
UX プロジェクト
COSFRIENDはコスプレヤー向けオンラインライブ配信、オフラインAR撮影用のソーシャルAPP
プロジェクト背景
中国アプリデザインコンテストに提出する作品。アリババ、DiDi、Tecentなどのプロダクトデザイナーがジャッジに務める。
コンテストのテーマ
新しい技術(5G、ARVRなど)を用いたソーシャルAPPの設計
役割
3人チーム。UX デザイン全般を担当。
期間
3か月間(週に10時間程)
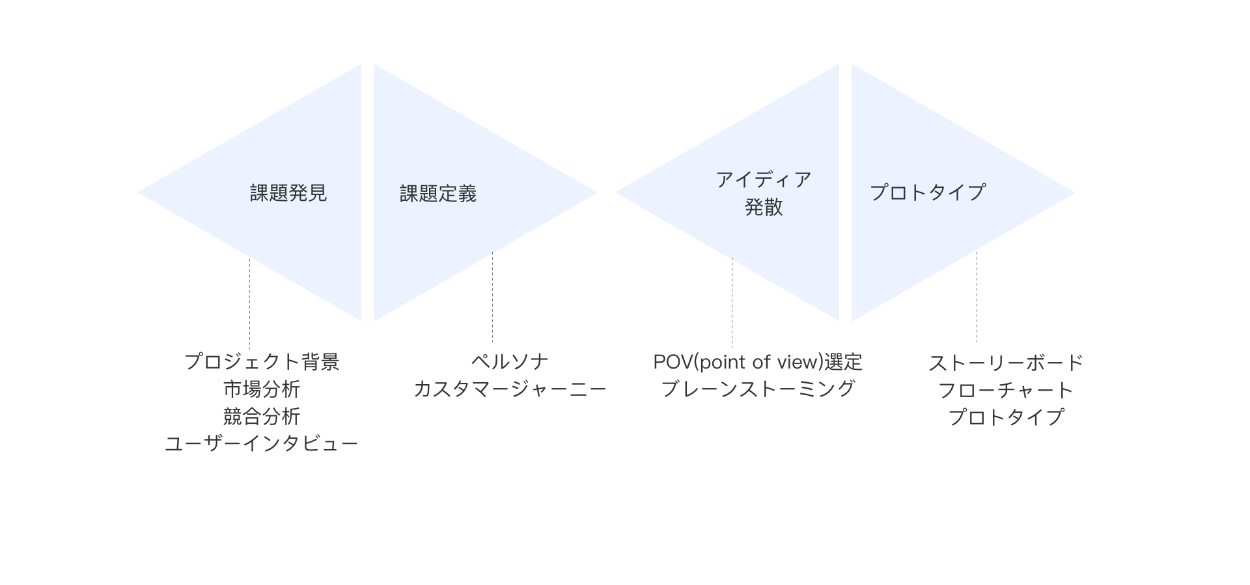
デザインプロセス
主にデザインシンキングの手法を用いている。

市場分析
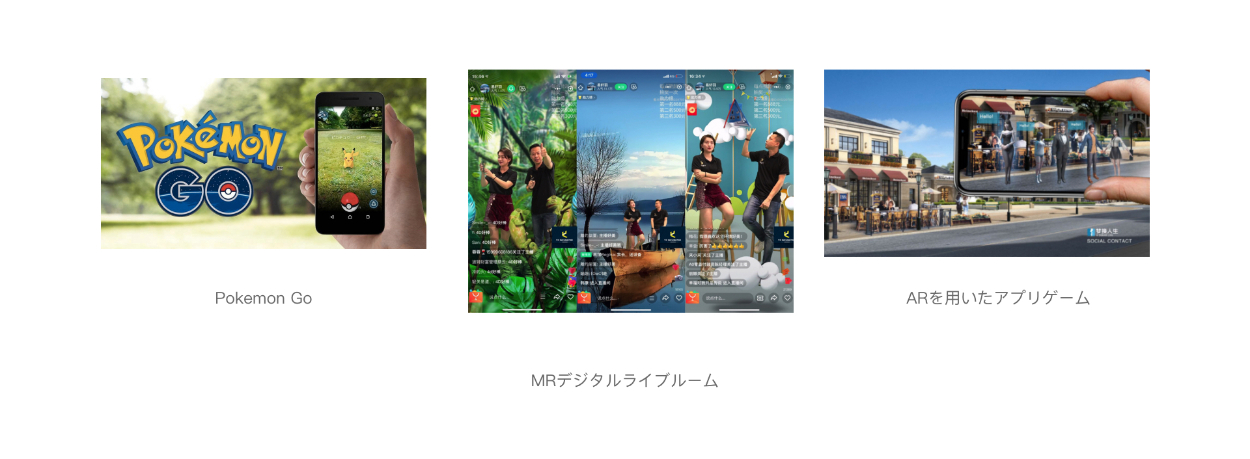
ARについて知る
まずはAR技術の特徴とARが使われている場面、ARが実装されているアプリなどの事例をインタネットで調べた。
ARの技術原理より、どのようなシーンで活かされているかを重視して、イメージを膨らませた。

市場の選定
