
フリマアプリ クローンサイトの作成
テックキャンプの最終課題にて作成したアプリケーションを紹介します。また本資料では、自身で実装した箇所、および開発を通じて得られた経験についても紹介します。
アプリケーション概要
- basic認証
- ID: hakata
- Pass: mentaiko
- テスト用アカウント等
- 購入者用
- メールアドレス: [email protected]
- パスワード: buybuy2
- 購入用カード情報
- 番号: 4012888888881881
- 期限: 12/24
- 出品者用
- メールアドレス名: [email protected]
- パスワード: sellerseller2
- 購入者用
開発状況
- 開発環境
- Ruby/Ruby on Rails/MySQL/Github/AWS/Visual Studio Code
- 開発期間と平均作業時間
- 開発期間:10/3 ~12/11(70日間)
- 1日あたりの平均作業時間:4時間
- 開発体制
- 人数 : 4人
- アジャイル型開発(スクラム)
- 隔日のミーティング(夜)
- Trelloによるタスク管理
開発担当箇所
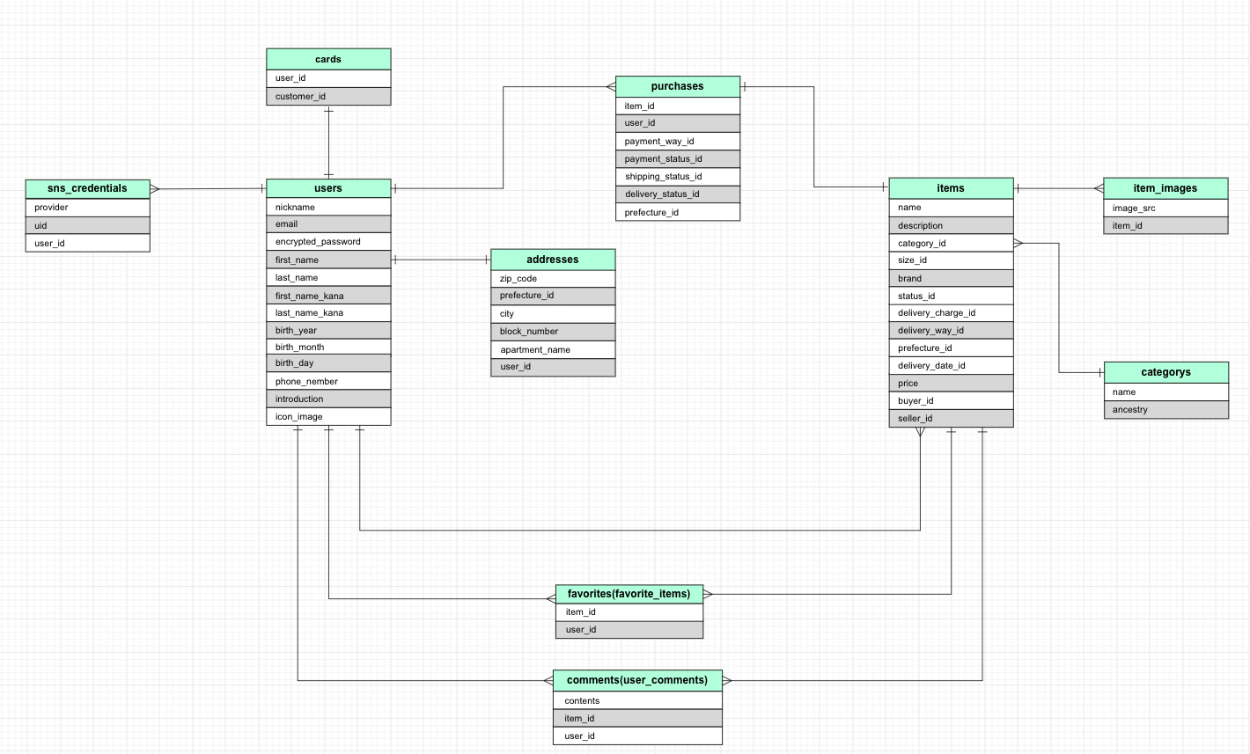
- DB設計

- デプロイ担当
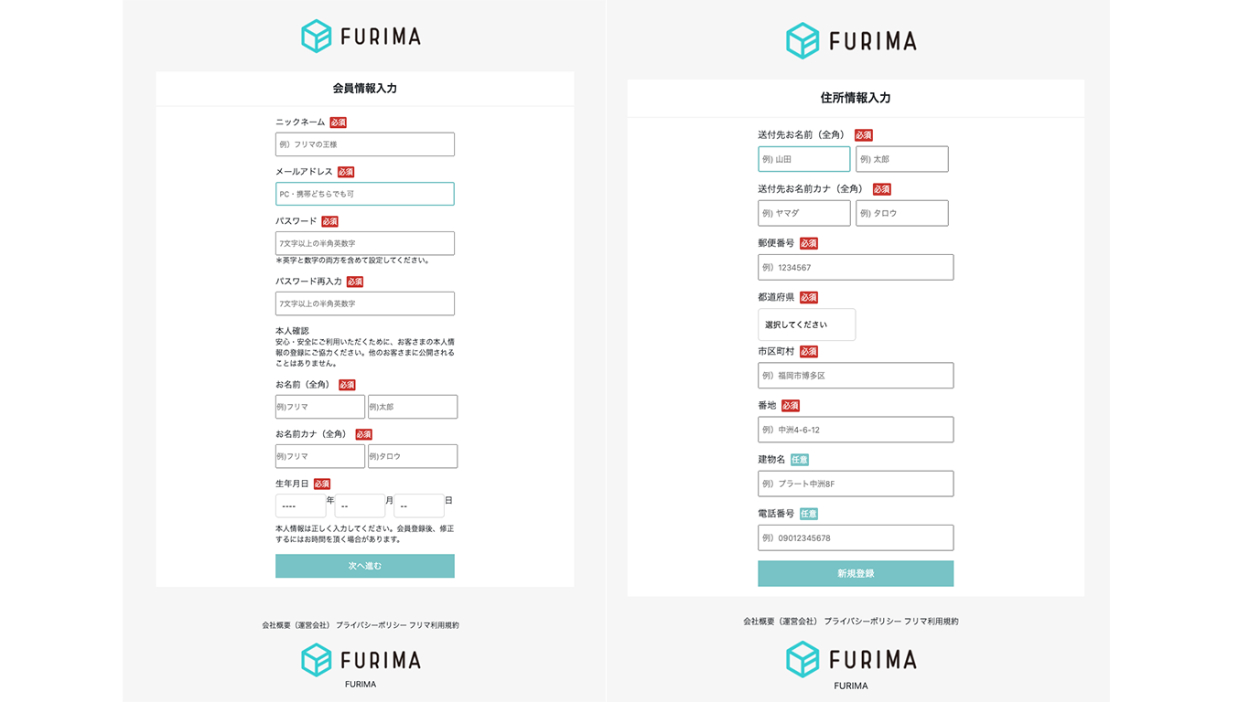
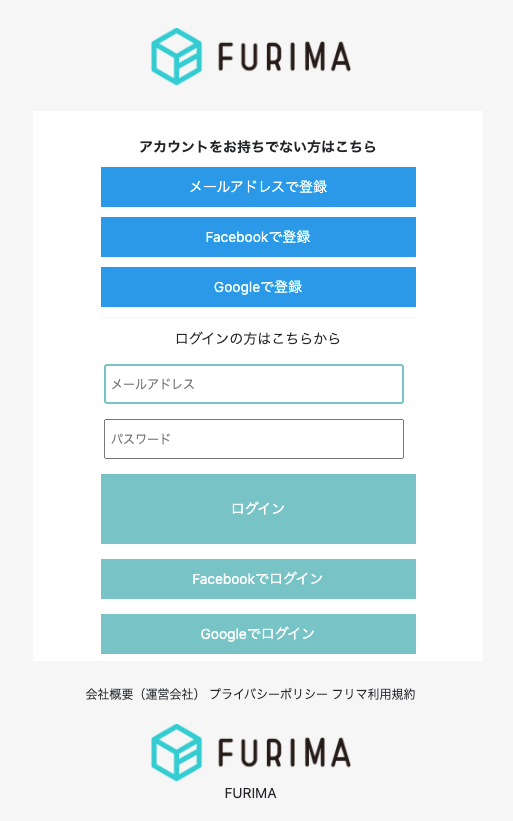
- ユーザー新規登録、ログイン [フロントエンド]

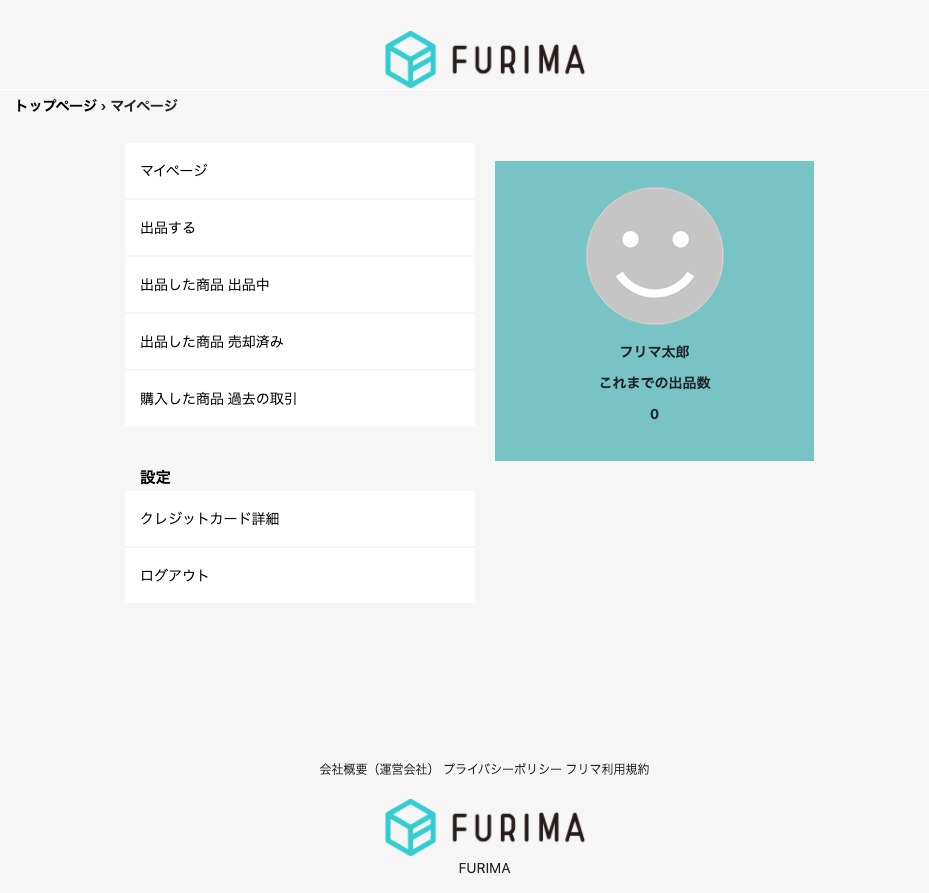
- ユーザーマイページ [フロントエンド]
- パンくずリスト [サーバーサイド]

- ユーザー新規登録、ログイン(SNSのAPI) [サーバーサイド]

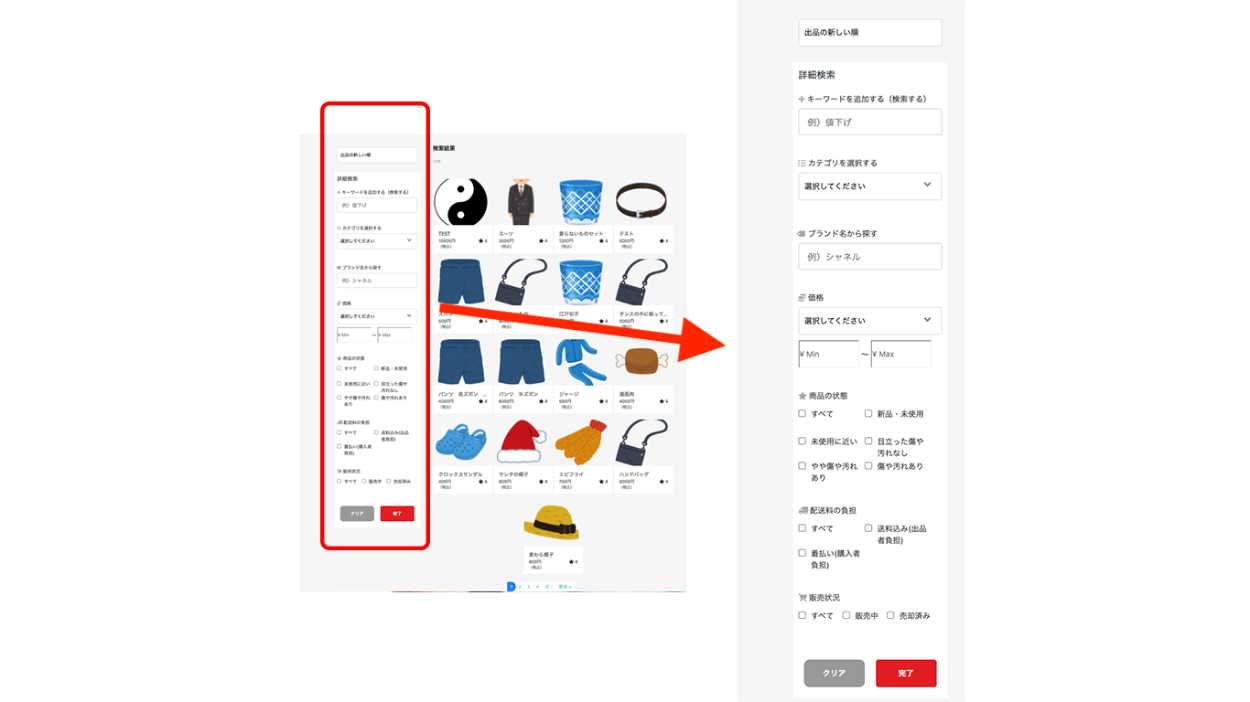
- 商品検索(詳細検索) [サーバーサイド]

