
旅行記録アプリ「Trabase」
Laravel 9 で作成した、旅行版「note」のようなアプリです。 コンテンツのCRUD処理をはじめとして、会員登録、ログイン、検索、いいね等の基本的な機能を備えています。フレームワークの基本を扱えるようになること、外部APIなどの+αに触れてみることを目的に制作しました。
制作期間:約1ヶ月
サービスURL:http://tra-base.com/(AWS)
https://trabase-heroku.herokuapp.com/(Heroku)
GitHub URL:https://github.com/TsutomuOikawa/Trabase_personalPJ
サービス概要・基本機能
1. ノートを検索
「都道府県名 × キーワード」のシンプルな検索で、他のユーザーが残したノートを検索して読むことができます。
2. 旅行の思い出を記録
Editor.jsを導入し、リッチテキストエディタとして文章を残せるようにしました。
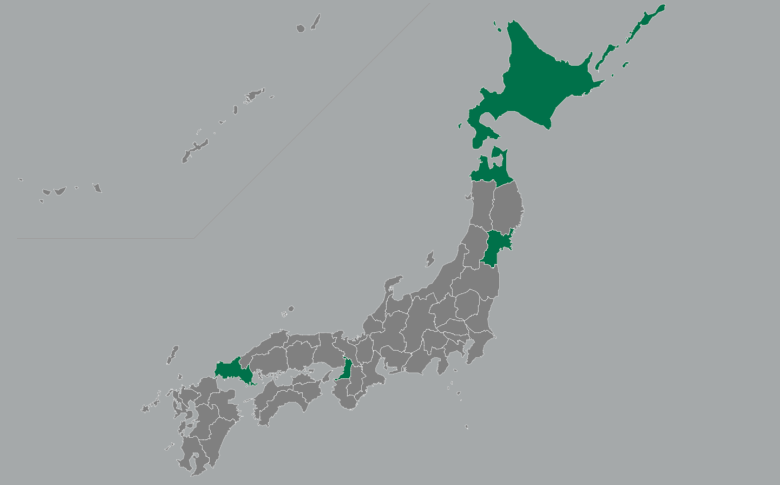
記録を残した場所はマイページの白地図に色がつきます。まだいったことのない場所を可視化すると同時に、地図を完成させるというちょっとした遊び心の要素を取り入れました。

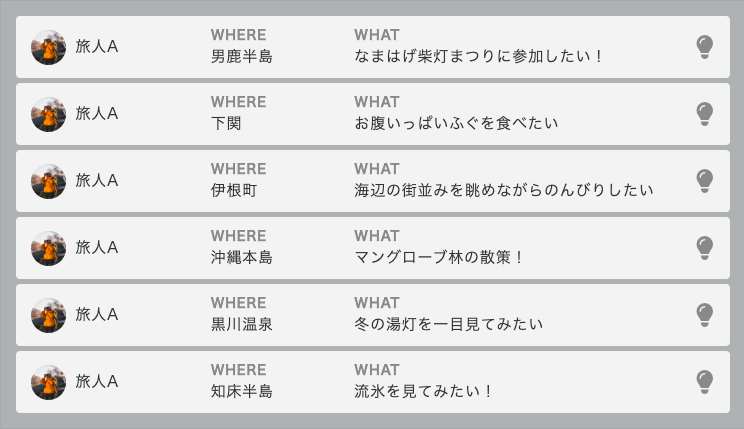
3. 行きたい場所はマイリストとお気に入りで管理
いきたい場所・やりたいことをリスト形式で管理できるようにし、ノートにはお気に入り機能を実装しました。

使用技術
・PHP 8.1.13
・Laravel 9.48.0
・JavaScript
フロントライブラリ・パッケージ等
・jQuery
・Node.js
・Editor.js
・japan-map-js
・Splide
・sass
その他
・Laravel Breeze
・vite
・AWS(S3)
・Google Maps API(Maps JavaScript / Geocoding)
・Twitter API(実際の機能からは外しました)
本番環境
・Heroku→AWS(EC2)へ移行
開発環境
・Laravel Sail
※PHP(Laravel)を選択した理由
・先人が多く調べながら進めやすいと考えたため
・求人が多く、かつ大手プログラミングスクールでRubyを習った方々と競合しないため
