
目次
1. 要件定義
2. 機能一覧
3. 工夫した点
4. 反省・改善点
5. さいごに
① 要件定義
このプロジェクトの要件定義に関する詳細情報は、以下のREADMEをご覧ください。
② 機能一覧
管理者側の機能一覧(予約カレンダー・お問い合わせ・ブログ機能)
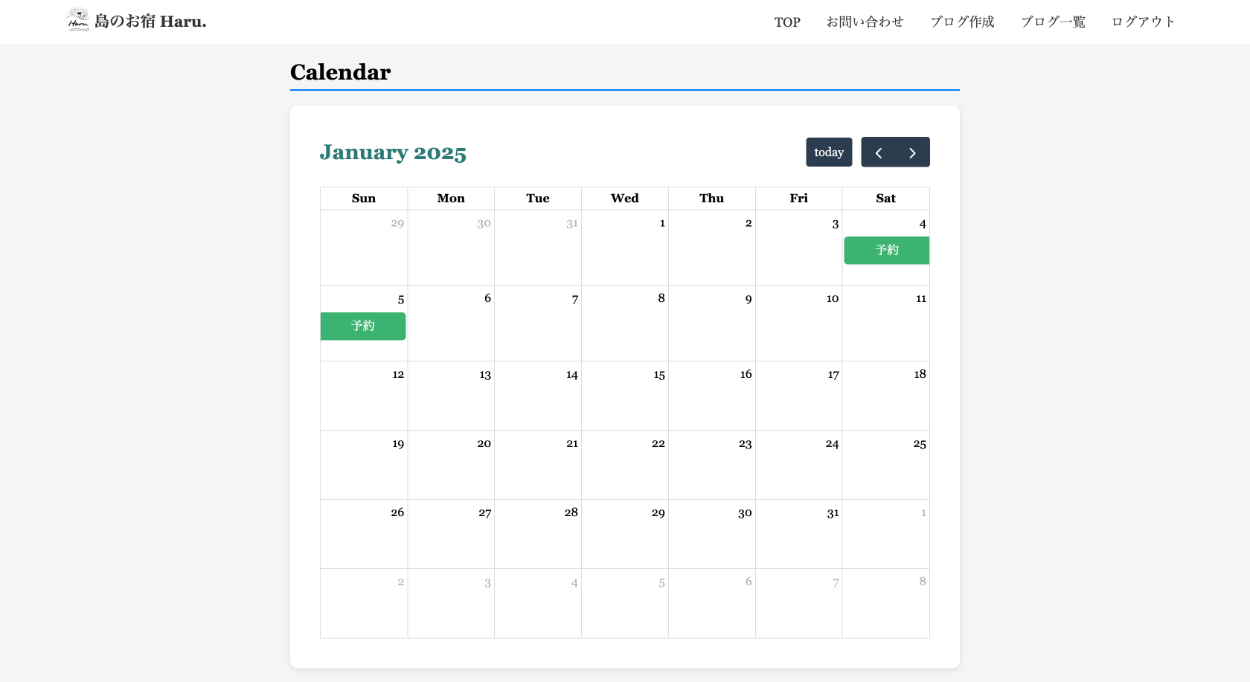
(1) 予約カレンダー
- 管理者側のカレンダー(予約日をクリックするとAirbnbの管理画面へと遷移)

- ユーザー側のカレンダー(AirbnbとVacationStayの予約情報を統合し空き日を表示)
Ical形式とFullCalendarを組み合わせることで、効率的な予約管理システムを実現
Ical形式
外部予約サイトから予約情報を自動取得し、Googleカレンダーと連携。一元管理が可能になり、手動更新の手間を省略。FullCalendar
Icalで統合された予約情報を視覚的にわかりやすく表示。ユーザーには「予約可能日」を、管理者には「予約日」をカレンダー上で表示し、直感的に確認可能。
(2) お問い合わせ管理
管理者が効率的にお問い合わせを処理できるよう、以下の機能を実装
ステータス管理機能
- ステータスの設定
お問い合わせには「未対応(デフォルト)」「対応中」「完了」の3つのステータスを設定し、管理者は状況に応じて変更可能。トップ画面では「未対応」「対応中」のタスクのみを表示し、優先すべきタスクの確認が可能。
(3) ブログ・コメントのCRUD機能
ブログ管理: 記事の「作成」「表示」「編集」「削除」
コメント管理: 記事ごとに投稿されたコメントの「表示」「削除」
絞り込み検索機能:(タイトル・投稿日・カテゴリ)の条件で検索可能
ブログとカテゴリの多対多の設計で、ブログとカテゴリのデータを柔軟に操作
ユーザ側の機能一覧
③ 工夫した点
1. 企画段階
要件定義
- プロジェクトの目的や課題を明確化し、そのための機能や画面設計を策定。
- ターゲットユーザーを詳細に分析し、特定のユーザーに効果的なアプローチを実施。
- クライアントと密にコミュニケーションをとり、要望や認識のズレを早期に解消。
2. 機能設計
ドメイン駆動設計やクリーンアーキテクチャに基づいたシステム設計
- システムの各層(Domain、UseCase、Repository、Infrustructure)ごとに責務を明確に分離。
- ビジネスルールがUI層やデータ層に依存せず、柔軟で保守性の高いシステムが実現。
セキュリティー対策
予約サイトで顧客情報を扱うため、以下のセキュリティ対策(CSRF、XSS、SQLインジェクション、パスワード漏洩など )を実施
認証と権限管理
- ミドルウェア auth を利用し、管理者専用ルートとユーザー用ルートを分離。認証済み管理者のみが特定リソースにアクセス可能。
フォーム送信の安全性
- @csrf トークンでCSRF攻撃を防止。
- FormRequest を利用して入力バリデーションを行い、不正データを排除。
データベース操作の安全性
- Eloquent ORM を使用し、SQLインジェクションを防止。
- Hash::make() でパスワードをハッシュ化し、安全に保存。
④ 反省・改善点
(1) 独自の予約システムの導入
現状の課題:
- 決済システムの実装や不正予約、データ漏洩のリスク管理
改善策
- 決済サービスの利用や予約管理のライブラリを使用し、必須機能(予約作成、変更、キャンセル)を段階的に導入することで、安全に独自予約システムを構築・運用する
(2) 多言語対応の機能追加
現状の課題:
- サイトは現時点で英語対応がメインであるが、ターゲットの90%が外国人であるため、英語だけではなく、複数の言語対応を行う必要がある。
改善策:
- 自動翻訳機能の追加
- Google Translate API やLaravelでのライブラリを活用して多言語対応を進め、アクセス数・予約数の増加を目指す。
⑤ 最後に
最後までご覧いただき、誠にありがとうございます。
今回の民宿サイト「Haru」の制作は、初めて企画段階からクライアントと共に取り組んだプロジェクトでした。クライアントの要望に寄り添い、課題を解決しながら、予約促進につながるサイト構築を目指しました。このプロセスを通じて、サービスをより良くしていく楽しさを実感し、大きな成長を得る貴重な経験となりました。
一方で、振り返る中で今後の課題も多く認識しています。この経験を次の挑戦に活かし、さらなる技術力を磨き、クライアントやユーザーに価値あるサービスを提供できる開発者を目指していきます。
