
読んだ期間:12月10日(土)〜 12月11日(日)
○本の構成
- 第1章:オブジェクト指向UIとは
- 第2章:オブジェクト指向UIの設計の仕方
- 第3章:第2章で紹介した方法の具体
- 第4章・第5章:第2章・第3章の実践練習
- 第6章:オブジェクト指向の哲学的見解
※今回は第1章・第2章のサマリについて記載します。
第1章:オブジェクト指向UIとは
①そもそもUIって何か
本書で定義されるUIとは、「道具を使用する際に触れる部分」(p3.「はじめに」から引用)とされています。(例)自動車:ハンドル 洗濯機:ボタン
②UIを設計する上での2つの考え方

UIを設計する過程で、著者が推薦している考え方が「オブジェクト指向」です。
オブジェクト指向:オブジェクト(目的)に沿っている考え方の方向性
タスク指向:タスク(人間のやる事・行動)に沿っている考え方の方向性
それぞれの特徴の中で強み・弱みがあるのですが、著者曰く、「オブジェクト指向」がいいのにも関わらず「タスク指向」で設計されているケースが、世の中の8割も占めているそうです。
本書でも使われていた例の中でも、自動販売機の例が非常にわかりやすかったので共有します。
<自動販売機の例>
タスク指向UIは、人のやるべきことの優先順位順に設計しているため、自動販売機でジュースを買うときに、「お金を払う」という行動が1番最初にきます。
一方、オブジェクト指向UIは、目的に沿って行動の優先順位順に設計しているので、自動販売機を利用する目的は「飲み物を買うこと」、つまりどの飲み物を買うのかを先に選んでから、お金を払うことになります。

タスク指向の自動販売機は、「旧型自動販売機」に多く、オブジェクト指向の自動販売機は最近よく使われている電子決済機能もついた「新型自動販売機」に多くあります。
<タスク指向の問題>
上記の自動販売機がタスク指向である時に起こりうる問題として大きく2つあります。
①人間の普段の行動と異なる
通常、スーパーで買い物をする場合も、「商品を選ぶ→お金を払う」という順番で動きます。しかし、タスク指向UIである、自動販売機は「お金を払う→商品を選ぶ」と通常の手順とは異なる方法になっています。そのため、普段からそういう物だと慣れている日本人にとってはさほど問題がないのですが、海外の人や初めて自動販売機を使う人にとっては使いづらいUIになる可能性が高いのです。
②余計な手続きが増えてしまう
もし、自動販売機で飲み物を買うことをやめる決断をした際に、タスク指向の場合だと「返却レバーを引いてお金を出す」という動作が発生します。しかし、オブジェクト指向の場合は、もし買わない選択肢をとっても、その場から立ち去ればいいだけなので、無駄な手続きを踏む必要がありません。
<タスク指向UIが適している場合>
上記にてタスク指向UIにおけるデメリットを記載しましたが、例外的に許容される場合があります。それは、「サービスを使用する目的の認識が使用者とすりあっている場合」です。
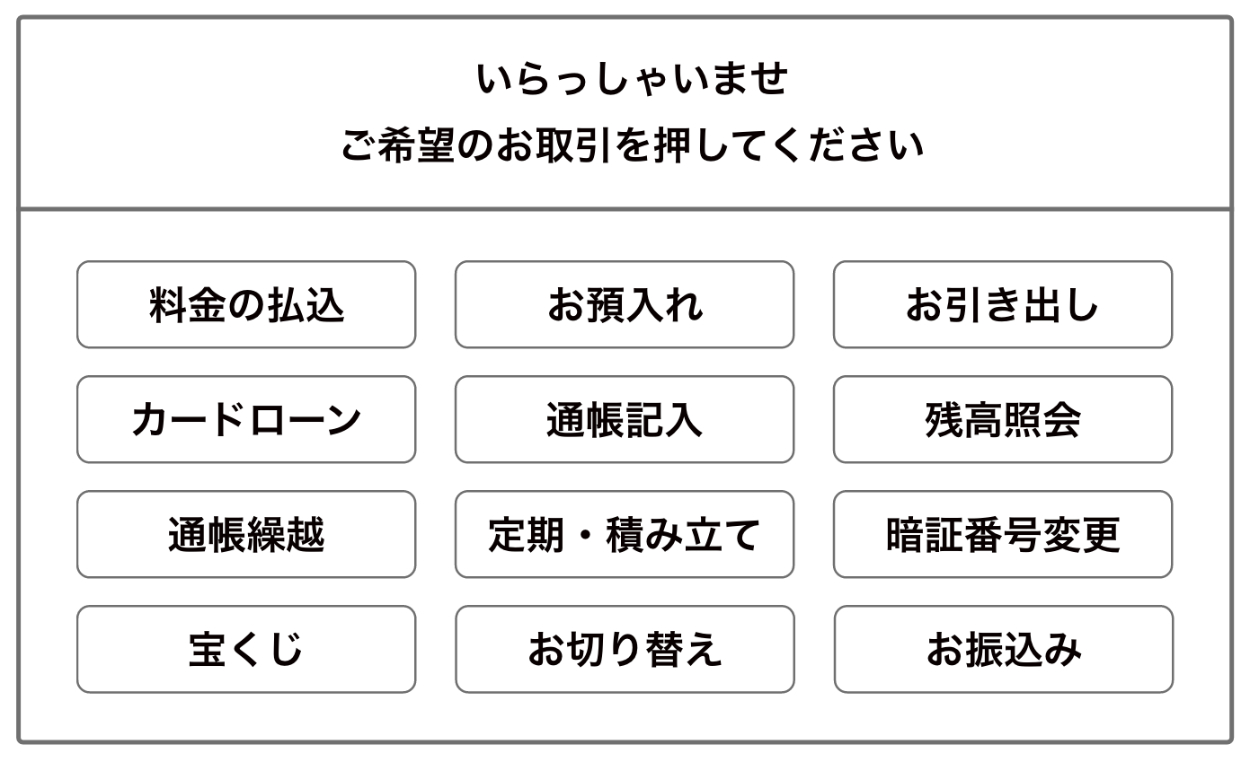
・具体例:ATMのUI
ここでいうオブジェクトは「口座」になり、ほかのオブジェクトが基本的にないためです。

