リンク

https://mizumii.hatenablog.com/
概要
【対応ブラウザ】Chrome/Firefox
(IE/Edgeは崩れはしないが一部デザインが表示されない)
【開発人数】1人
【担当箇所】企画 / デザイン/ コーディング
【製作期間】約3週間
制作理由
無料会員でもきれいに使えるテーマが少ないと感じたため。大学1年のころにはてなブログを利用していましたが、有料ユーザーでないと寂しかったり違和感のあるデザインになるテーマが多かったです。ただ色々なデザインのテーマを試すのは楽しく、PC操作に慣れないながらもCSSカスタマイズ方法や導入記事を読んで思い通りのデザインが実現できたのは懐かしい思い出です。そのため今回は「無料会員向けのシンプルでありつつ最小限の設定でおしゃれなデザインで日記が書けるブログ初心者のためのテーマ」を目標に作成しました。
制作過程
1オフライン可で試せるようにAtomで設定
テキストエディタはAtomを使用しました。自作テーマ解説用のブログを開設し、サンプルエントリーとサムネイルをいくつか公開したあと、そのページのソースコードをローカルファイルに保存←Chromeで検証しつつAtomでCSSを書いていってPreviewHTMLでAtom内でCSS適用したデザインが見れるようにしました。
2公式から土台テーマを導入
Githubで公開されているBoilerplate を導入して改変することできれいなレスポンシブデザインを実現しました。
3配色を決める
背景#fff・文字#454545・メイン#dddーとモノクロで地味な配色だったため、アクセントカラーは淡いレインボーにして野暮ったさをなくして洗練された雰囲気になるよう
にしました。
4フォントを決める
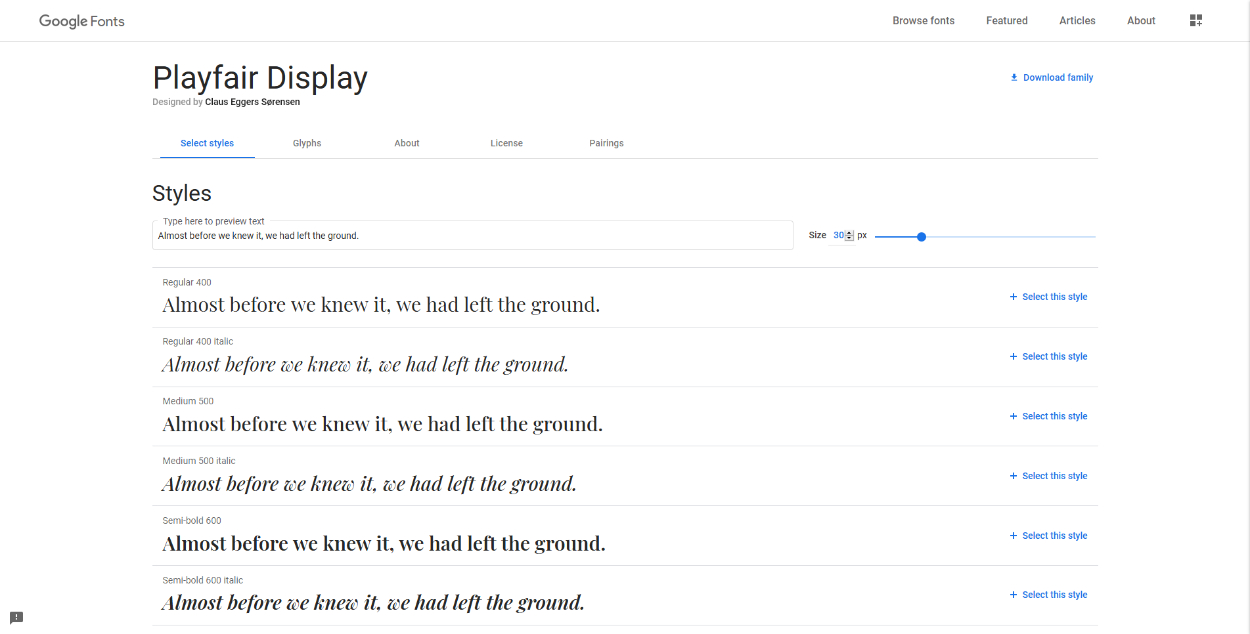
ブログが重くならないように日本語フォントは標準の游ゴシックを使い、見出しやブログタイトルだけにセリフ体のPlayfair Displayを使うことでおしゃれさを出しました。
5バランスをみつつアクセントカラーをつけていく
今回は土台テーマを先に導入しており、骨組みが完成した状態からつくっていったのでワイヤーフレームやデザインモックはかかず、直接コーディングしました。
6導入手順を書いてテーマストアにアップロード
ブログはじめたての頃はCSSの書き方やレスポンシブデザインの意味がわかっていなかったので、そうした人のためにも導入手順をわかりやすくまとめて、使ってもらいやすいようにしました。