LP トレース
OVERVIEW
【SHElikes MULTI CREATOR COURSEの課題】 架空のクライアントからの依頼内容をもとに実践形式でのバナー制作に取り組みました。 目的に沿った情報設計とビジュアルデザインを行いました。 ■制作時間:15時間 ■制作期間:約1週間
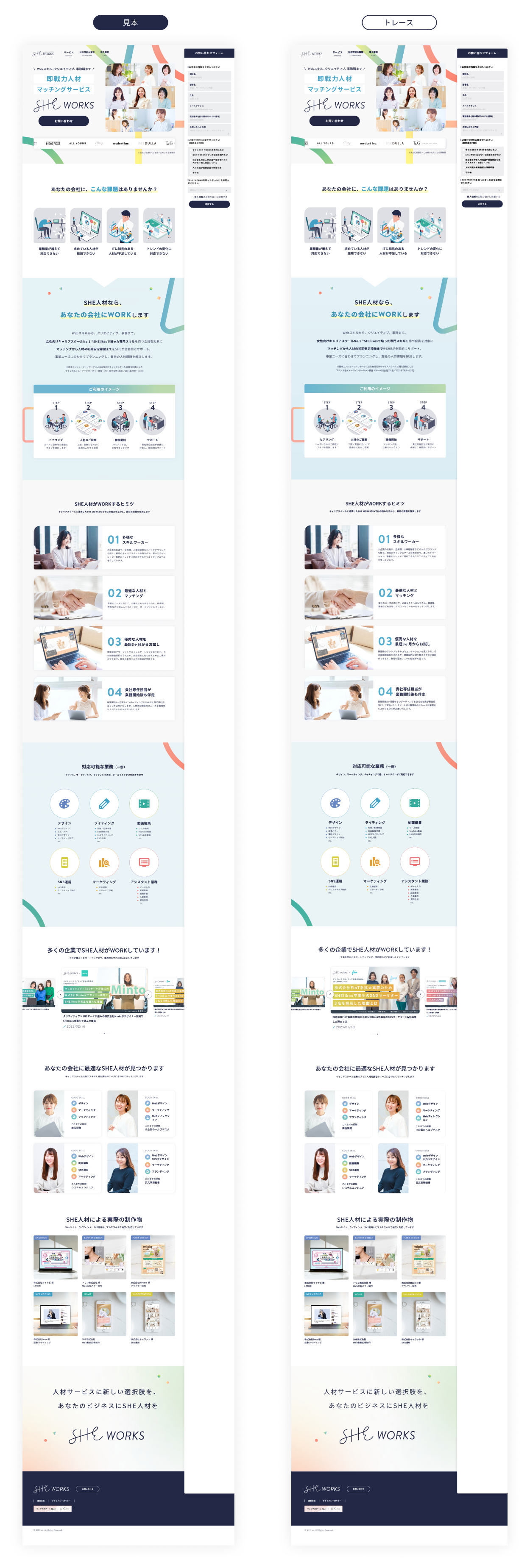
見本とトレース

スタイルガイド

|気づいたこと
- 色が寒色系でまとまっていて、爽やかで洗練された感じが伝わってきて、すぐにビジネス系のLPだとわかるようになっっている。
- 文字色は黒ではなく、紺色にすることで全体的に統一感が出ている。
- 背景色にメインカラーの透明度を下げて使うことでまとまりが出ている。
- カラーの種類をかなりたくさん使用しているが、あしらいや、アイコンなどの小さい要素で使用することにより、色が全体の統一感を邪魔せずにアクセントになっている。
- 文字数は2種類でまとまっている。また、反復して使われている要素でフォントを変えたりしていない為、とても読みやすい。
- 今回はビジネスのLPなので、可読性を高めるために、筆記体などは使っていない。
- 文字数が少ないが、文字の大きさを変えることでメリハリをつけている。
- 余白は細かく指定されているが、全て繰り返し使われている為、全てに規則性がある。
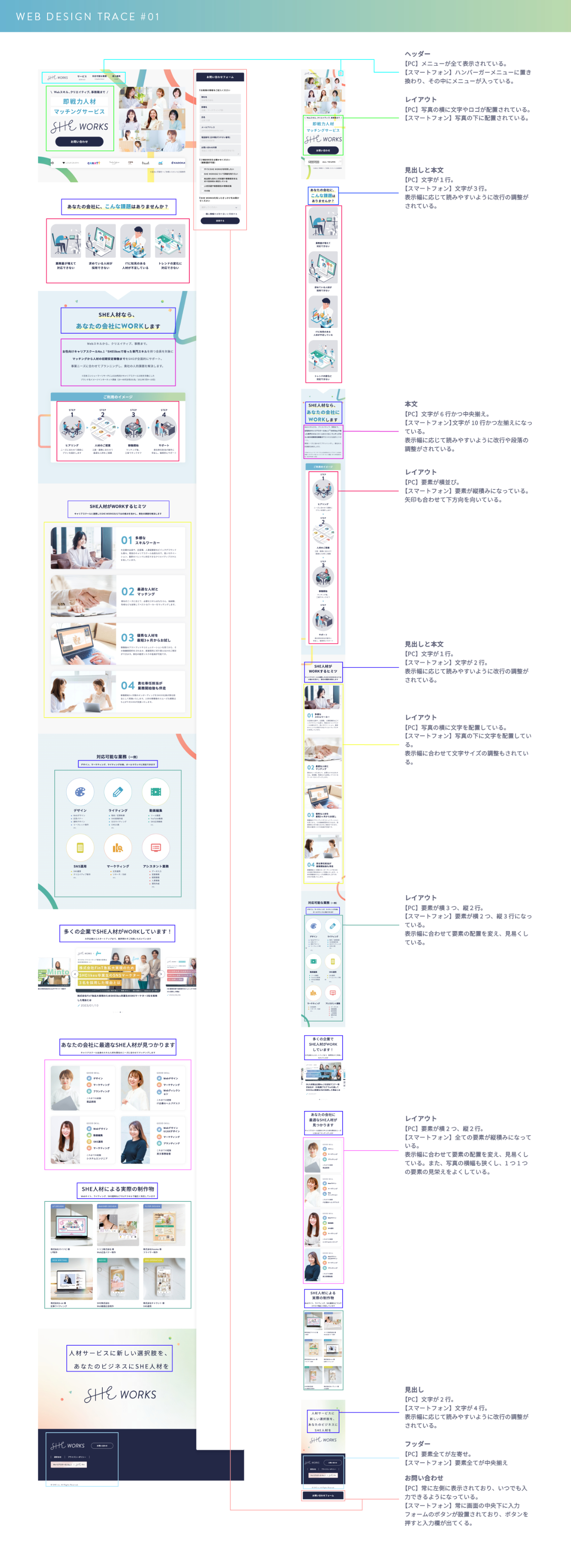
PCとスマホの違いの分析
ターゲット・目的
- スキルのある人材を求めている会社の採用担当者。