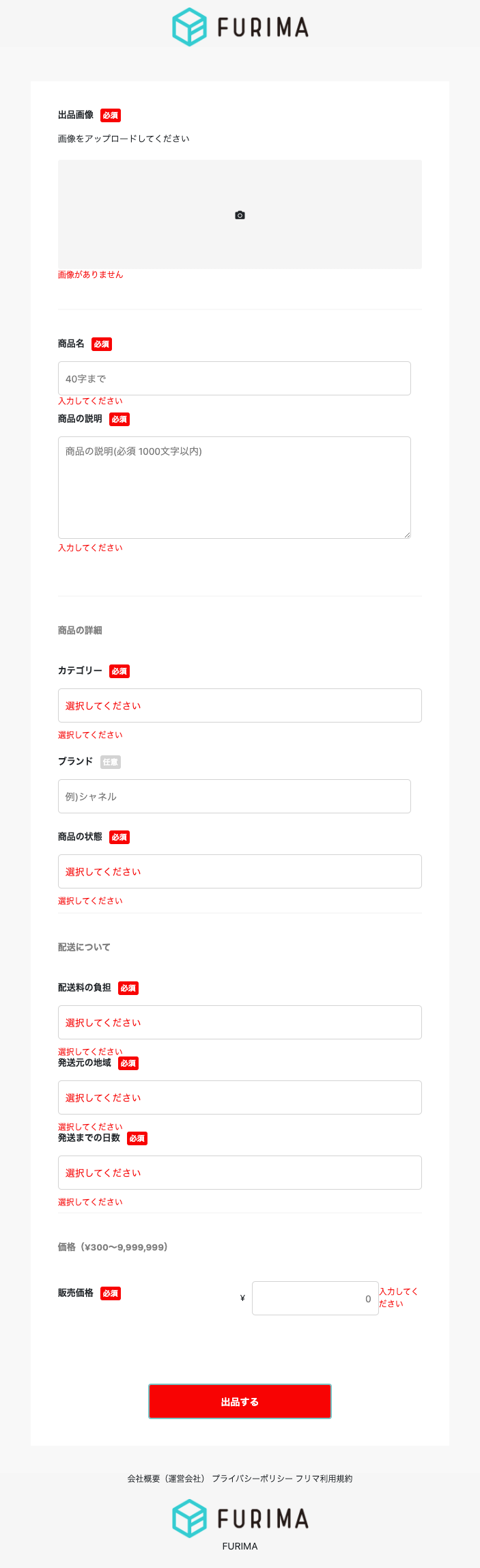
- 商品出品・編集・削除機能 [サーバーサイド]

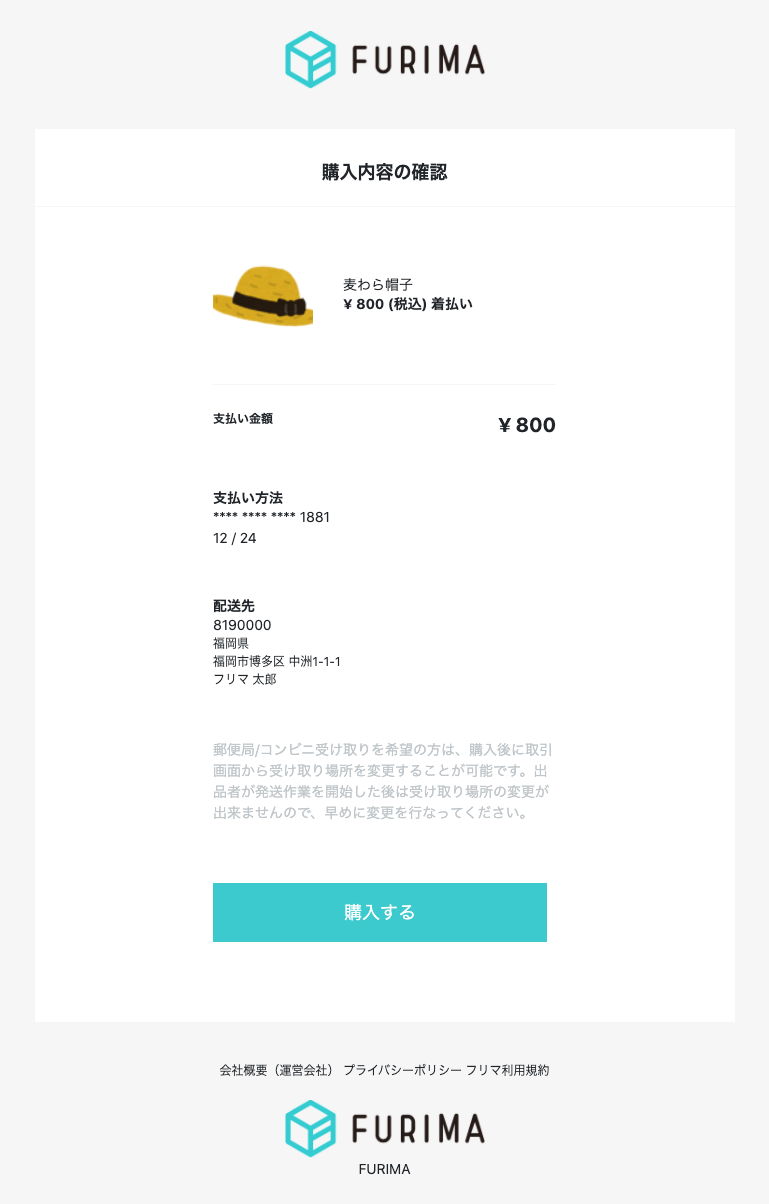
- 商品購入機能 [サーバーサイド]

開発を通じて得られた知見
---工夫した点---
1.チームとして工夫を行った点
まずはマークアップ、サーバーサイドのタスクを洗い出し、それぞれどれぐらいの作業量かをチーム全員で話し合い、見積もりを算出し、各個人が均等なタスク量になるために実装担当の割り振りを行いました。まずは全員、フロントエンドから取り掛かり、サーバーサイドの方へと作業を進めることにしました。
チーム内での開発状況には差があったため、他の人のタスクをフォローする時もありましたが、担当タスクだけで無く、横断的に学ぶ機会が多々あったので開発を通してアプリケーション全体を学ぶことが出来ました。
2.個人として工夫を行った点
