Projects of 100 Days of SwiftUI
OVERVIEW
Projects introduction of online course "100 Dats of SwiftUI" written by Paul Hudson
This airtcle records all projects I made during 100 Days of SwiftUI. Project title with Challenge of Day XX means this project is a homework part of course. Which named, designed, developed all by myself.
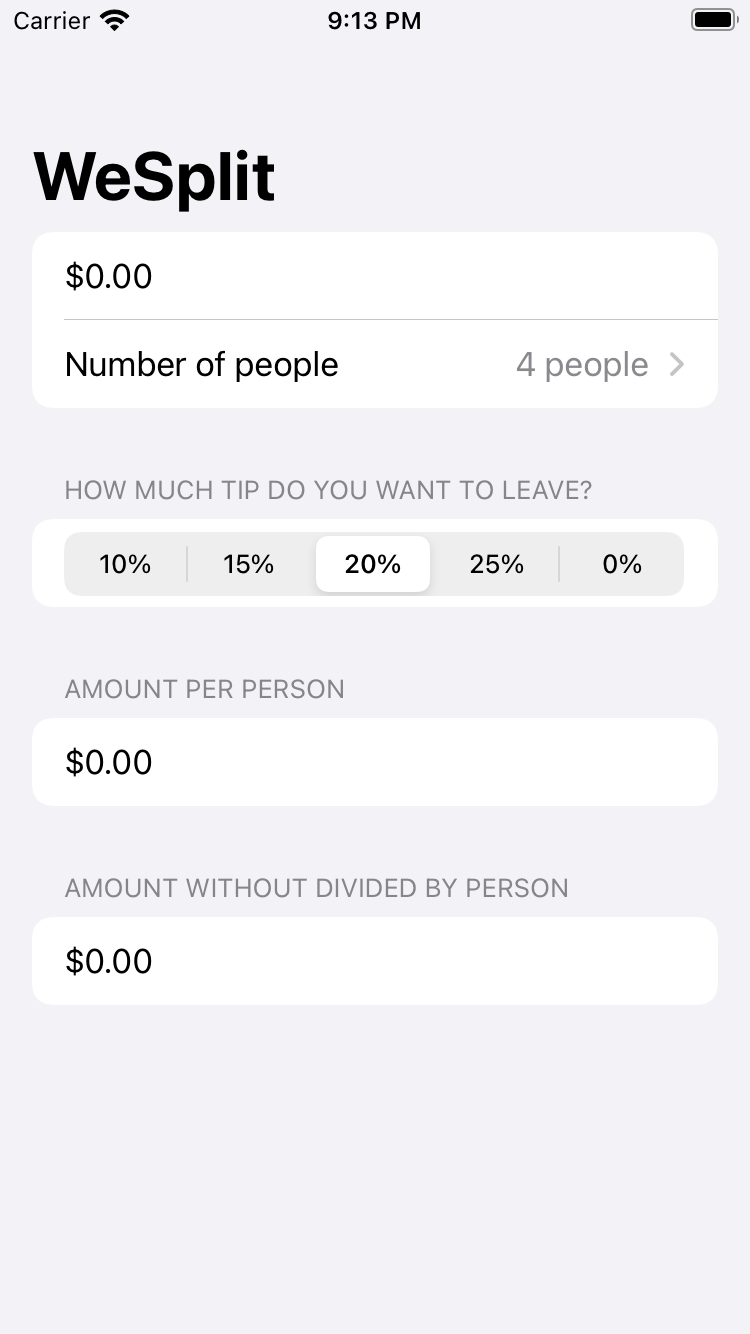
WeSplit

This app can calculate expenses divied by assigned people and tips
- Place "Done" button so that keyboard can be closed.
- Using Locale.current.currencyCode to read device's locale currency.
- Extra memo: problem solving when @FocusState crash preview
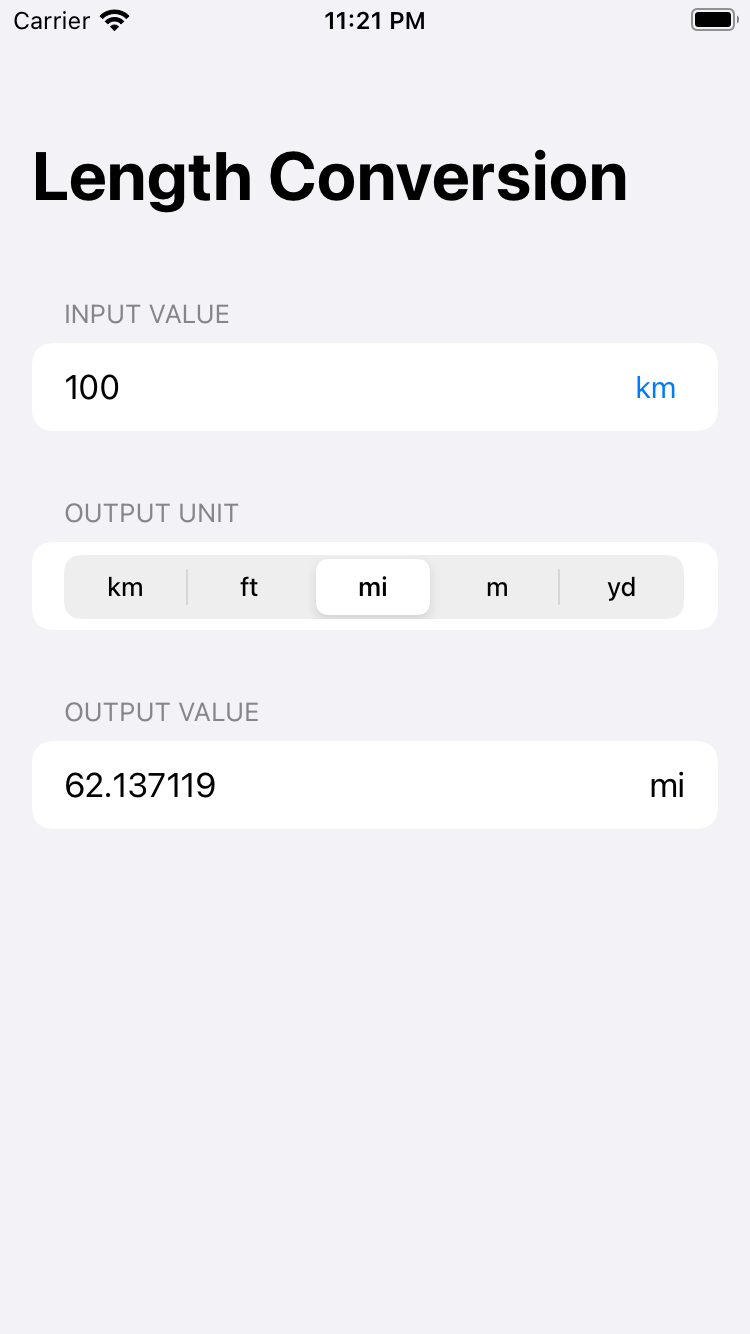
LengthConversion (Challenge of Day 19)

