
◆クライアント情報
クライアント名:SHE Tokyo
銀座に拠点を構える、骨格理論に基づいたスタイル提案が売りの美容院。オーダーいただいた髪型もそのまま再現するのではなく、一人ひとりの骨格や髪質に合わせて最大限の似合うように仕上げることを得意としている。スタイリストは皆モデル御用達の有名店で腕を磨いた実力派。
◆要件
ターゲット:少し高めの料金設定であっても確かな腕のスタイリストに担当してもらいた い、ヘアスタイルにこだわりのある方。
目的:オープン/キャンペーンの告知をすることで新規会員を大きく獲得すること。
◆必要要素(クライアントから事前にもらったワイヤーフレーム)

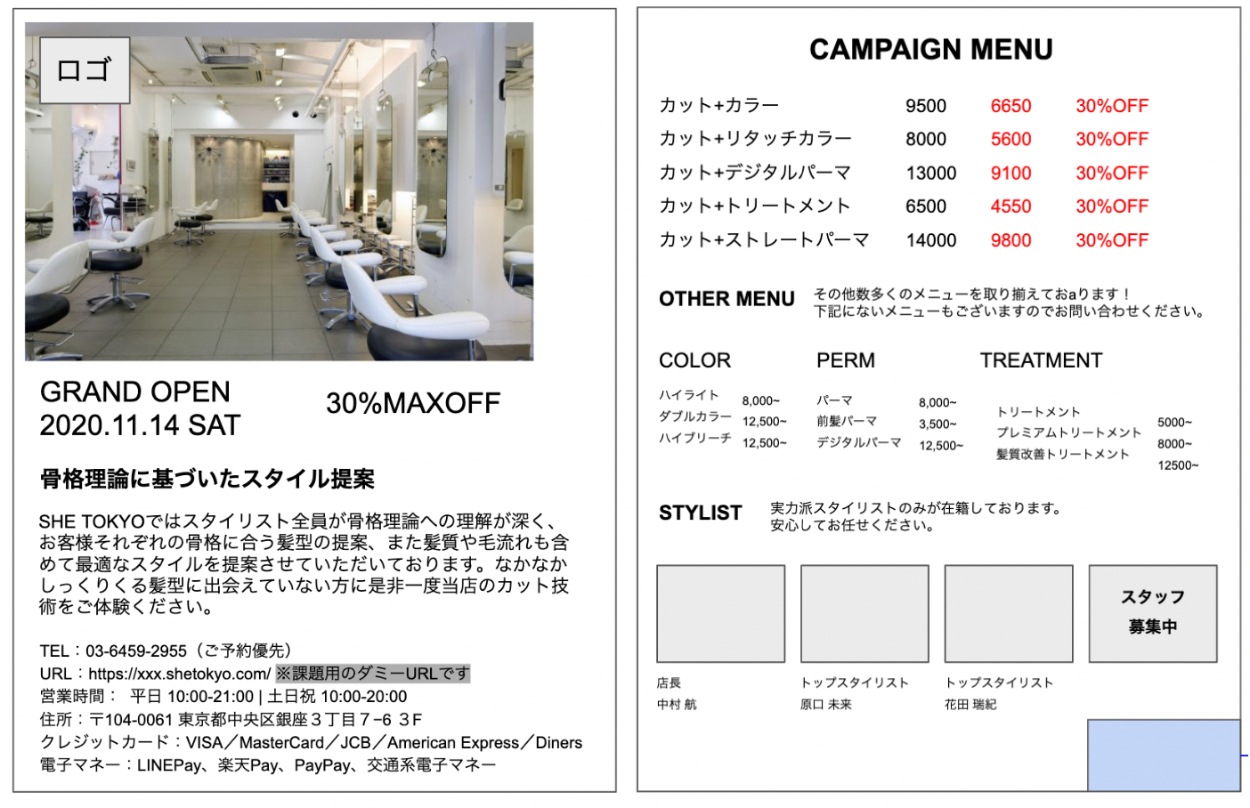
◆フライヤー


◆工夫したところ
1.情報の優先順位
フライヤーの目的に沿って、どこを主張させるのか優先順位を明確にしました。
2.ペルソナの設定に合わせたトンマナ
少し高めの料金設定でも、似合うよう仕上げてくれるスタイリストにお願いしたいヘアスタイルにこだわりがある人をターゲットとしているのでファッション感度の高い自立した女性をイメージしました。
カラー
銀座のサロンの洗練された雰囲気や高級感を感じられるようなゴールド、ベージュに落ち着いた赤をアクセントカラーとして使用しました。

フォント
洗練された印象を与えるフォント選び「ヒラギノ明朝 Pro」


問い合わせ
お店にすぐ問い合わせできるよう電話番号をがすぐ目に入るようにし、URLだけでなくQRコードも配置しました。 クーポン
クーポン
クライアントからのワイヤーフレームでは、クーポンは切り取って使用することを想定していましたがユーザーの手間になると考え、チラシを持ち込むことでクーポンが利用できるよう、説明の文言を修正しました。 決済方法
決済方法
ひと目で使用できる決済方法がわかるようロゴで表示しました。

◆学んだところ
Webデザインの時と印刷物のデザインの違い
カラーモードの設定や文字のアウトライン化の仕方、文字や要素のサイズ感覚の違いなど気をつけるポイントを一通り学ぶことが出来ました。
また、WEB以上に揃えることを意識すること、多くの情報量を決まったサイズに納めなければならないのでフライヤーの作成目的と情報の優先度をしっかり考える必要があると感じました。
