
【実践課題】採用サイトLP デザインカンプ&コーディング
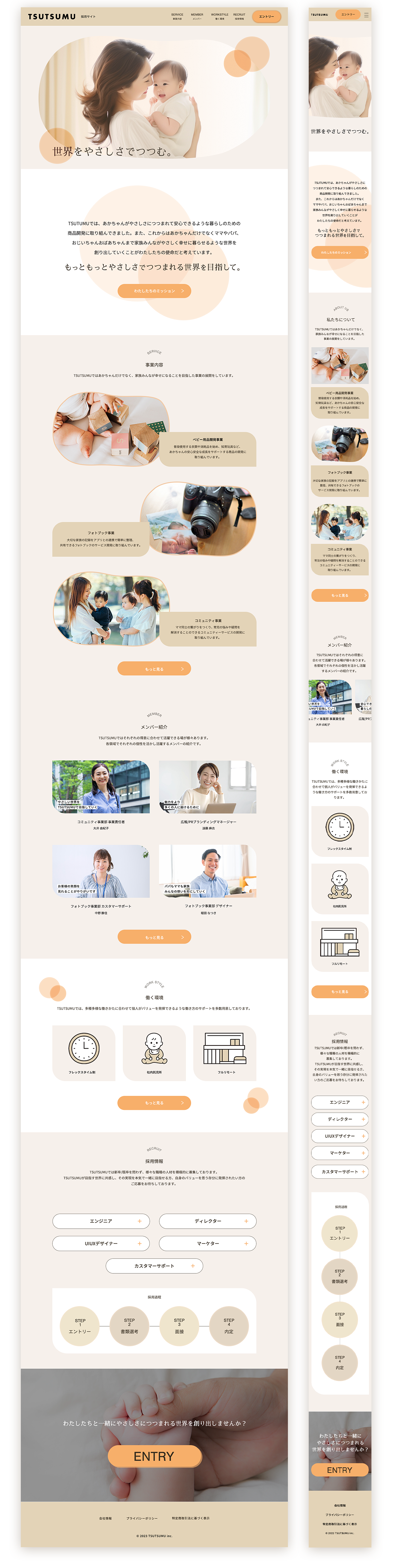
■制作物
 ■課題概要
■課題概要
ワイヤーフレーム、デザインカンプ、コーディング、サーバーアップまで一通り実施。Webデザインにおける必要なフローを取り組む。
■要件定義
□クライアント:TSUTSUMU 株式会社

- ベビー用品がメイン、ママの育児をサポートするコミュニティ事業や家族みんなが幸せになるフォトブック事業などを展開している
- 今後ママ、パパ、家族向けのサービスも展開していく予定
□企業コンセプト

□目的:採用強化のため、たくさんの人にエントリーしてもらえる様な採用サイトを作成。LPを通してエントリーをしてもらうこと(※エントリーがあれば誰でもいいわけではなく、カルチャーフィットする方に応募してもらいたい)
□必要セクション:
①キービジュアル
②私たちについて
③働く環境
④事業について
⑤募集職種
⑥メンバー紹介
⑦エントリー
⑧フッター
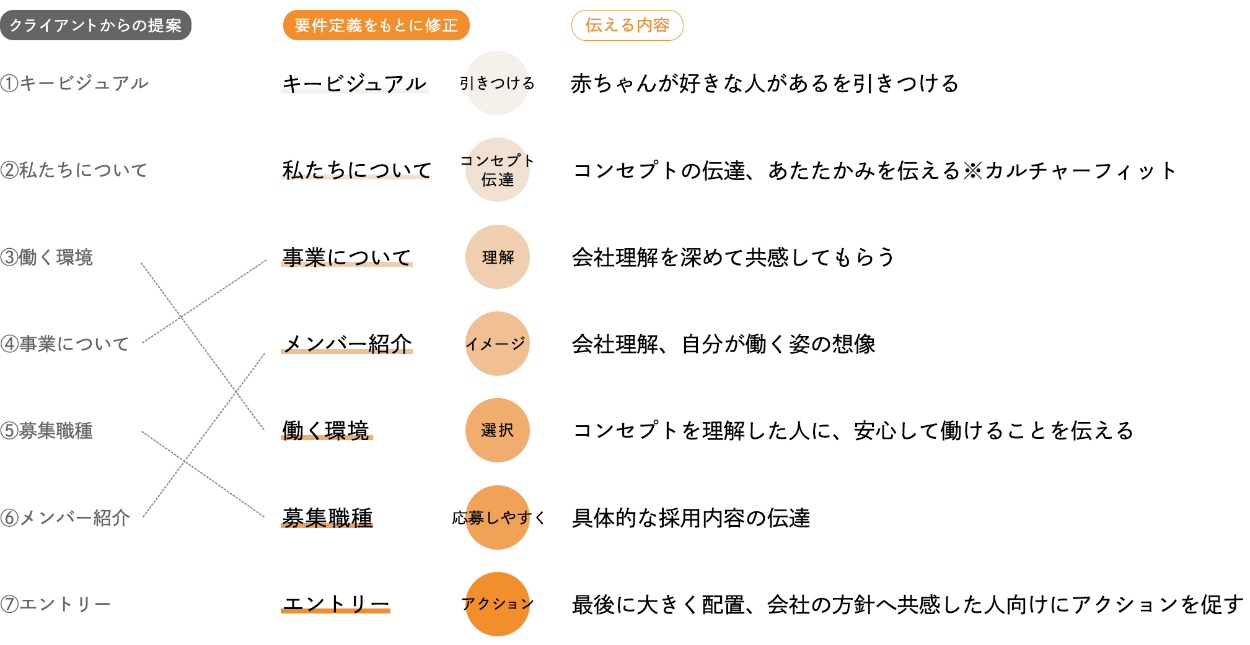
■情報設計
□情報整理
与えらえれた要件をもとに情報設計
カルチャーフィットした人がターゲットのため、企業理解を深めてもらってから「エントリー」のアクションが取れるように情報を整理

