
課題|採用サイトのLPデザイン制作 / 実装
SHElikes MULTI CREATOR COURSEの課題で、採用サイトのワイヤーフレーム作成からデザインカンプ作成、コーディング、サーバーアップまでのWebデザインにおける必要なフローを一通り行う課題に取り組みました。
|制作概要
制作期間:5 週間( デザインカンプ制作 2週間 + 実装 3週間 )
使用ソフト:Photoshop / Visual Studio Code
制 作 物 : PC/SP デザインカンプ
※実装はサーバーの有効期限が切れてしまっているので、割愛させて頂きます。
________________________________
|目次
1. 要件定義
2. ペルソナ設定 / ユーザーストーリー
3. 制作物
4. ビジュアルデザイン
5. 工夫した点
6. 課題を通して学んだこと
________________________________
1. 要件定義
▼クライアント情報
クライアント名:TSUTSUMU 株式会社
ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や家族みんなが幸せになるフォトブック事業などを展開している。軸はベビー用品だが、今後ママ・パパ、家族向けのサービスも展開していく予定をしている。
▼ターゲット
・ 転職希望の方
・ 報酬面よりもTSUTSUMUが作っていきたい世界に強く共感してくださる方
・ 各職種において全くの未経験よりは経験を重視したいが、それよりもカルチャーフィットしている人がターゲット
▼目的
・ LPを通してエントリーをしてもらうこと (採用強化のためできるだけたくさんの応募がきて欲しいが、エントリーがあれば誰でもいいわけではなく、カルチャーフィットする方に応募してもらいたい)
________________________________
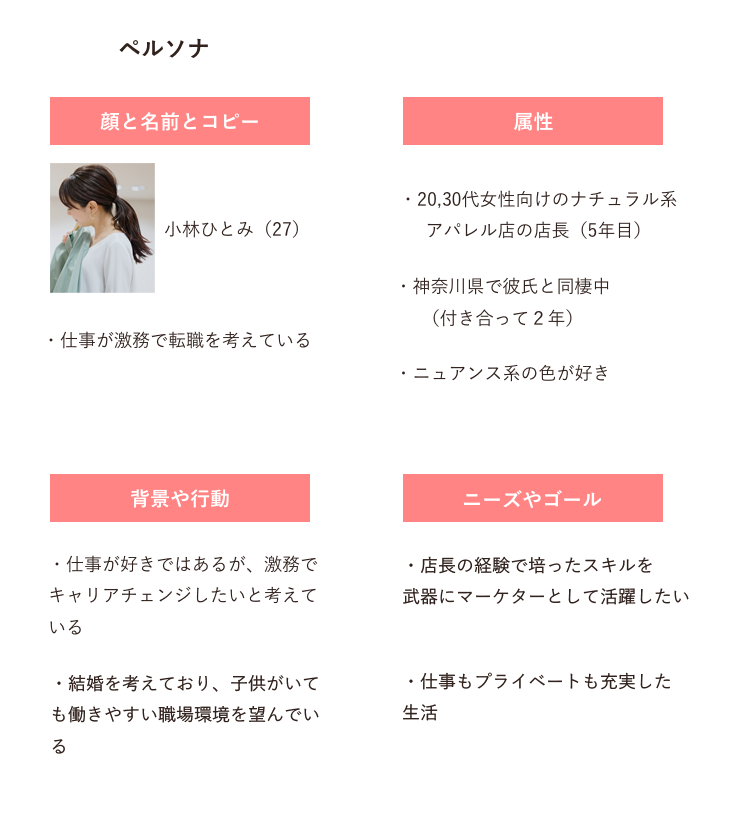
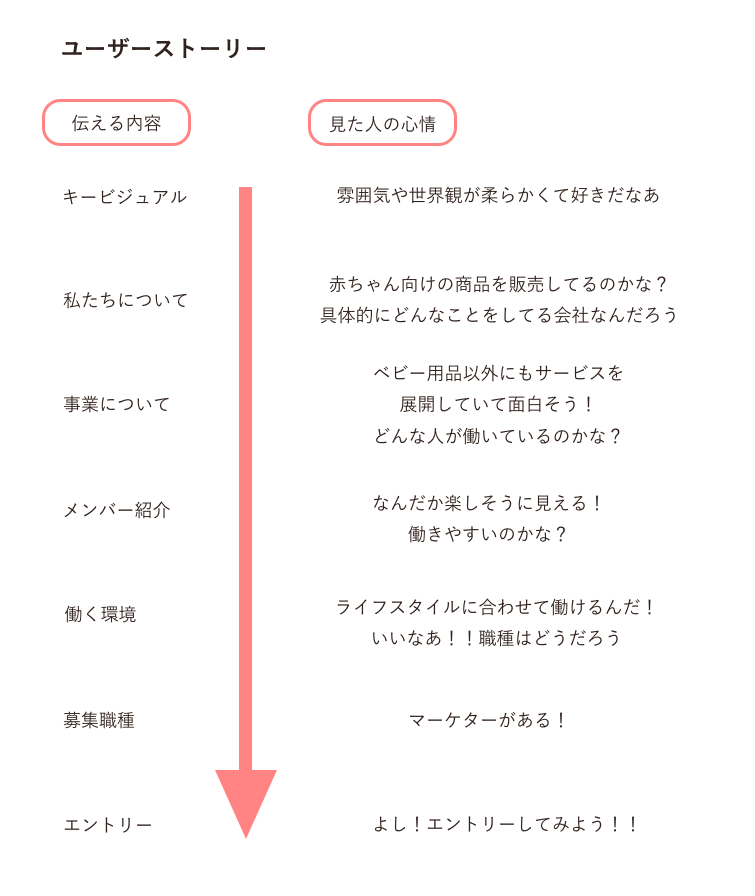
2. ペルソナ設定 / ユーザーストーリー
実際にワイヤーフレームとデザインカンプ制作に取り掛かる前に、ペルソナ設定とユーザーストーリーを考えました。


