
【自主制作】美容室のフライヤー
SHElikes MULTI CREATOR COURSE Desinerの課題でフライヤー制作に取り組みました。架空のクライアントからの依頼内容を元に、Illustraterの基本操作、紙もの制作の入稿手順、チラシの情報を有効に見せるレイアウトについて学びました。
①制作依頼内容
※クライアント情報以外の項目は提供されたヒアリング動画を元に自身で記入しました。
◾️クライアント情報
・クライアント名:SHE Tokyo
銀座に拠点を構える、骨格理論に基づいたスタイル提案が売りの美容室。オーダーしていただいた髪型もそのまま再現するのではなく、一人ひとりの骨格や髪質に合わせて最大限似合うようにカスタマイズし仕上げることを得意としている。スタイリストは皆モデル御用達の有名店で腕を磨いた実力派。
今回はグランドオープンに合わせて特別キャンペーンを実施するので、フライヤーの制作を作成することにした。
◾️制作物
・ポスティング用のフライヤー。
◾️目的
・新規オープン・オープンキャンペーンの告知をする事で、認知を得る事。
・新規顧客を大きく獲得する事。
・新規顧客の方に、リピーターになっていただく事。
◾️ターゲット
・少し高めの料金設定でも、確かな腕のスタイリストに担当してもらいたい人。
・ヘアスタイルにこだわりのある人。
◾️ロゴデータ
・クライアントから提供有り(※トンマナに合わせた色味変更可)。
◾️サイズ
・A5(裏表)
◾️納品形式
・Aiデータ
・PDFデータ
②制作過程と工夫した点
◾️ペルソナ設定

制作物がポスティング用のフライヤーなので、店舗周辺の家にポスティングすると想定し、住まいを銀座にしました。
また、「骨格理論」に惹かれる人物は「似合う似合わないよりも自分が好きな装いかが大切」というタイプよりも「客観的に見て似合っているかも大切」というタイプであると想定しました。
加えて、クライアントのアピールポイントが、実力派スタイリストによる「一人ひとりの個性に合わせた似合わせ・カスタマイズ」であることから、「骨格理論的に一番似合う髪型を診断して提案してくれれば良い」という人物よりは、「骨格理論的には似合わないかも知れない髪型でも似合うようにして欲しいという人物」の方がより相性が良さそうだと思い、その様に設定しました。
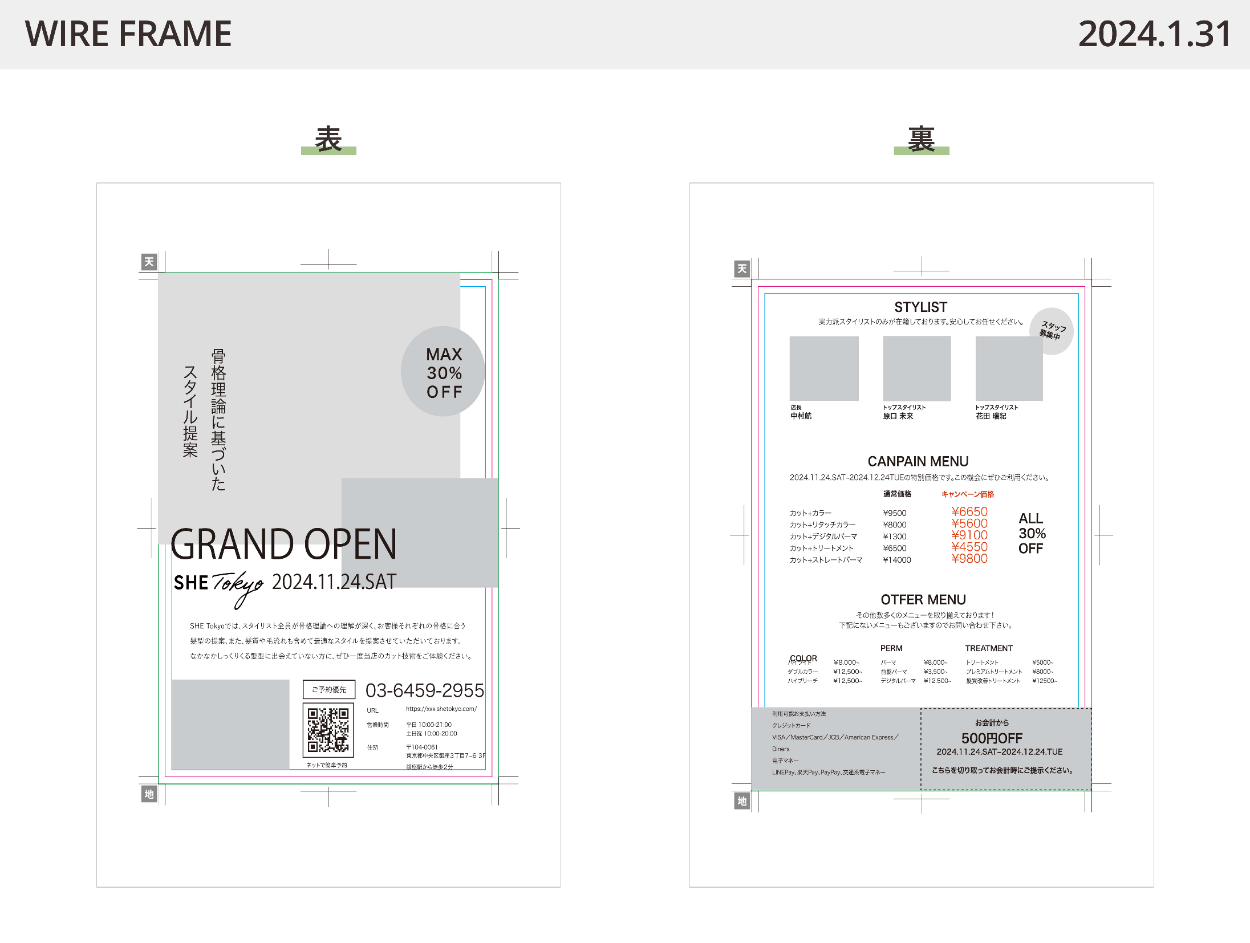
◾️ワイヤーフレーム
クライアントから提供されたワイヤーフレームに、目的やペルソナ設定を踏まえた変更を加えました。

■情報設計
クライアントの目的が「オープンキャンペーンの告知をすることによる新規顧客の獲得」であることと、ペルソナを「色んなスタイルを試したい」「骨格理論的には似合わないかも知れない髪型でも似合うようにして欲しい」という設定にしたことを踏まえ、お得なキャンペーンと、確かな腕のスタイリストが骨格理論に基づいたカットしてくれるという特長をアピールすることを心がけて、以下のように情報設計しました。
【表面】
1.メインビジュアル
一目で美容室のフライヤーだと分かるよう、モデルの写真を最も大きく配置。その右下に店内の写真も小さく載せました。
