【課題】UIUX改善
OVERVIEW
SHElikes MULTI CREATOR COURSEにてECサイトのUIUX改善課題に取り組みました。 ◼️制作日数:約1週間
【目次】
1. クライアント情報と依頼内容
2. 修正前UI
3. 改善修正後UI
4. 提案資料1
5. 提案資料2
6. 制作を通して学んだこと
1. クライアント情報と依頼内容
運営するECサイトにおいて起きている問題の解決方法の提案。(3つのうち2つを行う)
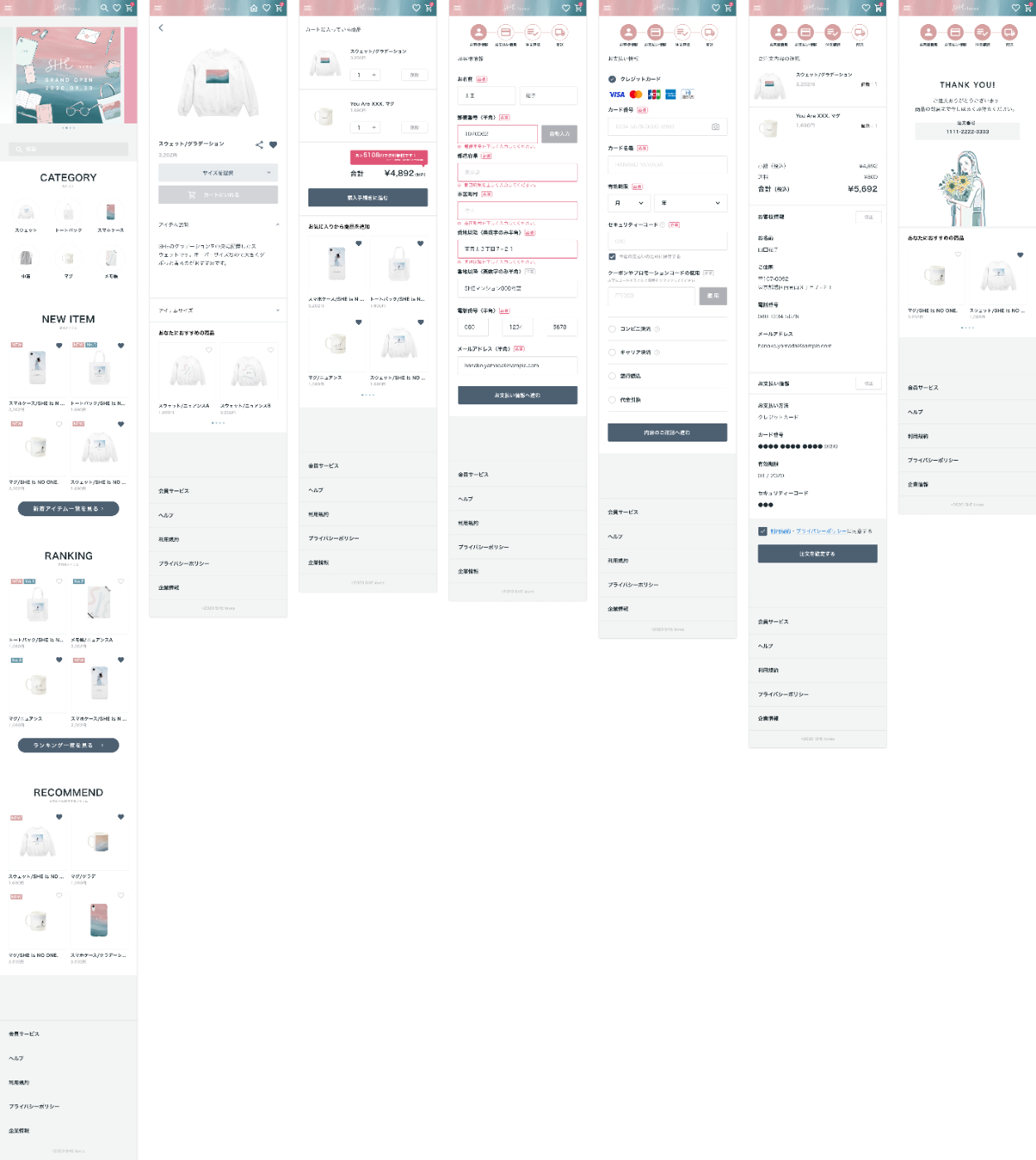
2. 修正前UI

3. 改善修正後UI
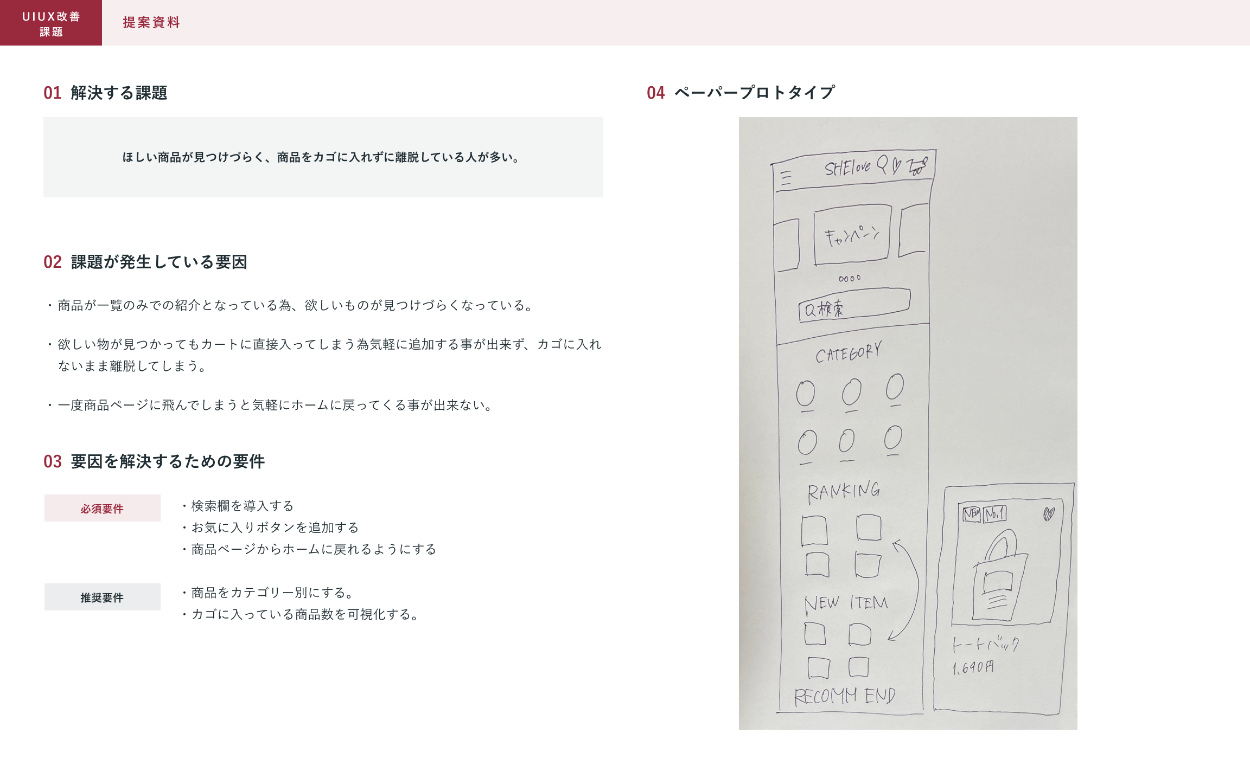
