
【課題】LPトレース
SHElikes MULTI CREATOR COURSE の課題で、Webページのトレースに取り組みました。また、スタイルガイドとPC/SPのレイアウトの違いをまとめました。(使用ツール : Illustrator)
【目次】
1:トレースしたLP
2:スタイルガイド
3:PCとスマホのレイアウト比較
4:工夫した点
5:制作を通して気づいたこと
6:制作を通して学んだこと
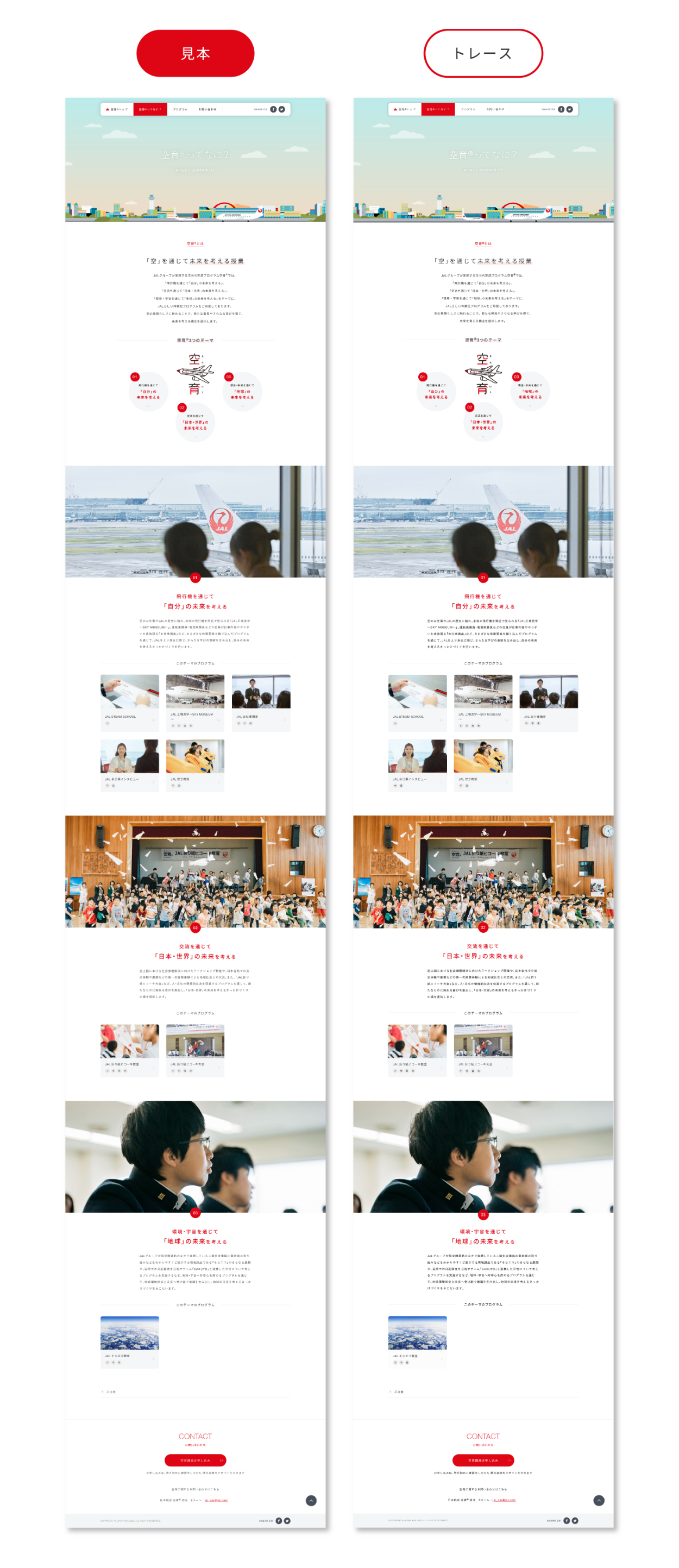
1 :トレースしたLP
日本航空株式会社(JAL)が提供する体験型プログラム『空育』のWebページをトレースしました。
 2:スタイルガイド
2:スタイルガイド