中国関連リサーチ機関が発表しているレポートからソーシャルアプリの種類、利用者の属性、利用状況を整理した。
リサーチから以下のことがわかった。
1.モバイルAPPの上位3位はソーシャルアプリを占めている。
2.ソーシャルアプリのメインユーザーはミレニア世代、Z世代。
3.Z世代が利用しているソーシャルアプリはDouyin(中国版Tictok)、Bilibliなど動画、ライブAPPがトレント。
Cosplayがいる二次元市場
Z世帯をさらに分析してみると、「アニメ文化」「バーチャル世界での自分承認欲」「自己表現の意欲」から二次元市場は2020年までに4億人を突破する見込み。
問題提起
- コスプレヤーのオンライン交流が写真の投稿がメインになっていて、それ以外の交流形式がほぼない。
- ライブ系アプリにコスプレヤーによるライブはあるが、ライブ背景が単一、没入感がない。
- コスプレに特化したライブルームではないため、エンゲージメントが低い。
- コスプレヤー間のオフラインの交流は写真撮影以外あまりない。
- ARを用いることでコスプレヤー間のオンラインオフラインの交流をよりエンタメ性、双方向の交流にすることができないか。
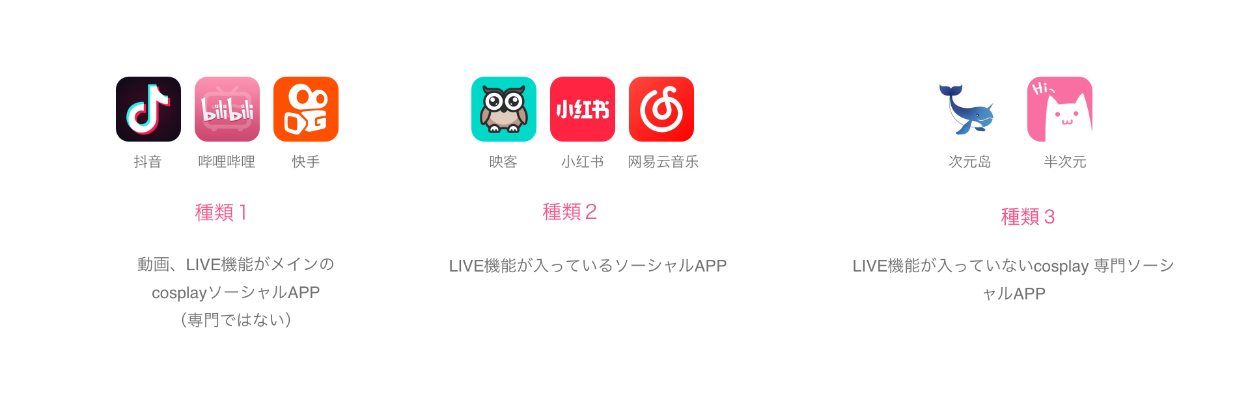
競合分析
競合を以下の基準で3種類に分類した。主に戦略、要件レベル(どのような戦略でやっているか、どのような機能があるか)を分析し、それぞれの強み、弱み、学べるところをまとめた。以下の点でチャンスがあるのではないかと捉えた。


ユーザーインタビュー
インタビューの目的
- ユーザーの行動と行動のモチベーションを知る
- ユーザーのペインとゲインを探索する
- 仮説の課題が存在しているかを検証する
対象
コスプレ経験のある10代、20代。インタビュー人数14名。
インタビュー方法
1on1のオンラインインタビュー
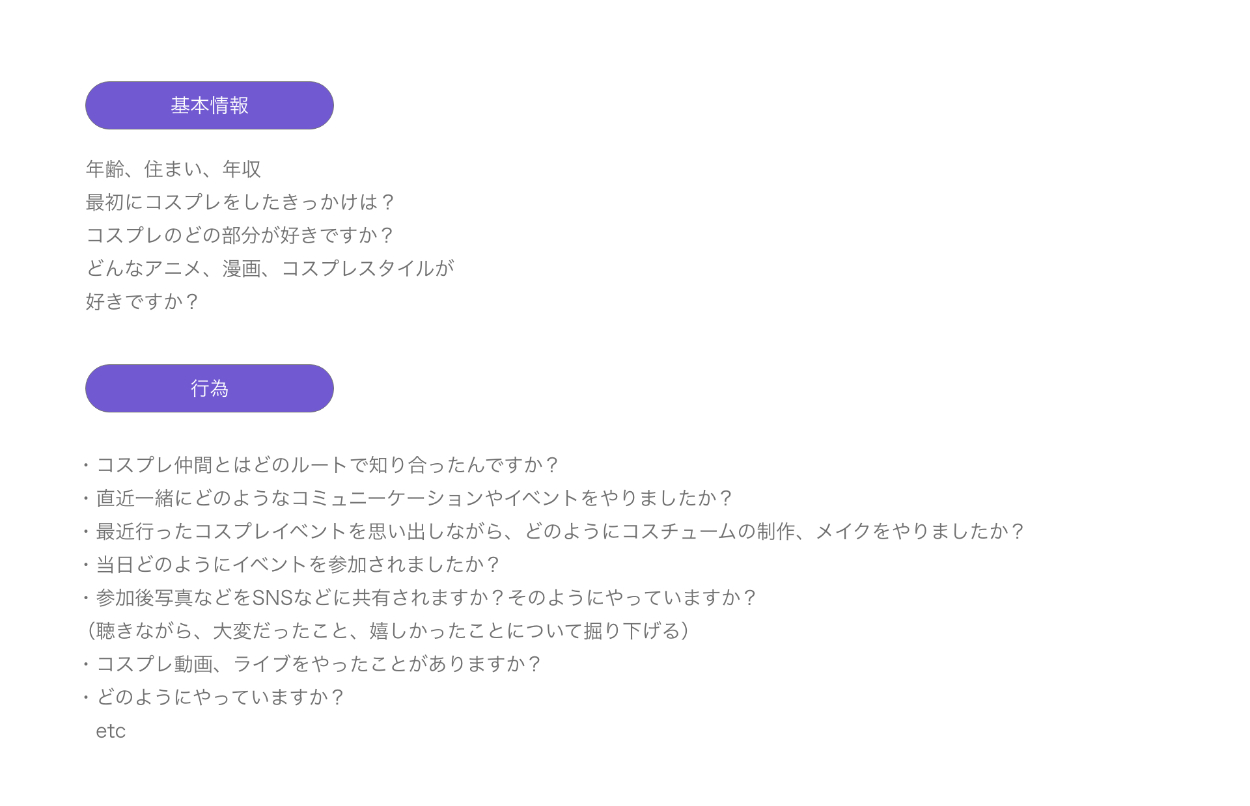
インタビュー質問
次にインタビューの質問をリストアップ。
実際1回目インタビューのときに、深掘りがあまりできていなく、以下の事項を意識しながら、再度質問を修正して、各ユーザーに2回目のインタビューを実施した。
