
【実践課題】LP制作・実装(採用サイト)
SHElikes MULTI CREATOR COURSEの実践課題です。架空の企業の採用サイトの制作および実装を行いました。 🔹制作時間:5週間 🔹使用ソフト:Photoshop, Illustrator, VScode 🔹使用言語:HTML, CSS, jQuery
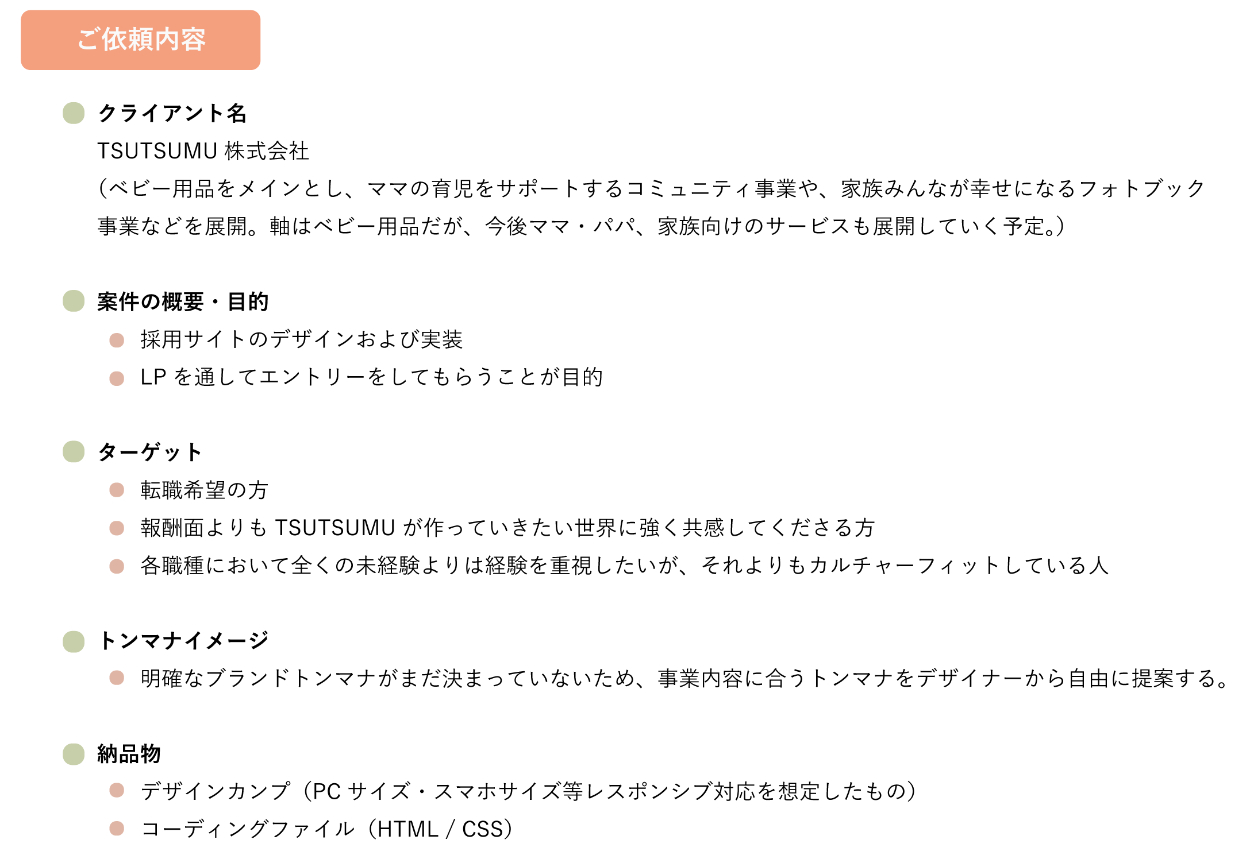
❶課題要件