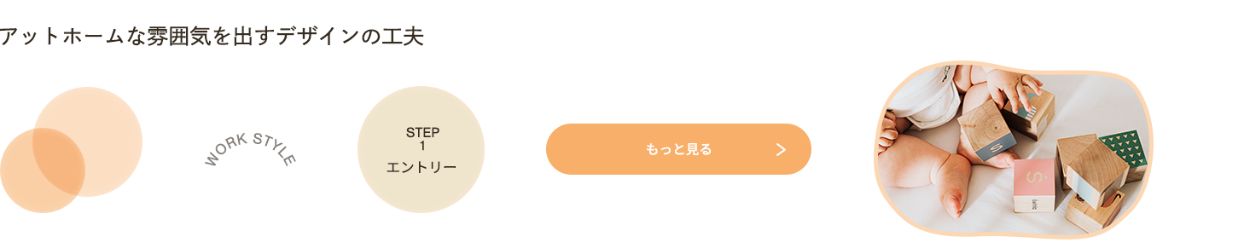
■デザインの工夫
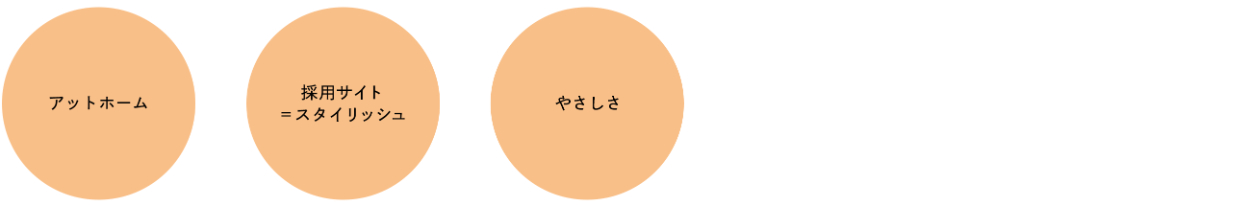
□方向性

TSUTSUMU株式会社の「世界をやさしさでつつむ」というコンセプトと採用サイトらしいスタイリッシュな印象の2つを意識。
特にコンセプトや赤ちゃんの事業ということからイメージできる丸みを意識することで「カルチャーフィット」してくれる人に伝わりやすく届きやすいデザインに。
□使用フォント

和文は主に視認性が高く文字も綺麗なNoto Sansを使用
欧文はNoto Sansに馴染みやすくやさしさが伝わるようなフォントを使用
コンセプトなどにはアクセントになりスタイリッシュさが出るさわらび明朝を使用
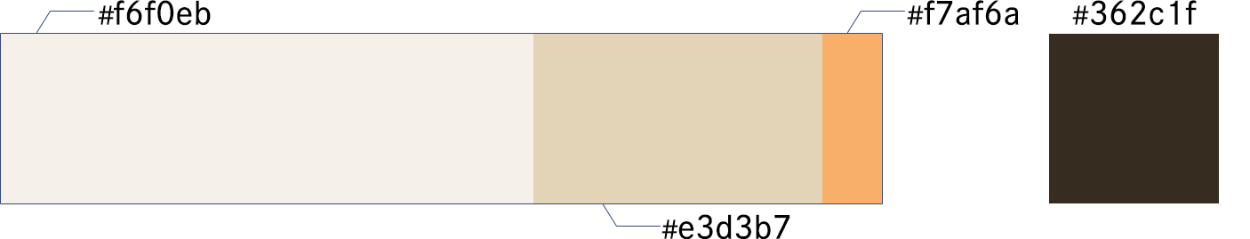
□配色