※Laravel Sailを選択した理由
・Docker等を一から学習するコストと転職活動までに費やせる時間を考慮した際に、
Laravel Sailが最適な環境だと考えたため。
※AWS s3を選択した理由
・Herokuでのデプロイはストレージ操作に不具合が生じやすいとのことで、外部ストレージを利用する必要があった。
・LaravelにはS3を操作するためのドライバがあらかじめ用意されており、実装コストが低いと考えた。
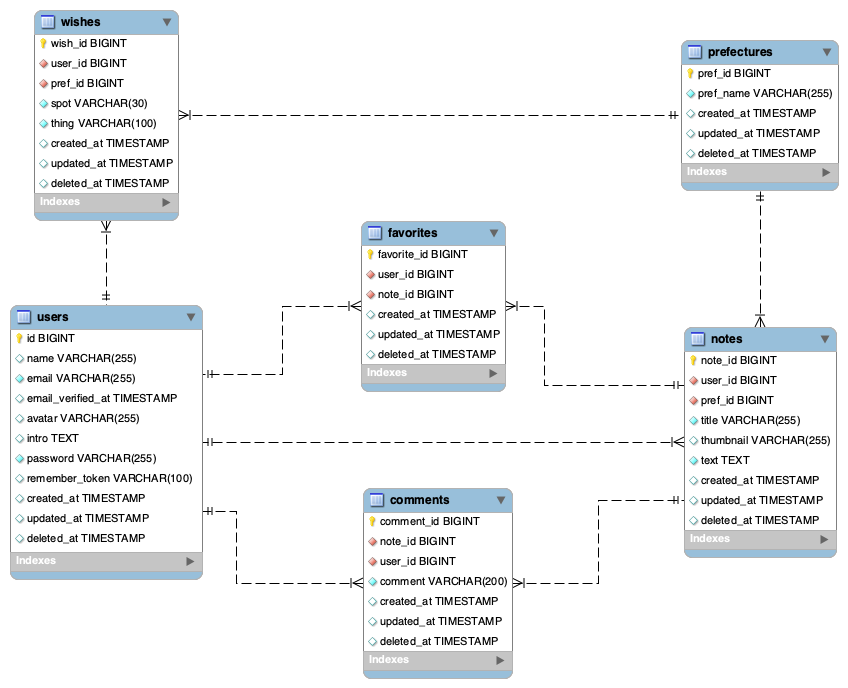
ER図

こだわり
1. 直感的な使用感
自分の場合、何ができるサービスなのか、自分が今何をしているのかが分かりにくいサービスからは離脱します。かといって文字での説明が多いのも見にくいため、直感的に使えるかどうかは意識しました。下記が例です。
- 日本地図に JapanMapを導入することで、都道府県ごとのクリックや旅行済/未旅行の状態を視覚的に判別できるようにした。
- 投稿や更新の後にはフラッシュメッセージを表示させることで、処理が行われたことをユーザーに通知。
- コンテンツの検索バーにおける都道府県の箇所は、セレクトタグにするとスクロールが大変になるで、あえてテキスト入力に。
- アイコンを豊富に使うことで視覚的に判断しやすくした。
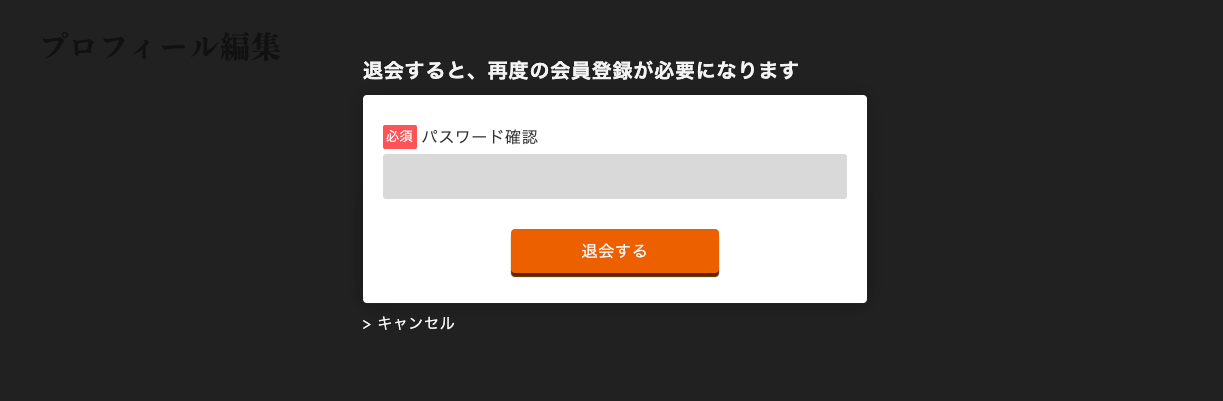
2. ユーザーに誤操作をさせない
1にも関連しますが、私はUIデザインが専門ではないため、ユーザーが誤操作をしてしまう可能性もあるかと思います。
そのため、特にノートやアカウントの「削除」というユーザーが巻き戻せないアクションについては、誤操作をしないようにモーダルウィンドウで確認をとる実装にしました。

今後追加したい機能
やりたいことはたくさんあります。。
・エディタへの画像投稿機能の実装
・フォロー機能
・SNS連携(シェア・ログイン)
・テストコードの実装
・都道府県別に工事や旅行時の注意点などを投稿する機能
・バリデーションの強化(フロント、バック両方で実装)
反省点
・最小限の機能での実装と確実な設計
制作しているうちに、「あの機能つけたいな」とか「UIはこう変更しよう」と考えてしまい、最短ルートを取れなかったことは大きな反省点です。要件定義や画面の設計段階で練り切れなかったことが要因です。まず手を動かしてみることと、考えてから動くことの塩梅を今後身につけていかなければなりません。