- Using Measurement() and .convert() to handle unit value convertion.
- Using .menu pickerstyle to simply input field design.
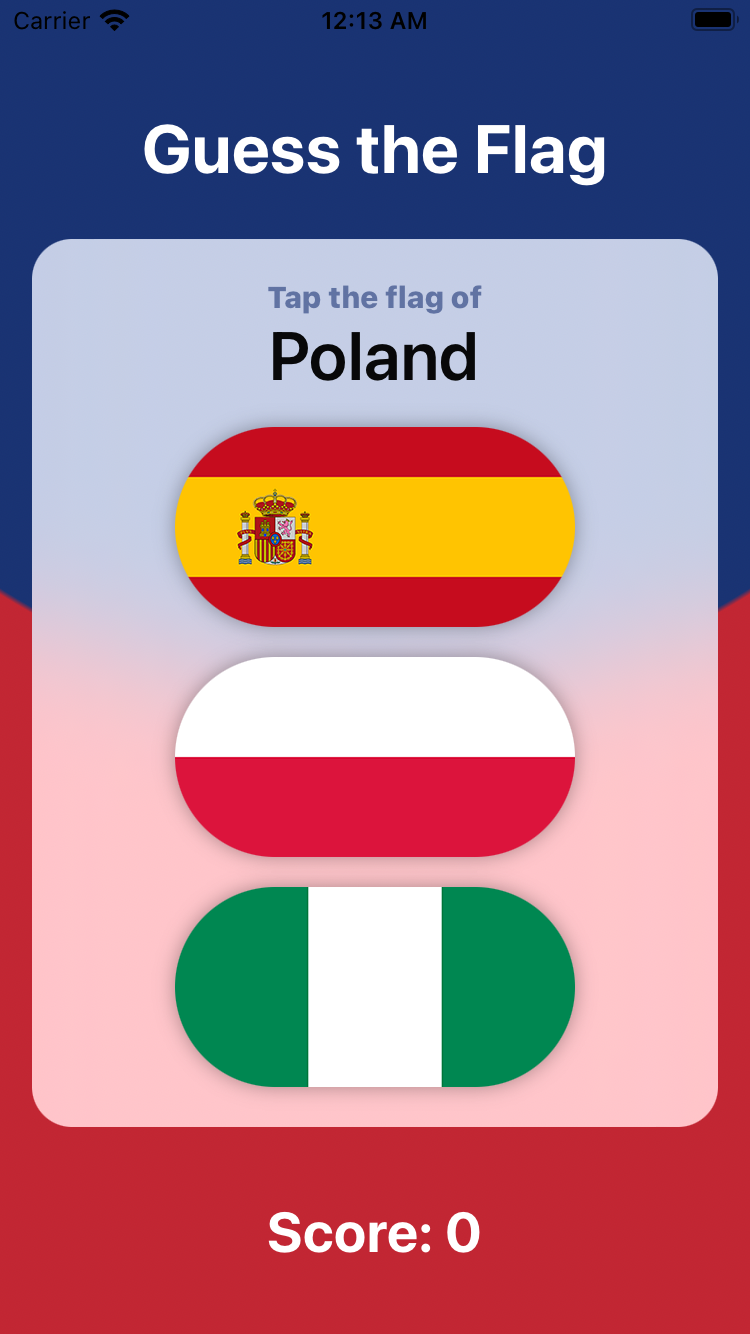
GuessTheFlag

- Using material translucent to make beautiful background effect. Read more of my blog
- Using custom view and custom view modifier to build components.
- Basic accessibility support for VoiceOver.
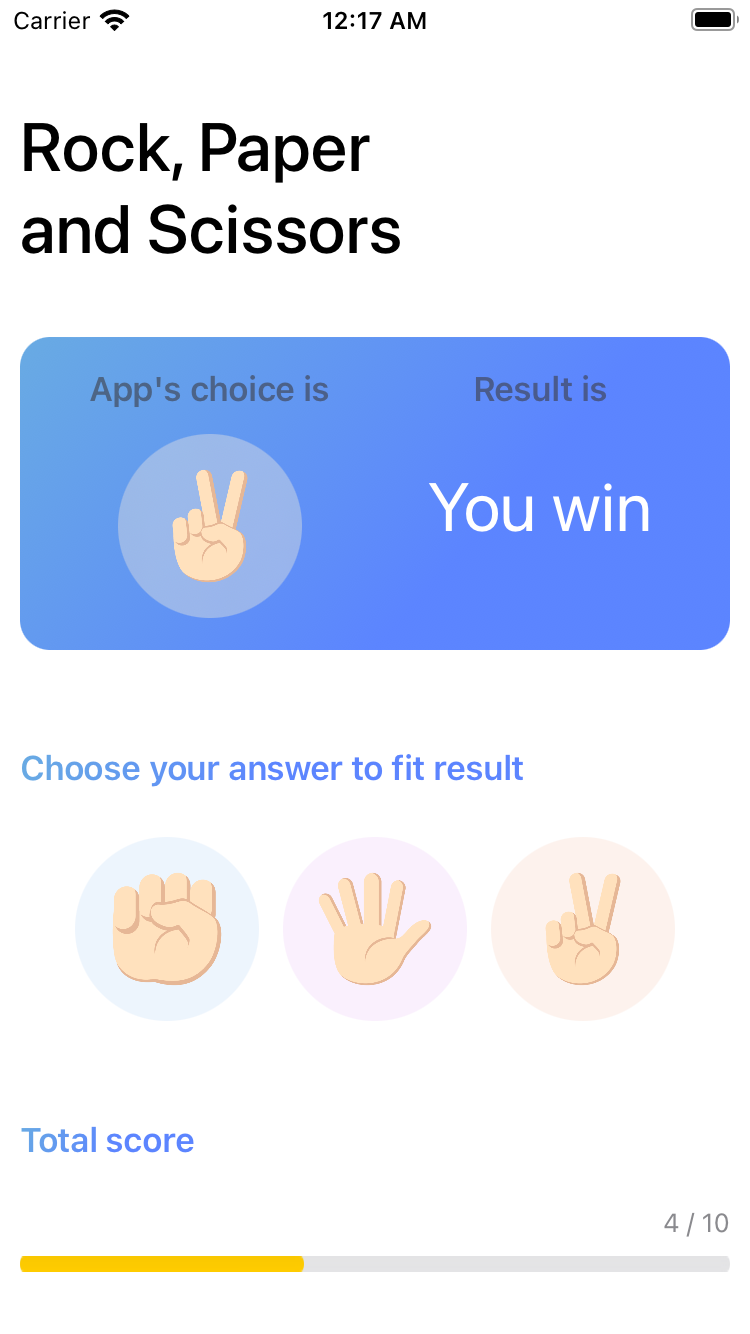
RockPaperScissors (Challenge of Day 25)
- Using custom view and custom view modifier to build components.
- Using generic of ShapeStyle to scale up the flexibility of custom components.
- Using ProgressView and adjust the appearance.
- Dribble shot which is referenced when I design the interface.
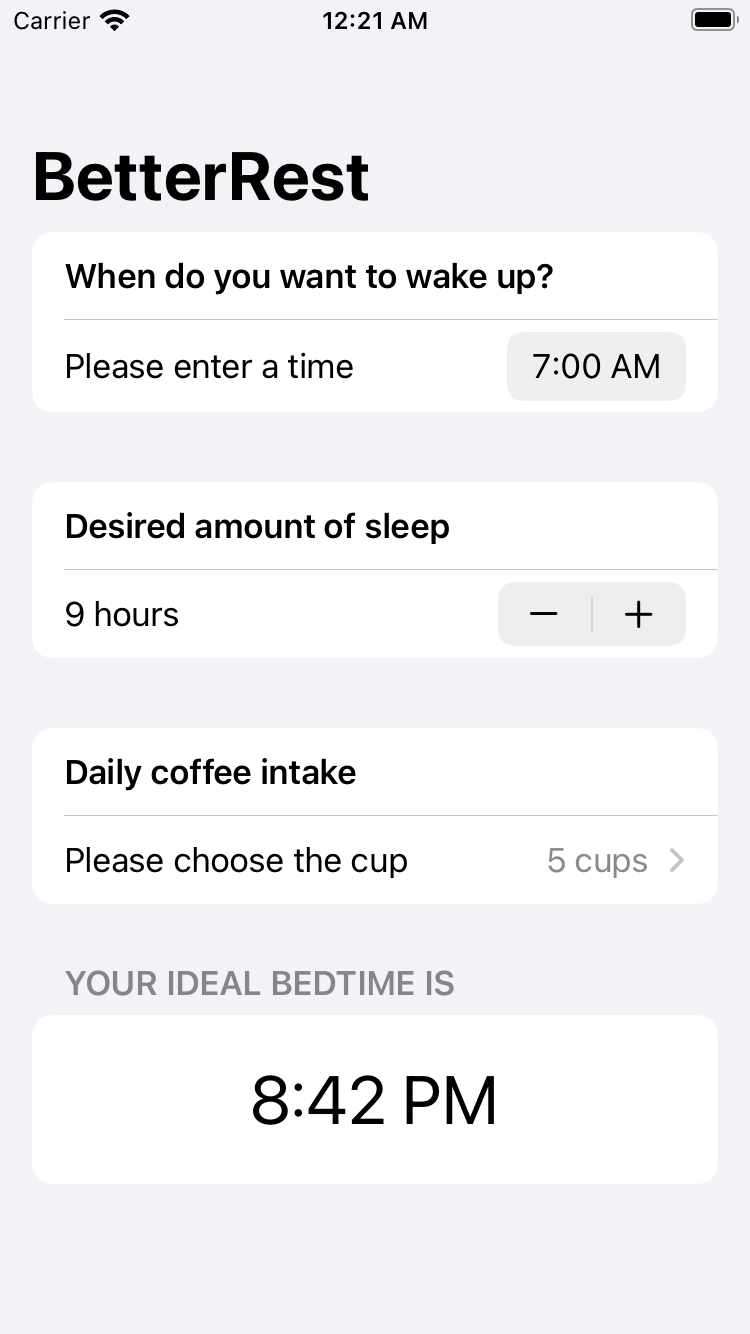
BetterRest

