
【課題】バナートレース
OVERVIEW
SHElikes MULTI CREATOR COURSEにて、バナートレース課題に取り組みました。「ターゲット」「目的」「配色」等についての分析結果もまとめています。
①トレースバナーのターゲット・目的

②トレースバナー分析のまとめ


③工夫したこと
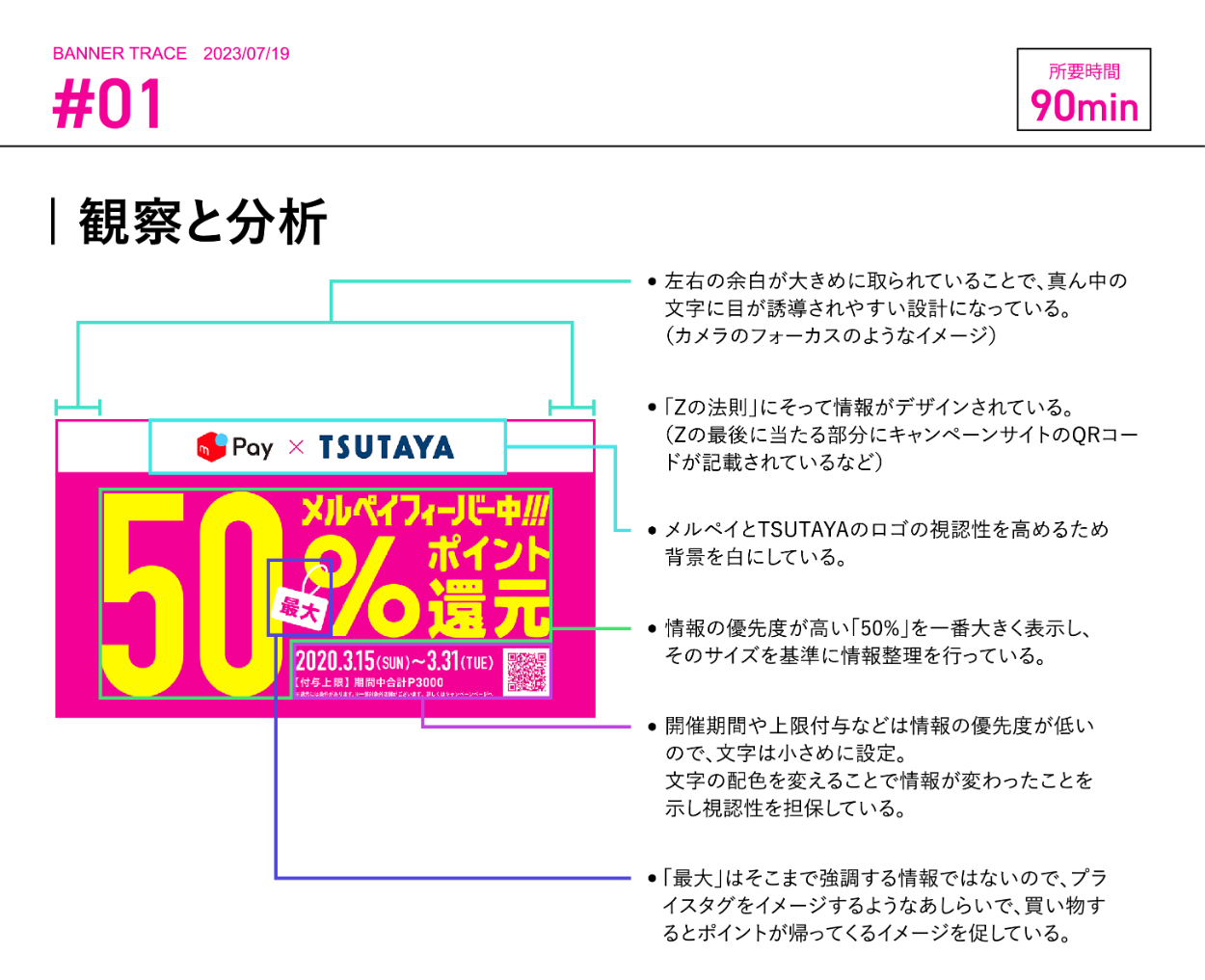
▪️ユーザーストーリーを想像した分析
情報量の多いバナーであるため、どのように情報設計をしたのか注目し、分析しました。「50%ポイント還元ができる」という一番伝えたい部分が軸となり配置が設定されていることや、ユーザーの目線の流れに合わせ、右下にQRコードが設定されているなど、ユーザーストーリーを想定しながら分析を進めました。
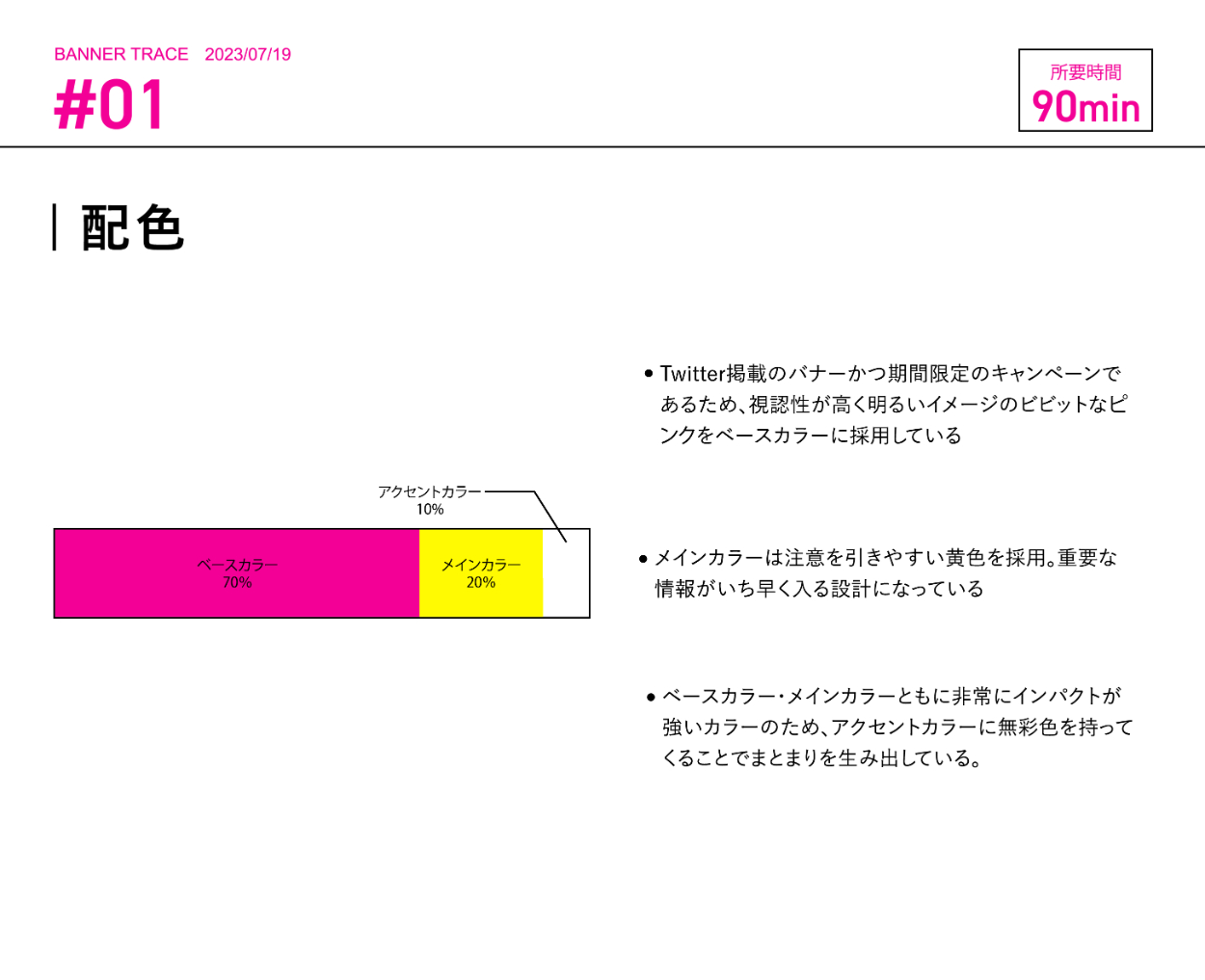
▪️配置とカラーリングの分析
情報が正しく伝わるようにフォントサイズを調整している点や、一緒に見てほしい部分は同じ色でまとめているなど、情報量が多い中でも正しく情報を受け取ってもらえる工夫を配置とカラーリング、あしらいなどから分析し、言語化しました。
④制作を通して学んだこと
▪️目的に応じた情報整理と構成
多い情報量をどのように整理し構成していくのかを学びました。「50%ポイント還元ができる」という一番伝えたいメッセージを軸に、視線の法則である「Zの法則」に基づいて「どこで、いつ、どのような形でしているのか?」という詳細がストレスなく入ってくるような流れの設計がされています。ユーザーが必要としている情報の順番を想定しつつ、情報整理をしていく方法を学びました。
▪️情報の強弱をつける方法
フォントを少し変えることで同じ色でも少し目立つよう設計し、フォントカラーを変更することで情報が切り替わっていること効果を生み出すなど、フォントのジャンプ率以外で情報に強弱をつける方法を学びました。
今後もトレースや既存バナーの分析を行いながら、デザインのスキルアップを目指していきます。
