【SHElikes マルチクリエイターコース課題】LP制作(ワイヤーフレーム作成〜コーディング)
SHElikes マルチクリエイターコースの課題でベビー用品会社の採用サイトを作成しました。【制作期間:4週間】【使用ツール:Illustrator、HTML、CSS、JQuery】
こちらから実際に制作したサイトがご覧いただけます。
●クライアント情報
クライアント名:TSUTSUMU 株式会社
ベビー用品をメインとし、ママの育児をサポートするコミュニティ事業や家族みんなが幸せになるフォトブック事業などを展開している。軸はベビー用品だが、今後ママ・パパ、家族向けのサービスも展開していく予定をしている。
●要件
ターゲット
・転職希望の方
・報酬面よりもTSUTSUMU が作っていきたい世界に強く共感してくださる方
・各職種において全くの未経験よりは経験を重視したいが、それよりもカルチャー
フィットしている人がターゲット
目的
・LP を通してエントリーをしてもらうこと
(採用強化のためできるだけたくさんの応募がきて欲しいが、エントリーがあれば
でもいいわけではなく、カルチャーフィットする方に応募してもらいたい)
トンマナ
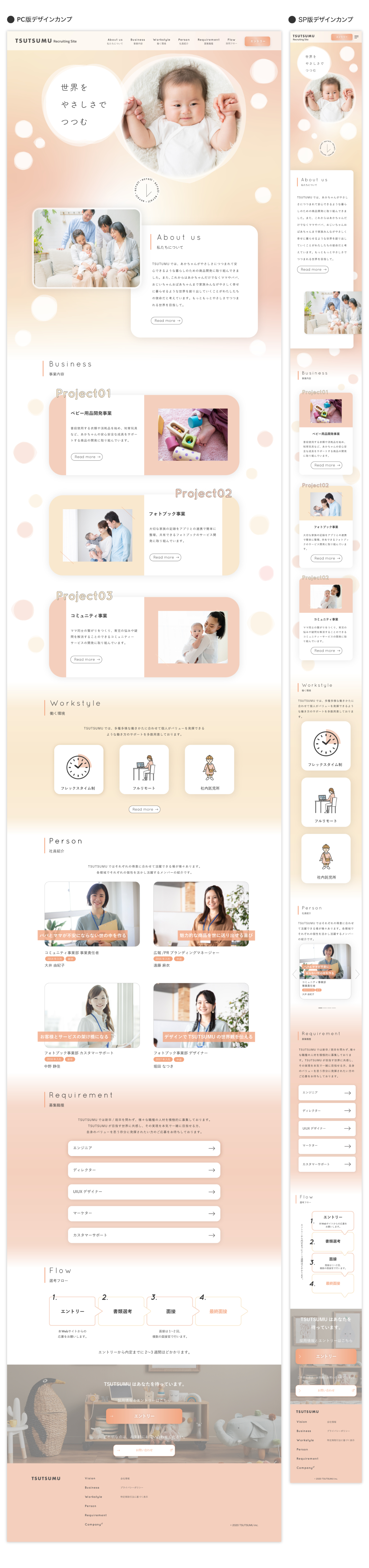
・明確なブランドトンマナがまだ決まっていないので、事業内容にあうトンマナを自由に提案していただきたいです。
制作サイズ
PC 横幅1440px
SP 横幅375px
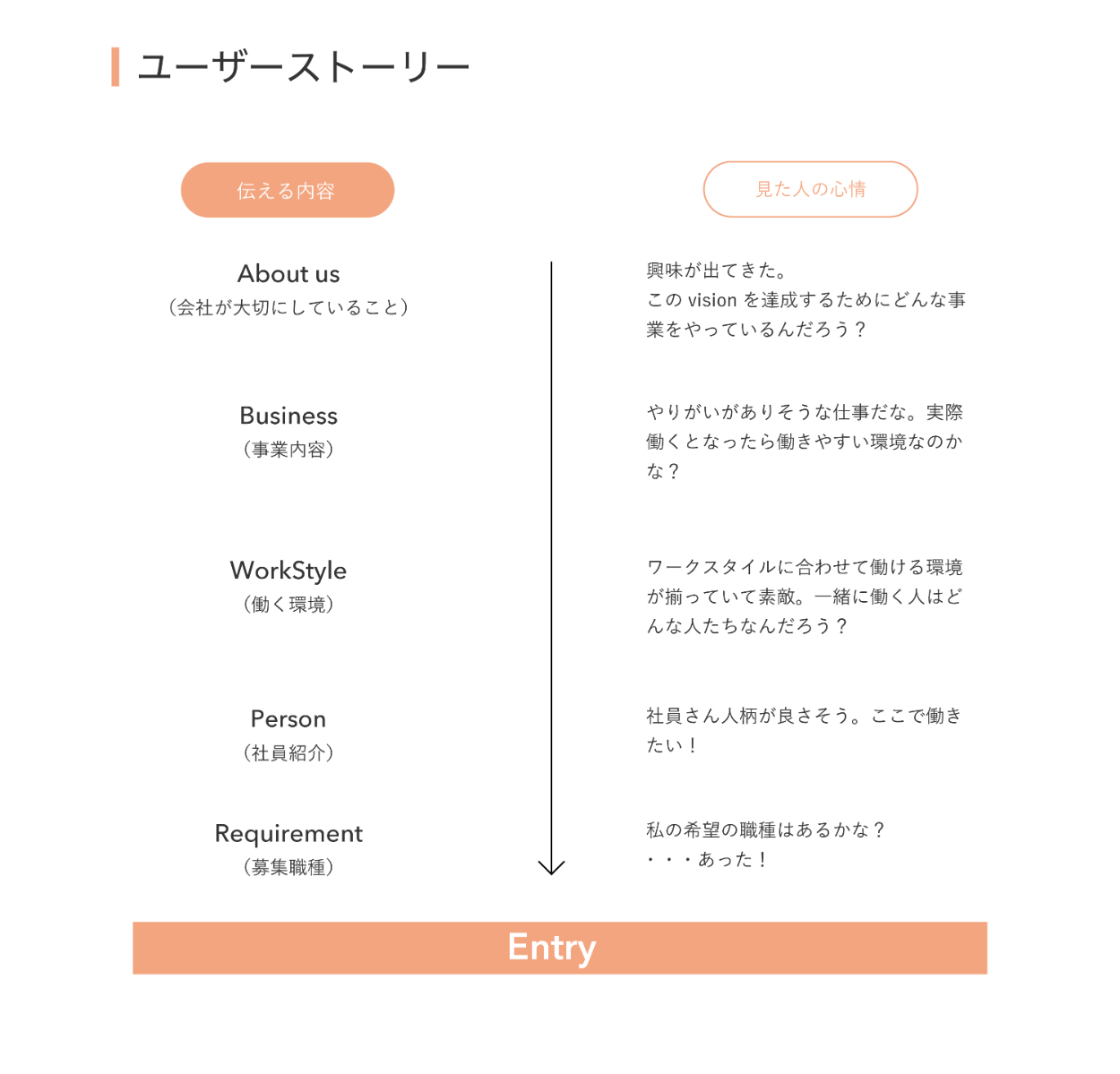
●LPの目的を意識したユーザーストーリーの作成
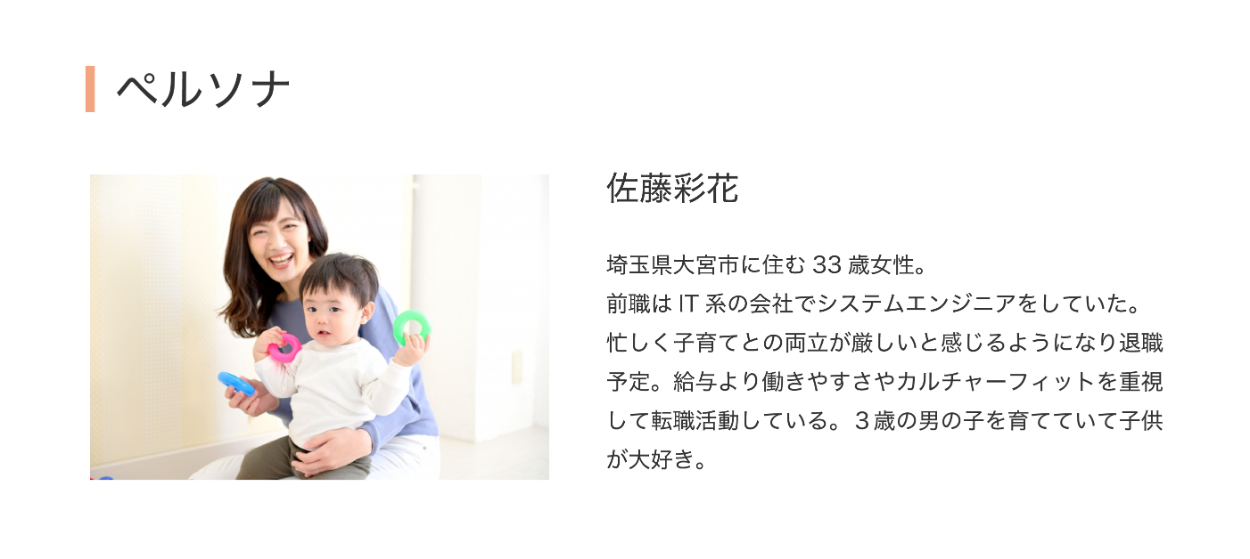
まずはじめにペルソナを設定し、ユーザーストーリーを作成しました。小さい子どもを育てていて家族との時間を大切にしたいと思っている30代女性をペルソナとしました。

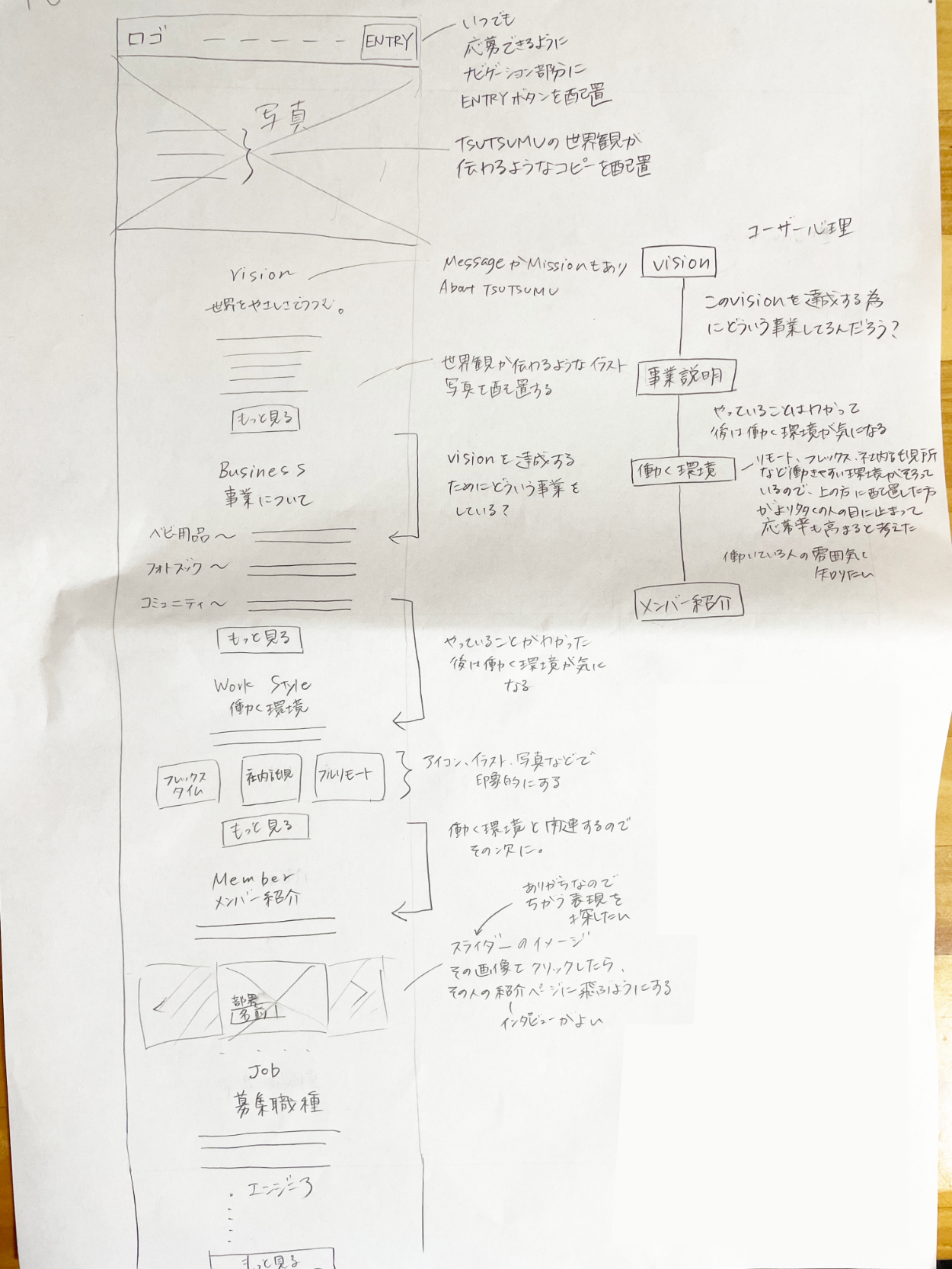