- Using CreateML and Regression to generate machine learning model. CreateML project
- Using DateComponents() to record hours.
- Using custom binding to implement complex binding situation.
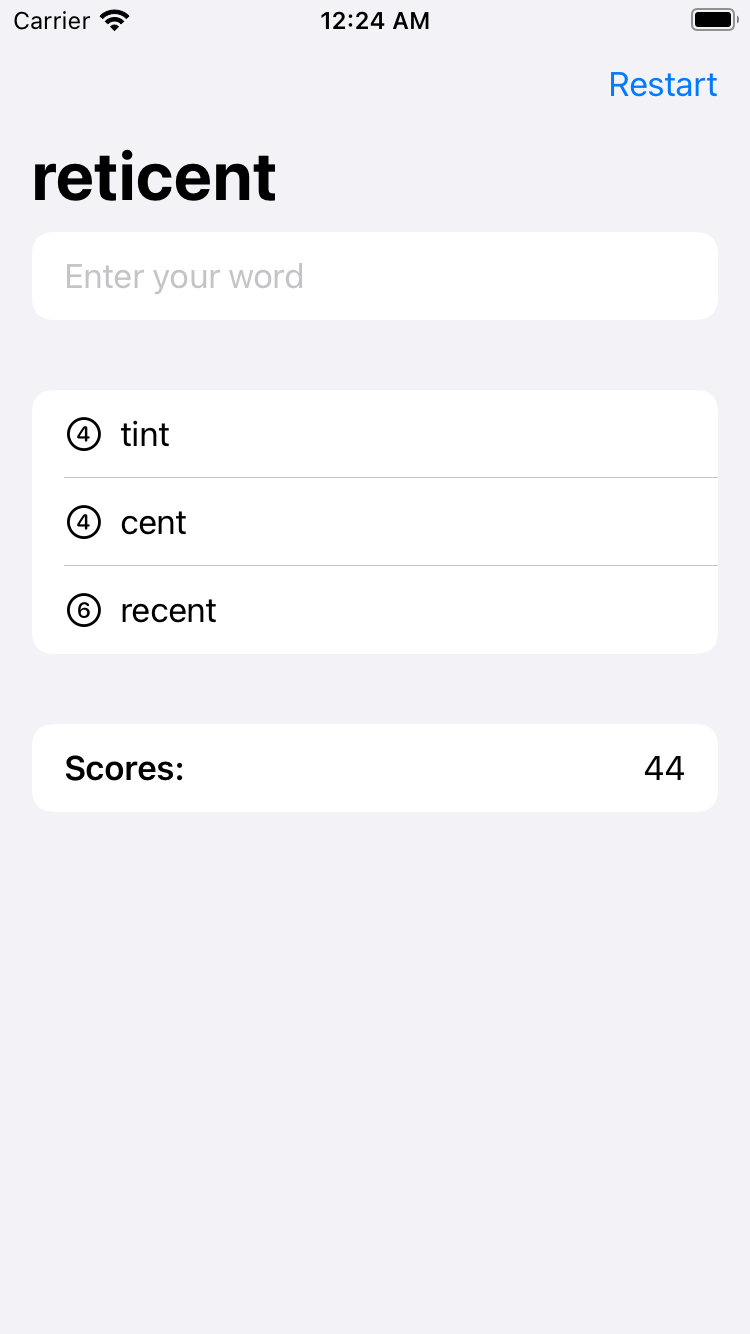
WordScramble

- Using Bundle.main.url to accesss local resource.
- Using UITextChecker() to check real word.
- Using withAnimation (explicity animation) to create animate effect.
- Using fatalError() to terminate app running.
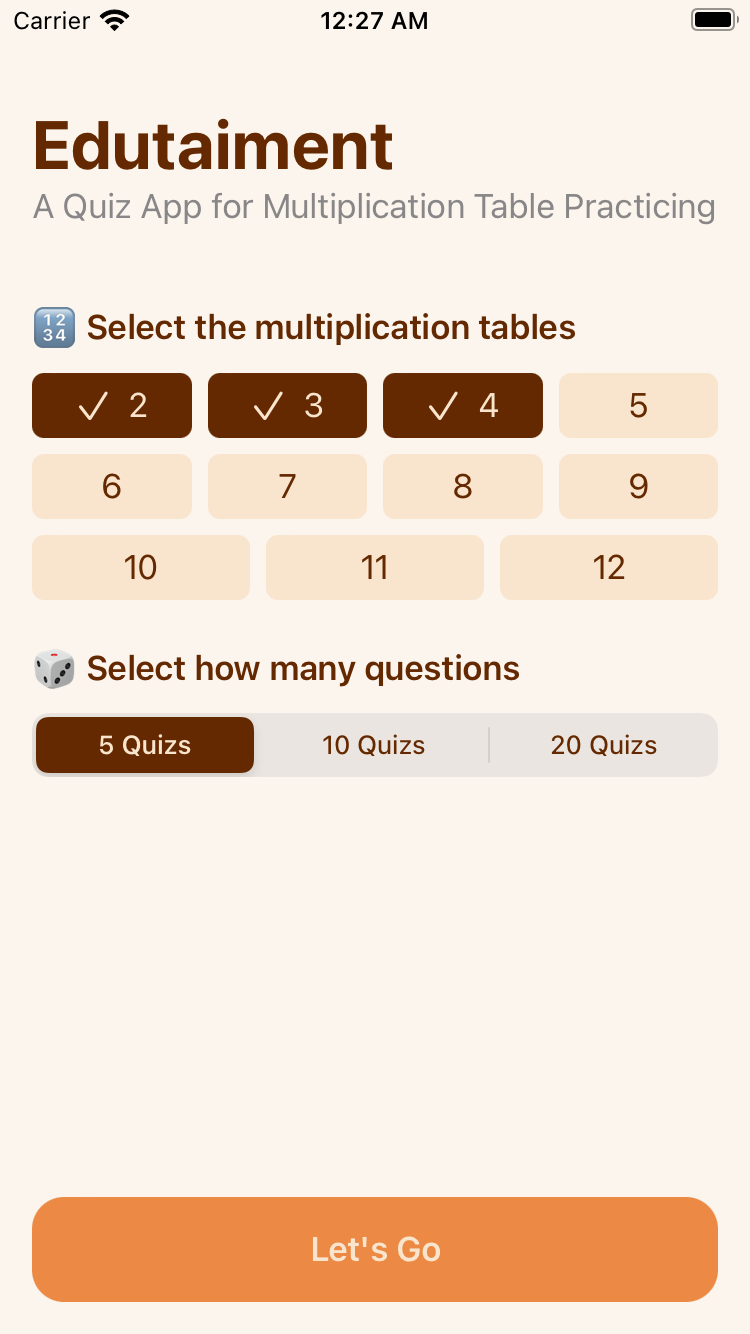
Edutainment (Challenge of Day 35)

- Custimization of segemented picker style.
- Optimization of dark mode.
- Dribble shot which is referenced when I design the interface.
- Character illustrations are come from EmojiOne 2.2.7
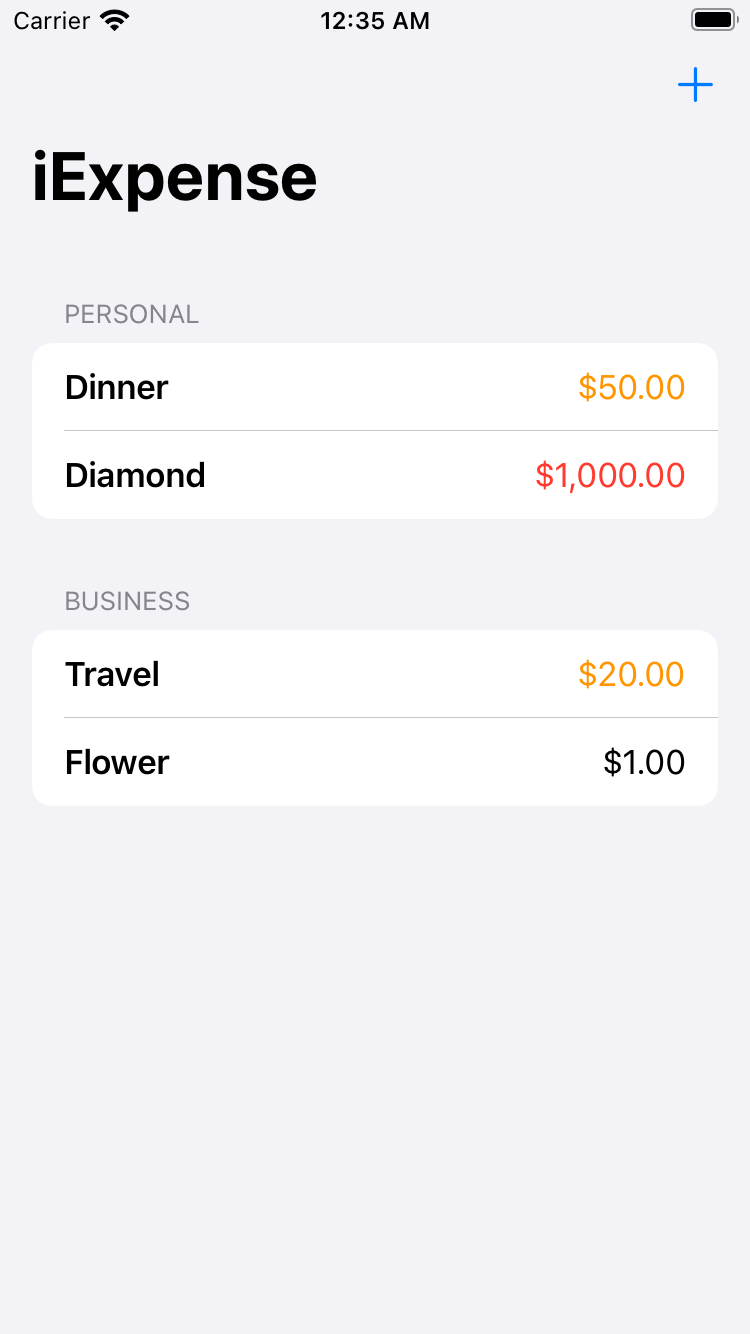
iExpense