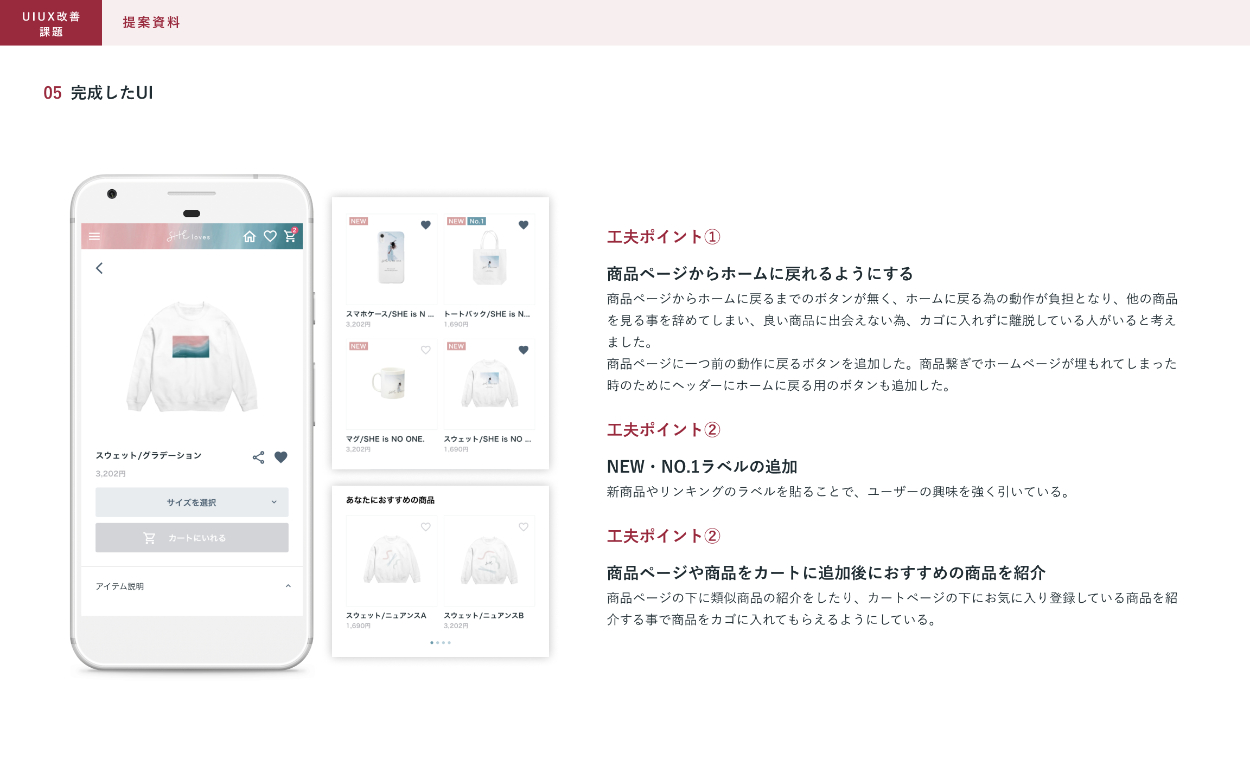
4. 提案資料_1

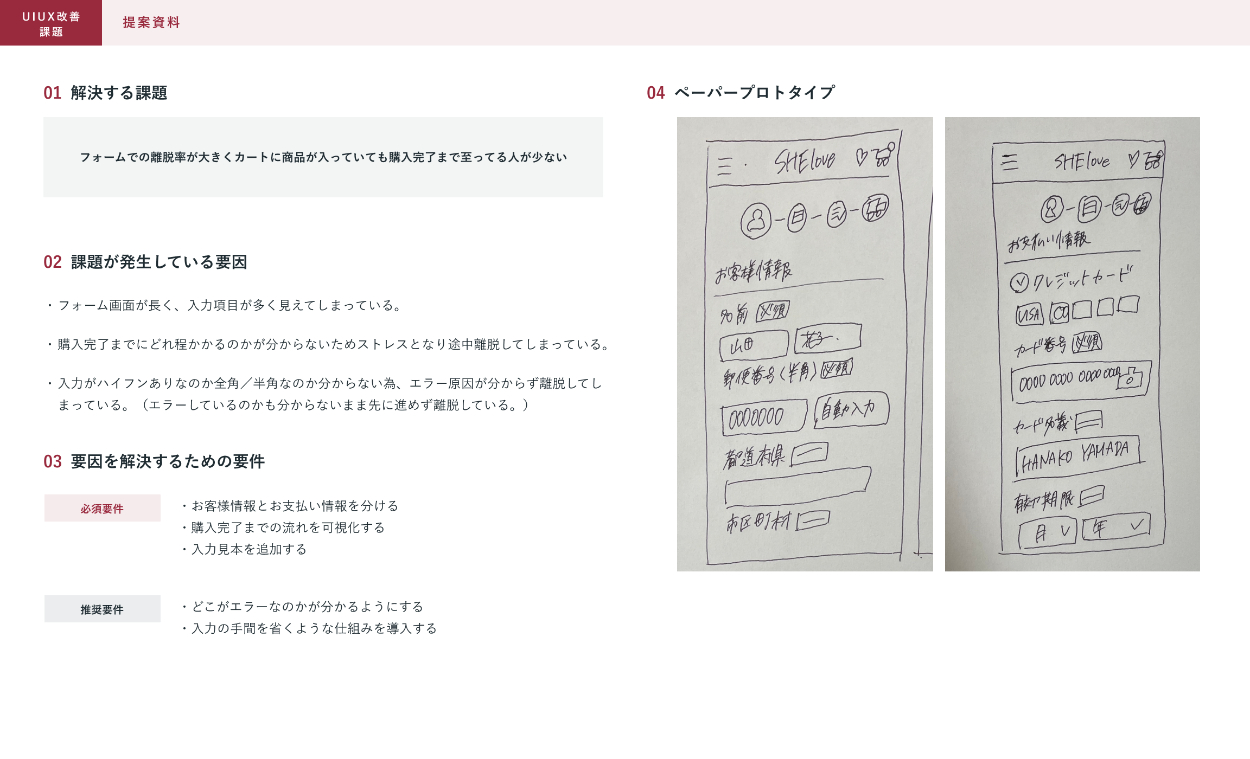
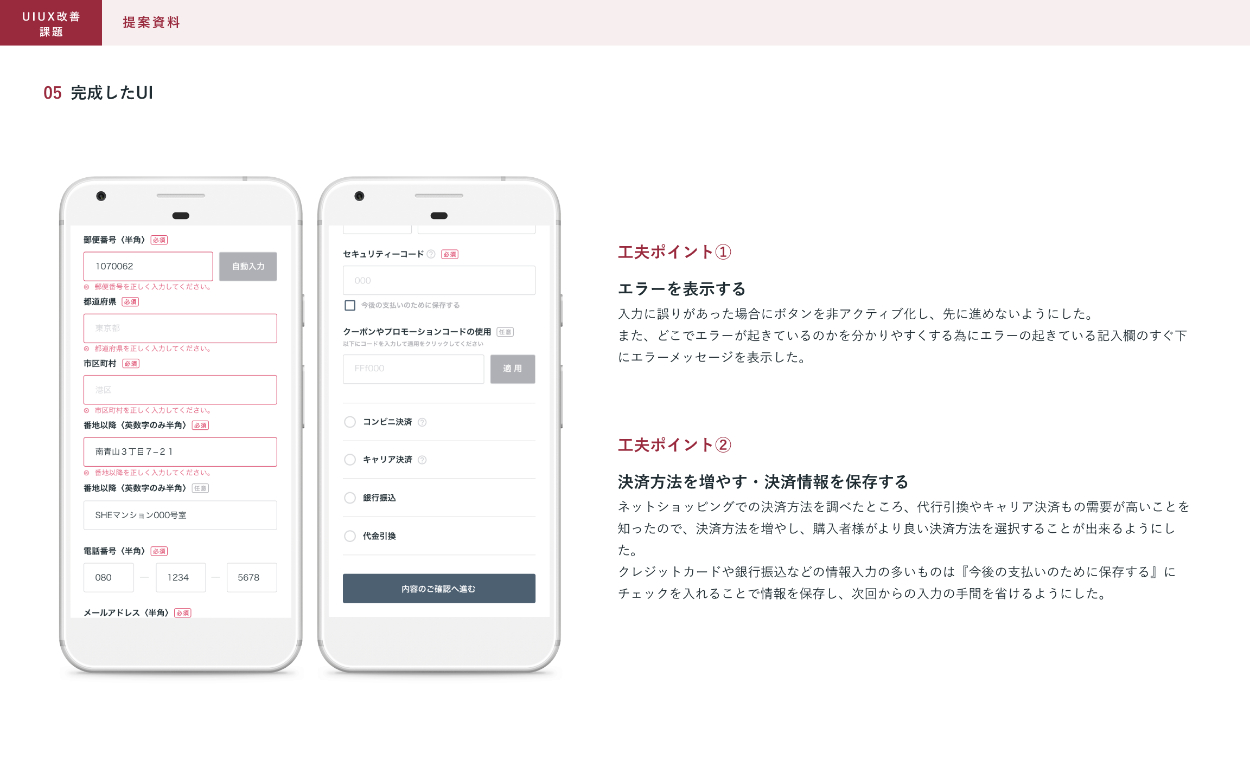
5. 提案資料_2



6. 制作を通して学んだこと
目的に合った改善を考えて形にするだけではなく、提案内容をクライアントにわかりやすく言語化し、言語化だけでどのように修正をしたのか伝わるように意識して説明していくことがとても大事だと感じました。
お文字の大きさは最小でも10pxないと読めないことを学びました。