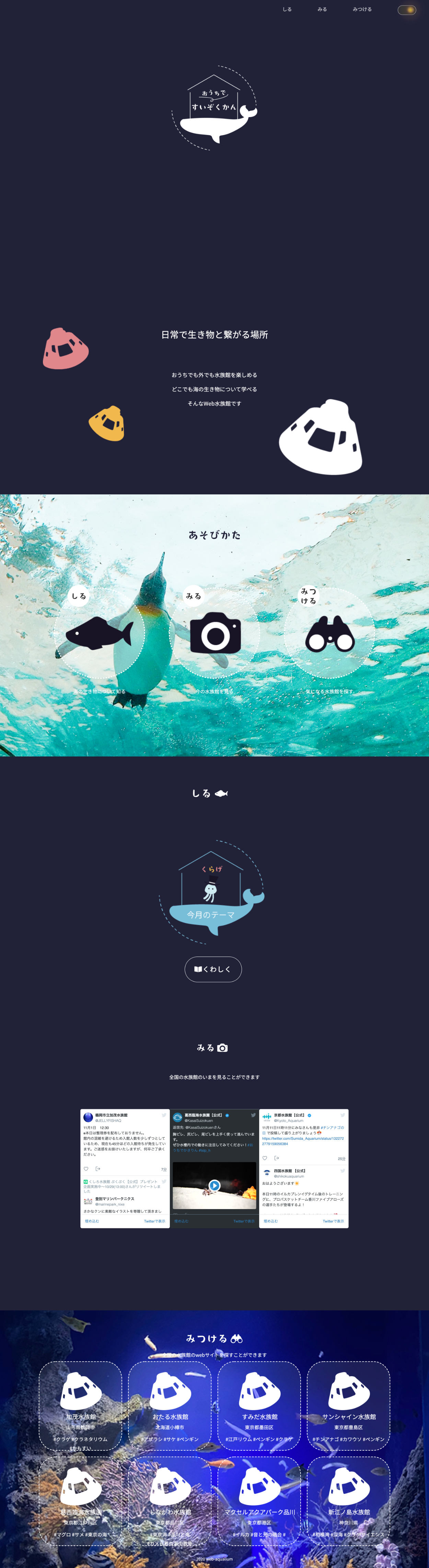
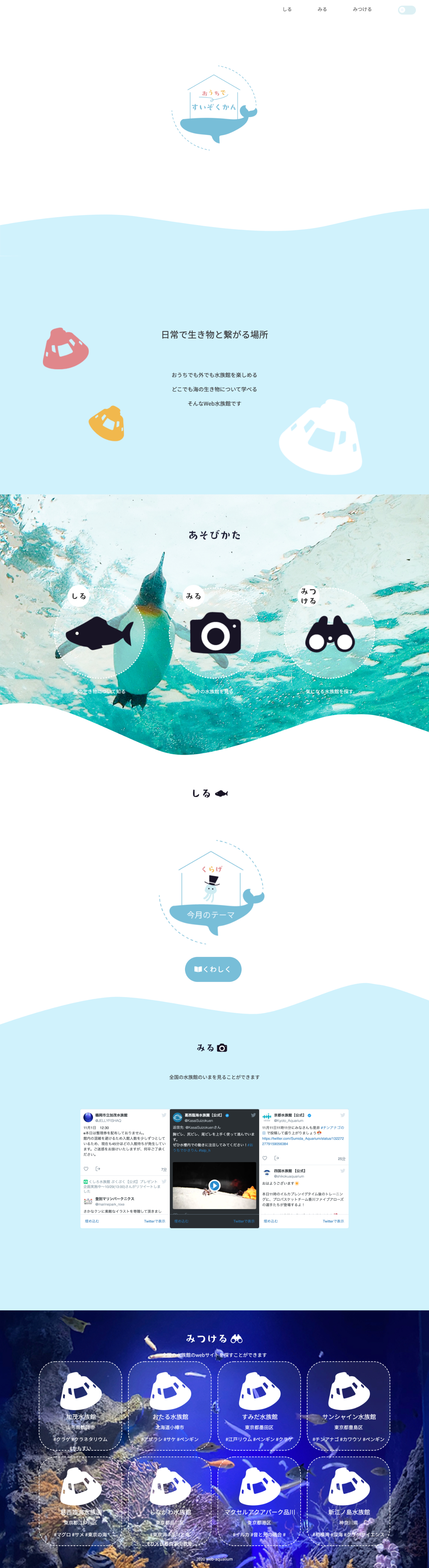
- ターゲットに合わせてライトモードとダークモードのデザインを用意。
- ARアプリとの連携
- 全国水族館のTwitterタイムラインをおおよその地方ごとに分類して表示
- 水族館DBを用意し水族館情報をカスタマイズして表示
●画面
- メインターゲット向けデザイン(ライトモード)

- サブターゲット向けデザイン(ダークモード)