制作物
🔹デザインカンプ

❷情報設計
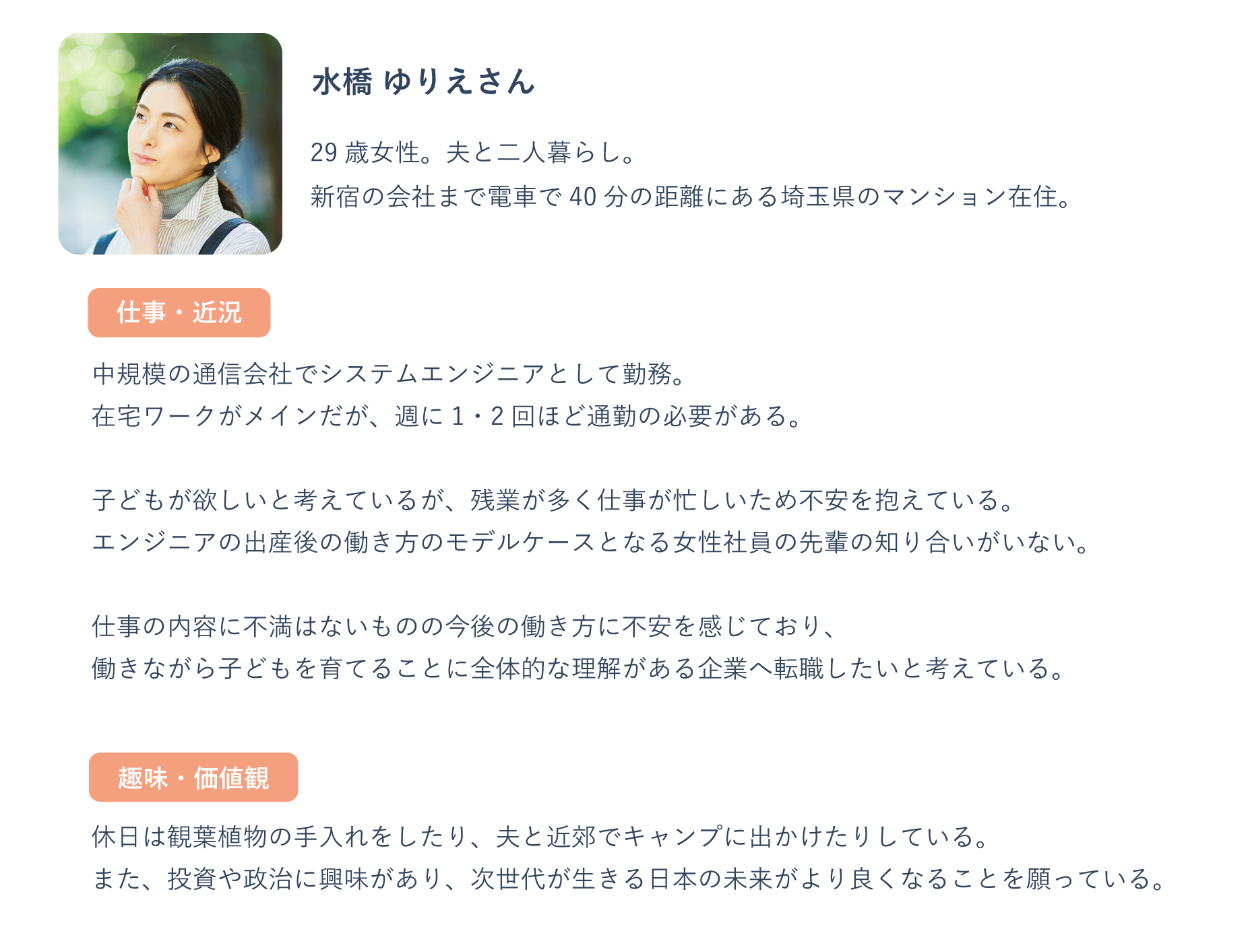
🔹ターゲットの絞り込み
LPの制作目的やターゲットから、ペルソナを作成しました。

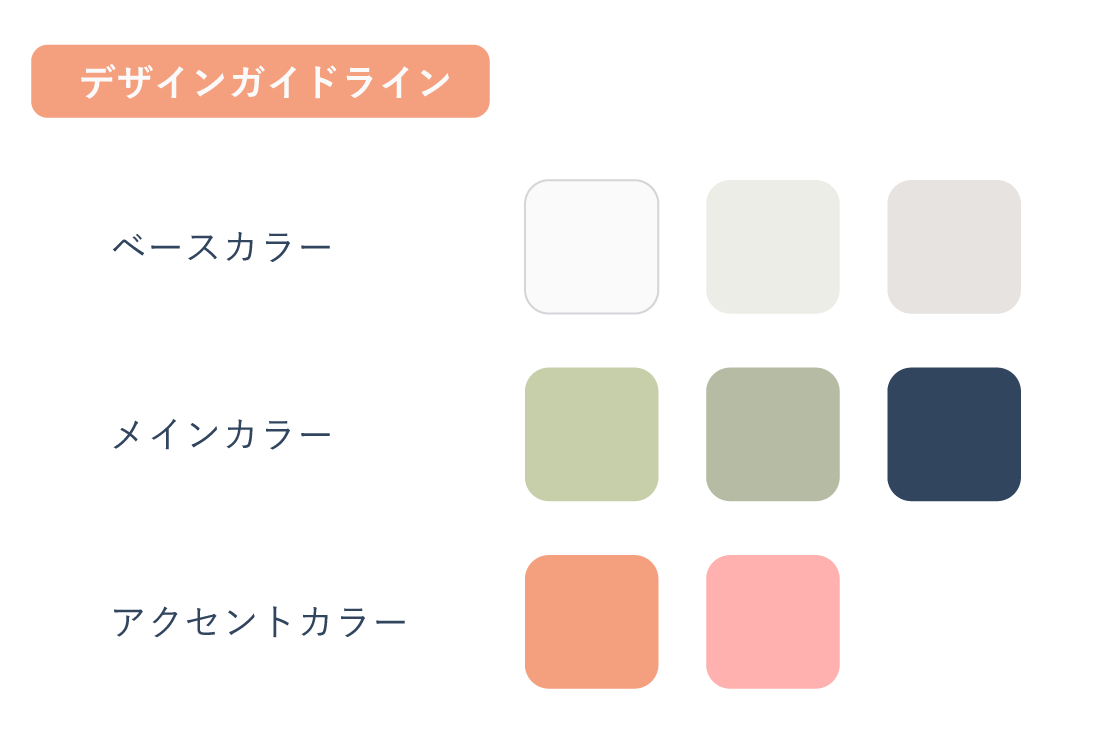
🔹デザインコンセプト
【デザインで目指したい方向性】
#やさしさと可愛らしさ #落ち着き #誠実さ
【表現方法】
やさしさと可愛らしさ:イラスト・手書き感のあるあしらい、温もりを感じる配色
落ち着き:派手すぎずポップすぎない配色・あしらい
誠実さ:明朝体
ペルソナおよびクライアントの事業の方向性にふさわしいトンマナを意識したデザインガイドラインを作成しました。ペルソナはリベラルで公平な政治的価値観をもつ女性なので、落ち着きとモダンさを併せ持ったPOPすぎないトンマナを取り入れました。