ペルソナに合わせてユーザーストーリーの作成をし、合わせてワイヤーフレームを手書きで作成しました。
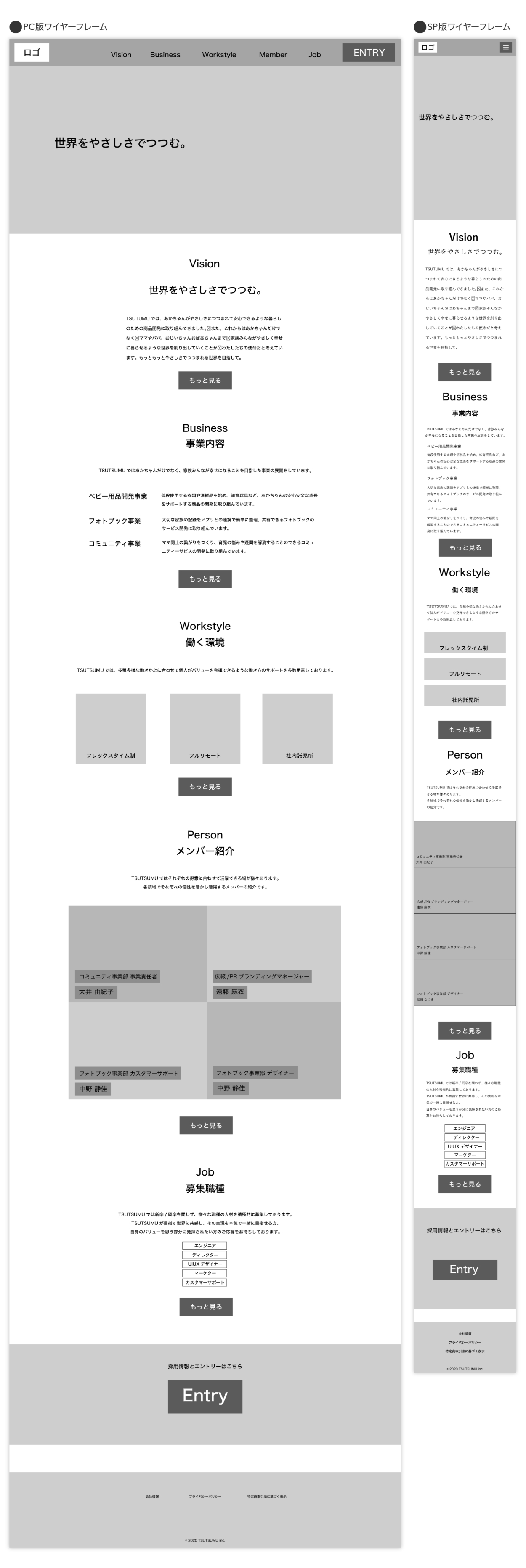
 ●ワイヤーフレーム作成
●ワイヤーフレーム作成

●今回の課題を通して学んだこと
参考サイトを探す中でリクルートサイトにはどんなコンテンツがあるか、それぞれのコンテンツのレイアウトなど学ぶことができました。どういう目的を達成したいかを頭の中に入れて情報設計やビジュアルデザインを作成することが大切だと思いました。グラデーションを使ったサイトを初めて作成しましたが、cssだと表現が難しいと感じました。ボタンをhoverした時の動きや擬似要素の使い方など応用的な知識も習得できました。
●頑張ったポイント
世界観を表現したWEBサイトを作成して欲しいという依頼だったので世界観に沿ったサイトを作成しました。カラーは温かみを表現するためベージュやオレンジを使用しました。本文の文字間を広くとったり、図形を角丸にしたり、グラデーションにしたりするなどして世界観を表現しました。ボタンをhoverした時の動きを凝ったものにしました。ユーザーの疑問に答えていくイメージでユーザーストーリーを作りました。採用フローは吹き出しの作り方を参考にして作成しましたが、調整が大変でした。
●今回の課題の感想
TAさんに疑似要素の使い方が上手いと褒めて頂けたのが嬉しかったです!限られた時間の中で情報設計、ワイヤーフレーム、デザインカンプ、コーディング全て終わらせるのは大変で、納得いっていない部分もあるのですが短期間でここまでできたことに成長を感じました。
コーディングの質問を同期の方にしていただき、自分のコーディングもする中で、コーディングが好きで得意だと実感できるようになりました。Webサイトの世界観と採用サイトの堅さを両立するのが難しいと感じました。

 ●ワイヤーフレーム作成
●ワイヤーフレーム作成