[Web] ユーザビリティテスト結果から、決済情報入力画面を改善
OVERVIEW
YouTubeから流入したユーザー向けにユーザビリティテストを実施し、その結果から課題が見えていました。仕様と要件定義から見直し、課題の仮説を立て、デザインの改善しました。
Summary
課題と背景
- 動画からの流入を踏まえ、YouTube経由で課金するユーザーのベースの体験をよくしていきたい
- 前クウォーターにユーザビリティテストを実施しており、解決したい課題がいくつか見つかっている状態
- 優先順位が高く、インパクトの大きい課題から着手していきたい
やったこと
- 実際に自分で挙動を確認する仕様調査と、課題と解決策の仮説を立て、要件を定義
- 要件定義から、3つの改善アイディアのデザインを作成
工夫点
- dev環境で自分も課金フローを経験し、課題の解像度を上げること
- 要件定義のなかで、課題と仮説を整理してから、デザインを作成すること
考察と学び
- 「課題が見つかる→解決していそうな他社事例を模倣する」のではなく、サービスの課題を分解し、現状の仕様を自分でも確かめることで課題の解像度が上がる
- 仮説をもとにデザインの方向性を提案することで、確度の高いアイディアを出すことができる(全適用)
Procecss
改善事項は下記の3つです。
①クレジットカード情報の入力欄を分割