ベースカラー:「つつまれている」イメージから日本人の肌色を連想させる色を使用
メインカラー:肌色とオレンジに馴染みやすく、落ち着きもある
アクセントカラー:「温かみ」をイメージしやすい落ち着いたオレンジを使用
文字カラー:茶色を使用することで全体に調和する
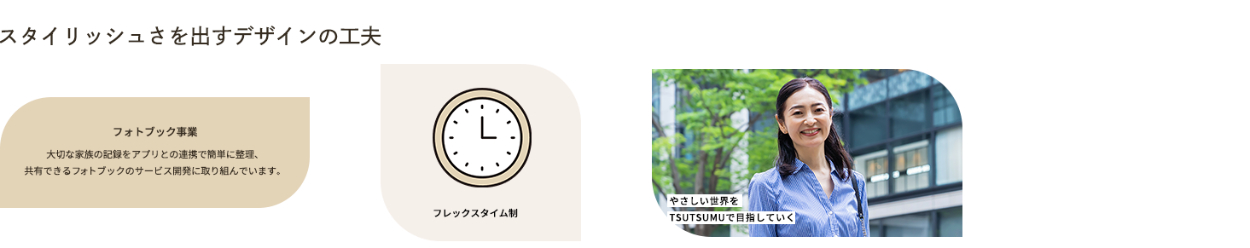
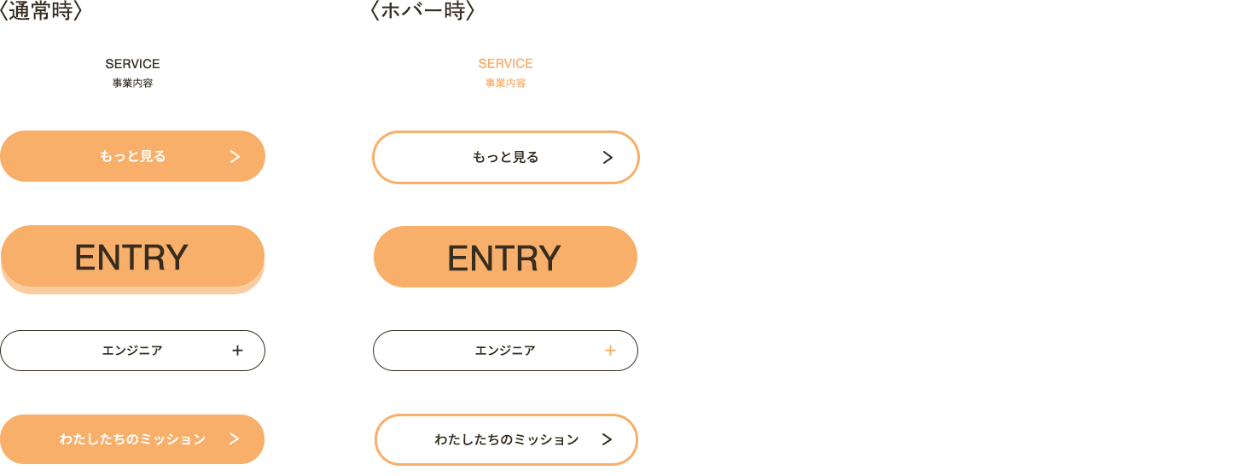
□丸みとスタイリッシュを両立させる工夫

■コーディングの工夫
□HTML
以下のように見出しのタグをしっかり分け、ページの内容を的確に表現
<H2> 事業内容
<H3> ベビー用品
<H3> フォトブック事業
<H3> コミュニティ事業
<H2> メンバー紹介
<H2> 働く環境
(以下省略)
□CSS
- メディアクエリを用いてスマホサイズにレスポンシブ対応
- ホバーできる様にすることで直感的にクリックしやすいUIデザインにした

□JavaScript
jqueryを用いてふんわりとした効果をつけることで、温かみを表現
■学んだこと
- デザインはコーディングを意識しながら考える
- デザインを考えることに際してさまざまなLPを参考にしたのでデザインやコーディングについて理解が深まった
- 何もないところからコーディングを作ったのでとてもいい学びだった
- コーディングの書き方や検証ツールを用いて試してみることを学んだ

 ■課題概要
■課題概要