
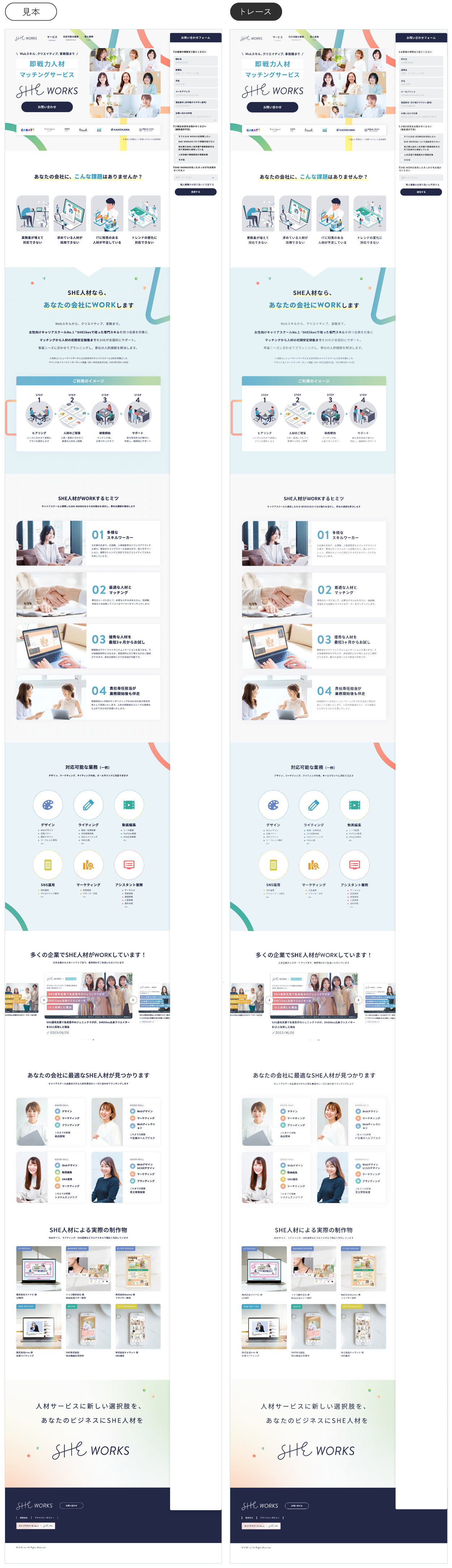
LPトレース
SHElikes MULTI CREATOR COURSEにて、WEBページトレース課題に取り組みました。スタイルガイドの作成と、PCとスマホで異なるデザインやレイアウトの分析を行い、分析結果をまとめました。 【制作時間】約15時間 【使用ツール】Photoshop
目次
① 目的
②トレースしたLP
③情報の分析
④デザインの分析
⑤PCとスマホでレイアウトが異なる箇所の分析
⑥工夫したこと
⑦学んだこと
----------------------------------------------------------------------------------
①目的
- Webデザインにおける基本的なビジュアルデザインの感覚を掴む
- Webデザインをする際に一定のルールに則ってデザインするということを学ぶ
- Webデザイン特有のデバイスによるレイアウトの変化を学ぶ
②トレースしたLP
SHE株式会社が提供する「SHEworks」のLPをトレースしました。

③情報の分析
◾️ターゲット
・Webスキル・クリエイティブ・事務スキルを持つ、即戦力になる人材(女性)を自分の 会社に紹介して欲しい会社
・マッチングから人材の初期安定稼働までサポートして欲しい会社
・事業ニーズに合わせてプランニングし、人的課題解決して欲しい会社
◾️目的
・SHE worksの利用者数増加
・SHE worksの認知度拡大
◾️ユーザーストーリー
❶「今抱えている課題を解決できるような、Webスキル・クリエイティブ・事務スキルを 持つ即戦力になる人材が欲しいな」
〜検索ヒット 読み進めていく〜
❷「あの企業もSHE workを利用しているのか」
❸「マッチングから人材の初期安定稼働までサポートしてくれるなら安心して仕事を任せ られそうだな」
❹「課題解決するための具体的な流れが理解できた」
❺「幅広いスキルを持った人材がいるから、自分の会社にピッタリな人材が見つかりそ う」
❻「こんなクオリティ高い制作物も作れるのか、利用してみよう!」
④デザインの分析

⑤PCとスマホでレイアウトが異なる箇所の分析

⑥工夫したこと
- コーディングの知識をインプット
ただトレースをするだけでなく、Googleの検証ツールを使用してコードの意味がわからないときは都度調べて理解し、自身が1からコーディングを行うための知識づけを行いました - レイヤーをピクセル単位でズレなく配置
HTML・CSSを確認して細部までトレースすることができました
⑦学んだこと
- 配色の方法
透明度を変えて色数を増せば全体の統一感が出しやすいことを学びました。カテゴリーによって色を変更して境界をわかりやすくできることも学びました。 - 検証ツールの使い方
使用されているフォントやフォントサイズ、余白、CSSの書き換えなど、検証ツールのさまざまな活用方法について学ぶことができました。 - 余白の取り方
余白はある程度一定の規則性がある箇所もありましたが、バラバラな箇所も多くありました。実際にページを目で見たときに調整されているのではないかと考え、数値だけを頼りにするのでなく目視で確認することも大切だと学びました。