________________________________
3. 制作物 PC/SP デザインカンプ

________________________________
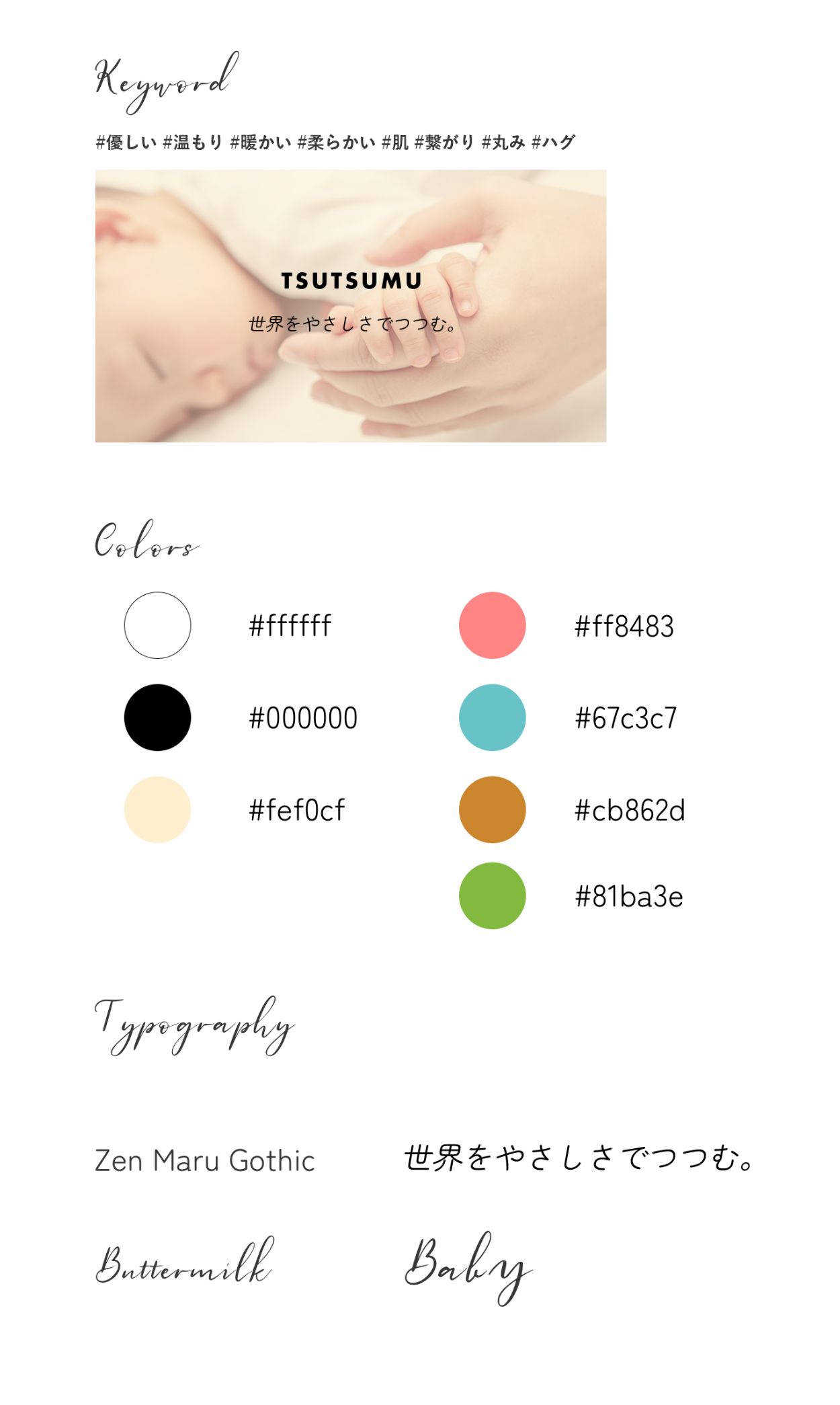
4. ビジュアルデザイン

▼トンマナ
今回の採用サイトでは、カルチャーフィットする方を採用したいという思いがあるため、採用を全面に押し出すのではなく、『TSUTSUMU』の柔らかな世界観を表現することに力を入れました。温もり感を意識し、肌の色を表すベージュ/クリーム色を使用し、ベビー用品がメインなので、子どもをイメージしたパステル調の優しい色合いで表現しました。
________________________________
5. 工夫した点
▼ビジュアルデザイン
全体的に柔らかな世界観を表現したかったので、フォントや飾り、あしらいなど、丸みを意識して取り入れました。セクションごとに色を変えた所も見ていて飽きさせないような工夫をしました。
▼レスポンシブ対応
スマホのデザインもスマホに合うようにデザインを変えたり、カルーセルを施したり、一番適したサイズ感を意識して配置を工夫するなど、微調整を繰り返しながら整えました。
________________________________
6. 課題を通して学んだこと
今回初めてデザインカンプを元に実装しましたが、実際に実装するとフォントの大きさや太さなどサイズ感が想像と違っていたり、微調整が必要でした。そのためデザインカンプの段階から、実装に合わせてきちんとサイズ感を意識しなくてはならないと痛感しました。
そしてコーディングはボタン1つをとっても、さまざまなコードを必要とするので、1つの要素を仕上げるにしても思い通りに行かず、不必要なコードがあったり、いろんなコードを並べて無駄に長くなってしまったと思うので、もう少し違うスマートなやり方を勉強して身に付けていきたいと思いました。
