
LPトレース
SHElikes MULTI CREATOR PROJECTにて、WEBページトレース課題に取り組みました。デザインガイドラインの作成と、PCとスマホで異なるデザインやレイアウトの分析を行い、分析結果をまとめました。 (所要時間:約15時間)
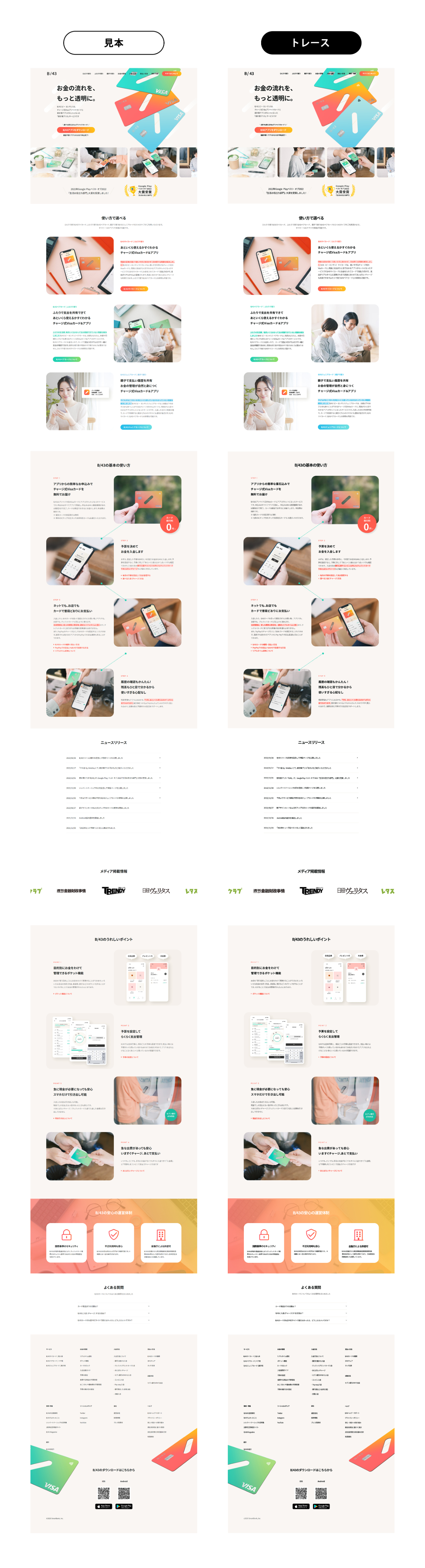
①トレースしたLP
株式会社スマートバンクが提供する「B/43」のLPをトレースしました。

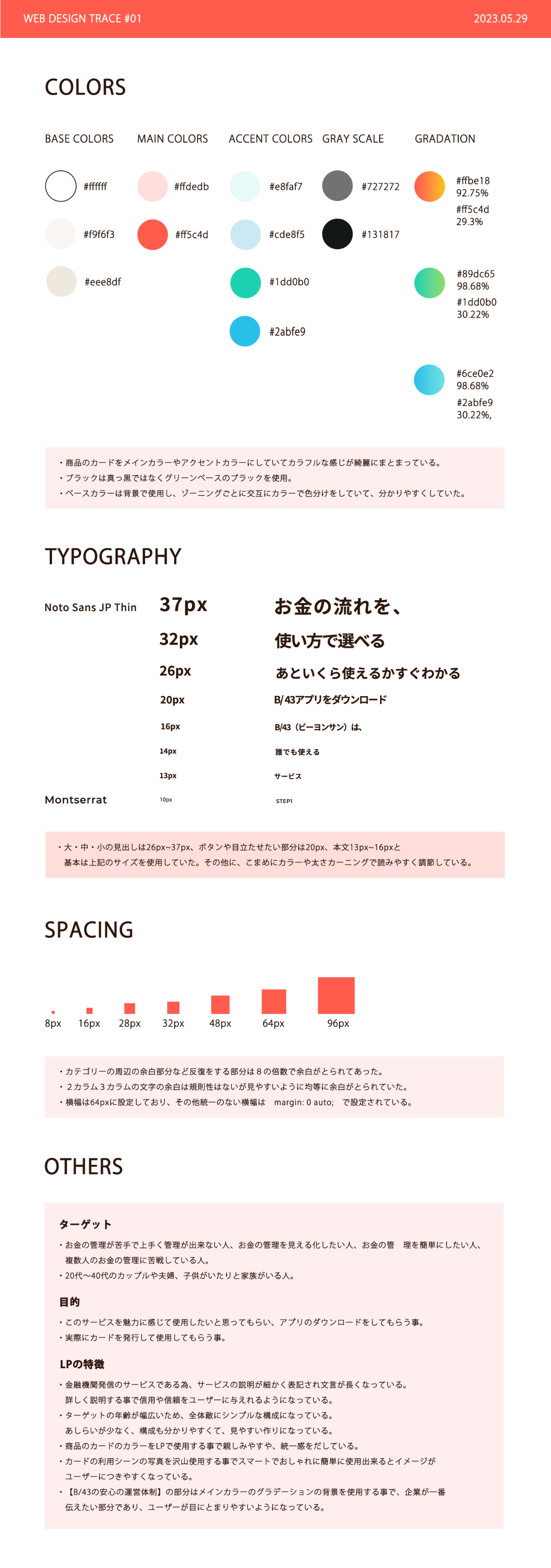
②デザインガイドライン

③PCとスマホでレイアウトが異なる箇所の分析

③工夫したこと
■細かな位置調整
見本を横と下敷きに配置しピクセル単位でズレがないよう、コンテンツの大きさ、写真の傾きやクリッピングマスク等、かなり細かく調整しながらトレースを行いました
■フォントサイズや余白の感覚を掴む
トレースを行いながら、タイトルや説明文などによるフォントサイズの違いを分析しつつ、各セクション間や文章間の余白もどれくらい取られているのか、感覚を掴みながら取り組みました
④制作を通して学んだこと
■配色の方法
商品のカードを使用した配色になっており、いろんな色が混在しそうだが目立たせたい部分(ボタン・バッチ)のみにアクセントカラーとして使用し、ベースカラーによせたメインカラーにした事で、ページ全体の統一感が出ることを学びました
■検証ツールの使い方
使用されているフォントやフォントサイズ、余白、CSSの書き換えなど、検証ツールのさまざまな活用方法について学ぶことができました
■余白の取り方
余白の取られ方について、ある程度の規則性(8の倍数)はありつつも、説明分の部分は読みやすい余白がとられていて幅広いことに気付きました。小見出しから説明文までの余白はエリアごとに統一されているが、それぞれ見やすい余白の調節がされており、必ずしも数字を合わせるだけでなく、実際にページを目で見たときに数ピクセルずつ調整されているのではないかと考えました。そのことから、規則性はもたせつつも最終的に自分の目で見たときの違和感やバランスを大事にしようと思いました
