
【課題】中規模コーポレートWEBサイト制作(コーディング)
これができれば実務レベル 模写コーディング 上級レベル(https://hikopro.com/mosha-site/)の【中規模サイト】架空のWeb制作会社のサイト(https://webdesigner-go.com/template/c)のデザインカンプを元に作成しました。
- 制作期間:約1週間
- 制作時間:約20時間
- 制作範囲:コーディング(Visual Code Studio)、全8ページ
- 言語:HTML5、CSS、jQuery、Javascript
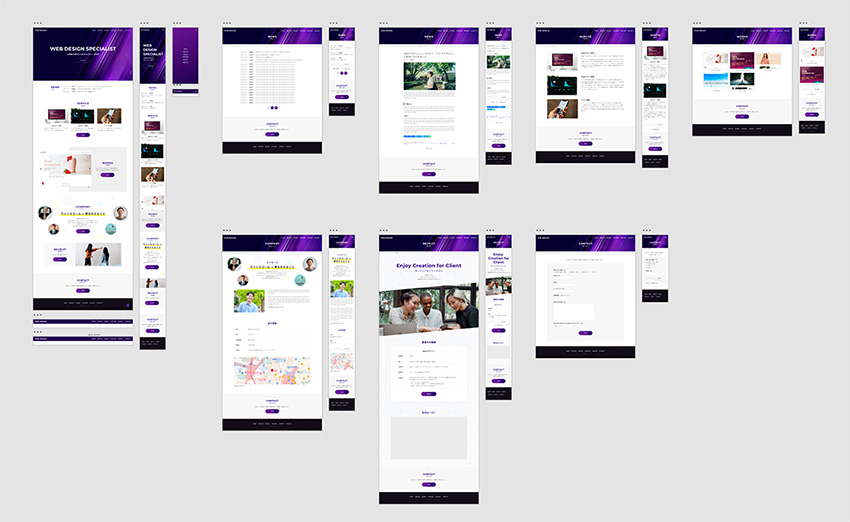
成果物
TOPページ
業務内容ページ
会社情報ページ
ニュースページ
制作実績ページ
採用情報ページ
ニュース記事ページ
問い合わせページ
参考サイト
課題の内容

上記デザインカンプデータを元に、それぞれのページを1から制作しました。
- カルーセルの実装方法
- 高度な要素の配置
- WordPressサイトのデザインの特徴
- 単一ページではない場合の全体的な要件定義と統一性
など、コーディングをしながら学んでいきました。一部、どうしてもわからなかったところ(clip-path)以外は元の参考コードを見ずに実装することができました。
また、完全再現というお題ではなかったので、トップページに動画を挿入したりボタンをアレンジしたりなど、ところどころでオリジナル要素を入れてあります。
難しかったところ
①レイアウトによる複雑な配置
トップページの背景色があった状態でのカルーセルスライダーの箇所の配置に苦戦しました。私は要素として重ねて配置していましたが、コーディング例では疑似要素を使用しており非常に参考になりました。
②clip-pathによる切り出し
採用情報ページの画像の上下を斜めに切り出す方法がわからず、疑似要素による重ねなどを試しましたが、うまくいかずにコーディング例をみることにしました。非常にレイアウト性能が高い方法なので、今後のレイアウトの幅が広がりました。
③カルーセルスライダーの実装
SwiperのjQueryにアレンジを加えるのに時間がかかってしまいました。特に、ページネーションの位置取りに苦労しました。
総括
中規模サイトの実装が初めてだったので、物量としては今までで一番多かった。調べながらではあったが、一通り自力で実装できたので地力はついていると感じた。また、想定していたよりも時間がかかってしまったが、どういったところに時間がかかるかを実際に体感できたのは大きかった。