- Using UserDefaults to save simple data on the device.
- Using JSONEncoder() and JSONDecoder() to process data.
- Using ObservableObject and @Published to share data cross multiple SwiftUI view.
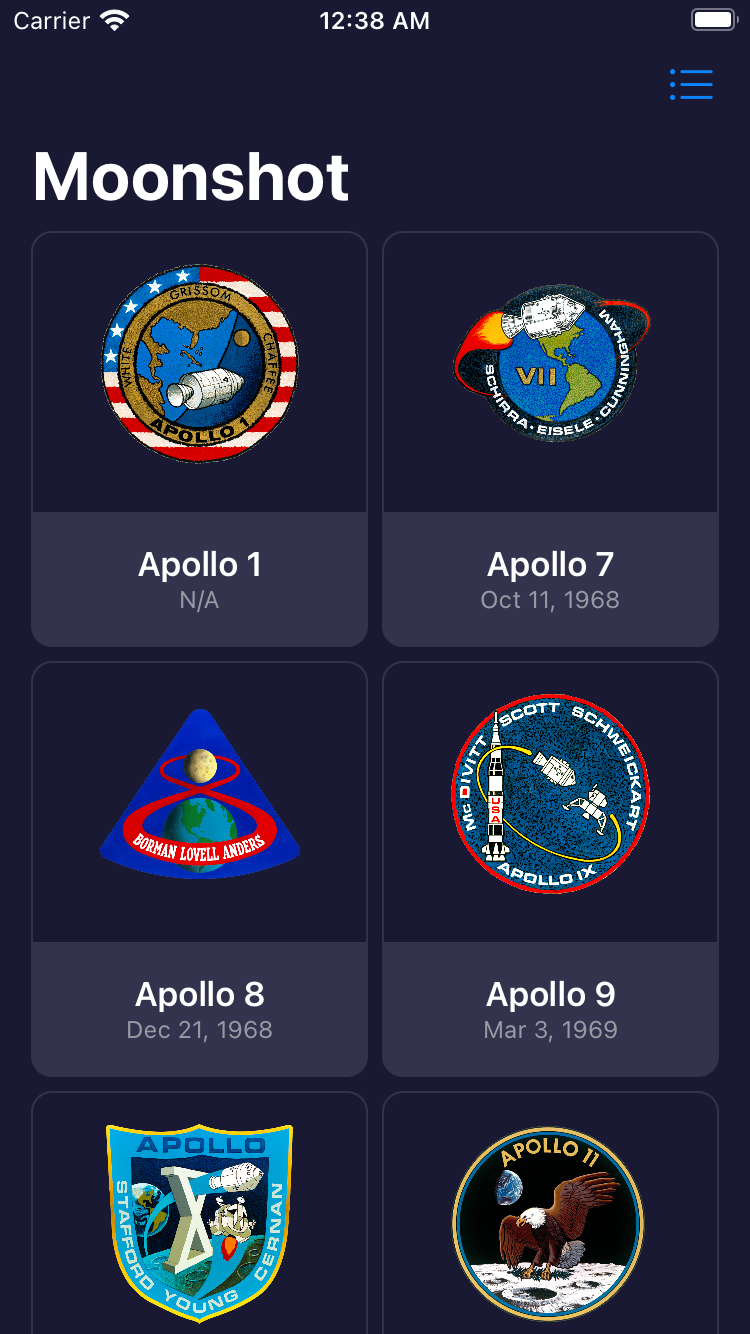
Moonshot

- Using generic to add a extension to Bundle class, handle with codable of different data type.
- Using LazyVGrid to make grid layout view.
- Using .preferredColorScheme to make app will display dark mode always.
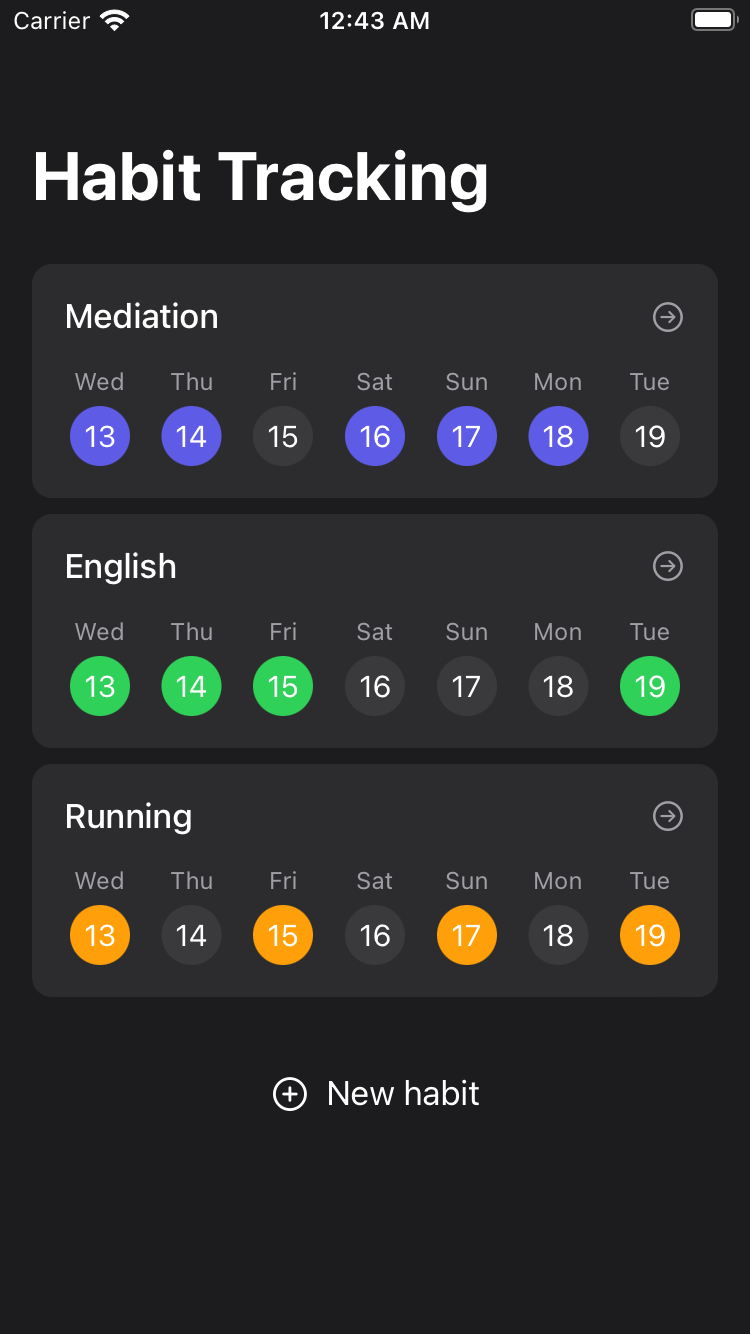
HabitTracking (Challenge of Day 47)

