
【課題】架空水族館TOPページデザイン(デザインカンプ)
お題のワイヤーフレーム(https://mogablog.work/web/wireframe/)をもとに架空の水族館WEBページのデザインカンプを作成。
制作期間:3日間
制作時間:約8時間
制作範囲:デザインカンプ(XD)
成果物(PC/SP)

課題の内容
案件概要:新規オープン予定の水族館の公式サイト制作。トップページのみ。
目的:水族館の情報を知ってもらう。
ターゲット:ファミリー層、カップル
デザインの方向性:キレイ系(カップル向け)or子供向け(ファミリー向け)。配色は自由。
ワイヤーフレームPDF:https://mogablog.work/demo/wireframe/aquarium.pdf
情報設計
目的:新規オープンに際し、水族館の情報を知りたいユーザーに対して適切な情報を提供し、足を運んでもらいたくなるようなポジティブなイメージをもってもらう。
ペルソナ:都市部に住む4歳と6歳の子供をもつ家族。マンション住み。車はなし。最近レジャーに行けてなかったので、近隣に家族で遊びにいけるところがあれば行きたいと考えている。子供が楽しめて、自然と触れ合えるような場所であれば率先していきたい。
水族館のイメージをもってもらう→どんなイベントをやっているのか知ってもらう→
目的の分解
①ファーストビューで楽しそうなイメージを演出

ファーストインプレッションで水族館の非日常感を感じるようなビジュアルを表示し、かつ、波の縁取りとパステルでカラフルな気泡を配置することで、海+ポップなイメージをもってもらえるようにしました。
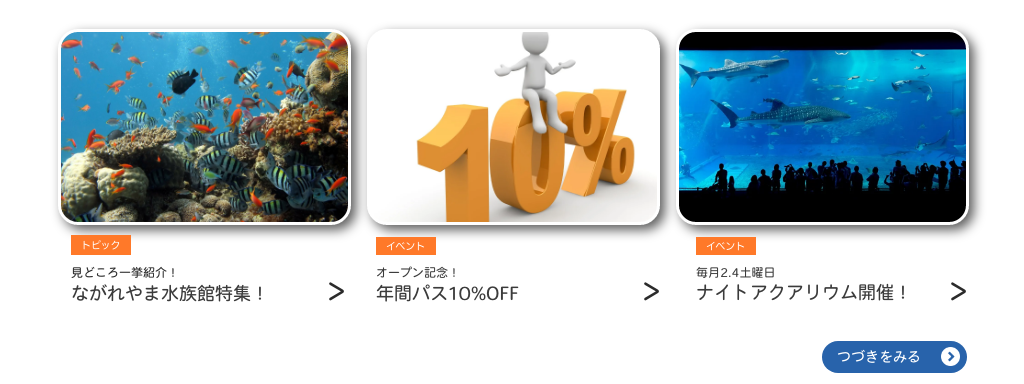
②水族館のおすすめ情報をジャンル分けしました

カテゴリのタグを添えてユーザーが欲しい情報を分類してわかりやすくしました。
③ユーザー毎の導線

来場ターゲット層に合わせたコース導線をイラストと写真込で配置することで、それぞれの来場イメージをもってもらい、足を運んでもらうきっかけに繋げます。
ビジュアルデザインについて
コンセプトは、「楽しい」「わかりやすい」「キレイ」
配色

海をイメージするコバルトブルーのトーンをベースに、アクセントカラーには青の対となる明るいイメージのオレンジを使用しました。また、ページスクロールしていくと背景が海の底のように濃くなるようにしました。
フォント
ロゴとセクションタイトルにはポップで温かみのある"いろはマル"を使用しました。本文フォントにはシンプルで視認性のよい"ヒラギノ丸ゴシック"を使用しました。
サイト装飾
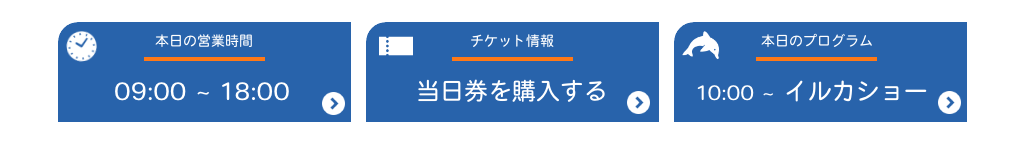
ファミリー層や若年層が閲覧することを考慮し、アイコンを使用してわかりやすさを意識しました。

まず確認する営業時間やイベント情報には情報と関係のあるアイコンを添えて、直感的にわかるようにしました。

チケット料金はわかりやすく楽しそうな印象をもってもらうようチケットをモチーフにしたデザインにしました。
自分なりのポイント
ファミリー層やカップル層などに対して、ファーストインプレッションで海の非日常感や楽しそうなイメージを持ってもらいつつ、わかりやすく情報を知ってもらえるよう、情報アイコンや波の切り抜きなどを各所に使用しました。また、気泡や魚アイコンや深層へ行くにつれてトーンを濃くすることで、水族館ならではなポップさをページ上に演出するようにしました。
学んだこと
- 目的のための情報設計を明確にすること
- デザインが本当に目的のために効果的なのか常に考えること
- シンプルで簡潔なだけではユーザーの望むものに添えていない可能性があること
- 配色でサイトのイメージがかなり変化する