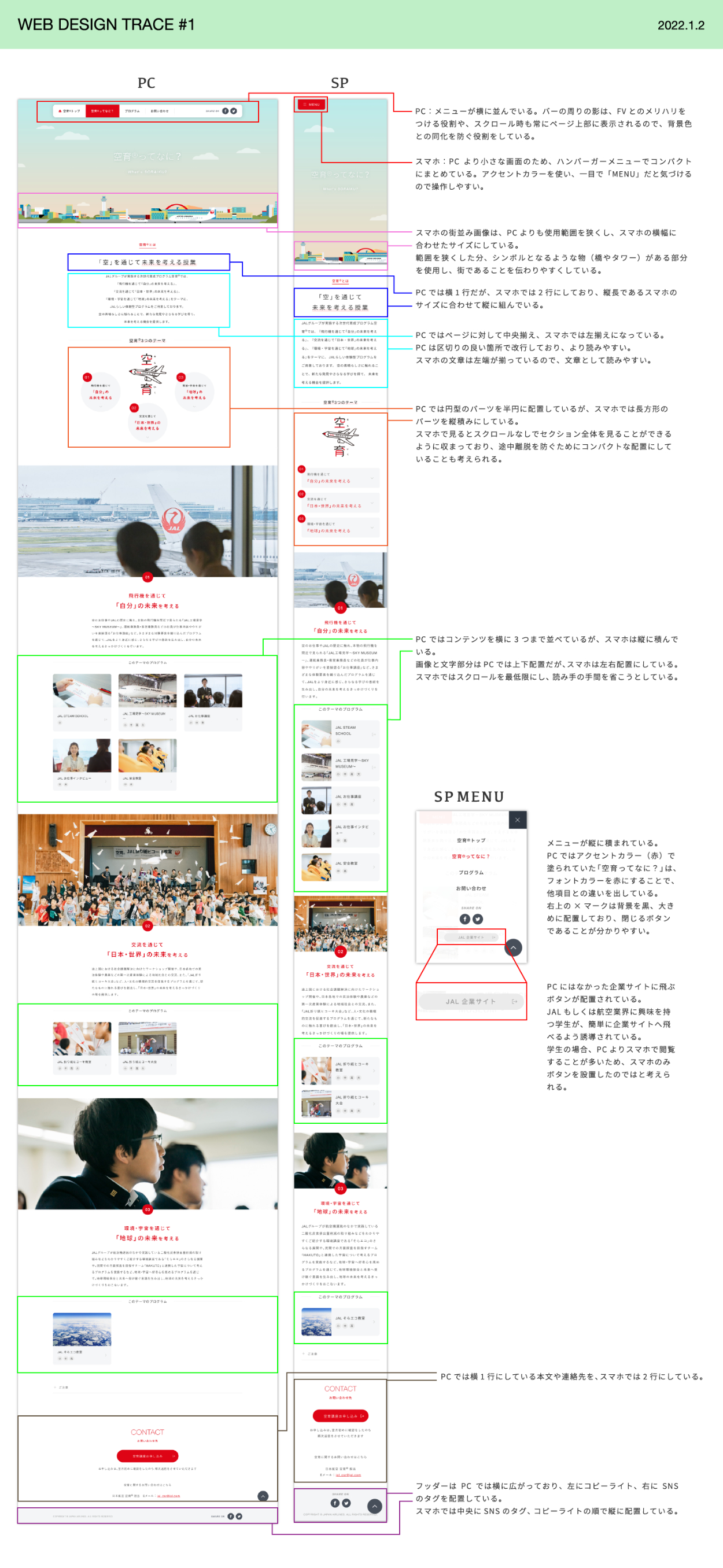
3:PCとスマホのレイアウト比較

4:工夫した点
①フォントの違いを正確に確認
当初、使われている日本語フォントは1つだと思っていましたが、トレースすると少し違うフォントを使っていることに気付き、再度CSSを確認しながら修正していきました。
②細かな表現の正確性
ヘッダーの周りやメインビジュアルの文字に少しだけ影がついていたので、再現できるように影を少しずつ修正しながら近づけました。
5:制作を通して気づいたこと
①カラー
・基本3色(白、黒、赤)でまとめており、シンプルで見やすいページとなっている。またJALの企業カラーでもあるのでJALと結びつきやすい。
・アクセントカラーとして濃い赤と薄い赤を使い分け、濃い色でしつこくならないようにしている。
・グレースケールを細かく設定しており、アイコンになる場合は濃いめのグレー、背景になる場合は薄めのグレーにしている。
②タイポグラフィ
・全体的に文字間が広めに取られている。ゆったりした印象になり、抵抗なく読める。
・見出しや本文など、繰り返しがある場合はフォントの大きさを統一している。
・英語フォントでは同じフォントでも書体をイタリックに変えて、さりげなく動きを出している。
・同じゴシック体でも「Noto Sans JP」と「游ゴシック体」を2種類を使っている。主に見出しは「Noto Sans JP」、文章は「游ゴシック体」を指定をしており、文章部分は読みやすさをかなり重視していると考えられる。
③余白
・8の倍数や5の倍数で整列されている部分が多い。
・同じ型を繰り返す場合は余白が統一されている。
・セクション間の余白は110px~130px程度にしており、ゆったりとした印象に見える。
6:制作を通して学んだこと
①シンプルなデザインだからこその細やかな設定
一見シンプルなWebページですが、細かなこだわりを多く感じました。
【例1】ページ内リンクに飛ぶ場合と他ページに飛ぶ場合で矢印のマークを変える
【例2】グレースケールを多く設定している
シンプルだからこそ、細やかに丁寧に作りこむことが必要だと感じました。
②ユーザーを考えた要素選び
今回のページは学生から大人まで閲覧するページと考えられるので、フォントはどの世代にも受け入れられるようなゴシック体を選んでいると考えました。デザインの綺麗さだけでなく、要素1つに対してもユーザーを考えて設定する重要性を実感しました。

 2:スタイルガイド
2:スタイルガイド