第2章:オブジェクト指向UIの設計の仕方
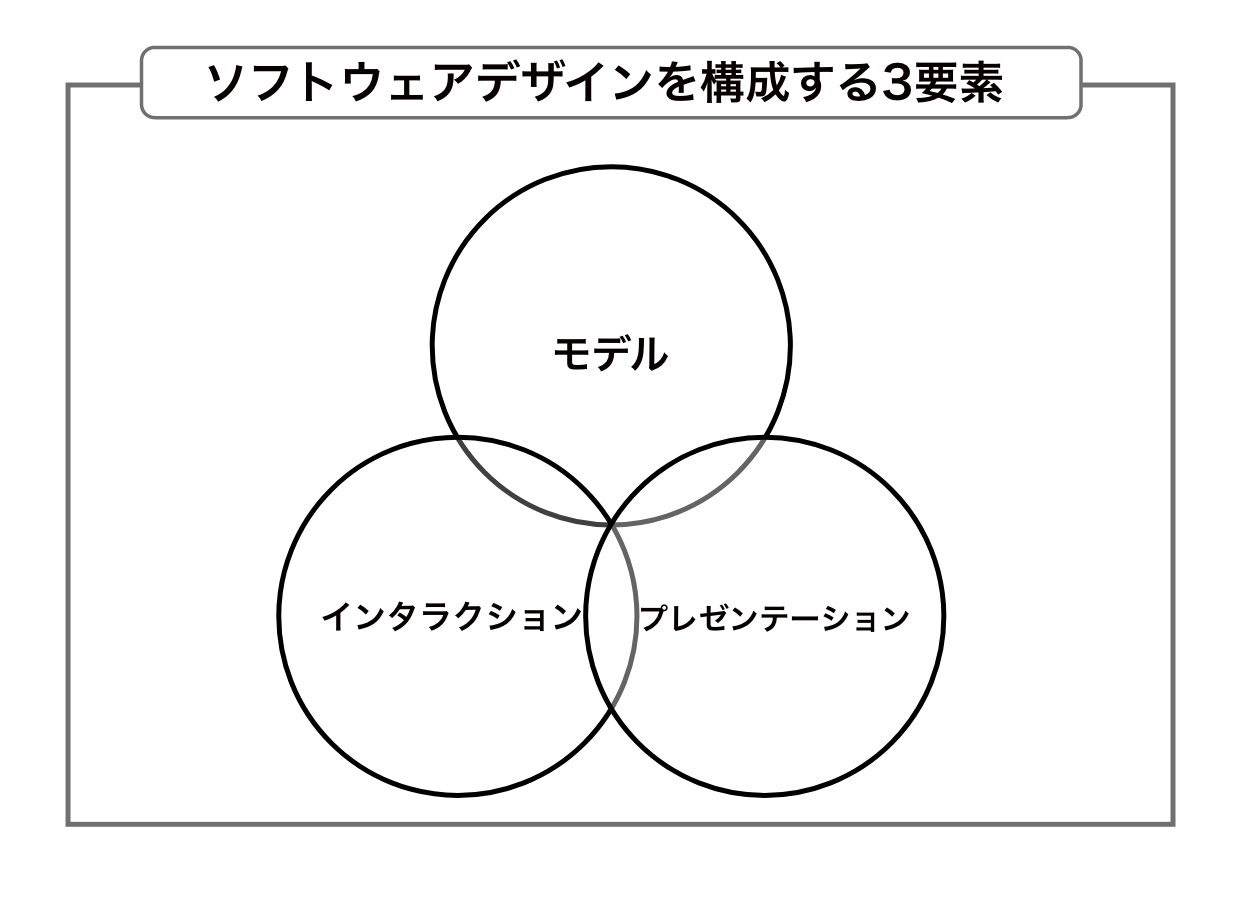
ソフトウェアデザインにおける構造は下記の3つで構成されています。
- モデル:全体の基盤となる部分
- インタラクション:全体の構造(オブジェクト)と機能を繋ぐ部分
- プレゼンテーション:見た目の部分

