
Webページトレース【課題】
OVERVIEW
MULTI CREATOR COURSE Designerの3つ目の課題。Webページトレースに取り組みました。 トレースに加えて、スタイルガイドの作成、PCとスマートフォンでのレイアウトの違いの分析を行いました。 使用ツール:Illustrator
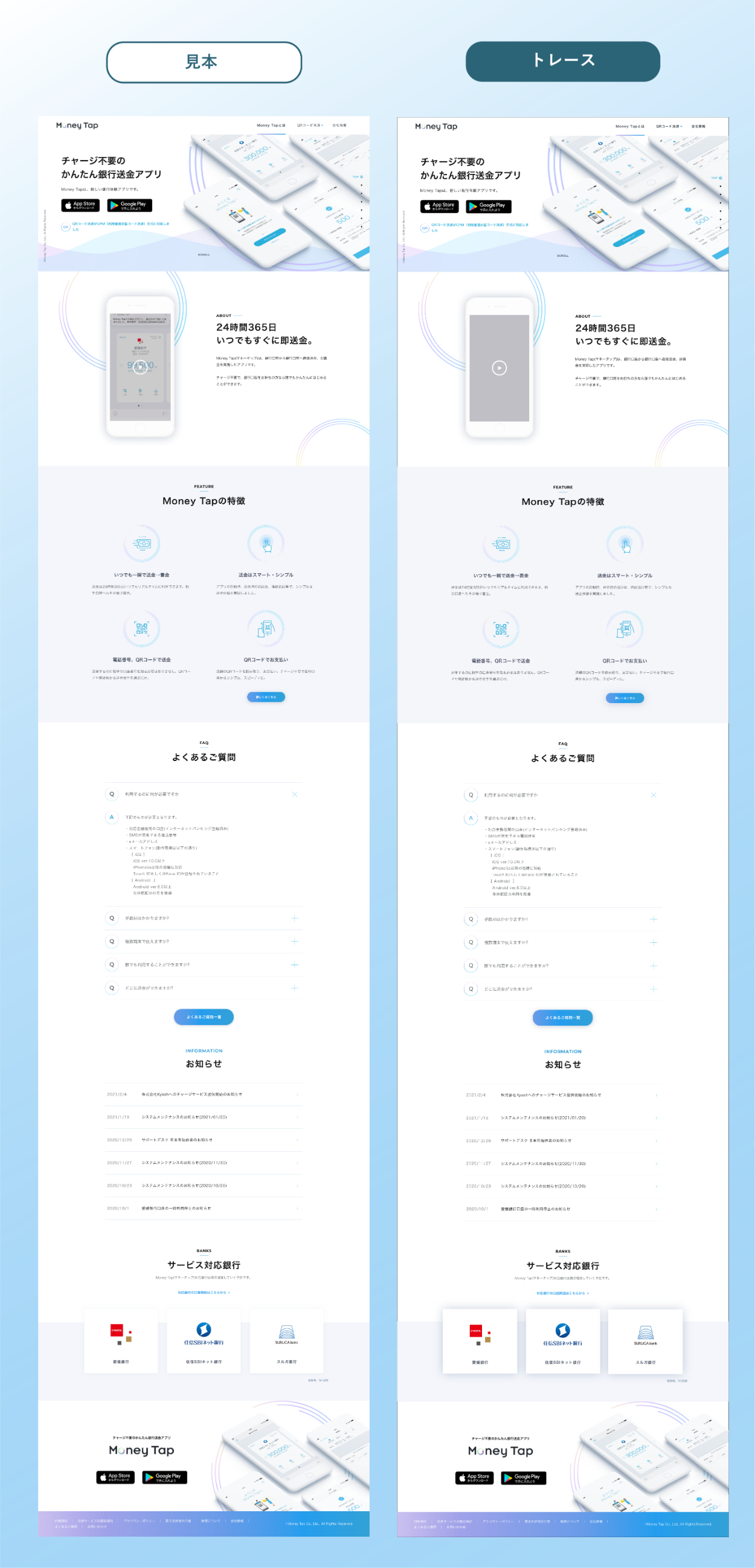
■トレース