- Using Shape and Canvas to draw graph interface, and implement the animation of graph.
- Using extension of Color to create app theme color set.
- Optimization of both light mode and dark mode.
- Dribble shot which is referenced when I design the interface.
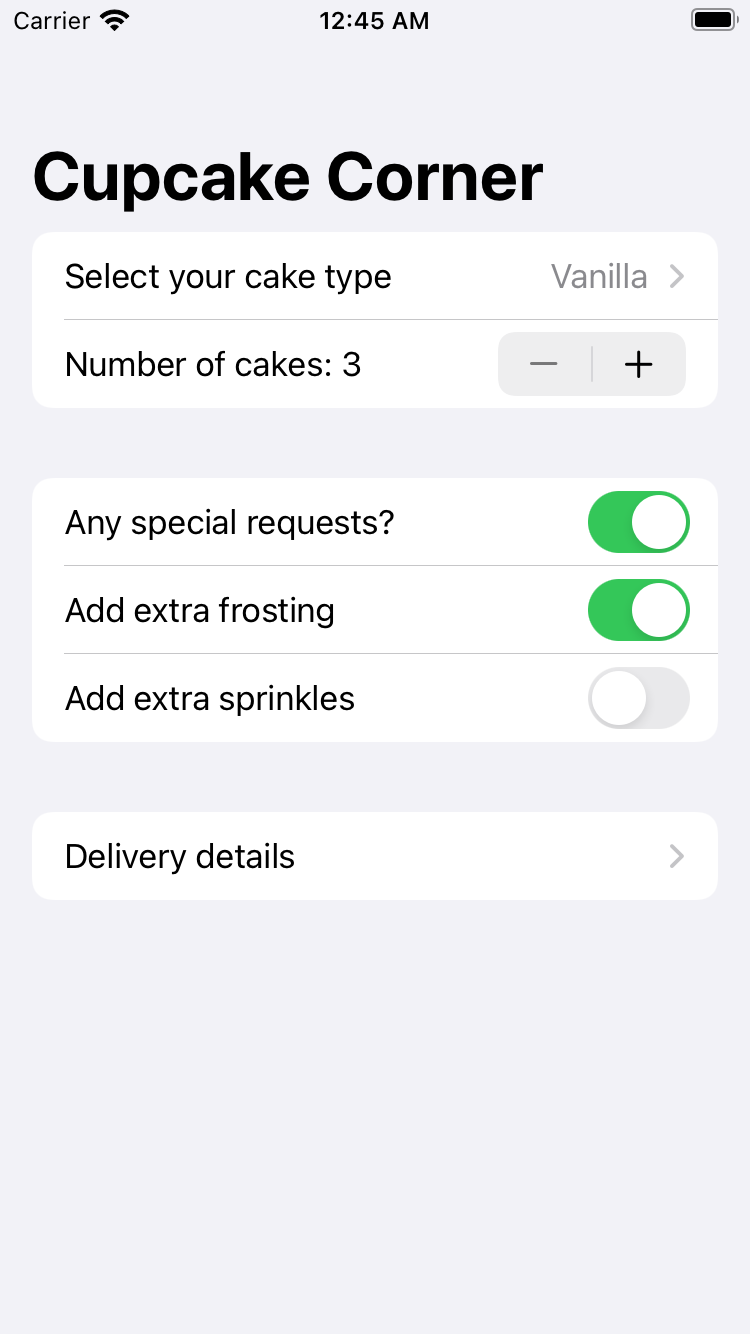
CupcakeCorner
- Using @FocusState and "Done" button to close keyboard of multiple text input. read more of my blog.
- Using CodingKeys to handle with custom codable of class, for the reason of Codable protocol can't using along with @Published.
- Networking with URLRequest and POST method.
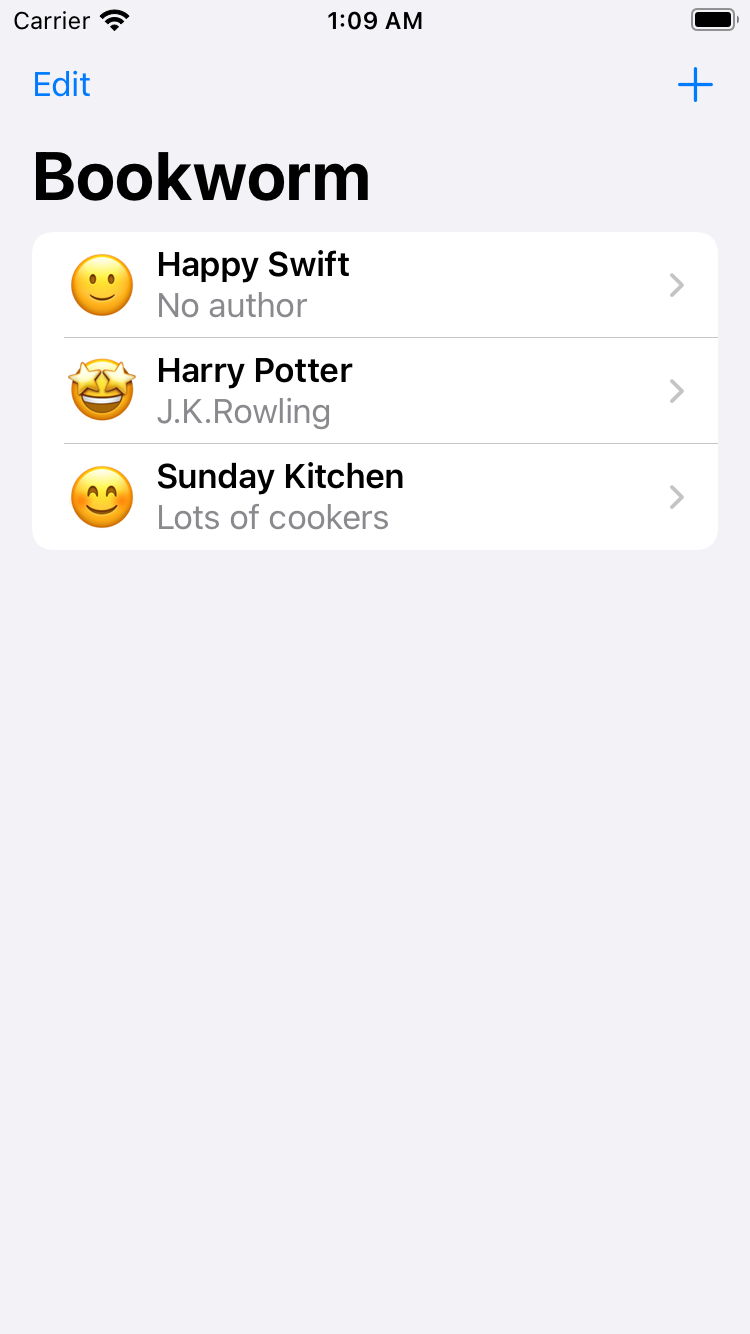
Bookworm