デザインは上記3要素の方向で具象度が上がり、デザインとして成り立ってきます。ただ、必ずしも『モデル→インタラクション→プレゼンテーション』でデザインを定めていくのではなく、3要素を行ったりきたりで何度も試行錯誤することで、デザインの精度を高めます。
<各3要素の基本の目的と具体的なアクション>
- モデルレイヤー:オブジェクトの抽出
【目的】ユーザーがアプリの用途、作業範囲を把握するためには1番はじめにオブジェクトを表示する必要があるため
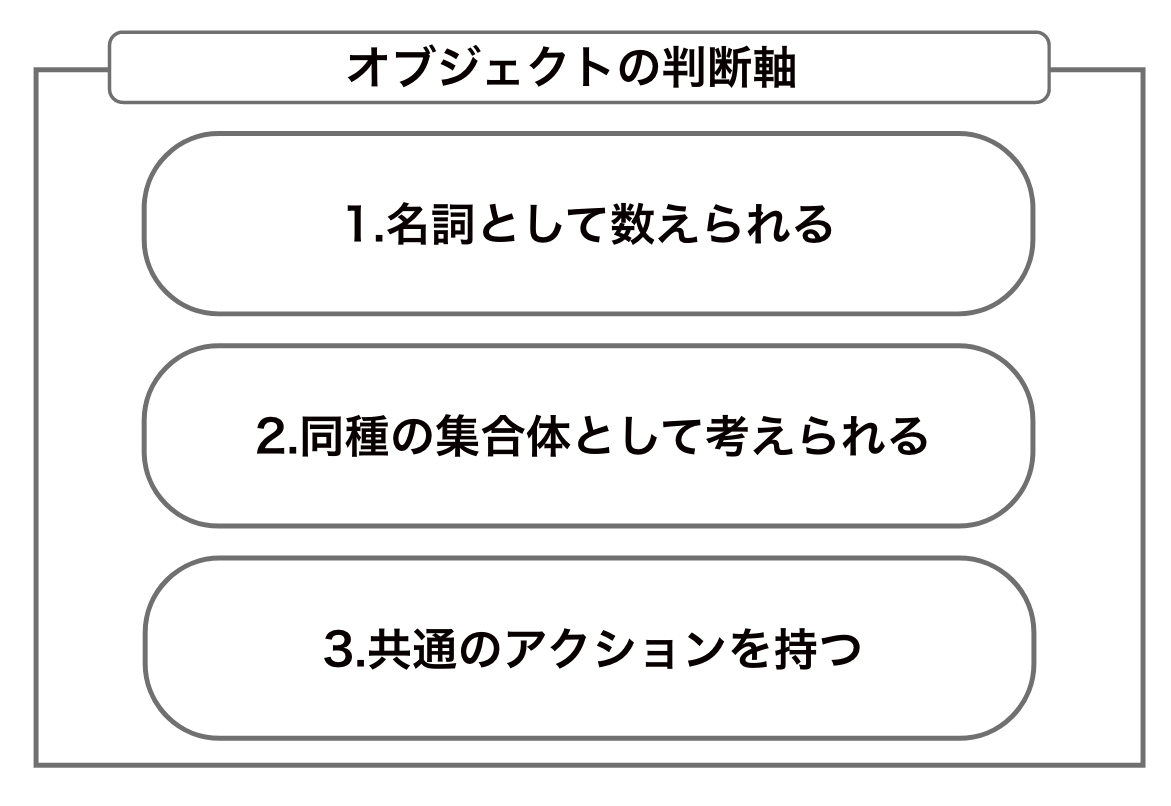
【課題】オブジェクトを見つけ出すこと