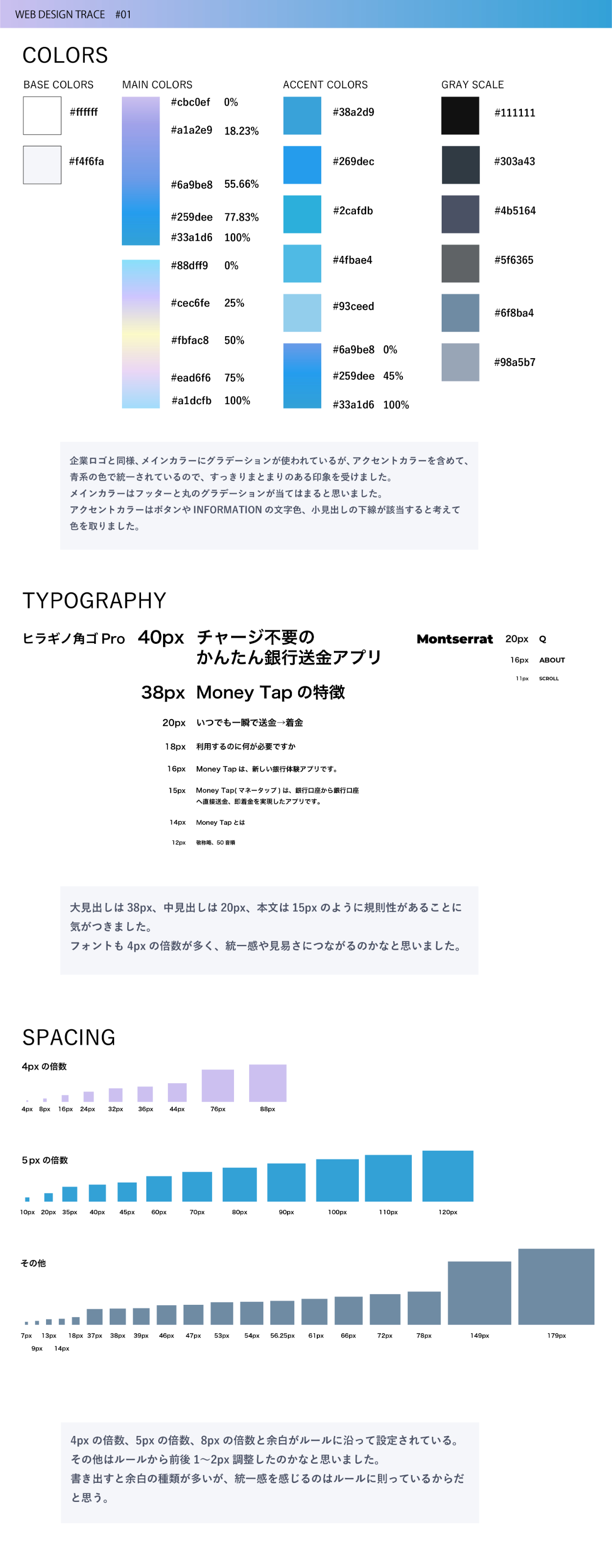
■スタイルガイド

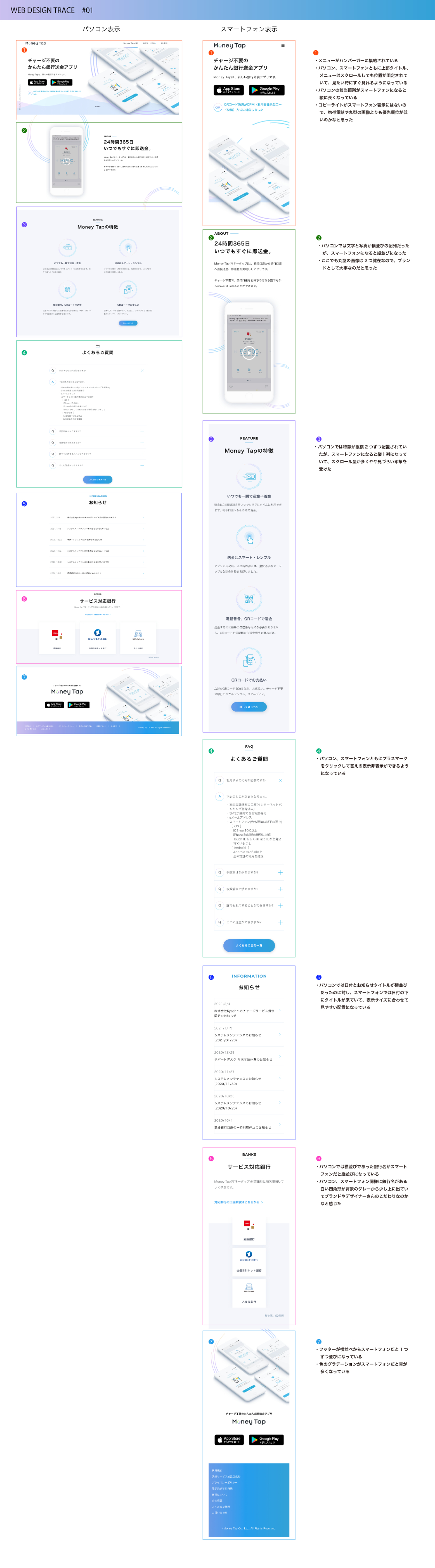
■PCとスマートフォンの違いの分析

■頑張ったポイント
1.スタイルガイド
- グラデーションが多いのでメインとアクセントの違いや色の見せ方に悩みましたが、専属講師からのアドバイスで、フッターやサイト内で多数出てくる円形の色をメインカラーとし、その他をアクセントカラーだと考えました
- また、四角形にして、グラデーションがわかりやすく色の変化も見やすいようにしました
2.トレース
- 目視では気づかなかったが、検証ツールでフォントや余白を調べていた時に、「詳しくはこちら」のボタンや、銀行名とロゴの白い正方形にシャドウがついていることがわかり、トレース時に忘れずに影をつけました
■課題を通して学んだこと
1.スタイルガイド
スタイルガイドを作ることで、色、余白やフォントの種類や文字の大きさの規則性があることがわかりました。
あらかじめスタイルガイドを作っておくことで、複数人と作業をしてもルールがあることでトンマナが崩れることなく、統一感のあるデザインが出来上がると思いました。
2.デザインの原則
同じフォントサイズや文字間や丸型の画像はコピー&ペーストしながらトレースを進めました。デザイン原則“反復”を作業しながら実感することができました
3.色の使い方
グラデーションが使われているけど、すっきり見える印象を受けました。
ベースカラーが2色でシンプルであること、グラデーションにも入っている青系の色が多く使われていることがすっきり見える理由かなと思いました。
今後の課題にあるLP制作で色の選び方の際に参考にしたいと思いました