- Using Core Data to save data to device.
- Using @FetchedRequest to accesss data which saved in device.
- Using accessibilityAdjustableAction to design interaction raiting component when VoiceOver is enable.
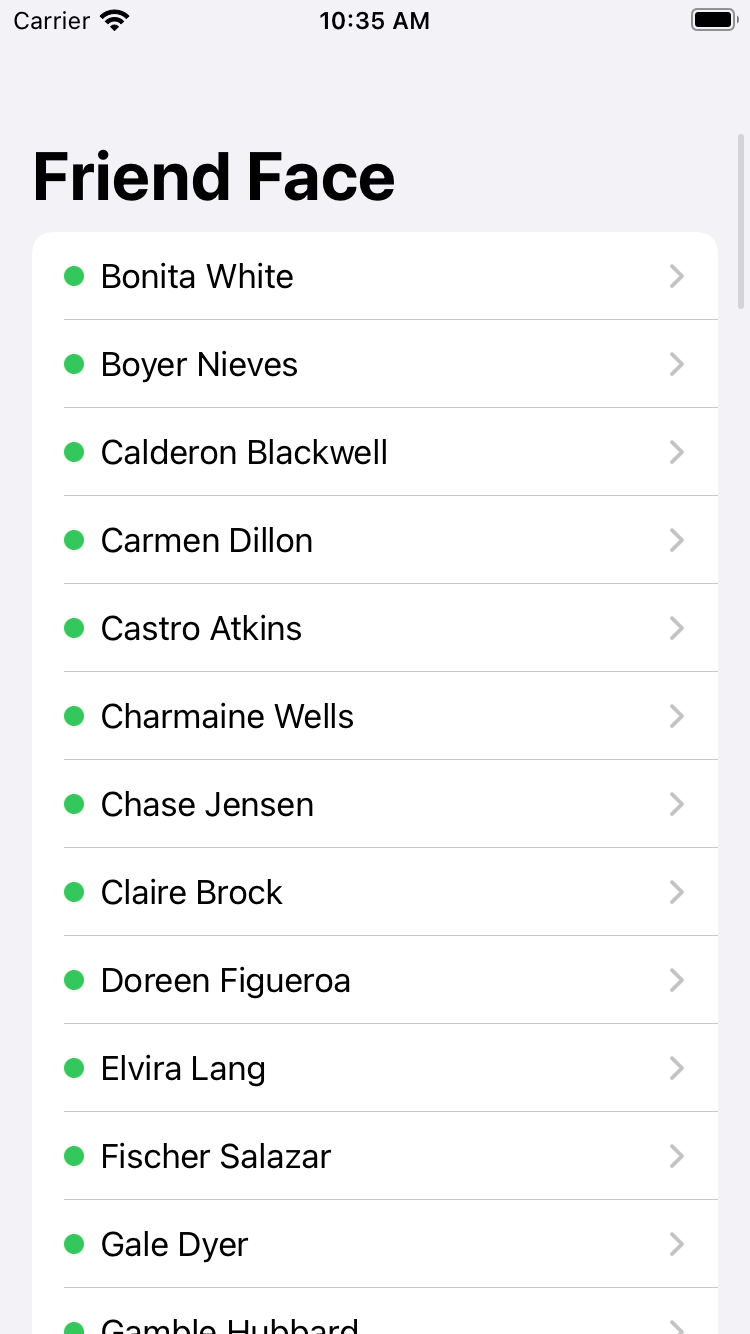
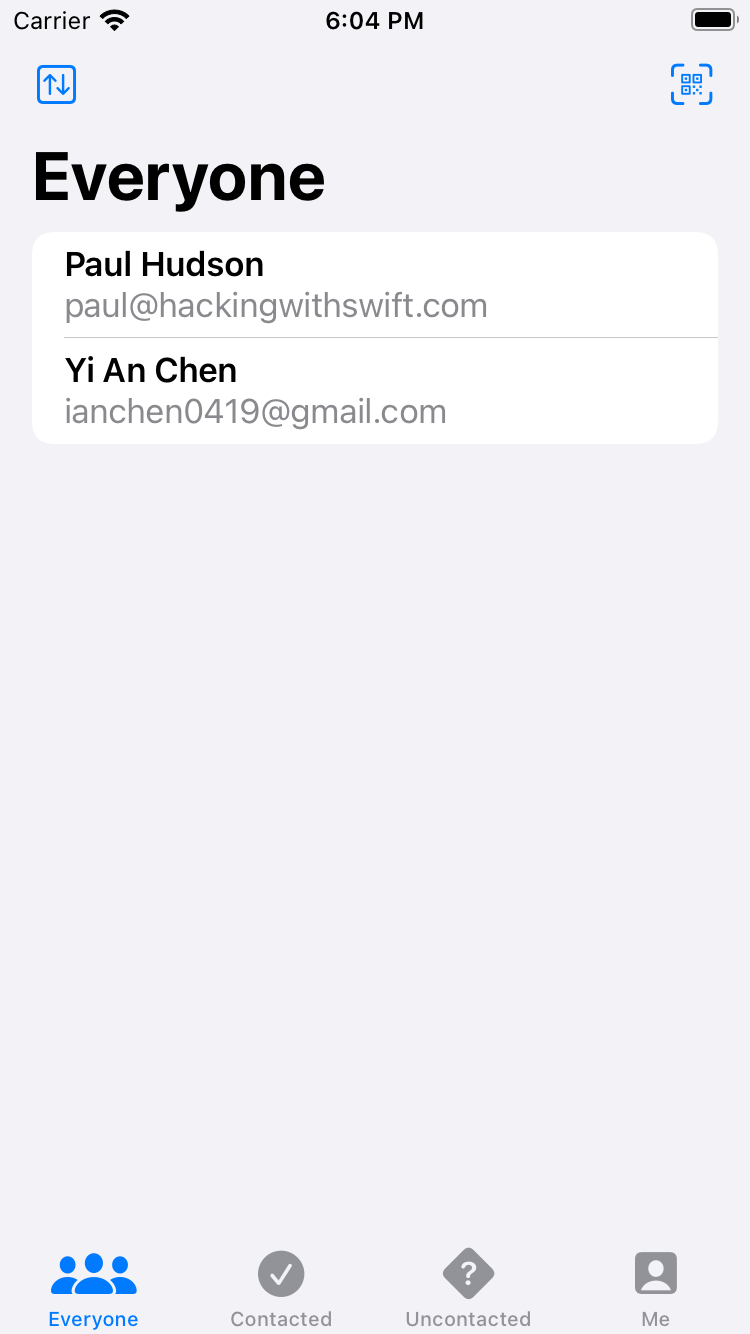
FriendFace (Challenge of Day 60)

- Using async and task to complete networking function.
- Using Core Data to cache data to improve user experience.
- Using Core Data and manual model class to add custimization funcions.
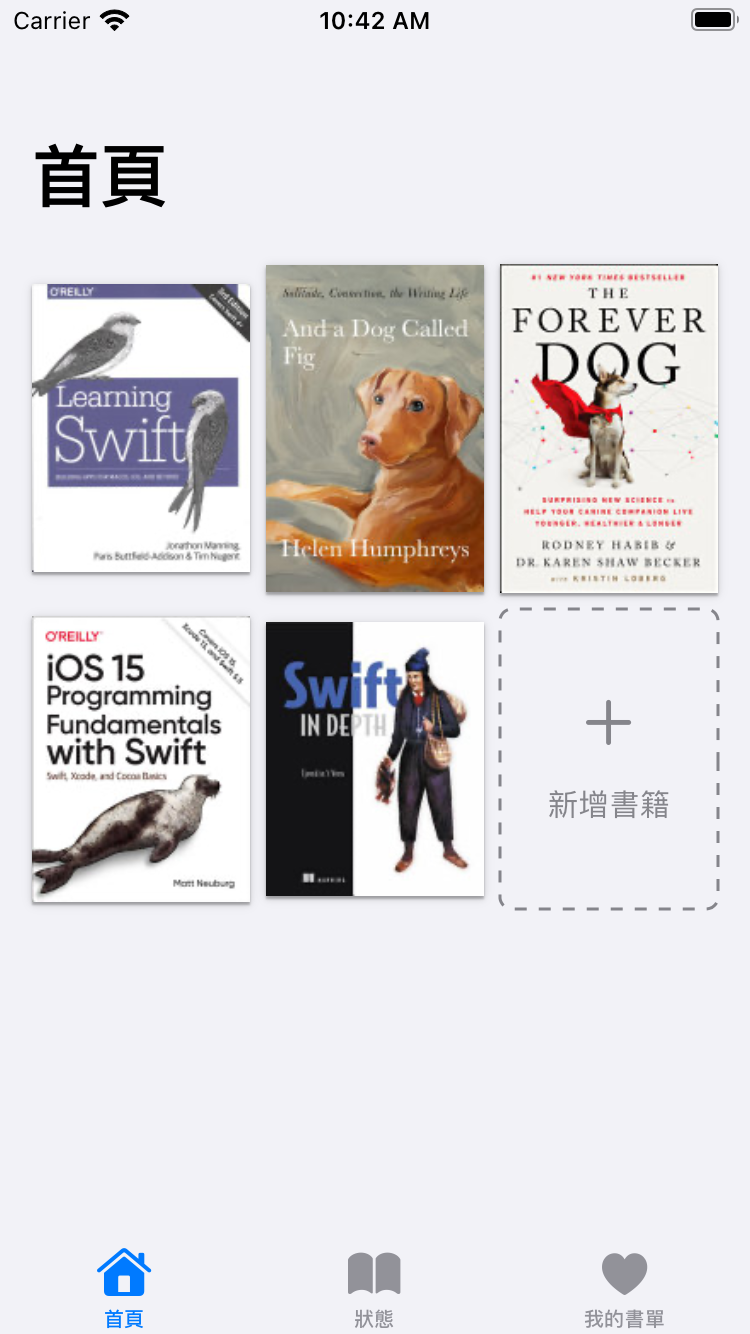
YourReading (Challenge of personal exercise)

