【課題】架空美容室TOPページ(デザイン&コーディング)
こばやす氏(@kobayas_s)の架空WEBデザインお題をもとにデザインカンプから制作。TOPページのみ。
- 制作期間:約1週間
- 制作時間:約12時間
- 制作範囲:デザインカンプ(XD)、コーディング(Visual Code Studio)
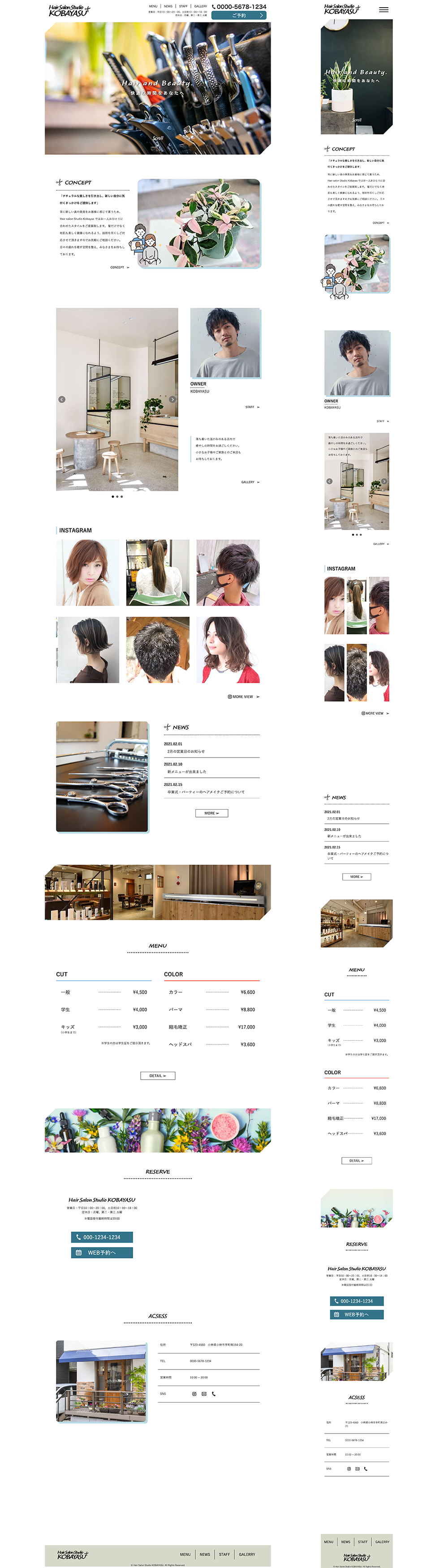
成果物(LT/SP)

制作ページ
課題の内容
クライアント:小林県にある美容室
依頼経緯:今まで口コミとリピート客だけで成り立っていたが、客層の高齢化や転勤などによる環境の顧客離れが顕著になってきた。新規顧客を開拓するために、ネットを使った集客を視野に入れて活動を始めた段階。
ターゲット:近隣に住んでいる20代〜40代の女性。およびその家族の男性。
悩み:Instagramで投稿を始めたが、予約の導線がDM、美容室専門のWebマガジン予約フォームからのみのため、下記の不便さを感じている。
・Webマガジンサイトからの集客だと業者へ支払う中間マージンが高く、手元に入る売上が少ない
・DMで予約希望のお問合せが来るが、内容に不足が多いので何とかしたい
・Instagramでは載せられる情報に限界を感じているので、もっと見やすく自分のサロン情報を載せていきたい。
上記の悩みから、Webサイトでは直接予約が受け付けられ、かつ必要な情報を入力できるメールフォームを取り付ける事にした。特にお問合せが多い料金に関してはTOPページである程度見られるように情報を掲載する。
イメージカラー:清潔感があり、温もりを感じる色合いにして欲しい。顧客の希望はベージュと水色。
店内コンセプトや雰囲気:自然派のシャンプーやトリートメントを取り扱っている。観葉植物やフェイクグリーンで店内を飾っていて、床や柱などに木目を使用した温もりある店内。無印良品のようなリラックス出来るような空間を意識している。
情報設計
目的:新規に訪問したユーザーがWEBサイトを閲覧し、お店の雰囲気を知ってもらった上で予約まで行ってもらう
ペルソナ:美容室の近所に在住する30代の女性。夫と3歳になる子供と一戸建てに住んでいる。最近、子供もあまり手がかからなくなってきたので、久しぶりにオシャレに気を使う余裕がでてきたことで、近所から手短に通える美容院をいくつか探している。家族の時間を大事にしているので、一緒に過ごせる空間を好んでいる。
目的の分解
①お店の雰囲気の認知
来店イメージをもってもらうために温もりのある店内や働いている人の写真を並べて掲載。

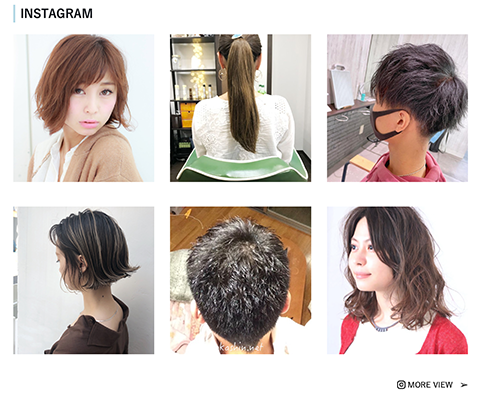
また、インスタグラム用のカット写真を並べることで、実際のカットイメージへの期待を持ちやすくしてもらう。

②実際に足を運んでもらう
すぐに見つけられるよう予約フォームへのリンクボタンにアクセント色を使用して配置。また、電話番号も併記して電話予約をしたいユーザーの導線も確保。


また、近隣の人が店舗に足を運びやすいよう、外観写真と周囲を広めにとったマップを掲載。

③料金体系を明確に
問い合わせが多い料金については大きく余白をとってわかりやすく配置。また、男性への敷居も下げるようカラーをユニセックスな配色にしました。

ビジュアルデザインについて
・デザインのコンセプトは「親近感」「女性9 :男性1」「清潔感」
配色

指定のベージュと水色をベースカラーに、アクセントカラーには水色の暗いトーンを選びました。背景色は清潔感のある白をベースにしました。
フォント
筆記調のフォントを挿れるという指定だったので、素朴でオーガニックな印象の"Calilope MVB"というフォントをタイトルとロゴに使用しました。ベースフォントは視認性が高く、親近感のある平成角ゴシックを使用しました。

サイト装飾
コンセプトに花の写真とイラストを添えることで、オーガニックさと親近感と女性らしさを演出しました。また、画像の下地にベースカラーの水色を添えて清潔感のある印象をもってもらえるようにしました。

ポイントとなる箇所にはアイコンを配置して、直感的にイメージをもってもらえるようなアクセントを心がけました。
自分なりのポイント
ターゲットである女性の家族の男性にも一緒に来てもらえるようなサイトデザインを念頭において制作しましたが、その比重の置き方に苦労しました。また、新規の方にお店のコンセプトに沿ったイメージをもってもらえるようビジュアルイメージを多めに配置しつつ、かつ、過密にならないようレイアウトするのが大変でした。
学んだこと
- 初めてデザインカンプからコーディングを行って一通りのことができるようになった。
- 自分なりに情報の優先順位をイメージしながら制作することができた。
- ビジュアルの写真でサイト全体の印象も変わりうるということ。
- サイトを通しての目的を常に意識しなければブレる。
- レスポンシブデザインを意識しながらデザインを行えた。