1.open questionをすること
2.過去の具体的な経験を聞くこと
3.「なぜなぜ」と回答を深掘りすること

インタビュー結果
14名のコスプレ経験違うユーザーをインタビュー実施した(うち2名ペルソナに帰属することができなかったので、取り除く)。
インタビューから以下のことがわかった。
1、コスプレ経験豊富な人は趣味のためだけではなく、作品の質をあげようと自分自身のコスプレスキルをあげる努力をする。
2、コスプレ経験浅いの人はオフラインイベントの雰囲気に馴染むために、コスプレを試みする人が多い。
3、作品のある特定のキャラクターが好きで、コスプレをする人がいる。
以下の4つをペルソナを分ける行動変数に決めた。
1、作品の質
2、アニメ好きな程度
3、他人と交流したい意欲
4、スキルを上げようとする意欲
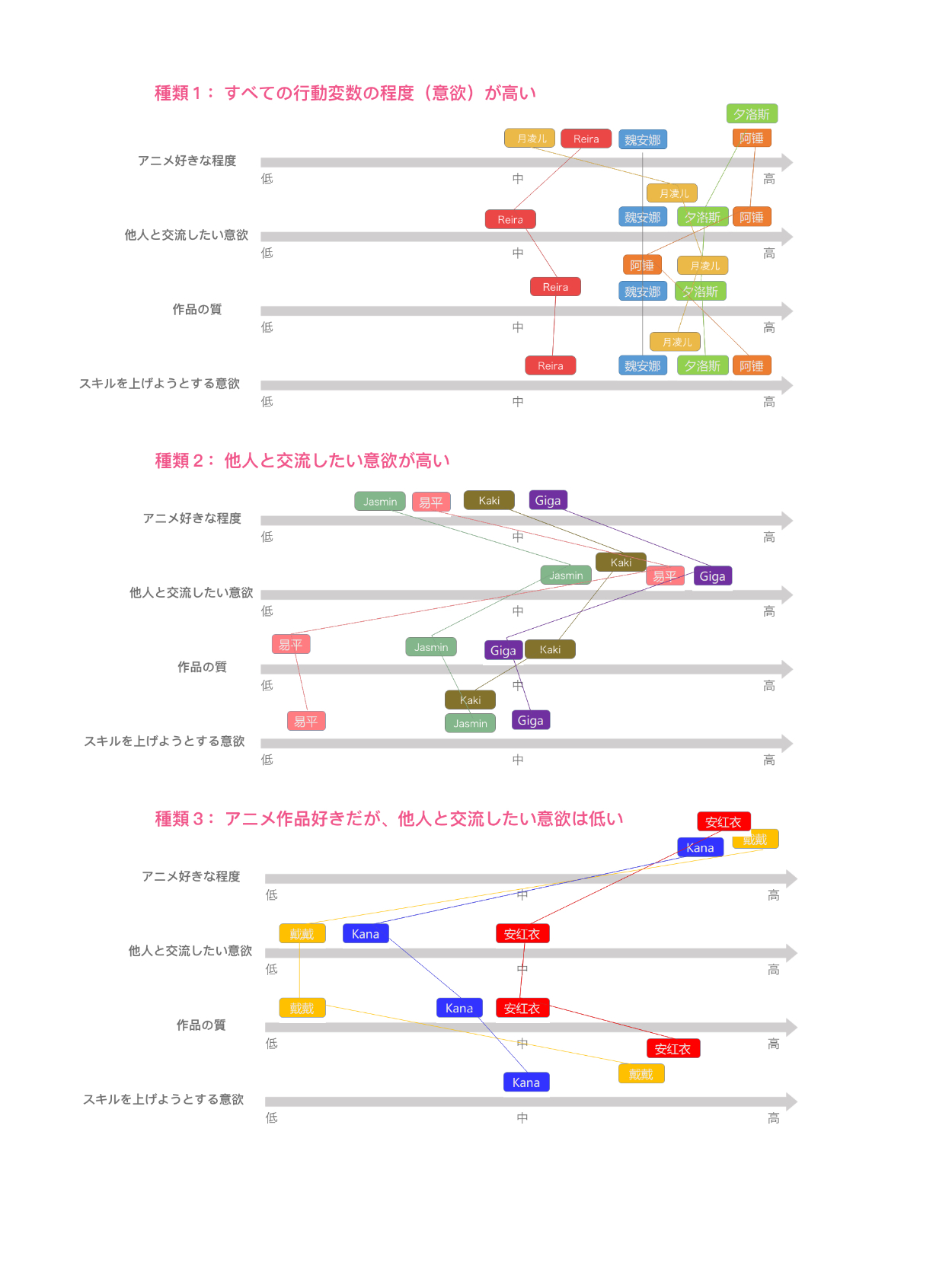
ペルソナ
4つの行動変数に基づいて、インタユーザーデータを分類してみた。

最終的に3つのペルソナにまとめた。
