
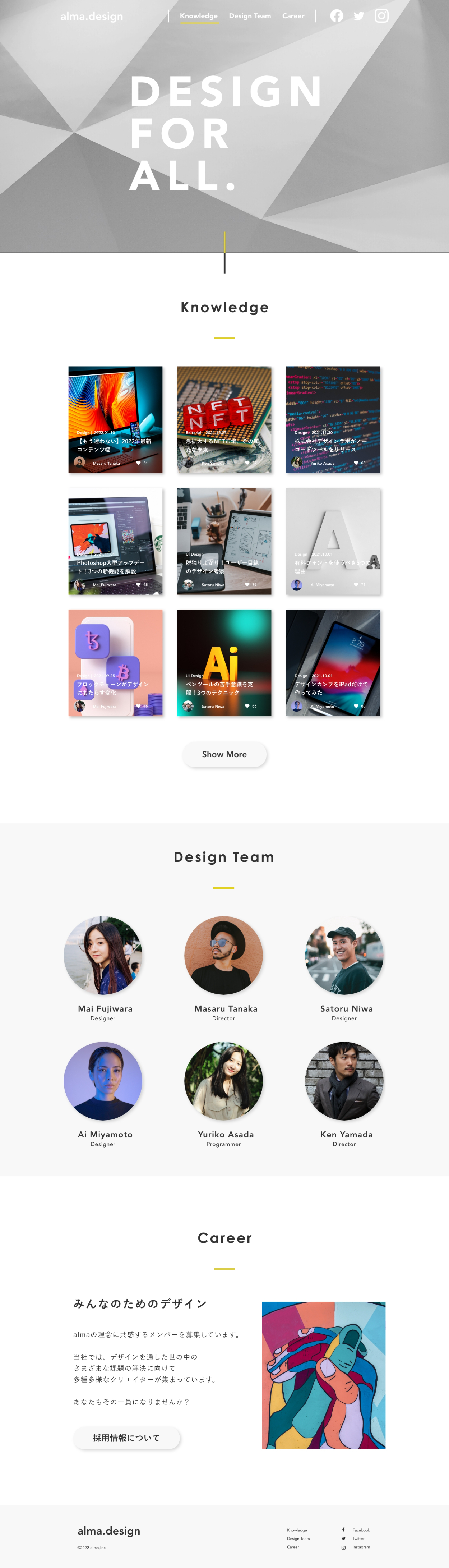
alma.design デザイナーズブログトップページ(仮想案件)
OVERVIEW
モバイルアプリやWebデザインなどを実践的に学べる学習サービスCocoda Trainingで公開されている仮想案件のトップページを制作しました。

担当箇所:デザイン
制作時間:1週間
概要
デザインの目的
自社のデザインチームをもっと広め、これから一緒に働くであろう未来のチームメンバー (デザイナー) を集めるため
課題
デザインチームがあることや、デザインに力を入れていることをまだまだ知られていない結果的にデザイナーの採用にあまりつながっていない
ターゲット
- デザイナー
- 特に、アプリやWEBのUIの仕事をしているような人をメインのターゲットとして、グラフィックデザイナーや、WEBデザイナー、フロントエンドエンジニアなどにも認知を広めていきたい
雰囲気や伝えたい印象
- 前提:記事コンテンツがメインになるので、サイト自体の主張が強過ぎないようにする
- ビジュアルのイメージ
- プレーンで控えめな雰囲気
- コンセプト(下記に記載) の "design for all" を反映するように、どんな立場の人が見てもわかりやすく、一方でビジュアル面の美しさや洗練された雰囲気を演出
デザインに入れ込む情報項目例
- タイトル
- alma.design
- コンセプトメッセージ
- design for all
- タブ (遷移するページ)
- ナレッジ (記事一覧ページ)
- チーム (メンバー紹介ページ)
- キャリア
- 記事情報
- サムネイル
- タイトル
- 記事を執筆したメンバーアイコン
- 記事を執筆したメンバー名
- SNSリンク
- Twitter (アイコンのみ表示)
- facebook (アイコンのみ表示)
- Instagram (アイコンのみ表示)
制作する上で気をつけたこと
記事コンテンツを際立たせるために、サイト全体を無彩色でまとめました。その中でもメインビジュアルは印象的なアート画像を使用することで、単調な雰囲気にならないようにこだわりました。装飾は最低限にしてフラットな見た目にすることでdesign for allというコンセプトメッセージを表現しました。
