
資産形成解説サイト 証券口座開設記事用バナー
資産形成解説ブログサイト 米国株まとめETF速報様より、依頼いただき口座開設へ誘導するためのバナーを制作しました。サイズ違いで複数パターンを依頼いただきました。 キャラクターイラストも合わせて制作しています。
【制作概要】
制作範囲:情報設計、ビジュアルデザイン
使用ソフト:figma
制作期間:2週間
●クライアントの要望
・証券口座開設に誘導したい。
・企業のカラーやイメージに則ったデザインにしてほしい。
・アメリカっぽい、ポップな雰囲気を希望。
● クライアント情報
クライアント名:米国株ETFまとめ速報様
米国株や日本株、ETF、投資信託に興味のある人が楽しめる5chの記事を発信するブログサイト。
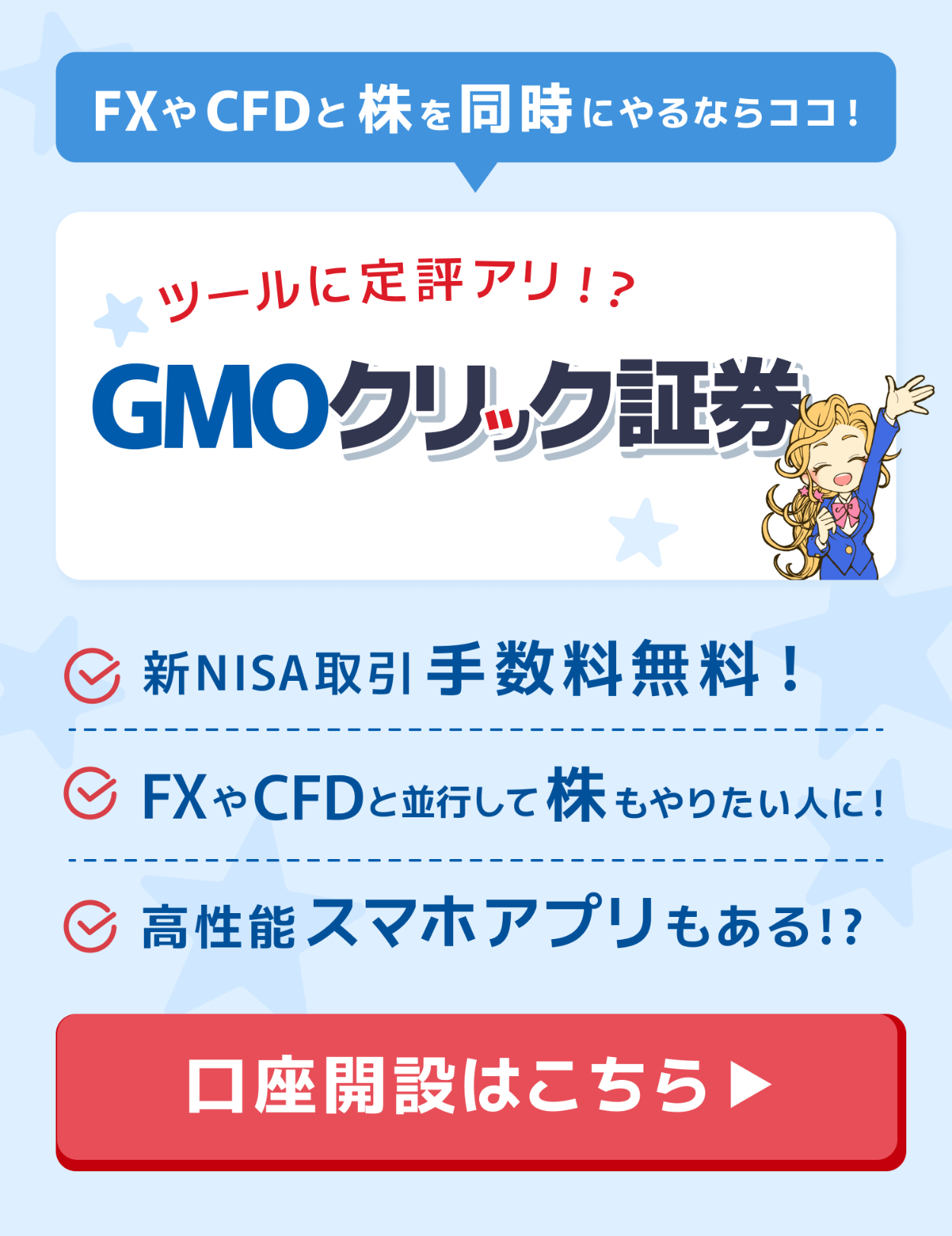