3つのペルソナの間は相互転換することができる。一部の「社交的な消費者」、「アニメ作品好きな消費者」はその後「生産者」になることがある。

ペルソナの優先度
ソーシャル意欲が強い「社交的な消費者」「生産者」のニーズを満たすのが優先事項になる。
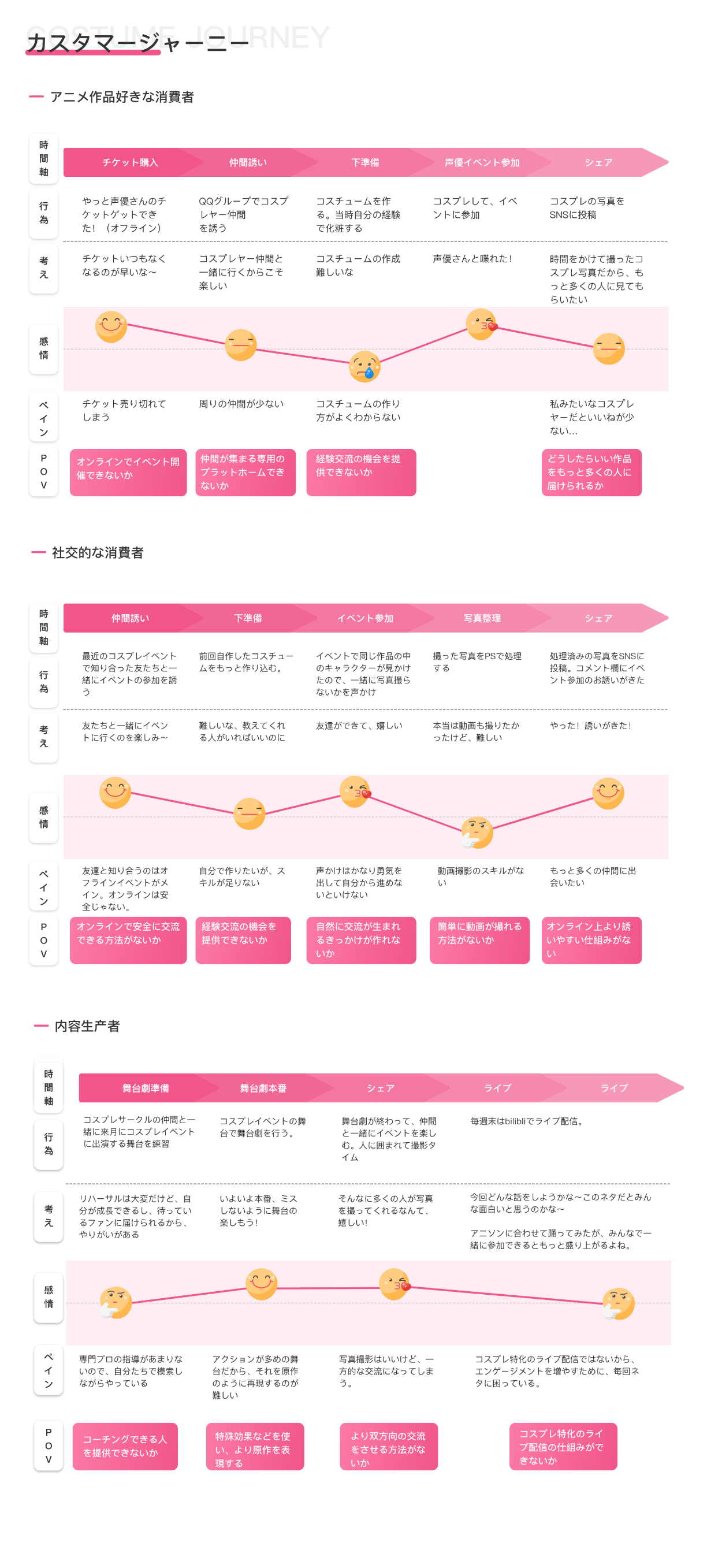
カスタマージャーニー
各ペルソナのカスタマージャーニーを書き出すことで、各イベント時の行動、考え、感情、そこから引き出せるPOV(point of view)を整理した。

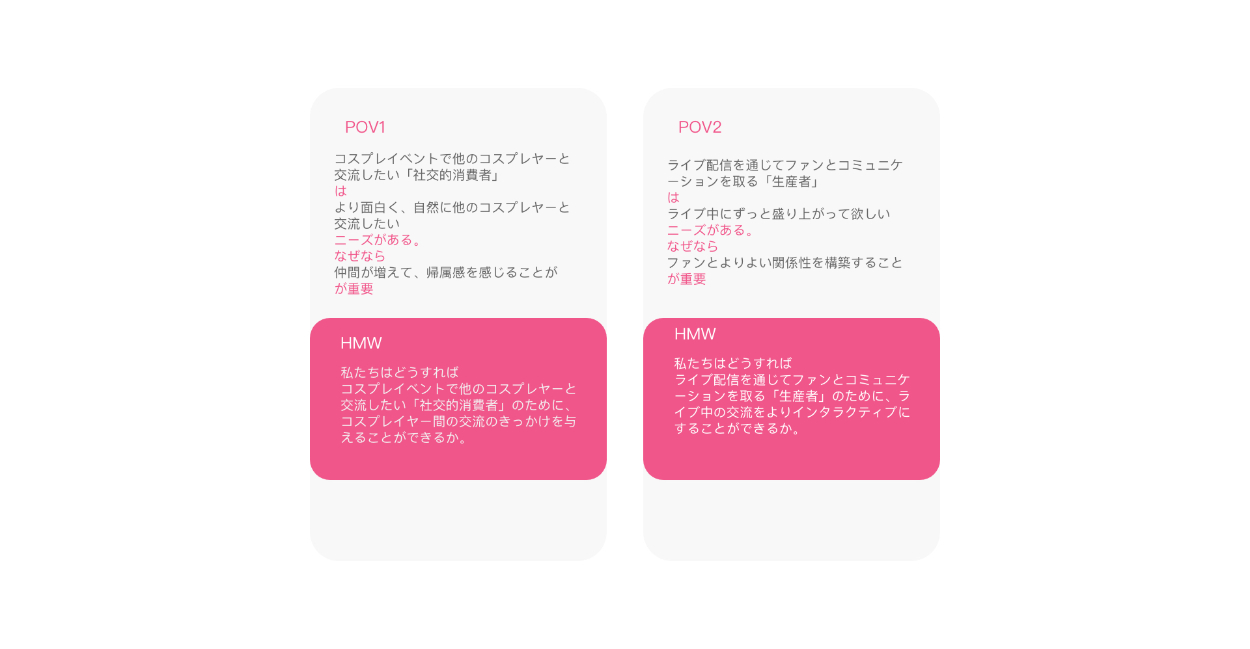
アイデア発散
カスタマージャーニーから20個ほどのPOVをまとめて、その中から社交ニーズと関係性の高いPOVを2つ程選んだ。
2つのPOVからさらに20個ほどのHMW(How Might We)を出してみた。
最終的なまとめは以下の図になる。

出したHMWを起点にみんなでbrainstormingし、出したアイディアを以下4つの基準で点数を付け、上位のアイディアを選んだ。