・機能導入前の調査が不十分
元々、Twitter APIは各都道府県の観光地の工事情報などを仕入れるために導入しようと考えていましたが、ノイズとなる情報の多さから別の用途での実装に変更しました。
Twitterに望む情報があるかどうかはTwitter APIを使う前に調査できたことです。APIを使ってみたい気持ちが先走ってしまい、実用的かどうかの調査や本当にその機能が必須かの検討が甘かったです。
・テスト
実装している部分が動くこと自体は確認済ですがツールを用いたテストはまだ行えていません。今回は転職活動との兼ね合いでデプロイを優先したため、テストの実装はこれから行なっていきます。
制作背景
個人的な話にはなりますが、大学4年生のときに3ヶ月間での世界一周一人旅を経験しました。その時に感じた不便さが今回のサービスに繋がっています。
1. 旅先のリアルな情報を知りたい
旅行をするときは結構な量の調べ物が必要です。
観光地や食事、ホテル、交通、ツアーなどなど。。
にもかかわらず、実際の旅行では「思ってたより小さかった」「すぐ見終わった」経験は普通にありますし、マイナーな場所だと「冬は積雪で侵入禁止になる」といった必要な情報に辿り着けないこともあります。「工事中だった」なんかもあるあるです。
旅行においては、「リアル」「マイナー」「リアルタイム」の情報にリーチしにくいと感じています。(「京都 工事中」で調べると清水寺はまだ工事中です。。)
2. 旅行の思い出は薄れる
どこに行って何を見たかは覚えていても、何を感じたか、何を考えたか、といった記憶は薄れてしまいがちです。友人と「あそこ行ったとき何したっけ」といった会話をした経験は誰にでもあるのではないでしょうか。
トラベラーズノートを作るのは面倒だし、InstagramやFacebookに長い文章を載せるのも小っ恥ずかしい。。
旅行の思い出をつらつらと残せる場所、意外となくないですか??
結論:旅行のリアルな声を探せる&思い出を残せる場所が欲しい
上述の想いから今回のサービスを制作するに至りました。
旅行をするときは情報収集をして、帰ってきたら記録を残す。
このサービスが「旅行の拠点」になったらと思い、Trabase(Travel + Base)と名づけました。
ここまでお読みいただき、ありがとうございました!
