
概要
【対応ブラウザ】Chrome/Firefox/IE/Edge
【開発人数】1人
【担当箇所】企画 / デザイン/ コーディング
【製作期間】約1時間
制作過程
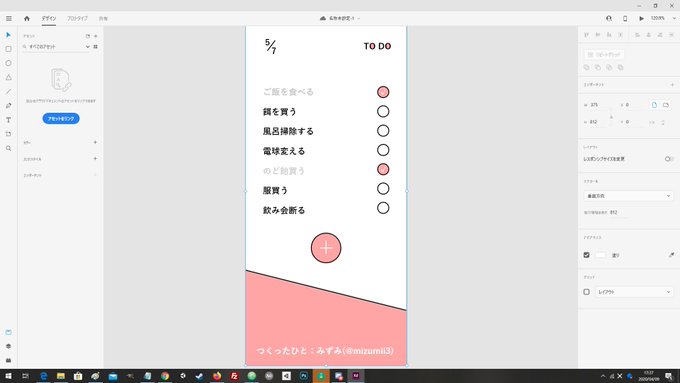
1 XDでデザイン決定(約10分)

モバイルファーストでスマホからみたデザインを優先的に考えました。可読性の高い使いやすいツールにしたかったため太字のフォントを使用し、それに合わせて枠線も太くし、まだやっていない事柄に目がいきやすいようなデザインにしました。
2 Atomでコーディング(約30分)
チェックボックスのデザインはinputタグを装飾する形では表現しにくかったので、labelで囲んでinputをdisplay:none;して理想のデザインを実現しました。
ローカルストレージを使っているためリロードしても情報が残っており、サーバーには残さないのでまさに気軽に使えるTODOリストになったのではないかな、と思います。
手早くWEBサイトを完成させたかったため、PC表示はminwidthを使って最小限のコードでレスポンシブデザインになるようにしました。
githubでソースごと公開
https://mizumii.github.io/todo/
