
UI/UX改善【架空案件/ECサイト】
SHElikes MULTI CREATOR COURSEの課題で、架空のECサイトのUI/UX改善に取組みました。クライアントからの解決したい課題提案を元に改善。目的はUI改善による顧客の購買体験をよくすることと売り上げを伸ばすこと。(制作期間:1週間)
■クライアント情報
クライアント名:SHE 株式会社
「ミレニアルライフコーチングカンパニー」のSHE株式会社からの架空依頼。SHEのブランドの展開としてECサイト運営を開始。さらに売り上げを伸ばすためにUI/UX改善に取り組みたいと思っている。
ECサイトサービス名:SHE loves(架空のECサイト)
現在はSHEのCIを展開したグッツがメイン。今後コスメや日用品、家具など生活に関わる商品の展開をしていく予定。
■依頼内容
クライアントが抱えている課題を解決するためにどのようなUI/UX改善を行うかを、提案書とFigmaを使い提案してほしい。
■クライアントが抱えている課題
- フォームでの離脱率が大きくカートに商品が入っても購入完了まで至っている人が少ない
- ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
■制作したUI/UX改善シート
<改善後のデータ>
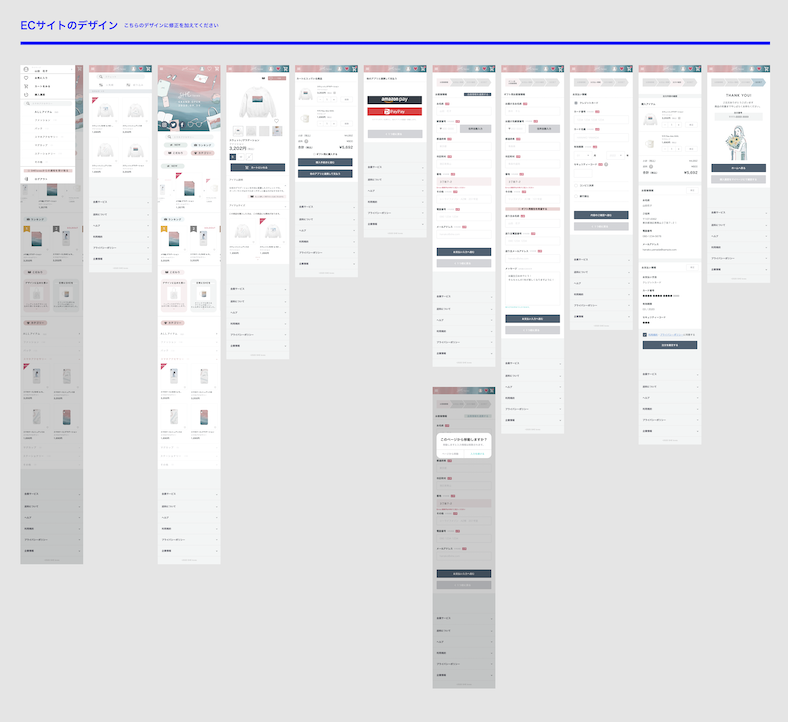
<ECサイトのデザイン>
■追加したデザインルール
改善のために追加したデザインルールです。これ以外はクライアント指定の基本デザインルールを使用しています。(詳細はFigmaのデータをご確認ください。)
■提案資料1 フォームでの離脱改善
クライアントに提出する改善案資料となります。解決する課題は以下の通りです。
- フォームでの離脱率が大きくカートに商品が入っても購入完了まで至っている人が少ない
■提案資料2 商品検索離脱改善
クライアントに提出する改善案資料となります。解決する課題は以下の通りです。
- ほしい商品が見つけづらく、商品をカゴに入れずに離脱している人が多い
■工夫した点
今回は特に直感的なわかりやすさとユーザーの使いやすさを重視しました。ユーザーにこのECサイトをストレスなく使ってもらえるには?という観点から情報設計を見直してより使いやすいサイトとすることを工夫しました。
また、この課題では個性を出さないように気をつけました。他のECサイトやアプリを観察して、同じような伝え方をすることを心がけました。例えばランキングでは最初は順位を同じ色で囲っていましたが、他のサイトと見比べ1位は金色などのユーザーの共通認識としてわかる色味や形を採用していきました。
■今回の課題を通して学んだこと
今回の課題では「使いやすいデザインとは何か」を学びました。今までの課題では個性や発想力を求められていましたが、今回の課題では「誰でもわかりやすいデザイン」を求められており、日常で使ってもらうデザインを設計する際は違和感のないデザインを作ることが大切だと学びました。
またUI/UXを実践する際は「人が認識しやすい大きさ」などの適切なサイズなど基本設計を知ることや「他のアプリとのデザインの相互性」などが重要になってくると感じました。
■向上したスキル
- UI/UXの情報設計
- 仮説要因に対しての解決アプローチ
- クライアントへの説明
- Figmaの技術