🔹ユーザーストーリー
記載中
❸工夫したこと
🔹自作したイラストについて
トンマナに沿ったイラストを制作しました。家族のイラストでは、赤ちゃん単体だけでなく、ジェンダーレスな家族の役割のあり方を表現しました。また全体的に、落ち着きのある可愛らしさ・やさしさだけでなく、誠実さを感じさせるような表情・トーンを意識しました。

イラストの主張が強くなりすぎず、伝えたいメッセージが直感的に伝わりやすくするために、デザインカンプ内では本文の文字サイズなどを調整したり、イラストを小さく配置するなどレイアウトにもこだわりました。

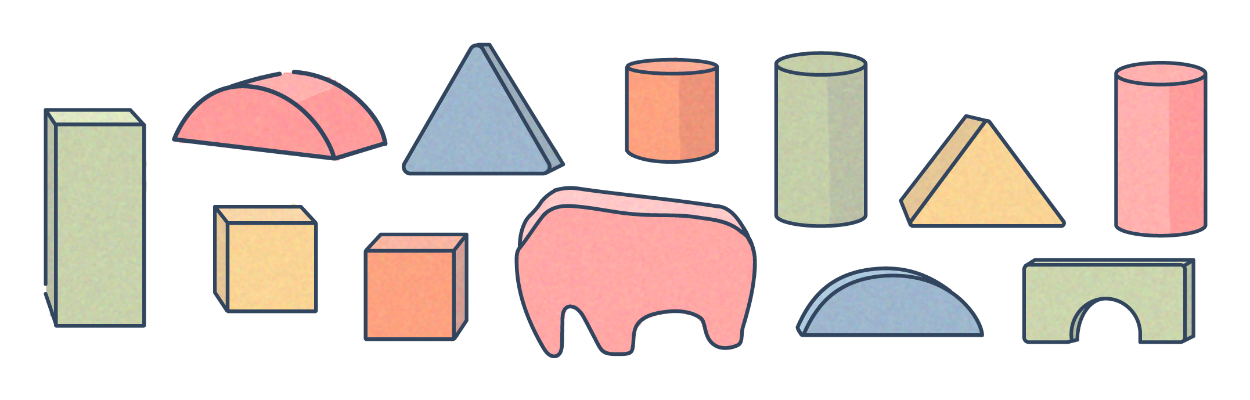
また、あしらいとして、赤ちゃんや教育を連想させる積み木を描きました。

🔹レスポンシブ対応について
レスポンシブ対応を何段階かに区切り、どんな横幅で見てもデザインとしてまとまりが良くなるよう、各セクションごとに何回も確認しました。
合計で6段階のレスポンシブのコードを記述し、すべての横幅で結果を確認しながら進めました。
❹制作を通して学んだこと
🔹マークアップ設計について
マークアップ設計段階から、サイトで調べたり講師の方に教えていただいたりして、HTML / CSSの基本的な構造を理解するよう努めました。
🔹HTMLの記述について
SPサイズのデザインを組み立てるコーディングを意識して、PCのコーディングの際にHTMLを注意して組み立てる必要があると学びました。例えばPCでは横並びになるオブジェクトをSPでは上下に散らしたい場合、上部にくるオブジェクトはHTMLでは上に記述した方が、そうでない場合よりも綺麗なコードになりました。
🔹CSSの記述について
オブジェクトの位置を指定する際、positionプロパティを多用するのではなく、paddingやmarginを利用してデザインカンプ通りに位置調整をする方法を学びました。
🔹jQueryのアニメーションに伴うリサーチについて
ハンバーガーメニューの開閉アニメーションや、スライダーの矢印をカスタマイズする方法など、実装方法がわからないことをインターネットで調べ、コーディングで実現するリサーチスキルが向上しました。