- Using Google Book API to search book by ISBN number.
- Using AsyncImage to access remote image.
- Using many-to-many relations to combined entities of Core Data.
- Using EditMode to handle customize List edit/delete appearance. see more of my blog
- Prototype site which is made with Framework7
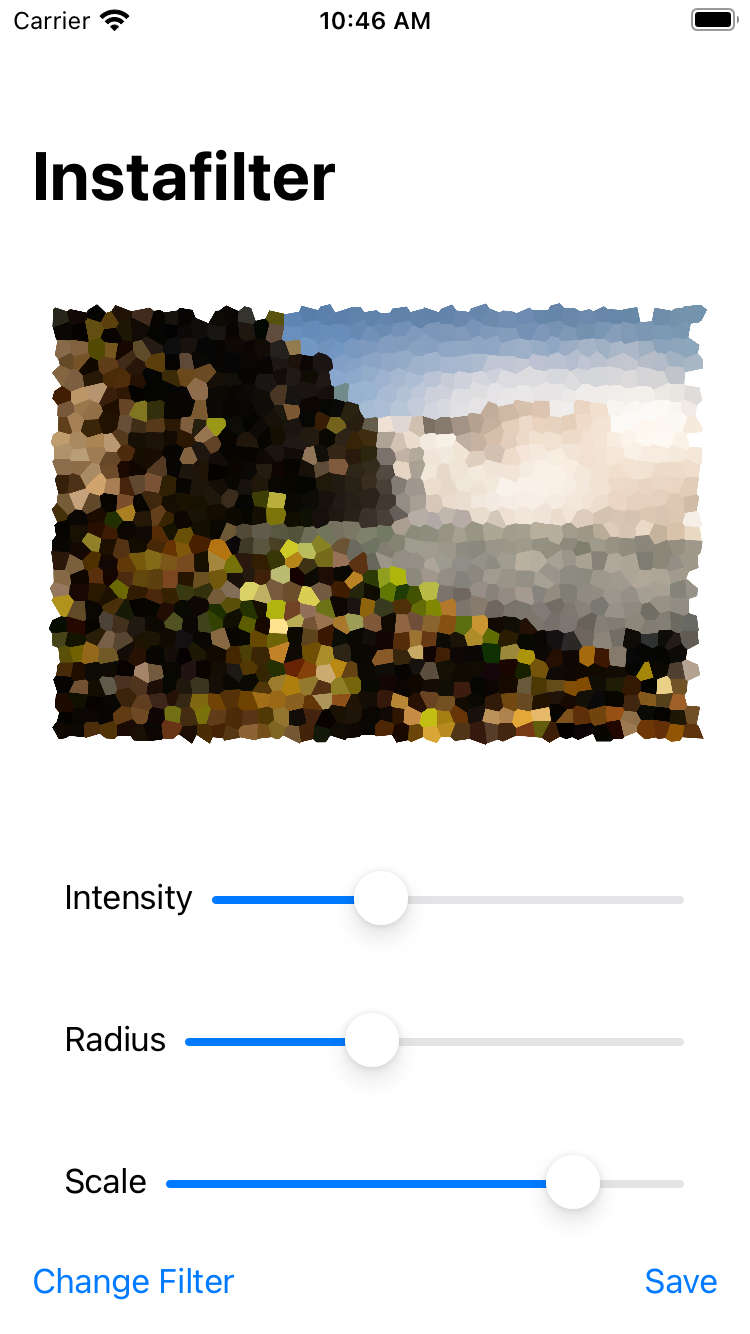
Instafilter

- Using CIFilter and CoreImage to proccess image filter.
- Using UIViewControllerRepresentable and coordinator to add UIKit component to SwiftUI
- Using confirmationDialog to add action sheet to app.
BucketList

- Using Map and MapAnnotation to make location marked in MapKit.
- Using @StateObject and MVC structure of SwiftUI.
- Using FileManager and .documentDirectory to save data to local device.
- Using LocalAuthentication (TouchID/FaceID) to protect private data.
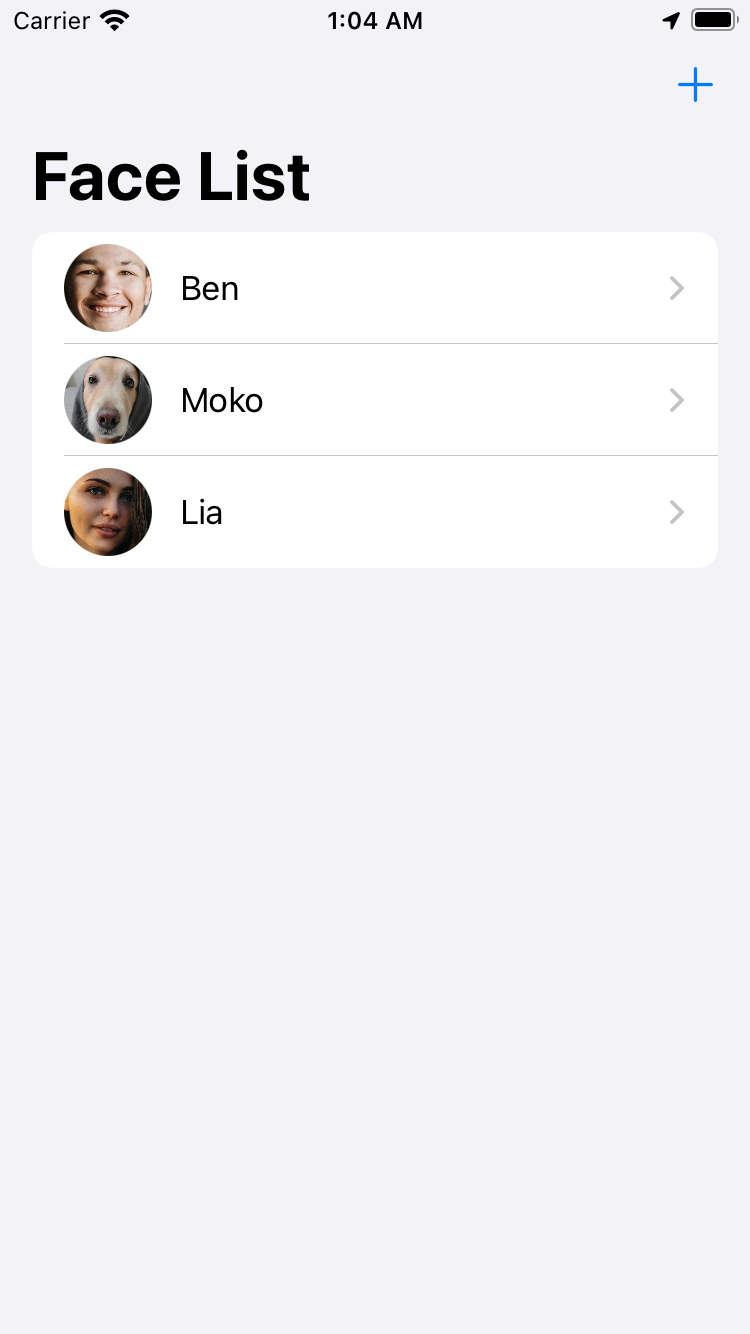
FaceList (Challenge of Day 77)

- Using Core Image to detect face and crop it.
- Using LAError and .alert(item: ) to show error message when FaceID/TouchID authenicate fail.
- Saving the location when user create a item (photo's location or device's location) by CoreLocation and PHAssset.
HotProspects

- NPM installing and usage.
- Usage of TabView and SwipeAction.
- Using .environmentObject to pass data by environment layer.
- Using UserNotification to implement Local notification.
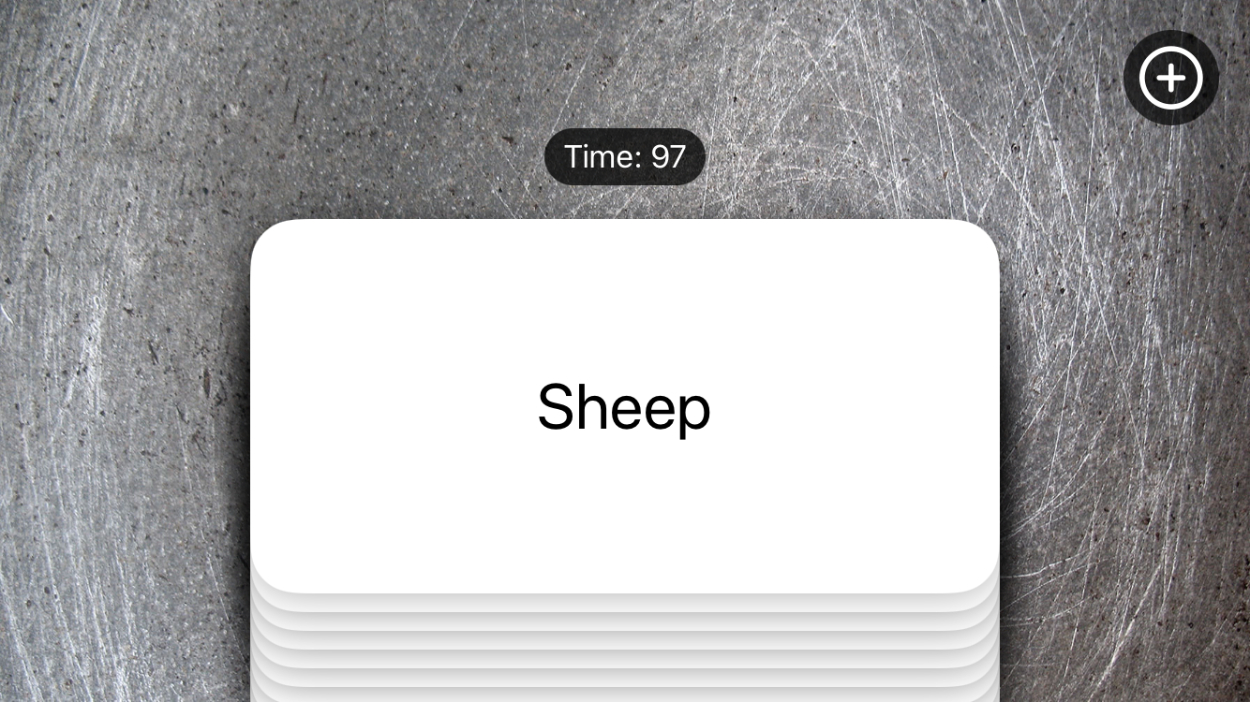
Flashzilla