1.ニーズを本質的に解決するものか
2.新テクノロジー(AR)を用いたものか
3.実行可能なものか
4.他の競合がやっていないものか
選んだアイディア
オンライン
・オンラインライブ上複数人で「演じてみた」「ライブ踊ってみた」
・ライブルームの背景の切り替え
・AR道具、AR特殊効果
オフライン
・ARスキャンによるコスプレイヤーの情報の識別
・AR道具、AR特殊効果を追加して、動画写真撮影
ストーリーボード
アイデアをストーリーボードの形でよりわかりやく表現してみた。

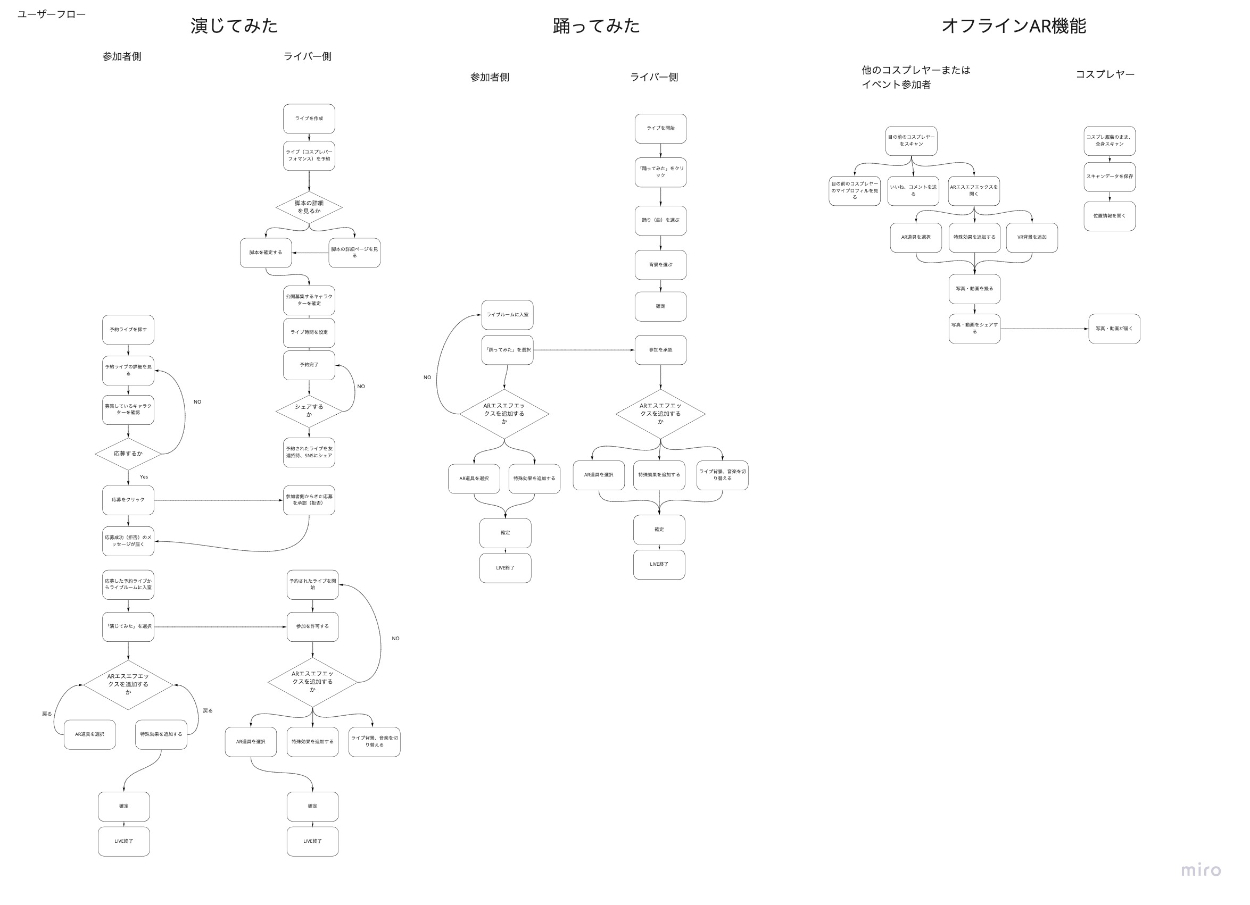
メイン機能のユーザーフロー

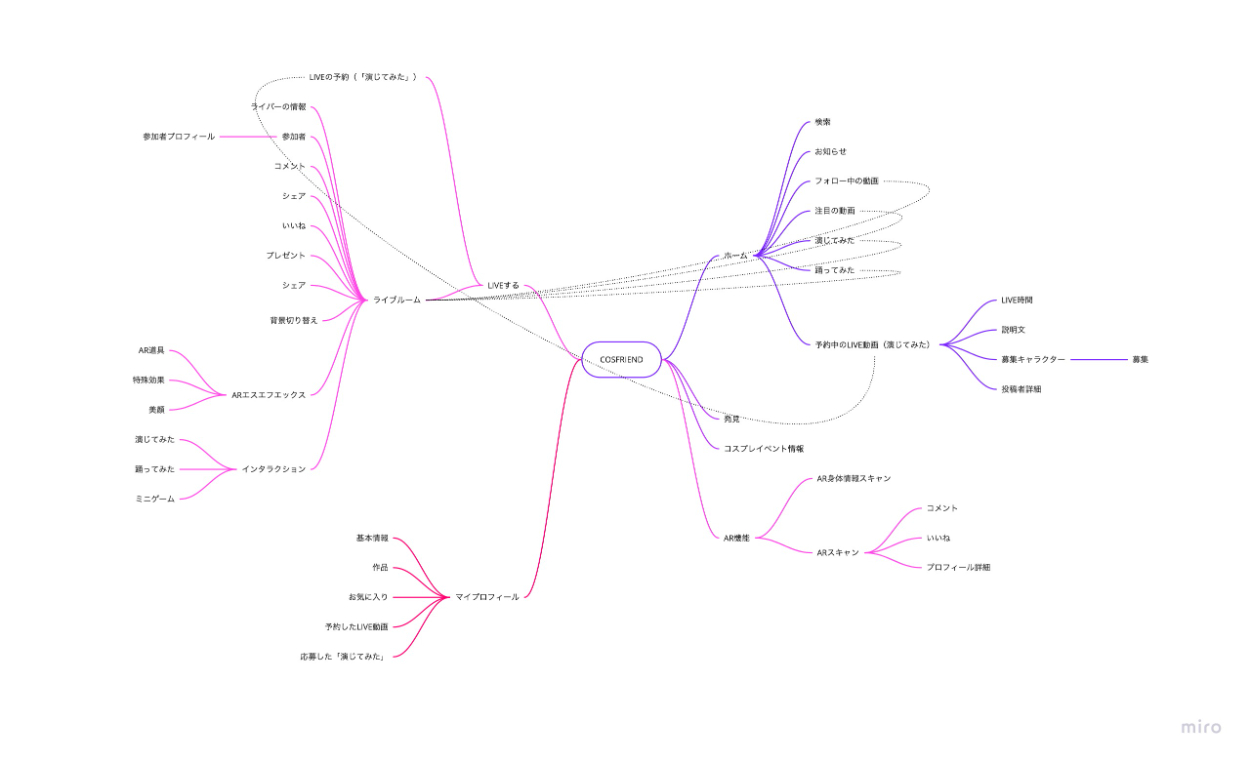
APP全体のワイヤーフレーム

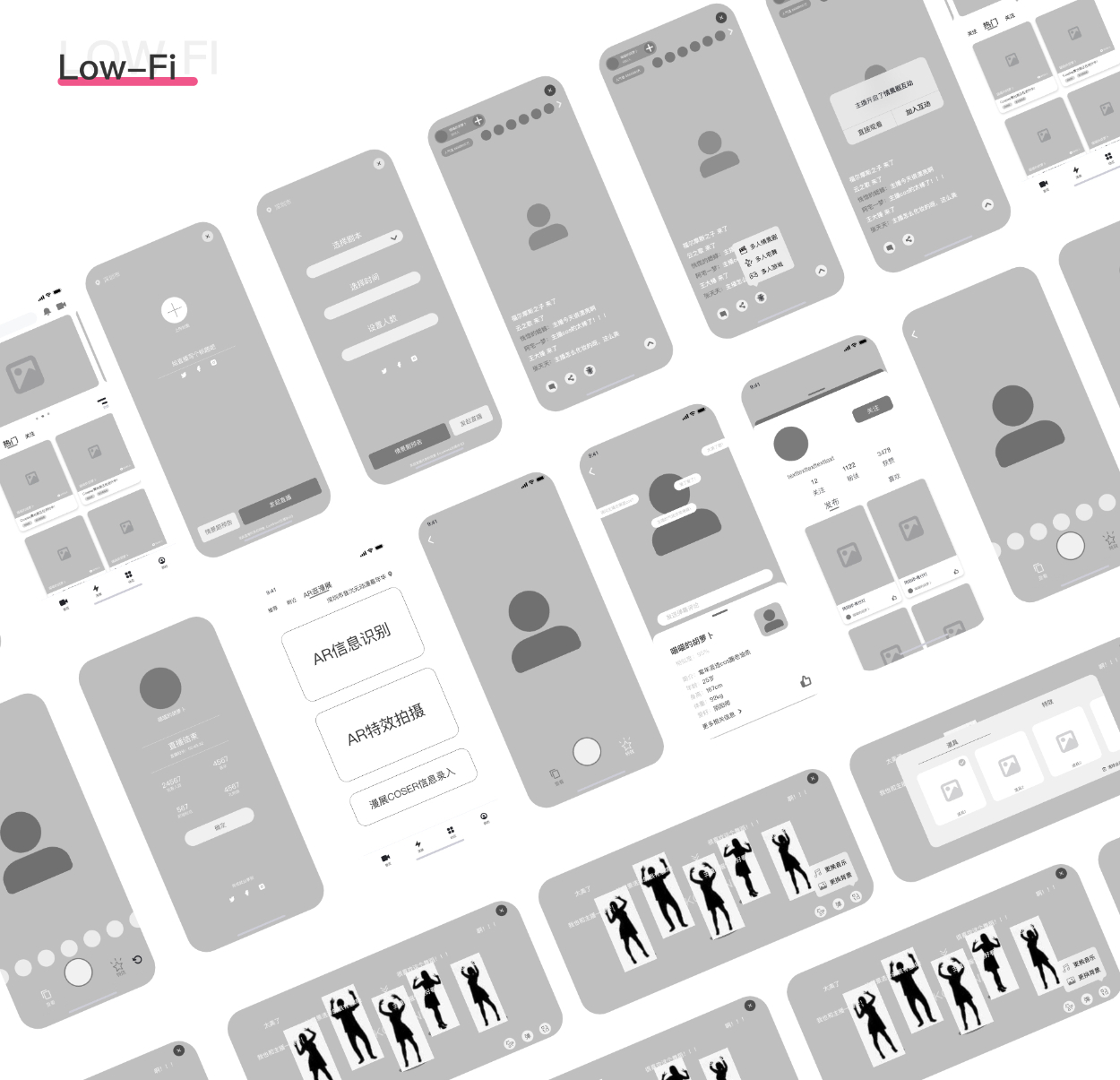
プロトタイプーLow-fi

価値検証
Low-fiの段階でインタビューに応じていただいたユーザー3名にアプリを実際操作しながら、価値検証をした。
