
架空の大学 受験生向けサイトのコーディング (Figma)
架空の大学の受験生向けサイトをFigmaデザインよりコーディングし、それをオリジナルデザイン化しました。 工夫したポイントなどは下記をご覧ください。
目次
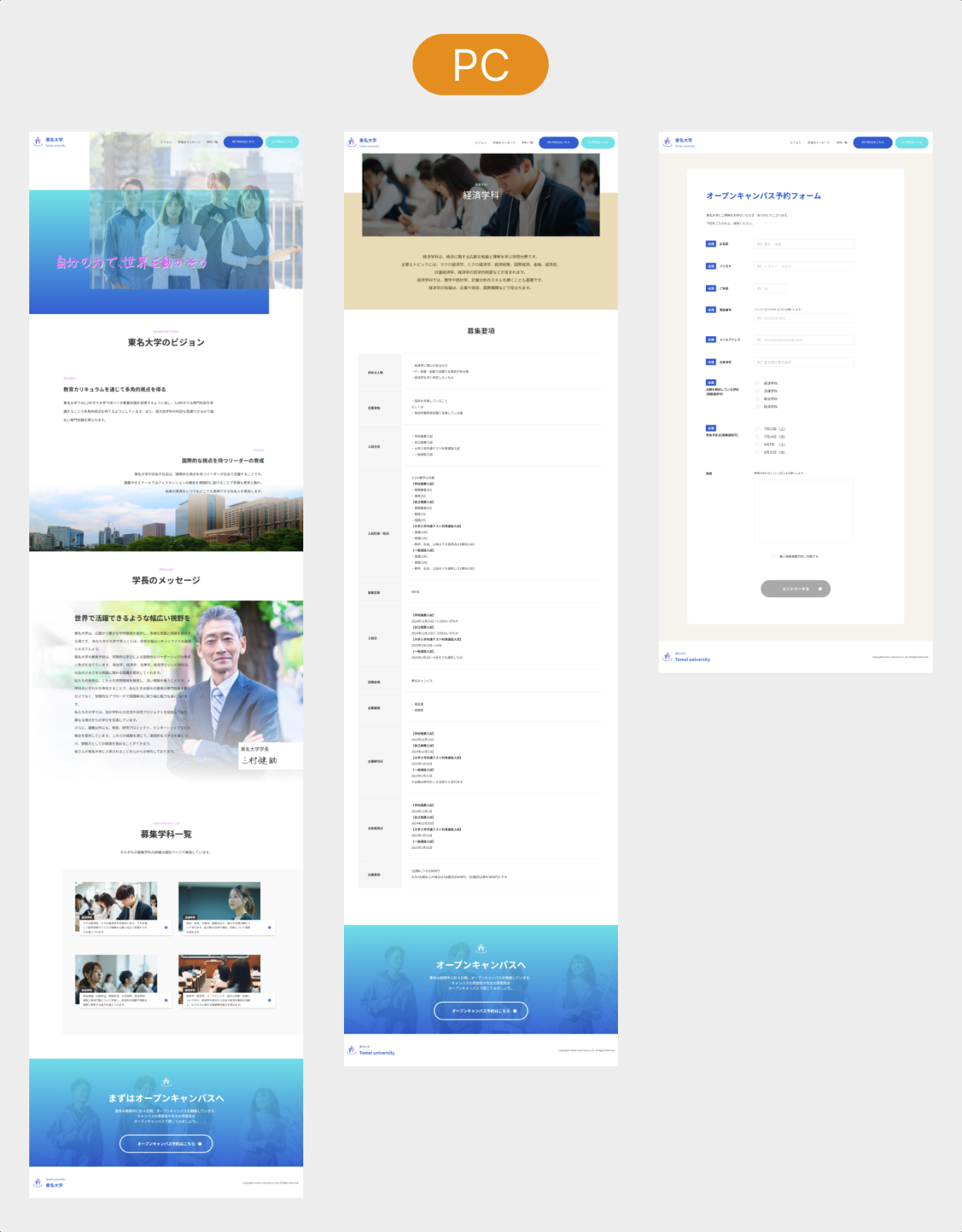
1. サイト名、サイトイメージ画像
2. サイトURL、認証パスワード
3. 制作概要
4. 工夫したポイント
5. 工夫したポイント(オリジナルデザイン化)
1. サイト名、サイトイメージ画像
サイト名:受験生用サイト | 東名大学


2. サイトURL、認証パスワード
下記URLからご確認いただけます。リンク先にはBasic認証をかけていますのでユーザー名とパスワードのご入力をお願いします。
https://wp926642.wpx.jp/university/tomei%20university.html
ユーザー名:hrsb
パスワード:hrsb
3. 制作概要
制作時期:2024年3月
制作時間:70時間(現在はこれより短い時間でコーディング可能です)
作業内容:コーディング、クロスブラウザテスト、サーバーアップロード
ページ数:6ページ
使用ツール:VScode、Figma
使用言語:HTML、CSS、SCSS、JavaScript、jQuery
4. 工夫したポイント(コーディング)
ファーストビューでは、数秒ごとに画像が切り替わるアニメーションを実装し、訪問者に動きのある印象を与える工夫をしました。
また、トップページでは以下の機能を実装し、利便性を高めています。
- モーダルウィンドウ
- ハンバーガーメニュー
- ローディングアニメーション
- スムーススクロール
- ホバーアニメーション
学科ページについては、4つのページが同一仕様であることを活かし、共通のCSSファイルを適用しました。これにより、保守性や管理効率が向上しています。また、すべてのページにおいてCSS設計ではBEMを使用し、可読性の高いコーディングを行いました。
さらに、予約フォームのページでは、必須項目がすべて入力されていない場合は送信ボタンが押せない仕組みを導入しました。この設計により、利用者が入力ミスに気づきやすくなりました。
最後に、スマートフォン(iPhone・Androidの両方)を用いて表示確認を行い、崩れがないことを確認しました。
5. 工夫したポイント(オリジナルデザイン化)
- 青系統の色を使用することで誠実さや清潔感を与える印象にしました
- 画像にグラデーションをかけながら透過させることで柔らかい印象にしました
- 画像に大学生が写る写真を使用することで大学生活をイメージしやすくしました