それにより、お店の雰囲気と、カットしてもらった際のイメージがターゲットに一瞬で伝わるようにしました。
2.「MAX 30% OFF」のバッヂ
具体的なキャンペーン内容かつ新規顧客へのアピールポイントである「MAX 30% OFF」をバッヂにし、縦方向チラシで最初に目線が行く右上に設置しました。
3.キャッチコピー
美容室の特長である「骨格理論に基づいたスタイル提案」のキャッチコピーを縦書きでチラシ上部左に載せることで、設定したペルソナに刺さる魅力を素早くアピールできるようにしました。
4.GRAND OPEN・店舗名(ロゴ)・オープン日
1〜3の「ターゲットを惹きつける」情報の提示が終わった所で、より具体的な内容の中でも、チラシの目的から考えて、伝えないと成立しない情報である「GRAND OPEN・店舗名(ロゴ)・オープン日」をチラシ中央に大きく掲載しました。
5.美容室の説明文
1〜4までで美容室に興味を持ってくれたターゲットに、より詳細な魅力を伝えるために、説明文を載せました。
6.店舗情報
ここまでで十分に関心を持ってくれたターゲットを、実際の予約に繋げるために必要な情報を掲載しました。
店舗情報の中でも「予約する」というアクションにより直接的に繋がる電話番号とネット予約用の二次元バーコードは、特に目立つように大きく設置しました。
【裏面】
1.スタイリスト紹介
チラシの右下にクーポン券を付けることが先に決まっていたので、料金周りの情報がチラシの下部にまとまるように、スタイリスト紹介はチラシ上部に掲載しました。
2.キャンペーンメニュー
新規顧客獲得に最も重要なキャンペーンメニューは、料金情報の中でも優先的に目に入るように、チラシの中央に配置しました。
キャンペーンメニューより下は全て料金や支払いなどお金に関する情報がまとまる様にしました。
3.その他のメニュー
キャンペーンメニュー以外のメニューを記載して、キャンペーン期間が終わった後の利用も想像しやすいようにしました。
4.利用可能お支払い方法
補足的な情報として、小さい文字で掲載しました。
5.クーポン券
切り取りやすい位置に配置しました。
◾️その他、セクション毎の内容の変更点
●店舗情報に簡易地図を掲載
クライアント提供のワイヤーフレームには地図の記載はありませんでしたが、できれば簡単な地図も掲載して欲しいというご要望があったので店舗情報の左に掲載しました。
地図はIllustratorを使い、自身で制作しました。
●店舗情報に予約用二次元バーコードを掲載
クライアント提供のワイヤーフレームには二次元バーコードの記載はありませんでしたが、ネット予約は電話予約よりも心理的ハードルが低く、チラシを見てすぐに予約をしてもらいやすいと思い、掲載しました。
遷移先は公式ホームページの予約ページを想定しています。
●スタイリストのInstagramアカウントを掲載
クライアント提供のワイヤーフレームにはスタイリストのInstagramアカウントの記載はありませんでしたが、ターゲットがスタイリストのスキルを確認できるよう、掲載しました。
プロフェッショナルによるスタイリングもこのお店のアピールポイントの一つなので、それがよりターゲットに伝わる要素を入れた方が良いと考えました。
