
【スクール課題】SNSバナーデザイン
SHElikes / MULTI CREATOR COURSEの課題として、英会話教室を架空のクライアントに、キャンペーン用SNSバナーデザイン制作を行いました。▼使用ツール:Photoshop
▼もくじ
1. クライアントからの要件整理
2. 要件整理を受けての提案
3. 制作デザイン
4. 想定ユーザーストーリー
5. デザインのポイント
6. 課題を通した学び
1. クライアントからの要件整理
⚫︎クライアント:英会話教室 English Girls
20代の女性をメイン顧客とする英会話教室。全く英語が話せない苦手意識のある方でも通いやすい初心者歓迎のスクール。ビジネスの場で活用するというより、趣味で学んだり外国人の方との交流を図ってみたい人向けのライトなスクール。
⚫︎目的:夏のお友達紹介キャンペーンで入会者を増やす。
⚫︎ターゲット:20代女性。英語初心者。趣味で英語を学びたいと考えている方。
⚫︎掲載場所:X(旧Twitter)、Instagramフィード。
⚫︎入れたい要素
<文言>
一緒にお得!/ 夏のお友達紹介キャンペーン / あなたにもお友達にも5,000円プレゼント /期間:2024年8月20日〜9月30日
<画像など>
”あなたとお友達”を表現するための人物の写真 / 英会話スクールであることがわかる要素や写真 / English Girlsのロゴ
2. 要件整理を受けての提案
①目的から、ターゲットを再整理:英会話に明確な興味がない、潜在層にまで届ける
バナーの目的を、”このバナーを見ていかに多くの人にキャンペーンに興味を持ってもらえるか”、と整理しました。その際、要件にあったターゲットは既に英会話に興味のある顕在層であり、どのようなバナーでも接触すればそれだけで流入する可能性は高いのではないかと考えました。そのため、バナーの目的を達成するには、顕在層以外、つまり英会話に明確な興味がない潜在層にも興味を持ってもらうことが必要だと考えました。
②その潜在層に刺さるメッセージとは?:日本にいながら、海外旅行気分が味わえる
英会話に明確な興味がない潜在層は、「5000円がもらえる」というインセンティブだけでは動かないのではと思い、何かフックが必要だと考えました。そこで着眼したのは、夏というモーメントは海外旅行シーズンであり、English girlsでは海外旅行で味わうような外国の方とのコミュニケーションを提供できると考えたことから、「日本にいながら、海外旅行が味わえる」というフックを加えました。そうすることで、何だろう?と興味を持ってもらうとともに、英会話ちょっとアリかも、と思ってもらうことを狙いました。
3. 制作デザイン

X(旧Twitter)

Instagramフィード
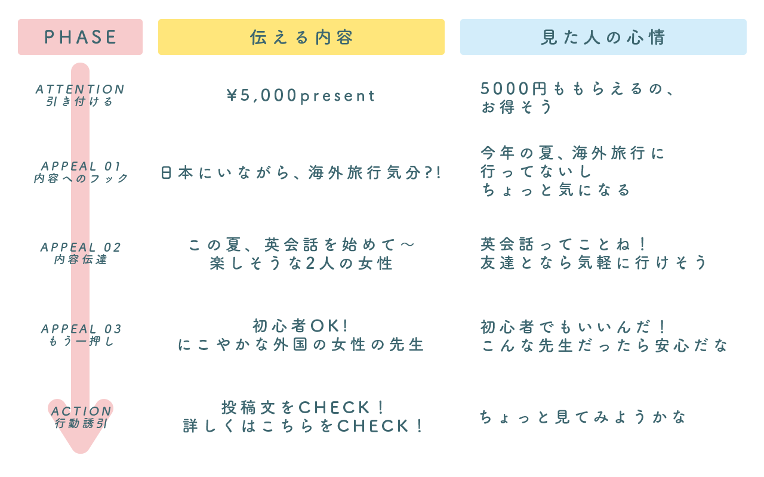
4. 想定ユーザーストーリー

5. デザインのポイント
⚫︎伝えたいメッセージを”きちんと語れる”デザインに
「日本にいながら、海外旅行が味わえる」というメッセージを伝えるために、エアメールをモチーフに、夏の海外旅行を想起させるようなデザインにしました。
切手や日付のスタンプ風デザインに、手書き風の文字やペンで書いたような強調線、写真は切り抜きをイメージし、マスキングテープやシールのようなあしらいを加えました。また配色については、エアメールの枠を付ける際、クライアントのトンマナに合うようやわらかいトリコロールになるよう調整し、さらにその色とぶつからず夏を表現できるようパステルブルーやパステルイエローを加えました。
⚫︎要件に自分なりのプラスアルファを
上記のメッセージから、「日本でも、海外旅行気分?!」という独自のキャッチコピーを加えました。これは、目に入りやすい左上に配置することで、多くの情報が行きかうSNSのタイムライン上でも、何だろう?と興味を持ってもらう役割も果たせればと考えています。また、要件の入れたい要素に具体的にはありませんが、「女性がメイン」「ライトなスクール」ということはターゲットが流入する際の心理的ハードルを下げることにつながりそうだと考えたので、「女性向け英会話スクール」「にこやかな外国の女性の先生」「初心者OK」の要素も追加しました。
6. 課題を通した学び
⚫︎ユーザーストーリーがデザインの根幹
ユーザーストーリーにおいて、「誰に」「何を」「どう感じてほしいのか」を整理しておけると、デザインとしてやるべきこと/やるべきでないことがクリアになってくるので、デザインの根幹として重要だと実感しました。ユーザーストーリーの仮説の立て方は一つではなくいくつもあると思うので、様々な方向から考えて最適解を導き出せるようにしたいです。
⚫︎大枠→ディティールで組み立てる
まずおおまかなレイアウトや文字組を決め、次に写真素材を加え、色や細かいあしらいを調整していくというやり方をすることで、最初に立てたユーザーストーリーが崩れにくいと感じました。またその都度、ユーザーストーリーに立ち帰ることでデザインとの齟齬も起きにくくなると考えました。
⚫︎ターゲット視点になってみる
「自分がこのバナーに接触したらどう感じるか?」という観点でユーザーストーリーの深掘りやデザインブラッシュアップを行いました。その観点を持つことでよりリアルなユーザーストーリーを想定し、ターゲットを確実に動かすことにつながっていくと感じています。また、実際にターゲットがバナーを閲覧するスマホやSNS上での見え方をチェックし、視認性などを改善することも重要だと感じました。