以下のタスクをユーザーにやってもらい、感想を聞いた。
オンライン「演じてみた」「踊ってみた」
ライバー側
タスク1:ライバーから「演じみた」LIVE予約
タスク2:ライブを開始する
タスク3:ライブ中にAR道具、AR特殊効果を利用
参加者側
タスク4:「演じてみた」に応募
タスク5:「踊ってみた」に参加
オフラインARスキャン
タスク1:ARスキャンして、プロフィールを確認
タスク2:ARスキャンして、AR道具、AR特殊効果を利用
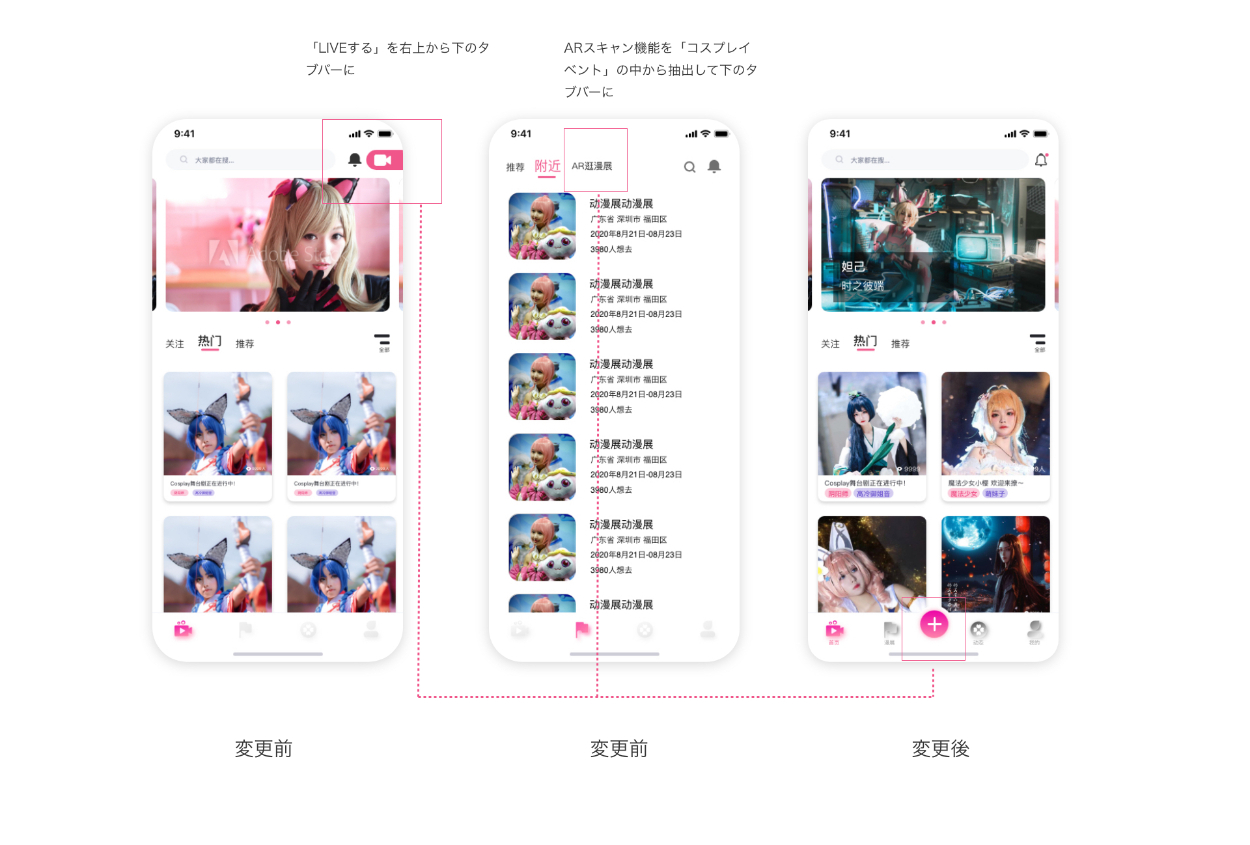
テストの結果、どちらの機能もユーザーから利用してみたいとポジティブな回答を得られたが、構造段階でのデザイン(ナビゲーションなど)で以下2点を改善することにした。
1.「LIVEする」を右上から下のタブバーに
一部のライバーだけ動画を投稿するより、より多くの人に気軽に動画を作ってもらいたいため。
2.ARスキャン機能を「コスプレイベント」の中から抽出して下のタブバーに
ARスキャン機能はAPPのメイン機能なので、階層が深すぎた。

プロトタイプーHigh-fi
プロトタイプの動画はこちら
 まとめ
まとめ
よかった点
UXの全体の流れをこのプロジェクトを通じて実践できた。特にAPP自体の設計は全プロジェクトのほんの一部で、重要なのは誰にどんな価値を届けたいかを明確にすること。
UX各種ツールはあくまでもツールであって、何のために使っているかを心かける。
今回は遠隔で中国にあるメンバー2人とやったプロジェクトもあって、全てのコミュニケーションはオンライン。
各種オンライン協同ツールを活用して意思疎通を図りながら進められた。
改善点
ユーザーインタビューは前文にも書いたように、質問の仕方を変えて2回ほど実施した。
ユーザーから深いインサイドを引き出す難しさを実感し、さらに実践を重ねていきたい。
デザイン
APPを作成する際に、デザインシステムの構築ができていなかったため、Low-fiからHigh-fiに移行する際に、効率が良くなかった。
情報設計、デザインシステムを今一度体系的に学ぼうと思っている。

 まとめ
まとめ