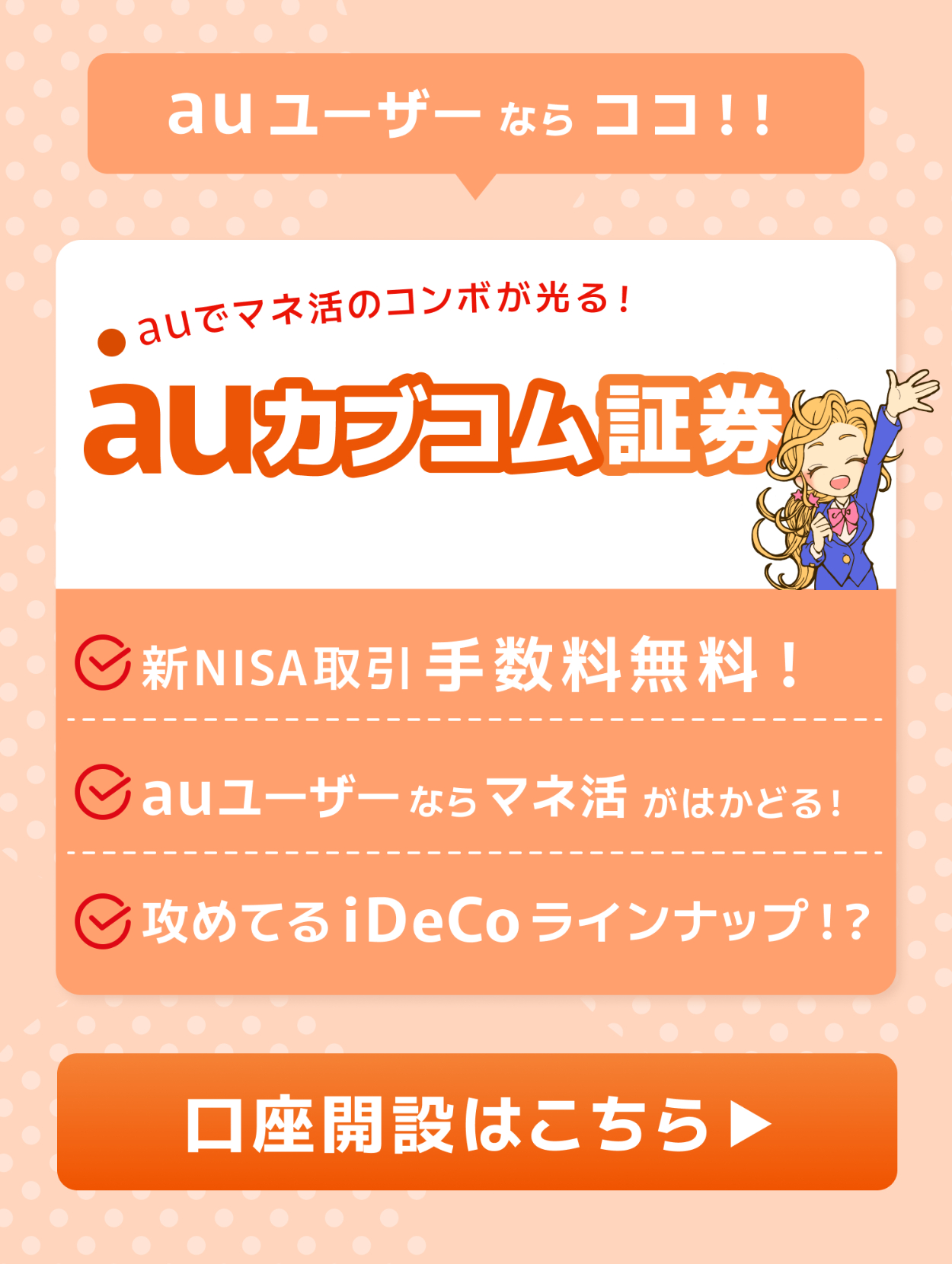
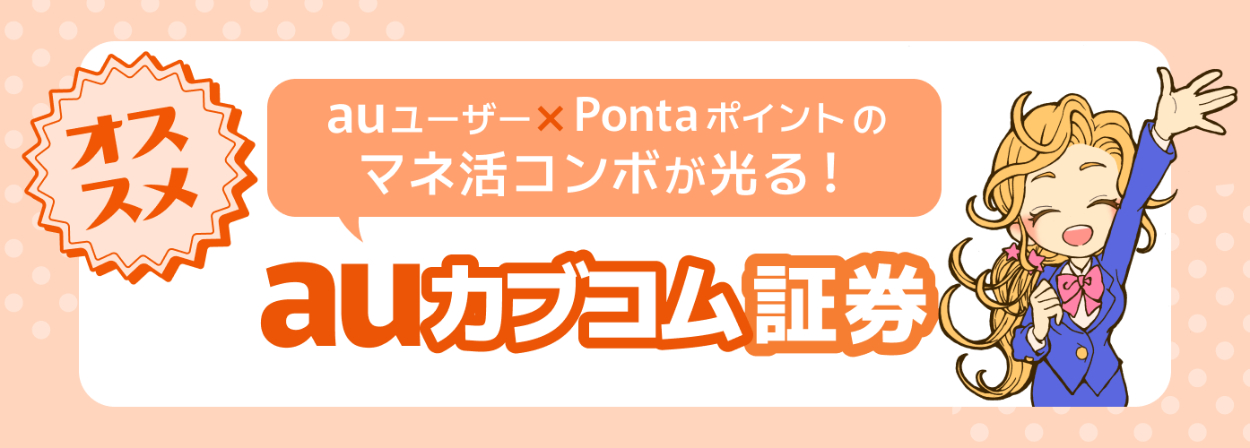
【制作物】






【工夫したポイント】
●情報設計
クライアントの要望は口座開設に誘導するというものでした。証券会社名を最も優先度の高い情報であると設定し、目立つようにコントラストとサイズを大きく配置しました。
●ビジュアルデザイン
・ブランドイメージに合った配色
同じサイト内で使用されるバナーのため、デザインを統一させつつ、それぞれの証券会社のブランドイメージに沿った配色にしました。
また、キャラクターイラストはそれぞれのバナーの配色に合わせて色味を調整し、悪目立ちしないよう工夫しました。
・ユーザーを飽きさせない工夫
 横長バナーではオススメの文字をバッジで配置し、ユーザーの視線を誘導するとともにわくわく感を感じてもらうために工夫しました。
横長バナーではオススメの文字をバッジで配置し、ユーザーの視線を誘導するとともにわくわく感を感じてもらうために工夫しました。

背景にドットや星を散らしてポップさ・アメリカっぽさを出しつつ、ユーザーを飽きさせないよう工夫しました。
・アクションを誘導するCTAボタン

それぞれのバナーの全体の配色に合わせつつ、アクションを誘導するためにクリックしたくなるよう立体的なボタンを設置しました。
【制作を通して学んだこと】
同じサイト内で使用する複数パターンのバナーの制作が初めてでした。土台となるデザインを作り、流用していくと時短になるということ、figmaのコンポーネント機能を使うことで効率的に進めることが理解できました。