- SHEWORKSのサービスを知ってもらい、お問合せをしてもらう。
今回のユーザーストーリー
1. まず趣旨を話し、ターゲットを明確にする。そして、ターゲットに合っている方の注意 をひく。
2. SHEWORKSを導入するとどんなメリットがあるのかを知ってもらう。
3. 実績を取り上げ、「こんな人材を採用したい」と思ってもらう。
4. 最後にキャッチコピーを語り、お問い合わせに誘導をする。
頑張ったポイント/工夫したところ
- 背景や要素にグラデーションやドロップシャドウ、不透明度が使われていたので、cssで何度も確認しながら作成しました。
- 検証ツールでフォントや余白のサイズ、配色を1つ1つ確認しながら作成することで見本とそっくりにトレースが出来ました。
制作を通して学んだこと
- 日本語と英数字でフォントを分けている事が分かりました。
余白に規則性を設けることで、見やすく美しいデザインになることを学びました。
題目ごとに交互に背景色を変えることで飽きずに読み進めることが出来る事が分かりました。
スマホ画面でのスクロールを少なくするために、レイアウトがコンパクトにまとめられていることが分かりました。
PCの場合はマウスや指でカーソル動かす事が出来るため申込みボタンなどは左側にあっても問題ないが、スマホの場合は大体、指の稼働範囲が決まっているので右側か真ん中に配置されていることが分かりました。
PCは画面の幅が長いため、右側にお問合せフォームを固定することで、気になった時にいつでもお問い合わせ出来る様にし、お問い合わせへの難度を下げ、お問合せ率を上げていることが分かりました。