payjp、facebook、googleなどAPIを使う機能全てに関わり、使ったことのないライブラリを積極的に実装に取り入れました。初めての実装で時間は掛かったものの、他のアプリケーション開発時にも取り入れるハードルが低くなったことや、新しいものへとチャレンジする意欲につながりました。
また、積極的にチーム内での質問に対しては、すぐに解決するように心がけ調べて解決の参考になる記事や実装方法のヒントなどを共有し、チーム開発がスムーズにいくよう心がけました。
---苦労した点---
1.チームとして苦労した点
開発進行具合の差がかなりあったことや開発メンバーの減少など、タスクそのものの再配分などを行う機会があり、全体の進行をどのように再構築していくかを考える時間がありました。最終的には余裕がある人がそれをカバーするという形にしましたが、開発全体を通してある程度の作業カレンダーを取り入れたほうが良いと思いました。
また各個人の日報なども行い、作業の具現化、他の人への作業の透明化などを徹底したほうがもっと、スムーズにチーム開発が出来たのでは?と反省点もありました。
2.個人として苦労した点
①DB設計
1人のユーザーが商品の出品、購入、さらにコメント、評価ができるという多機能なアプリケーションの開発が私には初めてでした。そのため、どのようなテーブルがあり、テーブル同士がどのような関係性なのかは、イメージしづらく、DB設計に苦労しました。
必要と考えられるテーブルなどを書き出し、正規化を行いました。
結果として、DB設計とER図の作成は3日かかり、開発を進めていく中で必要な、もしくは不要なテーブル、カラムに気がつきました。DB設計に時間をかけたり、各機能の追加前後にその都度DB設計について見直しを行ったりすることで不要な作業を減らせたと思います。
②1つのページでのフロントエンド作業とサーバーサイド作業
タスク配分にて、フロントエンド、サーバーサイドを割り振って行っていましたが、各個人での開発作業に差があったために、ある人はフロントを終了しているのにも関わらず、サーバーサイドへの実装へ移行できないことや、他の人が実装したフロントエンド終了後のリファクタリング作業が期間的に十分に行えないなどことがありました。
1つのページのフロントとサーバーサイドを同じ人が実装したほうが、作業をスムースに行うことが出来たのではと思いました。
③各個人の進行具合をどのように把握、開発に時間を費やしてもらうか
他の人の開発状況待ちを少なからずとも全員経験したので、チームでも苦労した点でも挙げましたが、全体の進行カレンダーを明確にし、その状況下であれば焦ることなく、じっくり開発を進めていくことが出来たと思います。また仕事で忙しくて開発に時間が取れないなどの理由にタスク再配分、他の人のタスクをカバーするということも、未然に防げていたと思います。
また、個人に対して、どのようにして開発に時間を費やしてもらうかは、もっと第3者に介入してもらう(今回であればライフコーチなど)ことなど、プロジェクト全体の進行を管理する人に早い段階から相談をしておけば、もっともっとスムースに開発を進め、余裕をもって開発を進めていけたのではと感じました。
