
概要
β版モバイルアプリのUIを刷新して正式リリース
使用ツール
- Adobe XD
- React Native
担当業務
サービスのUIデザイン・コーディングをメインで担当。
デザインチームのスケジュール管理や外部デザイナーへの発注等ディレクション的な役割も担当しました。
開発規模
- webデザイナー・コーダー2名(本人+アルバイト)
- エンジニア3名
crocchaの課題
投稿数を伸ばしたい
crocchaはユーザーが作った作品を自分で投稿をしてもらう、UGCのサービスであるため初期フェーズではまずユーザーによる投稿の数を増やすことが求められます。そのため正式版ではβ版をそのまま使い回すのではなく、投稿の妨げになりそうなものを洗い出し改修を行いました。
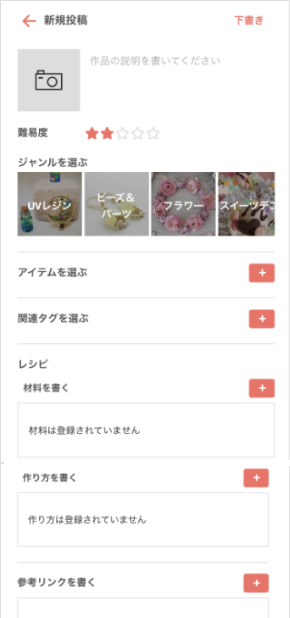
β版の投稿画面

β版は入力項目への説明が少なく、アイテムや材料の違いがわかりづらかったり、各項目の入力に毎回「+」ボタンを押さなければならないなど入力がスムーズにできないポイントがありました。
このような箇所が投稿のネックになっているのではと仮定し改修を行いました。
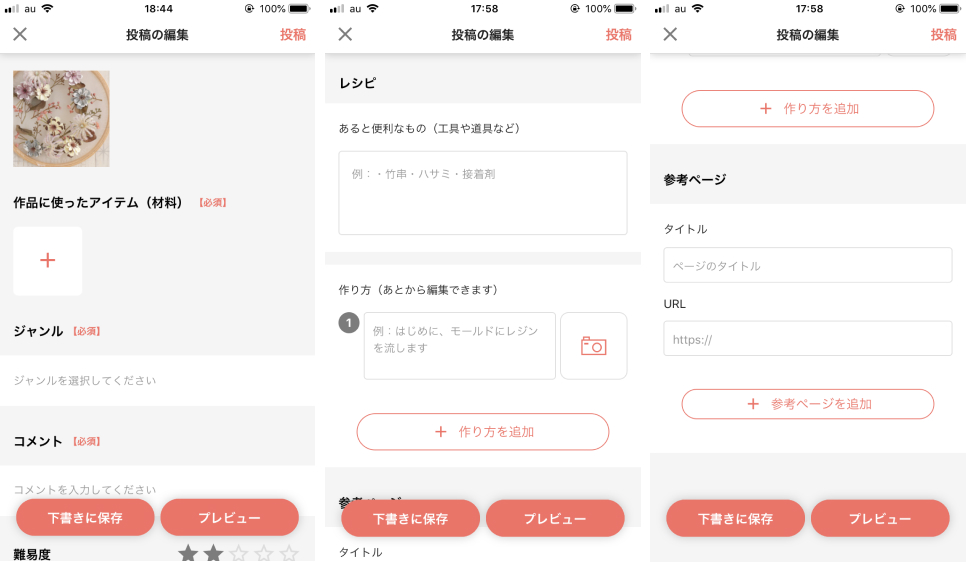
リデザイン後

入力項目の説明やプレースホルダーに入力例を表示することで何を入力すべきかわかるようにしました。
また、入力項目が多いためどのように投稿されるのかユーザーが不安になり、投稿のハードルが上がっているのではないかと想定し、プレビュー機能を追加しました。
リリース後から現在に至るまで投稿数は順調に伸び続けています。
開発時の課題
エンジニアとのコミュニケーション
開発初期、デザイナーの意図とは異なる実装がされていることが多々ありました。
例えば…
- 中央に配置したかったのに…
- 色や文字の指定があちこちに散らばってしまっている…
- 作る人によって余白の値が違う…
デザインスペックの共有がうまくできていないことでこのような問題が発生していました。
実装を円滑にするために
認識のすれ違いを少なくするために以下の対策を行いました。
- 色や文字・レイアウトを共通的に定義
- デザインスペックの確認がしやすいデザインツールを選定(XD + zeplinを導入)
対策を行った上で使い方・ルールをドキュメント化しチームに共有しました。
デザイナーの意図通りに実装を行う環境が整った上、修正の手戻りが減ったことで実装もスムーズに行うことができるようになりました。