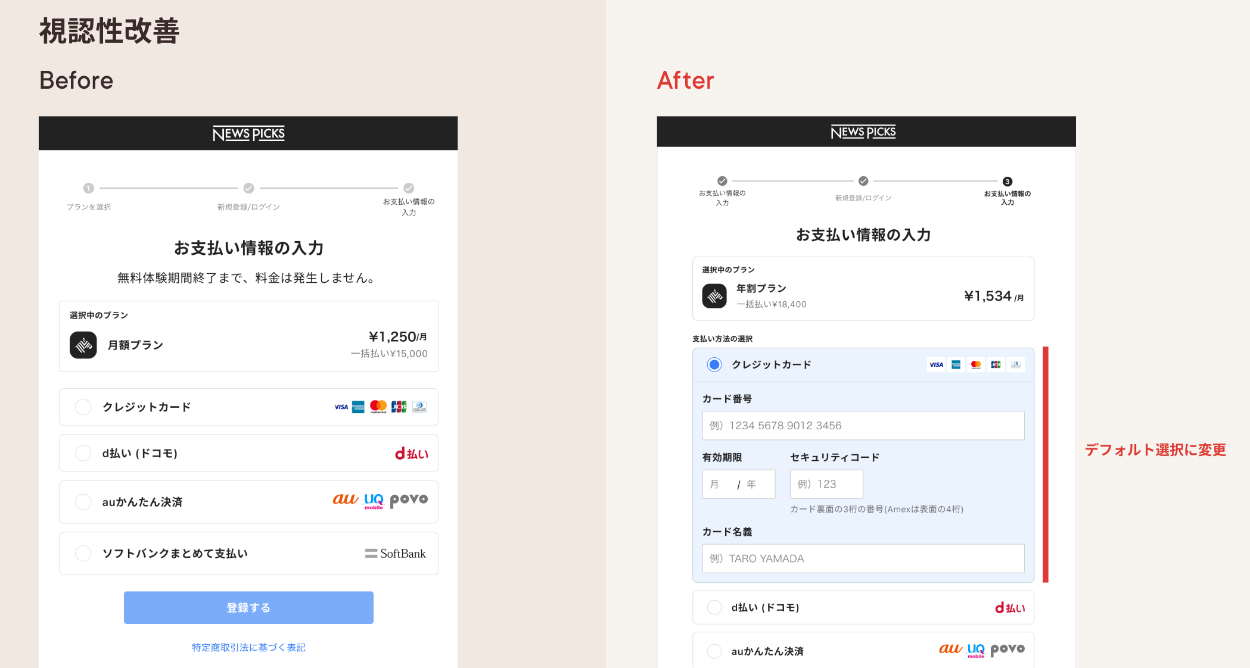
②決済手段の選択肢の視認性を改善
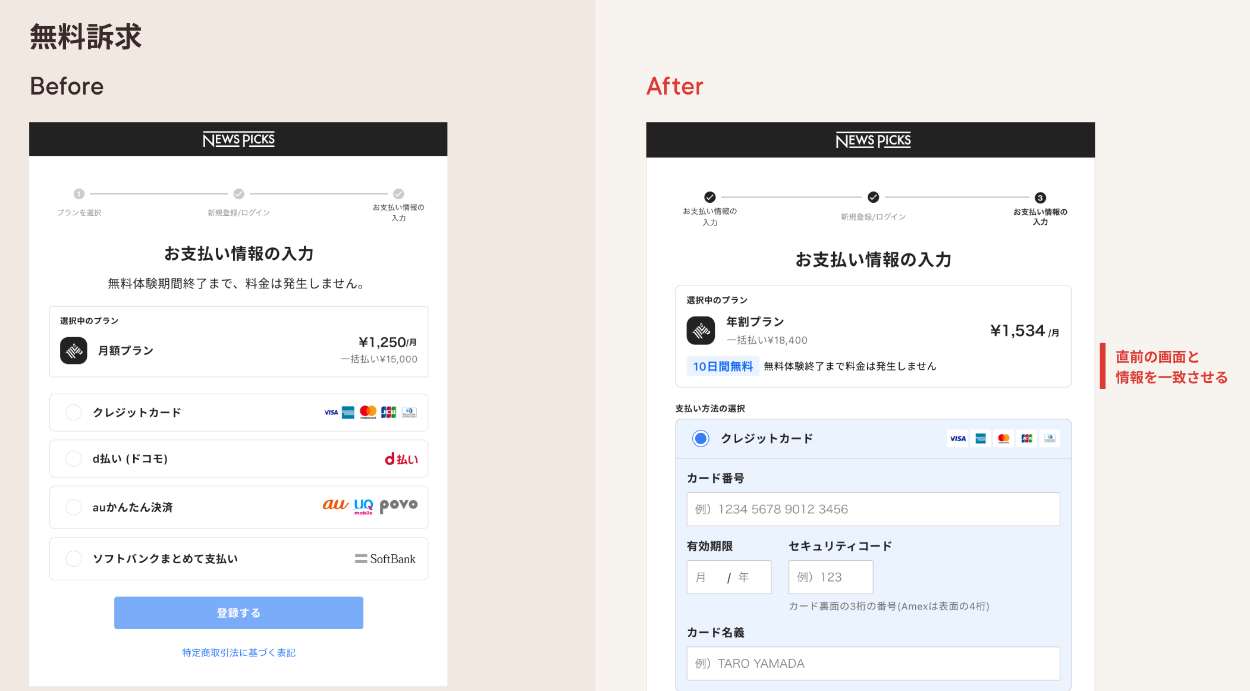
③ひとつ前の画面で訴求されいてる「無料」を決済情報入力画面でも表示
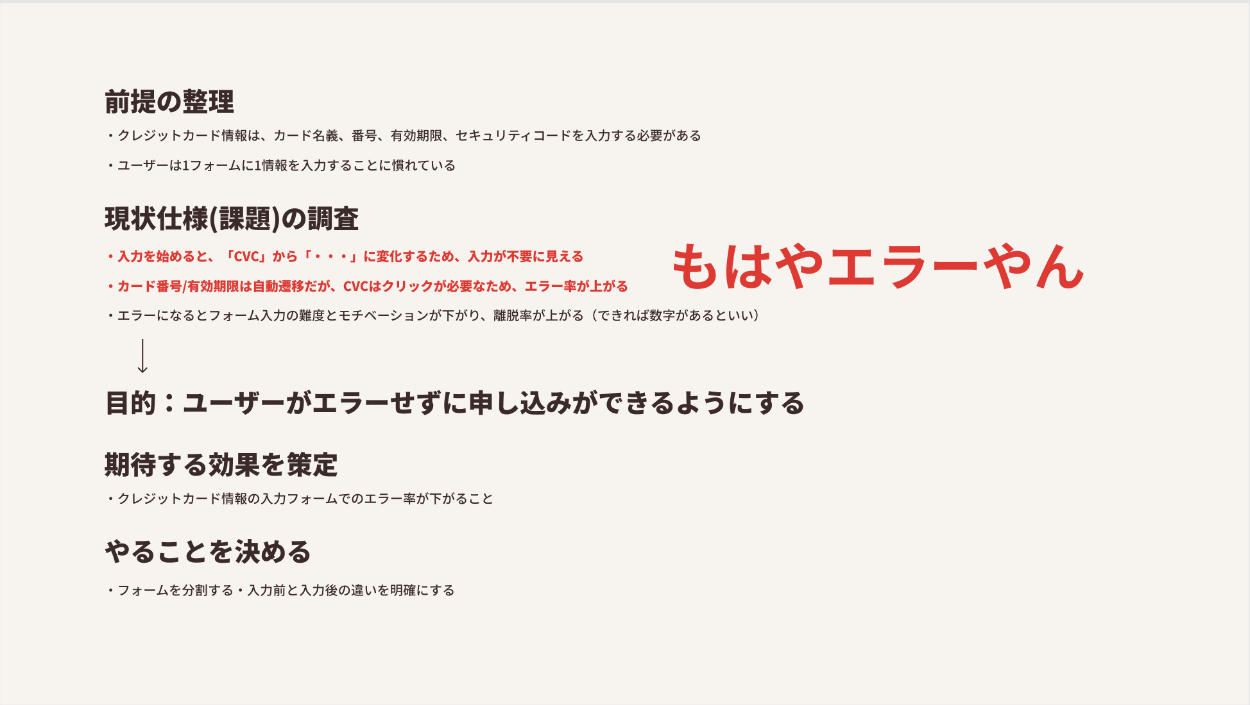
要件定義(一部抜粋)
Notionに、前提の整理から課題の調査、仮説立てを整理しました(次の画像は①の改善で整理したものを一部抜粋したもの)。施策が依頼された当初はABテストを実施予定でしたが、課題を調査したことで「もはやエラーだよね」の合意が取れたため、全適用前提で開発を進めることができ、開発工数の削減につながりました。

デザイン作成
- フォームを分割することで、ユーザーが間違えにくい設計に変更(過去の施策では、フォームが一緒になっていた方が数値が良かったことがあったため、同じフォームになっていた)
- ユーザーが事前にミスに気付きやすくするため、セキュリティコードにマスクをかけないよう仕様を変更

- そもそも選択することがわからないため、見出しを追加
- 選択領域がわかりにくかったため、デフォルト選択に+選択領域をFillに
- フロー内での情報の非対称性からユーザーの不安が生まれるため、無料の情報を追加