- Using @Environment to access environment values such as VoiceOver, differentiateWithoutColor to optimize accessibility
- Using .gesture() to create gesture interactive effect when swipe a card.
- Using UINotificationFeedbackGenerator() to implement haptics effect when the answer is wrong.
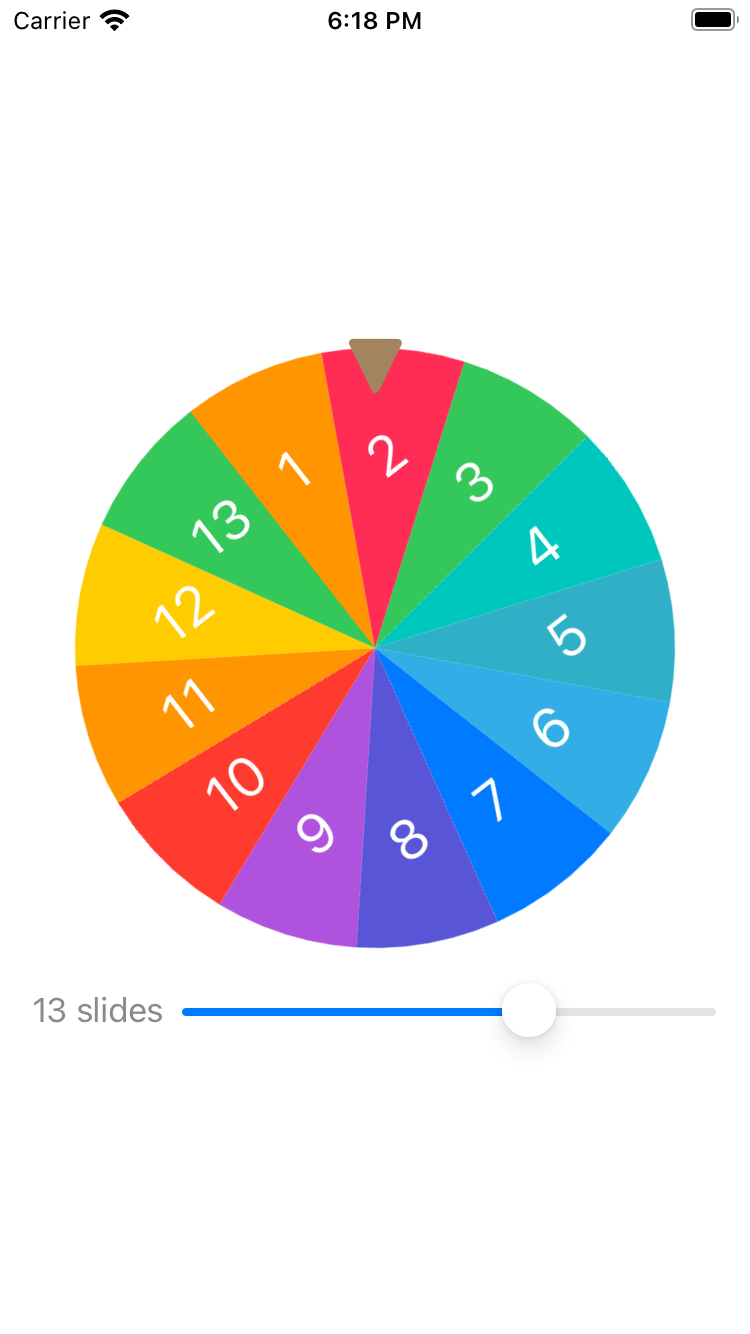
PickerWheel (Challenge of Day 95)

- Using Canvas and Path to draw wheel panel
- Using Timer.publish to make spinning animation consistent.
- Detecting gesturing velocity to decide spinning speed.
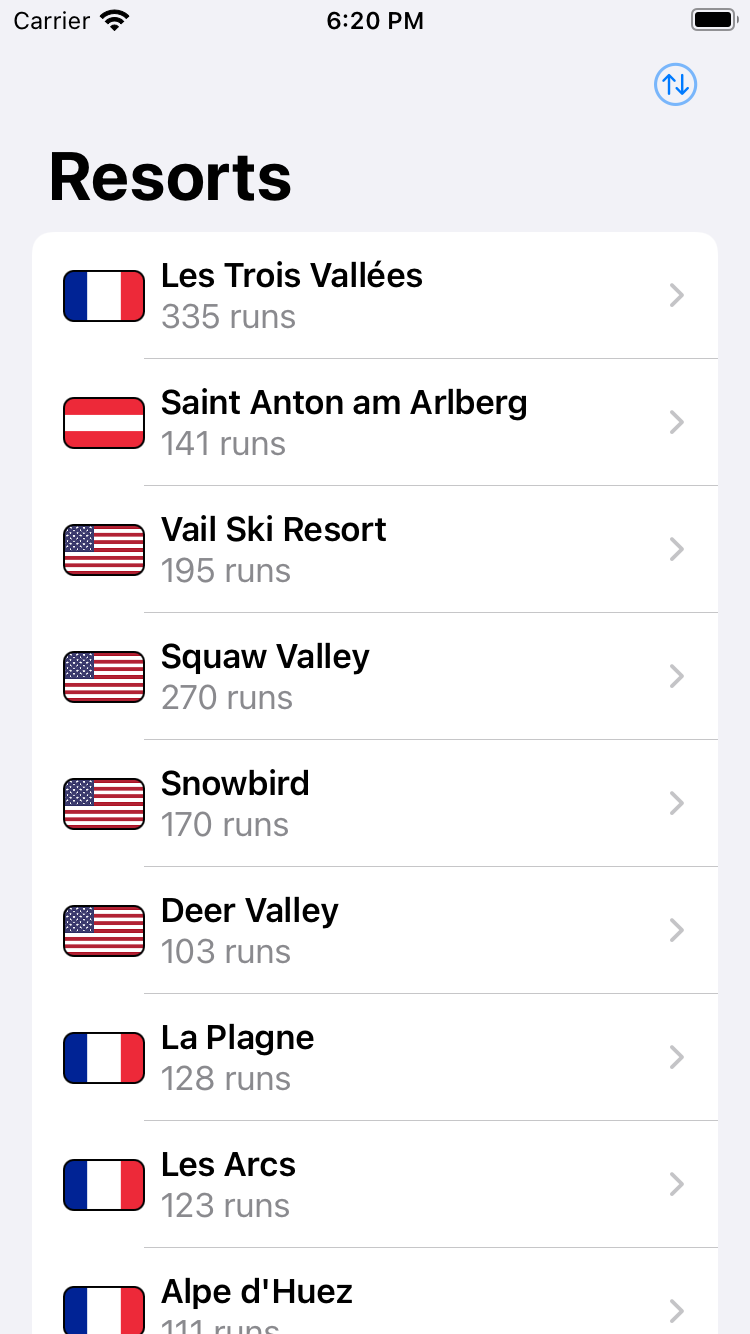
SnowSeeker

- Using splitted view to making optimization of iPad.
- Using horizontalSizeClass and dynamicTypeSize to optimize layout between the large device and small device.
- Using objectWillChange.send() to implement manually ObservableObject published (because @Published can't sent change when item is modified)