●キャンペーンメニューに期間を記載
キャンペーンには期間が付きものなので、それを明記しました。
それにより、キャンペーン期間にしっかり新規顧客に来店していただくとともに、期間を明記しないことによるトラブルやクレームを未然に防ぐ事ができると考えました。
●利用可能お支払い方法の掲載位置変更
クライアント提供のワイヤーフレームでは表面の店舗情報欄に掲載されていましたが、地図を挿入するにあたってスペースがなくなったこと、情報として優先度が低いので表面に乗せる必要がないと判断したこと、「料金関連の情報」として裏面に掲載した方が情報区分としてまとまりが良いと判断したことから、クーポン券の横に補足的に掲載しました。
●クーポン券に使用期限を記載
フライヤーの目的が「グランドオープンに合わせた新規顧客の獲得」であることから、使用期限を定めてグランドオープンキャンペーン期間の来店に繋げるために、使用期限を記載しました。
また、クーポン券の使用期限を定めない事によるトラブルやクレームを未然に防ぐ意味でも、使用期限の記載は必要と考えました。
◾️ムードボード #リラックス #安心 = 美容室に必要な要素。
#リラックス #安心 = 美容室に必要な要素。
#理論派 = 骨格理論に基づいたカット。
#変化 = 今までチャレンジできなかった髪型をに合わせてくれる。
◾️ビジュアルデザイン
「骨格理論に基づいたカット」が最大の特長なので、少しクリニック感のある様な理知的な雰囲気にしつつ、美容室に必要なおしゃれさやリラックス感も演出できるようにバランスを取りながらデザインしました。
●配色

ベースカラー:メインカラー:アクセントカラーを白:青:茶・緑・ピンクとしました。
ベースカラーとメインカラーは清潔感があって理論派な雰囲気を出すために、茶色・緑の自然色はリラックス感を出すために採用しました。
ピンクは、寒色の青とのグラデーションで理想の自分への”変化”を表現するために使用しました。
⚫︎あしらい
美容室のフライヤーでは花や植物でリラックス感を出す事が多い様なのですが、このフライヤーでは「理論派」という方向性とより相性が良さそうな「大理石」「自然光とそれによってできる柔らかな影」といった画像で、自然やリラックス感を表現しました。
また、大理石には高級感もあるので、銀座の美容室のフラーヤーにもあっていると考えました。
◾️制作物
【表面】
【裏面】

⑥学んだ事
■印刷物ならではのデザインのルール
・カラーモードの違い、トンボや塗り足しなどの印刷・裁断を見越したデザイン方法、納品時の文字のアウトライン化など、印刷物ならではのデザインの基本ルールが分かりました。
・印刷物は印刷される紙のサイズ形、紙質のバリエーションが、Webデザインでの出力される画面のサイズや画質のバリエーションよりもずっと多様なので、その意味で奥が深いということが分かりました。
・印刷物は置かれる場所は何があるか・配布される範囲・印刷物を目にするタイミングなど、「受け取る側がどんな環境でそれを目にするか」もWebよりも多様なので、想定しなければいけない事が多いということを学びました。