例)メールのWebアプリケーション制作の場合
◎オブジェクトとして適切:メール、メールボックス
×オブジェクトとして不適切:受信、フラグ
【具体的なアクション】
○業務におけるアプリケーションの位置付けを明確にする
○役割・フローを明確にする
○入出力される情報を明確にする
⇨ユーザーインタビュー、ヒアリング、既存システムの調査等が必要
- インタラクション:ビューとナビゲーションの検討
【目的】オブジェクトをビューを用いて検討することで、より具象化されるため
【課題】ビューを検討する(ビューの関係を概念図にする)
概念図には、モデルとインタラクションのつながりやビューの詳細、またビューの種類を記載します。
※ビューの種類について
○コレクション:1つのビューの中に、同じオブジェクトをいくつか並べて表示してあるビューのこと

○シングル:1つのビューでオブジェクト1つ分を表示するビューのこと

【具体的なアクション】
○モデルとインタラクションのつながりを記載する
○シングルビューかコレクションビューかをインタラクションそれぞれに記載する
- プレゼンテーション:レイアウトのパターンを適用する
【目的】インタラクションのところで制作した概念図を元に、画面イメージを設計し、デザインを形にしていくため
【課題】画面のデザインを作る
【具体的なアクション】
○画面サイズ(モバイルなのかデスクトップなのか)を考慮していきながら、レイアウトを考えていく
○デザインの基礎の知識(色、余白、配置)様々な規則に則り、デザインする
参考文献:2020年6月18日.『オブジェクト指向 UIデザイン 〜使いやすいソフトウエアの環境〜』.株式会社技術評論社,[493]
★最後に
最後まで読んでいただき、ありがとうございました。これまで感覚でデザインに取り組んでいたのですが、今回本書をまとめる中で、デザインにおけるロジックについて体系的に学習ができました。また、「オブジェクト指向」の重要性を知ることができたため、本書で学んだことを今後のデザインのスキルの向上に活かしていきたいと思います。
